مجموعة أسئلة عن علبة الدردشة
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 2
صفحة 1 من اصل 2 • 1, 2 
 مجموعة أسئلة عن علبة الدردشة
مجموعة أسئلة عن علبة الدردشة
السلام عليكم و رحمة الله و بركاته
هلا و سهلا و مرحبا بالجميع
مساء الخير
أنا قمت بإضافة اكواد لعلبة الدردشة تمام
أريد أن تجاوبوني على هذه الأسئلة :
كيف أقوم بوضع مشرفين على علبة الدردشة ؟
كيف أقوم بحذف رسالة من علبة الدردشة قام أحد الأعضاء بإرسالها مثلا رسالة مخلة بالأداب؟
كيف أقوم بتجديد المحتوى في الدردشة؟
أين اجد اداوات التحكم في علبة الدردشة
أنا مبتديء في علبة الدردشة الرجاء من اهل الخبرة مساعدتي و شكرا لكم مقدما
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
وعليكم السلام ورحمة الله وبركاته
كل اسئلتك تجدها هنا
علبة الدرشة ( Chat Box )
+ لمعرفة اوامر الدردشة رد: علبة الدرشة ( Chat Box )
كل اسئلتك تجدها هنا
علبة الدرشة ( Chat Box )
+ لمعرفة اوامر الدردشة رد: علبة الدرشة ( Chat Box )
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
AbuIdris كتب:وعليكم السلام ورحمة الله وبركاته
كل اسئلتك تجدها هنا
علبة الدرشة ( Chat Box )
+ لمعرفة اوامر الدردشة رد: علبة الدرشة ( Chat Box )
هكي تمام
بس أين أجد أدوات علبة الدردشة
في بعض من المنتديات يوجد زر تجديد المحتوى و هكذا
أو لن يظهر هذا الزر إلا يكون هناك هلبة رسائل في الدردشة ؟؟
الرجاء مساعدتي و شكرا
و أيضا كيف أقوم بفعل مثل هذا :

 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
اهلا اخي هل تقصد بأدوات الدردشة اوامرها؟
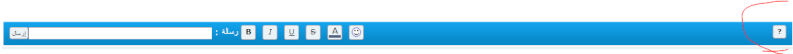
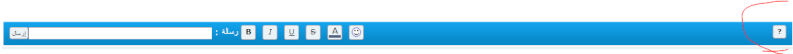
تابع الصورة

^^ المحدد عليه باللون الاحمر
ولوضع قوانين للدردشة يوجد عدة طرق :
(CSS)كود وضع تنبيه هام في علبة الدردشه***Mohamed Nsr
هذا الكود فائدته وضع قانون بسيط مثل تذكر قول الله تعالى {ما يلفظ من قول الا لديه رقيب عتيد}
ولوضع رابط به قوانين للدردشة اذهب للوحة التحكم >> مظهر المنتدى >> التومبيلات والقوالب >> البوابة >> علبة الدردشة تجدها الاولى , ضع اول سطر هذا الكود :
تابع الصورة

^^ المحدد عليه باللون الاحمر
ولوضع قوانين للدردشة يوجد عدة طرق :
(CSS)كود وضع تنبيه هام في علبة الدردشه***Mohamed Nsr
هذا الكود فائدته وضع قانون بسيط مثل تذكر قول الله تعالى {ما يلفظ من قول الا لديه رقيب عتيد}
ولوضع رابط به قوانين للدردشة اذهب للوحة التحكم >> مظهر المنتدى >> التومبيلات والقوالب >> البوابة >> علبة الدردشة تجدها الاولى , ضع اول سطر هذا الكود :
- الكود:
<a href="ضع هنا رابط الموضوع">Aضع هنا عنوان الموضوعA</a>
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
AbuIdris كتب:اهلا اخي هل تقصد بأدوات الدردشة اوامرها؟
تابع الصورة
^^ المحدد عليه باللون الاحمر
ولوضع قوانين للدردشة يوجد عدة طرق :
(CSS)كود وضع تنبيه هام في علبة الدردشه***Mohamed Nsr
هذا الكود فائدته وضع قانون بسيط مثل تذكر قول الله تعالى {ما يلفظ من قول الا لديه رقيب عتيد}
ولوضع رابط به قوانين للدردشة اذهب للوحة التحكم >> مظهر المنتدى >> التومبيلات والقوالب >> البوابة >> علبة الدردشة تجدها الاولى , ضع اول سطر هذا الكود :
- الكود:
<a href="ضع هنا رابط الموضوع">Aضع هنا عنوان الموضوعA</a>
بارك الله فيك و في والديك و يجعل مثواك الجنة يا رب و ربي يحفظك و يحميك..
و لكن أنت لم تفهمني أنا لا أتحدث عن الأوامر و إنما عن أدوات مثل " تجديد المحتوى " يعني مسح جميع الرسائل التي في الدردشة وكأنها لاتوجد رسائل كما هو الحال في منتدى الإبداع العربي
ولكن بالنسبة للكود الأخير لم يشتغل لي نهائيا :
و انظر كيف وضعته انا كما قلت لي انت :


 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
اعتذر لم اجرب الكود بحثت لك عن كود مناسب اذهب ل،
* لوحة الادارة
مظهر المنتدى
ادارة التمبلت
ادارة عامة
index_body
{CHATBOX_BOTTOM}
وضع قبلها الكود
* لوحة الادارة
مظهر المنتدى
ادارة التمبلت
ادارة عامة
index_body
{CHATBOX_BOTTOM}
وضع قبلها الكود
- الكود:
<a href="ضع هنا رابط الموضوع">ضع هنا عنوان الموضوع</a>
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
نعم اخي لتجديد المحتوى استخدم الأمر : /clear
ليتم مسح جميع الرسائل في الدردشة
ليتم مسح جميع الرسائل في الدردشة
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
AbuIdris كتب:اعتذر لم اجرب الكود بحثت لك عن كود مناسب اذهب ل،
* لوحة الادارة
مظهر المنتدى
ادارة التمبلت
ادارة عامة
index_body
{CHATBOX_BOTTOM}
وضع قبلها الكود
- الكود:
<a href="ضع هنا رابط الموضوع">ضع هنا عنوان الموضوع</a>
مع الأسف لم يشتغل الكود أنظر كيف وضعته :


 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
AbuIdris كتب:نعم اخي لتجديد المحتوى استخدم الأمر : /clear
ليتم مسح جميع الرسائل في الدردشة
باهي تمام كيف أجعل هذا الأمر يستخدمه المشرفقين و المدير فقط وأمنع الأعضاء من إستخدامه حتى لا يتلاعبون بعلبة الدرشة
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
بارك الله بك اخي هههههه
لا يمكن للأعضاء استخدام هذه الاوامر الا لمن يشرف على الدردشة
بخصوص القوانين للدردشة انتظرني راح اصنع لك كود

لا يمكن للأعضاء استخدام هذه الاوامر الا لمن يشرف على الدردشة
بخصوص القوانين للدردشة انتظرني راح اصنع لك كود

 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
AbuIdris كتب:بارك الله بك اخي هههههه
لا يمكن للأعضاء استخدام هذه الاوامر الا لمن يشرف على الدردشة
بخصوص القوانين للدردشة انتظرني راح اصنع لك كود
اللهم يارب يحفظك و يحميك و يباعد الشر عليك و ربي يوفقك و ينجحك و يجعل مثواك الجنة يا رب..
بالنسبة لإستخدام الأوامر هل أنت متأكد من ذلك ؟ يعني لا تظهر للأعضاء ؟
وبالنسبة لقوانين الدردشة فأنا في إنتظارك أخي الكريم و الغالي و العزيز


 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
تأكد اخي من تفعيل التومبيلات والقوالبbrave-haert90 كتب:AbuIdris كتب:اعتذر لم اجرب الكود بحثت لك عن كود مناسب اذهب ل،
* لوحة الادارة
مظهر المنتدى
ادارة التمبلت
ادارة عامة
index_body
{CHATBOX_BOTTOM}
وضع قبلها الكود
- الكود:
<a href="ضع هنا رابط الموضوع">ضع هنا عنوان الموضوع</a>
مع الأسف لم يشتغل الكود أنظر كيف وضعته :
فأنا يعمل الكود لدي بدون مشاكل
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
AbuIdris كتب:تأكد اخي من تفعيل التومبيلات والقوالبbrave-haert90 كتب:AbuIdris كتب:اعتذر لم اجرب الكود بحثت لك عن كود مناسب اذهب ل،
* لوحة الادارة
مظهر المنتدى
ادارة التمبلت
ادارة عامة
index_body
{CHATBOX_BOTTOM}
وضع قبلها الكود
- الكود:
<a href="ضع هنا رابط الموضوع">ضع هنا عنوان الموضوع</a>
مع الأسف لم يشتغل الكود أنظر كيف وضعته :
فأنا يعمل الكود لدي بدون مشاكل
أخي الغالي و الكريم أنظر و تأكد بنفسك من الصور :




وهذا كود css الكلي الذي وضعه في منتداي تأكد منه \\ ربما يوجد كود خاص بعلبة الدردشة مانع القوانين من الخروج :
- الكود:
/* كـــود البيانات الشخصية المطور */
.profileback{
background-color:#f3f9fd;
border-color:#0fa3f8;
border-radius:23px 23px 23px 23px;
border-style:solid dashed;
border-width:medium 1px;
display:block;
font-size:11px;
margin:5px;padding:5px;
text-align: center;
}
.profile {
background-color:#fff;
border-color:#0fa3f8;
border-radius:3px 5px 3px 5px;
border-style:dashed solid ;
border-width: 1px;
display:block;
font-size:11px;
margin:5px;padding:5px;
text-align: right;
}
/*-----mytet1-----*/
.postdetails.poster-profile a img {
background-image: url(http://i21.servimg.com/u/f21/16/46/77/76/121.png);
width: 150px;
height: 200px;
background-position: center center;
background-repeat: no-repeat;
padding: 5px;
}
/*Bebo awad*/
.row1, .row2, .row3, td.row3Right, td.spaceRow {
background-image : url();
border: 0px groove #d5d5d5;
}
#page-body, .forumline {
border:2px solid ;
width:98%;
margin: 10px;
padding: 3px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0px 0px 5px #000;
box-shadow: 0px 0px 5px #000;
-webkit-box-shadow: 0px 0px 5px #000;
-khtml-box-shadow: 0px 0px 5px #000;
}
/*-----فارق بين المسهمات الشخصية-----*/
/* كود التحكم بحجم المواضيع والمشاركات */
.postbody{
font-size: 17px;
font-weight: bold;
font-family:
Traditional Arabic;
}
.post {
text-align: center;
}
/*كود تخفيف لون الصور في جميع المواضيع عند المرور عليها بالماوس*/
.postbody img , .postdetails.poster-profile a img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
}
.postbody img:hover
{
filter:alpha(opacity=70);
-moz-opacity: 0.65;
opacity: 0.65;
}
/*** كود وضع البسمله بدون خطوط ***/
.hr {
background: url(http://i63.servimg.com/u/f63/11/53/34/85/f3al_c10.png) no-repeat;
background-position: top;
text-align: center;
vertical-align: text-bottom;
padding: 0px 325px 210px;
line-height: normal;
}
.clear {
background: url(http://i15.servimg.com/u/f15/17/99/30/93/shabwh11.gif) no-repeat center;
padding:120px;
}
#quick_reply #text_editor_controls table {
width:500px;
}
#quick_reply #text_editor_controls {
background: url(\'http://i49.servimg.com/u/f49/15/39/54/65/banner10.gif\') top left;
background-repeat: no-repeat;
padding: 10px 0 20px 40px;
margin-bottom: 5px;
margin-right: 0;}
#quick_reply #text_editor_controls button.button2, #quick_reply #text_editor_controls input.button2 {
background: none !important;
border: none !important;
padding: 2px 1px;
}
.forumline {
-moz-border-radius: 10px 10px 10px 10px;
-moz-box-shadow: 0 0 10px #80052b4;
border: 4px solid #80052b4;
margin: 4px;
padding: 4px;
width: 98%;
}
.forumline {
}
#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------الدردشة----------------*/
#chatbox_members {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(http://i25.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url(\'http://i25.servimg.com/u/f25/14/45/99/41/114.png\');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url(\'http://i25.servimg.com/u/f25/14/45/99/41/213.png\');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------دردشة----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
/*كود تغير انت غير متصل*/
.chatbox_row_1:first-child span[style="font-style:italic"]:before {
content:" أدخل للدردشة ــــــــــــــــ↑";
visibility: visible; } .chatbox_row_1:first-child span[style="font-style:italic"] { visibility: hidden; }
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Tahoma;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
#profil_head
{
background-image: url(http://download.mrkzy.com/e/0912_md_13418914051.png);
background-repeat: no-repeat;
width: 185px ;
height: 48px; }
#profil_body
{
background-image: url(http://download.mrkzy.com/e/0912_md_13418892633.png);
width : 185px;
overflow : auto;
}
#profil_foot
{
background-image: url(http://download.mrkzy.com/e/0912_md_13418892632.png);
background-repeat: no-repeat;
width: 183px ;
height: 41px;
}
.gowetobilobed {
border-style: solid;
border-width: 1px 3px 1px 3px;
border-color: #71828B;
background: none repeat scroll 0 0;
margin-top: 3px;
padding: 3px;
background-color: #fF6F2EA;
}
.renklibar {
color : #000000;
background : #E8EDF0
url(http://i45.tinypic.com/14nfrjs.jpg) no-repeat 0 5px;
border : 1px
solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
.resize_process
.resizebox {
display : none;
margin-left : 15px;
}
.resizebox
div {
font-weight : normal;
font-style : normal;
margin : 0;
}
.resizebox.enlarged
a.enlarge {
display : none;
}
.resizebox.enlarged a.resize {
display
: inline-block;
}
.resizebox a.resize {
display : none;
}
.resizebox
{
background : #FFF9BF url("http://i43.tinypic.com/af9egz.gif")
no-repeat 7px 4px;
max-width : 100%;
line-height : 1.1em;
cursor
: default;
font-weight : normal;
font-style : normal;
margin :
0;
text-align : center;
display : inline-block;
}
.resizebox
.resize_border {
border : 1px solid #BDBDBD;
display : block;
}
.eklentiler {
color : #000000;
background : #ffffff;
border
: 1px solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size
: x-small;
line-height : 1.4em;
}
------------------------------------
=========
.patch_avatar {
margin: 2px;
padding: 2px 2px 10px 2px;
background-color: #F6F6F6;
border-right-width: 3px;
border-bottom-width: 2px;
border-right-style: solid;
border-right-color: #1CA6BA;
border-bottom-color: #CCCCCC;
border-bottom-style: dotted;
border-top-style: dotted;
border-top-width: 2px;
border-top-color: #CCCCCC;
-moz-border-radius: 0px 10px 10px 0px;
border-radius: 0px 10px 10px 0px;
}
.patch_avatar_info {
background-image: url(\'http://www.all-patch.net/vb/images/tome.png\');
background-repeat: no-repeat;
background-position: -1px top;
width: 185px;
padding-left: 14px;
}
.infouser1 {
font: normal 11px Tahoma, "MS Sans Serif";
color: #000000;
letter-spacing: 0px;
vertical-align: middle;
padding: 1px 4px;
margin: 0px 0px 2px;
_margin: 0px 0px 0px;
border-top: 0px solid #008080;
border-right: 3px solid #1CA6BA;
border-bottom: 0px solid #008080;
border-left: 0px solid #008080;
}
.infouser {
background-color: #F7F7F7;
margin: 2px;
padding: 2px 2px 2px 2px;
_margin: 0px 0px 0px;
border-top: 1px dotted #81d0f8;
border-right: 3px solid #1CA6BA;
border-left: 1px dotted #81d0f8;
border-bottom: 1px dotted #81d0f8;
margin-bottom: 3px;
}
row1
{
border:1px solid #dad8d8;
border-collapse: separate;
background:url(http://download.mrkzy.com/e/2811_md_13065931761.gif) center;
}
.row2
{
border:1px solid #dad8d8;
background:url(http://download.mrkzy.com/e/2811_md_13065931761.gif) center;
}
.row3
{
border:1px solid #dad8d8;
background:url(http://download.mrkzy.com/e/2811_md_13065931761.gif) center;
}
td.row3Right,td.spaceRow {
border:1px solid #dad8d8;
background:url(http://download.mrkzy.com/e/2811_md_13065931761.gif) center;
}
postdetails.poster-profile a img {
background-image: url(\'http://i88.servimg.com/u/f88/11/88/59/12/2iscw010.png\');
-moz-border-radius:7px;
-webkit-border-radius:7px;
border: 3px solid #dad8d8;
}
.infouser {
border: 1px solid #CEEEBB;
margin-bottom: 6px;
background-color: #F6FFF0;
-moz-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
}
..................................................................................................................
##navigation {
margin:0;
padding: 0;
clear:both;
width:100%px;
height:51px;
background: #d6eaf8 url(http://i27.servimg.com/u/f27/15/17/47/53/dropdo10.gif) repeat-x left top;
}
ul.nav-main,
ul.nav-main li {
list-style: none;
margin: 0;
padding: 0;
}
ul.nav-main {
position: relative;
z-index: 999;
}
ul.nav-main li:hover > ul {
visibility: visible;
}
ul.nav-main li.hover,
ul.nav-main li:hover {
position: relative;
z-index: 999;
cursor: pointer;
background: url(http://i27.servimg.com/u/f27/15/17/47/53/dropdo11.gif) repeat-x left top;
}
ul.nav-main li {
float:left;
display:block;
height: 51px;
color: #999;
font: 14px Arial, Helvetica, sans-serif;
background: url(http://i27.servimg.com/u/f27/15/17/47/53/separa10.gif) no-repeat right center;
}
ul.nav-main li a {
display:block;
padding: 16px 16px 0 16px;
height: 35px;
color: #999;
font: 14px Arial, Helvetica, sans-serif;
text-decoration:none;
}
ul.nav-main li a:hover {
color:#D6D6D6;
}
ul.nav-main *.list {
padding-right: 22px;
background: url(http://i27.servimg.com/u/f27/15/17/47/53/naviga11.gif) no-repeat right top;
}
ul.nav-sub {
visibility: hidden;
position: absolute;
padding:10px;
top: 48px;
left: 0;
z-index: 999;
background: #353535 url(http://i27.servimg.com/u/f27/15/17/47/53/dropdo12.gif) repeat-x left top;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
border-left: 1px solid #000;
}
ul.nav-sub li {
list-style:none;
display:block;
padding: 0;
height: 27px;
float: none;
width:145px;
border-bottom: 1px solid #5a5a5a;
background: none;
}
ul.nav-sub li a {
list-style:none;
display:block;
padding: 6px 5px 6px 5px;
height: 15px;
float: none;
width:145px;
background: none;
font: 12px Arial, Helvetica, sans-serif;
}.
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
tr.post td {
text-align: center;
}
.row3{
background-image:url(http://download.mrkzy.com/e/2811_md_13065931761.gif);
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
a:hover{
text-decoration:none;
}
a:focus{
outline:none;
}
a.forumlink:hover{
text-decoration:none;
}
tr.post td {
text-align: center;
}
div.topictitle:hover{
color:#dad8d8;
}
div.topictitle{
color:#dad8d8;
}
.code{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
background-image:url( );
border : 1px dotted #848484;
color : #dad8d8;
font-size: 11px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.quote{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
background-color: #;
border : 1px dotted #848484;
background-image:url( );
font-size: 11px;
font-weight: bold;
display: block;
overflow: auto;
padding: 7px;
}
.offlinebutton {
background-color:transparent;
background-image:url("http://i69.servimg.com/u/f69/13/09/20/99/210.png");
background-position:center center;
background-repeat:no-repeat;
border:medium none;
height:16px;
min-height:16px;
min-width:16px;
width:16px;
}
.userdetails{
width:100%;
max-width:150px;
max-height:30px;
margin:auto;
padding:4px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border:1px solid #848484;
border-left: medium solid #848484;
border-right: medium solid #848484;
background: url( ) center;
}
.attachbox{
background-image: url(\'http://i69.servimg.com/u/f69/13/09/20/99/126.png\');
border: 1px solid #848484;
border-top: medium solid #848484;
border-bottom: medium solid #848484;
-moz-border-radius-topleft: 8px;
-webkit-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-webkit-border-radius-topright: 8px;
-moz-border-radius-bottomright: 8px;
-webkit-border-radius-bottomright: 8px;
-moz-border-radius-bottomleft: 8px;
-webkit-border-radius-bottomleft: 8px;
}
.attachbox dl.file{
background: url( );
margin-top: 8px;
padding: 5px;
border: 1px solid #848484;
border-left: medium solid #848484;
border-right: medium solid #848484;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
.t_menu {
height:23px;
background:url(http://i65.servimg.com/u/f65/14/95/73/10/h19.png) no-repeat;
}
.t_menu a {
display:inline;
color:#cccccc;
text-decoration:none;
font:11px/23px Tahoma;
padding:5px 6px 4px 20px;
}
.t_menu a:hover {
text-decoration:none;
color:#595959;
background:url(http://i65.servimg.com/u/f65/14/95/73/10/t11.png);
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
}
td {
font-weight: bold;
}
......................................
*/
.borderwrap p{
background: #F9F9F9;
border: 1px solid #000;
margin: 5px;
padding: 10px;
text-align:right;
}
/*
.qreply {
background:url(http://i12.servimg.com/u/f12/14/62/10/11/uousuu11.gif)
no-repeat right ;
padding:30px 10px 10px 10px;
background-position:
top center;
background-color: #ffbbe1;
border: 1px Dotted
#dad8d8;
}
.messaging-box {
background:url(http://i12.servimg.com/u/f12/14/62/10/11/uousuu11.gif)
no-repeat right ;
padding:30px 10px 10px 10px;
background-position:
top center;
background-color: #ffd7ed;
border: 1px Dotted
#dad8d8;
}
.secondarytitle{
width:100%;
max-width:200px;
background:url(http://i60.servimg.com/u/f60/15/40/37/88/0116.png);
border:1px solid #EEE;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
border-radius:10px;
text-align:center;
margin:auto;
padding:0;
}
ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ
/*----- إطار وخلفية لعنوان الموضوع -----*/
h1.cattitle{
color:#ff0000;
overflow : auto;
background-image: url("http://i68.servimg.com/u/f68/11/88/59/12/gradie10.gif");
border : 1px solid #dad8d8;
max-width : 800px;
max-height : 200px;
padding : 6px;
text-align : justify;
border: 1px solid #888888;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
}
ــــــــــــــــــــــــــ
/*----- تغيير خلفية تصغير وتكبير الصورة -----*/
.renklibar {
color : #dad8d8;
background : #E8EDF0 url(http://i45.tinypic.com/14nfrjs.jpg) no-repeat 0 5px;
border : 1px solid #dad8d8;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size : x-small;
line-height : 1.4em;
}
.resize_process .resizebox {
display : none;
margin-left : 15px;
}
.resizebox div {
font-weight : normal;
font-style : normal;
margin : 0;
}
.resizebox.enlarged a.enlarge {
display : none;
}
.resizebox.enlarged a.resize {
display : inline-block;
}
.resizebox a.resize {
display : none;
}
.resizebox {
background : #FFF9BF url("http://i43.tinypic.com/af9egz.gif") no-repeat 7px 4px;
max-width : 100%;
line-height : 1.1em;
cursor : default;
font-weight : normal;
font-style : normal;
margin : 0;
text-align : center;
display : inline-block;
}
.resizebox .resize_border {
border : 1px solid #BDBDBD;
display : block;
}
.eklentiler {
color : #dad8d8;
background : #ffffff;
border : 1px solid #
dad8d8;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size : x-small;
line-height : 1.4em;
}
/*----- تغيير خلفية تصغير وتكبير الصورة -----*/
.renklibar {
color : #dad8d8;
background : #E8EDF0 url(http://i45.tinypic.com/14nfrjs.jpg) no-repeat 0 5px;
border : 1px solid #dad8d8;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size : x-small;
line-height : 1.4em;
}
.resize_process .resizebox {
display : none;
margin-left : 15px;
}
.resizebox div {
font-weight : normal;
font-style : normal;
margin : 0;
}
.resizebox.enlarged a.enlarge {
display : none;
}
.resizebox.enlarged a.resize {
display : inline-block;
}
.resizebox a.resize {
display : none;
}
.resizebox {
background : #FFF9BF url("http://i43.tinypic.com/af9egz.gif") no-repeat 7px 4px;
max-width : 100%;
line-height : 1.1em;
cursor : default;
font-weight : normal;
font-style : normal;
margin : 0;
text-align : center;
display : inline-block;
}
.resizebox .resize_border {
border : 1px solid #BDBDBD;
display : block;
}
.eklentiler {
color : #000000;
background : #ffffff;
border : 1px solid #000000;
margin : 1px;
padding : 10px 5px 10px 40px;
font-size : x-small;
line-height : 1.4em;
}
a.copyright{
border:0;
background:none;
font-family:
Tahoma;
font-size:
10px;
}
secondarytitle{
width:100%;
max-width:200px;
background:url(http://i60.servimg.com/u/f60/15/40/37/88/0116.png);
border:1px solid #EEE;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
border-radius:10px;
text-align:center;
margin:auto;
padding:0;
}
}
#up-nov ul{
padding: 0px;
margin: 0px;
list-style-type: none;
}
#up-nov ul li{
float: right;
text-align: center;
.my-tet1{
float:right;
width:230px;
padding:10px;
border-right:1px dashed #666;
}
.my-tet1 h3{
font-family:"Arial Black", Gadget, sans-serif;
font-size:16px;
color:#FFF;
font-weight:bold;
background-color:#0a95b8;
padding-right:10px;
margin-bottom:3px;
}
.my-tet1 ul li {
list-style-type:none;
text-decoration: none;
padding:5px;
cursor: crosshair;
float: right;
}
.my-tet1 p {
font-family:Tahoma, Geneva, sans-serif;
font-size:12px;
color:#696969;
text-align: justify;
}
.my-tet1 ul li a {
color:#1c6b7f;
text-decoration: none;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
}
.my-tet1 ul li a:hover{
color:#FFF;
}
.my-tet1 ul li:hover{
cursor: crosshair;
background-color: #0e83a0;
color: #FFF;
}
/*End footer style*/
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(http://i25.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(http://i25.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
#chatbox_members .cb-avatar > img { height:30px;width:30px; vertical-align: middle;}
.quote{
background: #FFFFFF url(http://i38.servimg.com/u/f38/18/04/55/46/222210.gif);
background-repeat: no-repeat;
background-position: 10px 9px;
margin-right: auto;
margin-left: auto;
border-top-left-radius: 14px;
border-top-right-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
border: 2px solid #C6C9C9;
color: #694040;
padding-top: 20px;
padding-right: 8px;
padding-left: 8px;
padding-bottom: 20px;
width: 95%;
}
a.mainmenu:hover{position:relative;bottom:5px}
#pwd_bad {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame11.png') !important;
color: transparent !important;
}
#pwd_middle {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame13.png') !important;
color: transparent !important;
}
#pwd_good {
background-image: url('http://i39.servimg.com/u/f39/18/93/00/45/mohame12.png') !important;
color: transparent !important;
}
#fa_search {
display: none !important;
}
#fa_share {
display: none !important;
}
#fa_menulist, #notif_list {
margin-top: 5px !important;
border-color: transparent !important;
border-radius: 6px !important;
-moz-border-radius: 6px !important;
-webkit-border-radius: 6px !important;
-moz-box-shadow: -1px 3px 5px #000;
-webkit-box-shadow: -1px 3px 5px #000;
box-shadow: -1px 3px 5px #000;
background-color: #fff;
}
.see_all, .see_all a {
color: #000 !important;
background-color: transparent !important;
}
/**displayChatboxImg**/
#chatbox .msg img {
display: none!important;
}
/**displayChatboxLink**/
#chatbox .msg a:link {
display: none!important;
}
/**displayChatboxVedio**/
#chatbox .msg>span>strike>i>u>embed {
display: none !important;
}
/*--------------الاية الكريمة ---------------*/
form#quick_reply{
background:url(http://i12.servimg.com/u/f12/14/62/10/11/uousuu11.gif) no-repeat right ;
padding:30px 10px 10px 10px;
background-position: top center;
}
a:link, a:visited, a:active{
text-decoration : none;
}
a:hover{
text-shadow:0 0 20px;
}
.profile_field_list li {
display: inline;
}
.name {
height:0px;
text-align:left;
text-shadow:0
0 15px;
}
a.mainmenu {
height:0px;
text-align:left;
text-shadow:0
0 15px;
}
a.nav {
height:0px;
text-align:left;
text-shadow:0
0 15px;
}
#clock {
color:#2832c7;
font-size: 15px;
}
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
حتى قمت بالدخول إلى هنا كما هو موضح بالصور التالية :


و لكن مع الأسف دون جدوى لا أعرف ما المشكلة أو الخلل بالضبط ؟!
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
اهلا اخي بخصوص اعطاء ادوات الاشراف لاشخاص معينين
اعمل الاتي
/mod USER
تغير كلمة USER باسم الشخص المعني
دة من علبة الدردشة
اوووووووو
من لوحة الادارة
المشرفون
يمكنك تعيين المشرفون لعلبه الدرشه فى لوحه الاداره من
لوحة الادارة>عناصر اضافية>علبة الدردشة>المشرفون
اضف العضو
مادا يعني الرمز المتواجد @ امام الاسم؟
- يعني ان الشخص يمكنه الاشراف على علبة الدردشة :)
دمت بخير
اعمل الاتي
/mod USER
تغير كلمة USER باسم الشخص المعني
دة من علبة الدردشة
اوووووووو
من لوحة الادارة
المشرفون
يمكنك تعيين المشرفون لعلبه الدرشه فى لوحه الاداره من
لوحة الادارة>عناصر اضافية>علبة الدردشة>المشرفون
اضف العضو
مادا يعني الرمز المتواجد @ امام الاسم؟
- يعني ان الشخص يمكنه الاشراف على علبة الدردشة :)
دمت بخير
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
غريبة وضعت انا رد هنا ؟
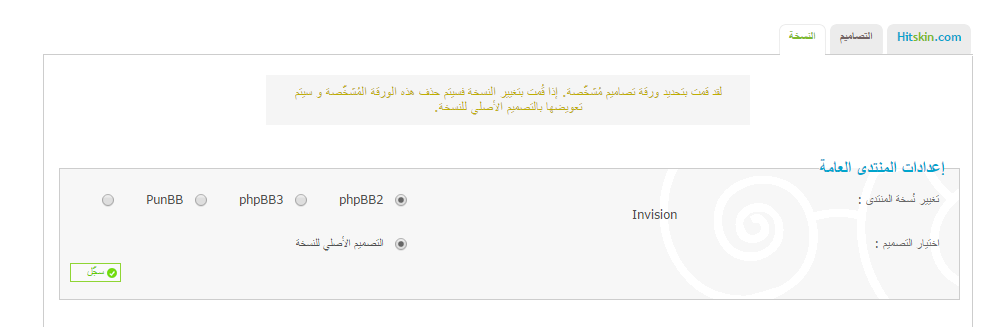
اسف اعتقد انه لم يتم ارسالهماهي نسخة منتداك؟
وهل لديك اكواد في الجافا سكربت؟ اذا كان لديك اكواد في الجافا سكربت قم بحذفها
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
AbuIdris كتب:غريبة وضعت انا رد هنا ؟اسف اعتقد انه لم يتم ارسالهماهي نسخة منتداك؟
وهل لديك اكواد في الجافا سكربت؟ اذا كان لديك اكواد في الجافا سكربت قم بحذفها
نسخة منتداي هي :

 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
بعد اذن الاخوه اعلاه
------------
ضع رابط منتداك
ومن اي نسخه الثانية او الثالثة
واي من اكواد تريد
------------
ضع رابط منتداك
ومن اي نسخه الثانية او الثالثة
واي من اكواد تريد
 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
stones كتب:بعد اذن الاخوه اعلاه
------------
ضع رابط منتداك
ومن اي نسخه الثانية او الثالثة
واي من اكواد تريد
أهلا أخي الكريم
بالنسبة لرابط منتداي هو :
http://cctt.collegesforums.com/
نسخة منتداي هي :

الكود الذي أريده مثل الموجود في الصورة :

 رد: مجموعة أسئلة عن علبة الدردشة
رد: مجموعة أسئلة عن علبة الدردشة
للاسف لم يتوفر ولا كود بقوانين علبة الدردشة
هذا بعض التاثيرات على علبة الدردشة
https://help.ahlamontada.com/t352010-topic
اذا لديك كود بقوانين علبة الدردشة ضعه هناء
نعدله اذا اشتغل
هذا بعض التاثيرات على علبة الدردشة
https://help.ahlamontada.com/t352010-topic
اذا لديك كود بقوانين علبة الدردشة ضعه هناء
نعدله اذا اشتغل
صفحة 1 من اصل 2 • 1, 2 
 مواضيع مماثلة
مواضيع مماثلة» انا صنعت زر اسمه علبة الدردشة و لكن لا اعرف كيف اجعل اى عضو عندما يضغط على هذا الزر تفتح له علبة الدردشة حاليا الدردشة موجودة تحت الواجه
» كيف اضع فوق علبة الدردشة : قوانين علبة الدردشة مثلآ
» كيف أبدل علبة الدردشة إلى علبة دردشة متطورة
» مجموعة أسئلة
» مجموعة أسئلة عن التسجيل
» كيف اضع فوق علبة الدردشة : قوانين علبة الدردشة مثلآ
» كيف أبدل علبة الدردشة إلى علبة دردشة متطورة
» مجموعة أسئلة
» مجموعة أسئلة عن التسجيل
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف brave-haert90 الإثنين 18 يناير 2016 - 12:18
من طرف brave-haert90 الإثنين 18 يناير 2016 - 12:18






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
