إستفسار عن تركيب الإستايل من موقعHitskin
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 إستفسار عن تركيب الإستايل من موقعHitskin
إستفسار عن تركيب الإستايل من موقعHitskin
السلام عليكم و رحمة الله و بركاته
هلا و سهلا و مرحبا بكم جميعا
مساء الخير
أنا عندما أنشئت المنتدى قمت بإختيار التصميم من موقع Hitskin و قمت بعمل اكواد في ورقة تصميم CSS و أكواد أخرى خاصة بعلبة الدردشة و ضفت أزرار من عندي..
و الأن قمت بطلب تصميم إستايل كامل من موقع منتدى الإبداع العربي
و قام أحد الإخوة فيه بتصميم لي إستايل كامل
سؤالي هو :
هل عندما أقوم بتركيب هذا الإستايل هل سأفقد جميع الاكواد التي في ورقة تصميم CSS وهل سأفقد الاكواد الاخرى و الأزرار 

الرجاء إعطائي إجابة مضمونة 100% لا أريد أن أبدأ من جديد 
 رد: إستفسار عن تركيب الإستايل من موقعHitskin
رد: إستفسار عن تركيب الإستايل من موقعHitskin
نعم ستفقد هذة الاكواد
انسخ ماتريدة بملف لديك بسطح المكتب
وركب الاستايل عادي
ثم اضف الاكواد التي نسختها بسطح المكتب ع صيغة txt
واضفها بالورقة عادي وهيشتغل عندك الاستايل الجديد والاكواد التي تريدها
انسخ ماتريدة بملف لديك بسطح المكتب
وركب الاستايل عادي
ثم اضف الاكواد التي نسختها بسطح المكتب ع صيغة txt
واضفها بالورقة عادي وهيشتغل عندك الاستايل الجديد والاكواد التي تريدها
 رد: إستفسار عن تركيب الإستايل من موقعHitskin
رد: إستفسار عن تركيب الإستايل من موقعHitskin
JAR7 كتب:نعم ستفقد هذة الاكواد
انسخ ماتريدة بملف لديك بسطح المكتب
وركب الاستايل عادي
ثم اضف الاكواد التي نسختها بسطح المكتب ع صيغة txt
واضفها بالورقة عادي وهيشتغل عندك الاستايل الجديد والاكواد التي تريدها
ركبت الأستايل و كل شيء تمام و لكن صورة الإشعارات كبرت و أسماء الأقسام جاؤوا في المنتصف

كما في الصورة التالية :

الرجاء مساعدتي كيف احل هذه المشكلة
 رد: إستفسار عن تركيب الإستايل من موقعHitskin
رد: إستفسار عن تركيب الإستايل من موقعHitskin
مرحباً بك عزيزي
بخصوص الأقسام
باحث على هذه الكود في ورقة CSS منتداك
بخصوص الصوره الشخصية على عارضه المنتدى بحجم كبير
ضع الكود التالي في ورقة CSS منتداك

بخصوص الأقسام
باحث على هذه الكود في ورقة CSS منتداك
- الكود:
Ali Nani, span.forumlink {
background-color: transparent;
background-image: url(\'http://i17.servimg.com/u/f17/17/80/83/35/oouu_o53.png\');
border: 0;
display: block;
height: 23px;
margin-left: auto;
margin-right: auto;
margin-top: -5px;
text-align: center;
vertical-align: middle;
width: 400px;
}
بخصوص الصوره الشخصية على عارضه المنتدى بحجم كبير
ضع الكود التالي في ورقة CSS منتداك
- الكود:
.fa_avatar img {
width: 25px;
height: 25px;
margin-right: 5px;
margin-left: 5px;
margin-bottom: -6px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}

 رد: إستفسار عن تركيب الإستايل من موقعHitskin
رد: إستفسار عن تركيب الإستايل من موقعHitskin
new.moon كتب:مرحباً بك عزيزي
بخصوص الأقسام
باحث على هذه الكود في ورقة CSS منتداك
- الكود:
Ali Nani, span.forumlink {
background-color: transparent;
background-image: url(\'http://i17.servimg.com/u/f17/17/80/83/35/oouu_o53.png\');
border: 0;
display: block;
height: 23px;
margin-left: auto;
margin-right: auto;
margin-top: -5px;
text-align: center;
vertical-align: middle;
width: 400px;
}
بخصوص الصوره الشخصية على عارضه المنتدى بحجم كبير
ضع الكود التالي في ورقة CSS منتداك
- الكود:
.fa_avatar img {
width: 25px;
height: 25px;
margin-right: 5px;
margin-left: 5px;
margin-bottom: -6px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
ماذا تقصد باحث عن هذا الكود ؟؟
هل أقوم بنسخ هذا الكود او احذفه ؟؟
 رد: إستفسار عن تركيب الإستايل من موقعHitskin
رد: إستفسار عن تركيب الإستايل من موقعHitskin
عفواً خطأ بالكتابة
اقصد أبحث على هذه الكود في ورقة CSS منتداك ثم أحذفة
اقصد أبحث على هذه الكود في ورقة CSS منتداك ثم أحذفة
- الكود:
Ali Nani, span.forumlink {
background-color: transparent;
background-image: url(\'http://i17.servimg.com/u/f17/17/80/83/35/oouu_o53.png\');
border: 0;
display: block;
height: 23px;
margin-left: auto;
margin-right: auto;
margin-top: -5px;
text-align: center;
vertical-align: middle;
width: 400px;
}
 رد: إستفسار عن تركيب الإستايل من موقعHitskin
رد: إستفسار عن تركيب الإستايل من موقعHitskin
new.moon كتب:عفواً خطأ بالكتابة
اقصد أبحث على هذه الكود في ورقة CSS منتداك ثم أحذفة
- الكود:
Ali Nani, span.forumlink {
background-color: transparent;
background-image: url(\'http://i17.servimg.com/u/f17/17/80/83/35/oouu_o53.png\');
border: 0;
display: block;
height: 23px;
margin-left: auto;
margin-right: auto;
margin-top: -5px;
text-align: center;
vertical-align: middle;
width: 400px;
}
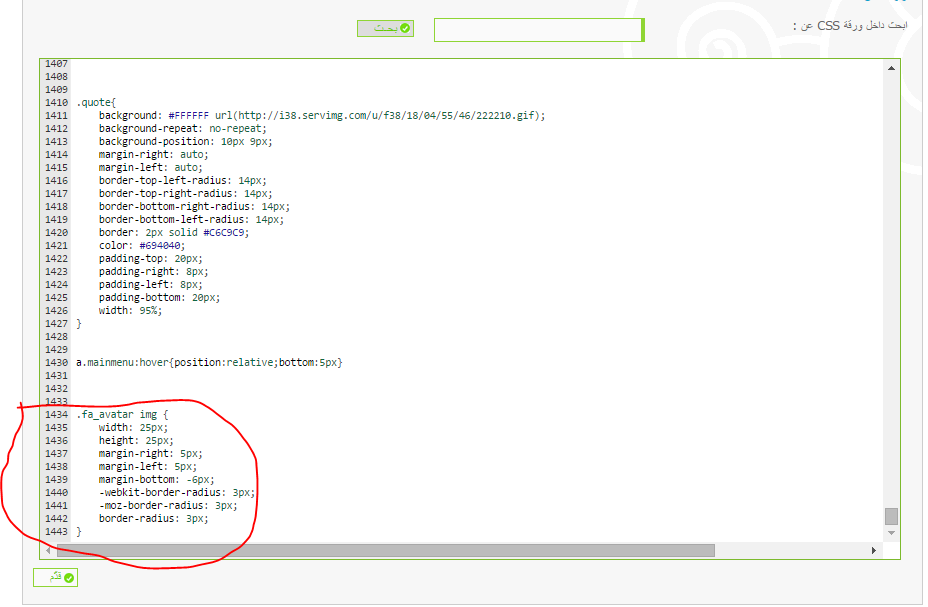
تم حل المشكلة متع الأقسام ولكن ازال مشكلة الصورة الصغيرة متع شريط الإشعارات مع العلم قم بكتابة الكود كما ترون في الصورة التالية :

و لكن المشكلة باقية

 رد: إستفسار عن تركيب الإستايل من موقعHitskin
رد: إستفسار عن تركيب الإستايل من موقعHitskin
تم الحل يا إخواني الكرام و شكرا لكم مقدما يا أعزائي و ربي يحفظكم 





 مواضيع مماثلة
مواضيع مماثلة» إستفسار عن تركيب إستايل جديد
» إستفسار:كيفية تركيب منتدى نوع Vbullient
» سؤال في الإستايل
» إقتراح / تحكم العضو في تغير الإستايل و لون الإستايل .
» طلب كود تقطيع الإستايل
» إستفسار:كيفية تركيب منتدى نوع Vbullient
» سؤال في الإستايل
» إقتراح / تحكم العضو في تغير الإستايل و لون الإستايل .
» طلب كود تقطيع الإستايل
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف brave-haert90 الخميس 7 يناير 2016 - 22:11
من طرف brave-haert90 الخميس 7 يناير 2016 - 22:11






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
