مشكله بكود نافبار - ارجو المساعده
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 مشكله بكود نافبار - ارجو المساعده
مشكله بكود نافبار - ارجو المساعده
السلام عليكم ورحمة الله وبركاته اهلا اخواني الكرام
لدي مشكله اني لما ركبت كود النافبار
في هذا المنتدى http://asrarljalb.arab.st/
لم يظهر لي كاملا - فلم تظهر وين نسجل الدخول

وهذه ايضا

رغم اني فعلت كل ما طلبه مني في موضوع طريقة تركيبه في هذا الموضوع
http://www.7ooof.net/t7814-topic
+
صاحب الموضوع قال : ملاحظة: الاعدادات اجعلها على ماهي علية في منتداك حتى لا تاثر على شيء آخر.. اذا لم تظهر الاكواد التالية غير الاعدادات وليس شرطا ان تكون بارقام معينة
انا فعلتها زي ما فعلها هو بالضبط لكن لا فائدة
رجو المساعده
لدي مشكله اني لما ركبت كود النافبار
في هذا المنتدى http://asrarljalb.arab.st/
لم يظهر لي كاملا - فلم تظهر وين نسجل الدخول

وهذه ايضا

رغم اني فعلت كل ما طلبه مني في موضوع طريقة تركيبه في هذا الموضوع
http://www.7ooof.net/t7814-topic
+
صاحب الموضوع قال : ملاحظة: الاعدادات اجعلها على ماهي علية في منتداك حتى لا تاثر على شيء آخر.. اذا لم تظهر الاكواد التالية غير الاعدادات وليس شرطا ان تكون بارقام معينة
انا فعلتها زي ما فعلها هو بالضبط لكن لا فائدة
رجو المساعده
عدل سابقا من قبل etudiants-dz في الأحد 13 ديسمبر 2015 - 10:39 عدل 1 مرات
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
اذهب للمنتدى الذي أخذت منه الكود
وأطلب منه الحل , فالكود ليس لنا
وأطلب منه الحل , فالكود ليس لنا
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
الآن اليكم الكود وطريقة تركيبة:
ملاحظة: ساضع الكود كما هو مع الروابط فقط عليك تغيير الروابط
الخطوة الاولى:
لاختيار الايقونات الاصلية لاحلى منتدى المراد اظهارها
لوحة الادارة - مظهر المنتدى - ادارة الصور - لوحة ادارة كاملة
الان ضع الايقونات على مزاجك، اذا اردتها مثل حوف نت ضع كل ايقونة في مكانها:
بحث
البيانات الشخصية
الرسائل الخاصة
رسالة خاصة جديدة
التسجيل
ثم سجل
ملاحظة: ساضع الكود كما هو مع الروابط فقط عليك تغيير الروابط
الخطوة الاولى:
لاختيار الايقونات الاصلية لاحلى منتدى المراد اظهارها
لوحة الادارة - مظهر المنتدى - ادارة الصور - لوحة ادارة كاملة
الان ضع الايقونات على مزاجك، اذا اردتها مثل حوف نت ضع كل ايقونة في مكانها:
بحث

البيانات الشخصية

الرسائل الخاصة

رسالة خاصة جديدة

التسجيل

ثم سجل
الخطوة الثانية:
هذه الخطوة لاضافة كود النافبار كامل في التمبلات
مظهر المنتدى - التمبلات والقوالب - ادارة عامة -فتح قالب overall_header
الان ابحث عن واحذفة
هذه الخطوة لاضافة كود النافبار كامل في التمبلات
مظهر المنتدى - التمبلات والقوالب - ادارة عامة -فتح قالب overall_header
الان ابحث عن واحذفة
- الكود:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
ثم ابحث عن
- الكود:
{JAVASCRIPT}
وضع اسفلة مباشرة كود النافبار كامل
- الكود:
[right]<!-- نافبار حوف نت بداية -->
<ul class="menu" >
<li><a href="http://www.7ooof.net/" alt="حوف نت" title="الرئيسية"><img src="http://i49.servimg.com/u/f49/16/89/40/74/homelo10.png" /></a></li>
<li><a title="مكتبة الصور" href="http://www.7ooof.net/gallery//-cat_c1.htm" >مكتبة الصور</a></li>
<li><a title="الاعضاء" href="#">الأعضاء ▼ </a>
<ul>
<li><a title="قائمة الأعضاء" href="http://www.7ooof.net/memberlist" class="documents" > » قائمة الأعضاء </a></li>
<li><a title="أفضل 20 عضو" href="http://www.7ooof.net/memberlist?mode=overall_posters" class="messages" > » أفضل 20 عضو </a></li>
<li><a title="أفضل أعضاء اليوم" href="http://www.7ooof.net/memberlist?mode=today_posters" class="signout" > » أفضل أعضاء اليوم </a></li>
</ul>
<li><a title="اسألة شائعة" href="http://www.7ooof.net/faq">اسألة شائعة</a></li>
<li><a title="ما الجديد؟" href="http://www.7ooof.net/search.forum?search_id=newposts" class="documents" >ما الجديد؟ </a></li>
<li><a title="خيارات سريعة" href="#"><img src="http://i49.servimg.com/u/f49/16/89/40/74/uoouo11.png" /></a>
<ul>
<li><a title="جميع مشاركاتي" href="http://www.7ooof.net/search.forum?search_id=egosearch" class="messages" > » جميع مشاركاتي </a></li>
<li><a title="مواضيع لم يرد عليها" href="http://www.7ooof.net/search.forum?search_id=unanswered" class="signout" > » مواضيع لم يرد عليها </a></li>
<li><a title="#" href="#" class="signout" > » قريبا </a></li>
</ul>
</li>
<a>{GENERATED_NAV_BAR}</a>
</ul>
<style Type="Text/css">
/* Reset */
.menu,
.menu ul,
.menu li,
.menu a {margin: 0; padding: 0; border: none; outline: none;}
/* Menu */
.menu {height: 42px; width: 100%; background: #2e2e2e;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.3);
background: -webkit-linear-gradient(top, #494949 0%,#202020 100%);
background: -moz-linear-gradient(top, #494949 0%,#202020 100%);
background: -o-linear-gradient(top, #494949 0%,#202020 100%);
background: -ms-linear-gradient(top, #494949 0%,#202020 100%);
background: linear-gradient(top, #494949 0%,#202020 100%); }
.menu li {position: relative; list-style: none; float: right; display: block; height: 40px;}
/* Links */
.menu li a { display: block; padding: 0 8px; margin: 6px 0; line-height: 30px;
text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #161616;
font-family: Tahoma; font-weight: bo#ld; font-size: 12px; color: #bdbdbd; text-shadow: 1px 1px 1px rgba(0,0,0,.6);}
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s; }
.menu li:hover > ul { opacity: 1;}
.menu ul li { height: 0; overflow: hidden; padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s; }
.menu li:hover > ul li { height: 34px; overflow: visible; padding: 0;}
.menu ul li a {width: 130px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539;}
.menu ul li:last-child a { border: none; }
</style>
<!-- نافبار حوف نت نهاية-->[/right]
[right][/right]
الان غير صورة الشعار والروابط واضافة ما تريدة ثم سجل وانشر
الخطوة الثالثة والاخيرة:
هذه الخطوة لاظهار خانة تسجيل الدخول عبارة مرحبا بك والصورة الرمزية المصغرة
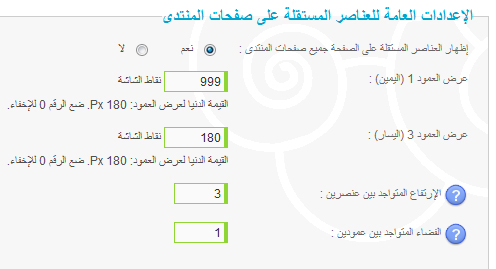
عناصر اضافية - ادارة العناصر المستقلة على المنتدى
ملاحظة: الاعدادات اجعلها على ماهي علية في منتداك حتى لا تاثر على شيء آخر.. اذا لم تظهر الاكواد التالية غير الاعدادات وليس شرطا ان تكون بارقام معينة
مثال : هذه اعدادات منتديات حوف نت

الان انشأ عنصر جديد وسمية مثلا "خانه الدخول" واجعل صلاحياتة للزوار فقط ومن دون جدول وضع فية هذا الكود
- الكود:
<div style="left: 3px; overflow: visible; width: 250px; position: absolute; top: 10px; height: 30px;" align="center">
<form action="http://www.7ooof.net/login" method="post" dir="rtl">
<input name="username" value="اسم العضو" onclick="if (this.value == 'اسم العضو') this.value = '';" onblur="if (this.value == '') this.value = 'اسم العضو';" size="9" maxlength="40" type="text">
<input name="password" value="كلمه سر" onclick="if (this.value == 'كلمه سر') this.value = '';" onblur="if (this.value == '') this.value = 'كلمه سر';" size="9" maxlength="32" type="password">
<input class="mainoption" name="login" value="دخول" size="9" type="submit">
<br /><br />
<input name="autologin" checked="true" type="checkbox">
<font title="تذكر بياناتي في المرة القادمة" color="#4F4F4F" size="1" >تذكرني</font>
<a title="استعادة كلمه السر من هنا" href="http://www.7ooof.net/profile?mode=sendpassword"><font color="#4F4F4F" size="1">| نسيت كلمة السر؟ |</font></a>
<a title="سجل كعضو جديد" href="http://www.7ooof.net/register?agreed=true&step=2"><font color="#db4804" size="2"><b> عضو جديد</b></font></a>
</form>
<style type="text/css"></style>
</div>
لا تنسى تغيير رابط المنتدى
ثم سجل
وايضا انشأ عنصر جديد آخر وسمية مثلا " مرحبا بك" واجعل صلاحياتة للجميع ما عدا الزوار ومن دون جدول وضع فية هذا الكود
- الكود:
<div style="left: 46px; overflow: visible; width: 300px; position: absolute; top: 12px; height: 30px;" align="center"><div style="text-align: left;"><font color="#C0C0C0" size="2">مرحباً بك <b>{USERNAME}</b></font><a href="http://www.7ooof.net/login?logout"><font size="2"> [ خروج ] </font></a></div>
<style Type="Text/css"></style>
</div>
<div style="left: 20px; overflow: visible; width: 15px; position: absolute; top: 7px; height: 30px;" align="center">
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('#register .forumline td.row1 img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><img src="'+link+'" alt=""></center>');
}else{
jQuery('#avatar').html('');
}
});
});
</script><div id="avatar"></div>
<style Type="Text/css">
#avatar img{
max-height: 27px;
max-width: 27px;
border: 1px solid #4F4F4F;
border-radius: 4px; }
</style>
</div>
لا تنسى تغيير رابط المنتدى
ثم سجل
هكذا انتهينا والف مبروك لكم لحصولكم على النافبار
[/size]
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
لم نعرف هل حلت مشكلتك ام باقية
-------------------
اذا لديك شرح ارسله على
https://help.ahlamontada.com/post?f=73&mode=newtopic
==============
تم تركيب الكود ويعمل وهذا الرابط
http://tjarp.arab.st/
-------------------
اذا لديك شرح ارسله على
https://help.ahlamontada.com/post?f=73&mode=newtopic
==============
تم تركيب الكود ويعمل وهذا الرابط
http://tjarp.arab.st/
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
لم تحلل مشكلتي بعد اخي الكريم
هل ارسل لك البيانات و انت تقوم بتركيبه ؟
هل ارسل لك البيانات و انت تقوم بتركيبه ؟
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
جرب القالب هذا في الهيدر كما في الشرح
اذا ركب بشكل صحيح ولا ارسل البيانات
اذا ركب بشكل صحيح ولا ارسل البيانات
- الكود:
<!-- نافبار حوف نت بداية -->
<ul class="menu" >
<li><a href="http://www.7ooof.net/" alt="حوف نت" title="الرئيسية"><img src="http://i49.servimg.com/u/f49/16/89/40/74/homelo10.png" /></a></li>
<li><a title="مكتبة الصور" href="http://www.7ooof.net/gallery//-cat_c1.htm" >مكتبة الصور</a></li>
<li><a title="الاعضاء" href="#">الأعضاء ▼ </a>
<ul>
<li><a title="قائمة الأعضاء" href="http://www.7ooof.net/memberlist" class="documents" > » قائمة الأعضاء </a></li>
<li><a title="أفضل 20 عضو" href="http://www.7ooof.net/memberlist?mode=overall_posters" class="messages" > » أفضل 20 عضو </a></li>
<li><a title="أفضل أعضاء اليوم" href="http://www.7ooof.net/memberlist?mode=today_posters" class="signout" > » أفضل أعضاء اليوم </a></li>
</ul>
<li><a title="اسألة شائعة" href="http://www.7ooof.net/faq">اسألة شائعة</a></li>
<li><a title="ما الجديد؟" href="http://www.7ooof.net/search.forum?search_id=newposts" class="documents" >ما الجديد؟ </a></li>
<li><a title="خيارات سريعة" href="#"><img src="http://i49.servimg.com/u/f49/16/89/40/74/uoouo11.png" /></a>
<ul>
<li><a title="جميع مشاركاتي" href="http://www.7ooof.net/search.forum?search_id=egosearch" class="messages" > » جميع مشاركاتي </a></li>
<li><a title="مواضيع لم يرد عليها" href="http://www.7ooof.net/search.forum?search_id=unanswered" class="signout" > » مواضيع لم يرد عليها </a></li>
<li><a title="#" href="#" class="signout" > » قريبا </a></li>
</ul>
</li>
<a>{GENERATED_NAV_BAR}</a>
</ul>
<style Type="Text/css">
/* Reset */
.menu,
.menu ul,
.menu li,
.menu a {margin: 0; padding: 0; border: none; outline: none;}
/* Menu */
.menu {height: 42px; width: 100%; background: #2e2e2e;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.3);
background: -webkit-linear-gradient(top, #494949 0%,#202020 100%);
background: -moz-linear-gradient(top, #494949 0%,#202020 100%);
background: -o-linear-gradient(top, #494949 0%,#202020 100%);
background: -ms-linear-gradient(top, #494949 0%,#202020 100%);
background: linear-gradient(top, #494949 0%,#202020 100%); }
.menu li {position: relative; list-style: none; float: right; display: block; height: 40px;}
/* Links */
.menu li a { display: block; padding: 0 8px; margin: 6px 0; line-height: 30px;
text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #161616;
font-family: Tahoma; font-weight: bo#ld; font-size: 12px; color: #bdbdbd; text-shadow: 1px 1px 1px rgba(0,0,0,.6);}
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s; }
.menu li:hover > ul { opacity: 1;}
.menu ul li { height: 0; overflow: hidden; padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s; }
.menu li:hover > ul li { height: 34px; overflow: visible; padding: 0;}
.menu ul li a {width: 130px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539;}
.menu ul li:last-child a { border: none; }
</style>
<!-- نافبار حوف نت نهاية-->
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
يا اخي اخبرتك ان الككود لي شرحته من قبل انه لا يظهر لي رغم اني فعلت كما طلبو في الشرح
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
سجل اسماء وضع الكود في العناصر لاني لم اعرف اي منهم
او انك لم تضعهم
او انك لم تضعهم
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
اي اسماء اخي
+
اذا كنت تقصد اني لم اضع الاكواد في العناصر المستقله فقد وضعتهم
+
اذا كنت تقصد اني لم اضع الاكواد في العناصر المستقله فقد وضعتهم
 رد: مشكله بكود نافبار - ارجو المساعده
رد: مشكله بكود نافبار - ارجو المساعده
للاسف لم تظهر بشكل المطلوب ازرار المنتدى
مثل الرئيسية وغيرها مختفيها لم يظهر الا الخروج
ودخول المنتدى اكيد هناك كود مانع النافبار من الظهور بشكل صحيح
عليك وضع روابط هذه الاشياء كلها في القائمة المنسدلة
مثل الرئيسية وغيرها مختفيها لم يظهر الا الخروج
ودخول المنتدى اكيد هناك كود مانع النافبار من الظهور بشكل صحيح
عليك وضع روابط هذه الاشياء كلها في القائمة المنسدلة
عدل سابقا من قبل stones في الأحد 13 ديسمبر 2015 - 10:39 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» ارجو المساعده ... مشكله في html
» مشكله فى ربط جوجل بلاس بالمنتدي ارجو المساعده
» مشكله في علبة الدردشة ارجو المساعده
» مشكله في لوحة الاداره ارجو المساعده
» مشكله في اعلانات ادسنس ارجو المساعده
» مشكله فى ربط جوجل بلاس بالمنتدي ارجو المساعده
» مشكله في علبة الدردشة ارجو المساعده
» مشكله في لوحة الاداره ارجو المساعده
» مشكله في اعلانات ادسنس ارجو المساعده
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف etudiants-dz الجمعة 11 ديسمبر 2015 - 18:13
من طرف etudiants-dz الجمعة 11 ديسمبر 2015 - 18:13






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
