أريد كود تومبيلات اعلى العناصر المنتدى النسخة الثالثة
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: أريد كود تومبيلات اعلى العناصر المنتدى النسخة الثالثة
رد: أريد كود تومبيلات اعلى العناصر المنتدى النسخة الثالثة
خاص فقط بالنسخ phpbb3+invision+Punbb
لوحة الاداره >> عناصر إضافيه >> إدارة العناصر المستقلة على الرئيسية
ثم قم بتفعيل العناصر المستقله على الرئيسيه

https://i.servimg.com/u/f83/13/93/90/70/aseer13.png

https://i.servimg.com/u/f83/13/93/90/70/aseer212.png
وعدل كُل شيء كما بالصورة هنا:
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f19/18/42/96/80/aseer17.png
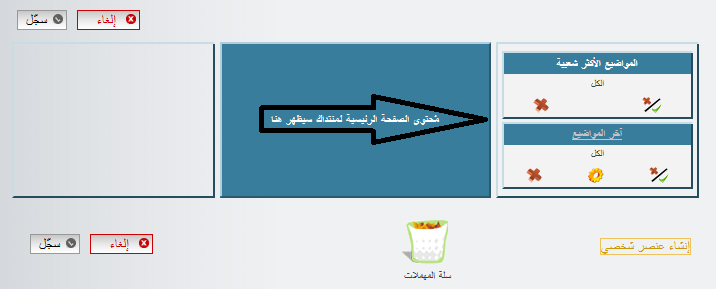
وضع جميع العناصر على الجهه اليمين كما بالصورة:
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f19/18/42/96/80/aseer20.png
ومن ثم نذهب الى:
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css

https://i.servimg.com/u/f83/13/93/90/70/aseer14.png

https://i.servimg.com/u/f83/13/93/90/70/aseer213.png

https://i.servimg.com/u/f83/13/93/90/70/aseer311.png
ضع الكود التالي
بإمكانك التعديل على عرض الجداول بتبديل ال width
انتهاء شرحنا لكيفية توجية العناصر لأعلى المنتدى
كما أيضآ يسعدني أخباركم بأن الكود من تعريبي وتطويري وشرحي 100% لذلك رجاء أقولها أمامكم وأمام رب العالمين... عدم نسب الأكواد لك فهو خاص, فأتقي الله يا أخي وأترك سرقة الأشياء ليستمر المبدع بأبداعه دون توقف. إن رغبت بنقل الكود فأذكر المصدر وهو مُنتدى الدعم والمساعده لأحلى منتدى

{Lone~Wolf}
المتطوع المساعد

لوحة الاداره >> عناصر إضافيه >> إدارة العناصر المستقلة على الرئيسية
ثم قم بتفعيل العناصر المستقله على الرئيسيه

https://i.servimg.com/u/f83/13/93/90/70/aseer13.png

https://i.servimg.com/u/f83/13/93/90/70/aseer212.png
وعدل كُل شيء كما بالصورة هنا:
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f19/18/42/96/80/aseer17.png
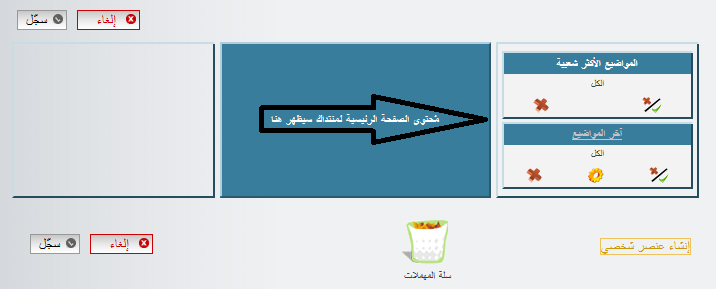
وضع جميع العناصر على الجهه اليمين كما بالصورة:
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f19/18/42/96/80/aseer20.png
ومن ثم نذهب الى:
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css

https://i.servimg.com/u/f83/13/93/90/70/aseer14.png

https://i.servimg.com/u/f83/13/93/90/70/aseer213.png

https://i.servimg.com/u/f83/13/93/90/70/aseer311.png
ضع الكود التالي
- الكود:
/****** بداية كود جعل العناصر اسفل او اعلى المنتدى ********/
#content-container div#main {
margin-right: auto;
margin-bottom: auto;
}
#content-container div#left, #content-container div#container, #content-container div#right {
width: auto;
float: none;
margin-left: auto;
}
#main {
width: 100%;
}
#gfooter {
width: 98%;
}
#logostrip {
width: 99%;
}
#submenu {
width: 99%;
}
#userlinks {
width: 98%;
}
/****** نهاية الكود من تطوير اسيرالدموع Lone Wolf ********/
بإمكانك التعديل على عرض الجداول بتبديل ال width
انتهاء شرحنا لكيفية توجية العناصر لأعلى المنتدى
كما أيضآ يسعدني أخباركم بأن الكود من تعريبي وتطويري وشرحي 100% لذلك رجاء أقولها أمامكم وأمام رب العالمين... عدم نسب الأكواد لك فهو خاص, فأتقي الله يا أخي وأترك سرقة الأشياء ليستمر المبدع بأبداعه دون توقف. إن رغبت بنقل الكود فأذكر المصدر وهو مُنتدى الدعم والمساعده لأحلى منتدى

{Lone~Wolf}
المتطوع المساعد

 رد: أريد كود تومبيلات اعلى العناصر المنتدى النسخة الثالثة
رد: أريد كود تومبيلات اعلى العناصر المنتدى النسخة الثالثة
اذا ادخل الى قالب overall_header
وأضف هذا السكريبت في آخره:
ي
وأضف هذا السكريبت في آخره:
- الكود:
<style>
/****** بداية كود جعل العناصر اسفل او اعلى المنتدى ********/ #content-container div#main { margin-right: auto; margin-bottom: auto; } #content-container div#left, #content-container div#container, #content-container div#right { width: auto; float: none; margin-left: auto; } #main { width: 100%; } #gfooter { width: 98%; } #logostrip { width: 99%; } #submenu { width: 99%; } #userlinks { width: 98%; } /****** نهاية الكود من تطوير اسيرالدموع Lone Wolf ********/
</style>
ي
 مواضيع مماثلة
مواضيع مماثلة» كيفية عمل العناصر فوق وتحت المنتدى على النسخة الثالثة
» تغيير من النسخة الثانية الى النسخة الثالثة الجديدة
» اريد كود جعل العناصر اعلى المنتدى
» جعل العناصر اعلى و اسفل المنتدى
» طلب جعل العناصر المستقلة في اعلى المنتدى
» تغيير من النسخة الثانية الى النسخة الثالثة الجديدة
» اريد كود جعل العناصر اعلى المنتدى
» جعل العناصر اعلى و اسفل المنتدى
» طلب جعل العناصر المستقلة في اعلى المنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف medicinedz السبت 12 سبتمبر 2015 - 9:42
من طرف medicinedz السبت 12 سبتمبر 2015 - 9:42




 تم الحل
تم الحل
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
