كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
صباح الخير والأنوار ..
يرجى توضيح كيفية وضع الكود داخل مستطيل حيث توجد
أعلآه كلمة ( تضليل محتوى الكود ) مع التقدير .
يرجى توضيح كيفية وضع الكود داخل مستطيل حيث توجد
أعلآه كلمة ( تضليل محتوى الكود ) مع التقدير .
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
السلام عليكم
مرحباً بجميع زوار واعضاء معهد مطوري الويب
نقدم لكم كود جديد (كود جافا سكريبت ) لاعطاء شكل جميل لصندوق الاكواد
شكل الصندوق
تم أضافة خواص أضافية مثل اظهار كامل و تضليل المحتوى و صفحة مستقلة
وتم تنسيقه ويمكنك وضع خلفية خاصة بك
طريقه وضع الكود
لوحة الاداره>>عناصر اضافيه>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان: صندوق الاكواد
أضف الكود الى : المواضيع
- الكود:
jQuery(document).ready(function(){jQuery('a[href*="?mark=topics"]').html('Marcar t�picos como lidos');jQuery('.pagination a[href*="showhide"]:contains("Mais")').html('Mais');jQuery('.topic-actions div.pathname-box:contains("::") p:has(a.nav)').each(function(){jQuery(this).html(jQuery(this).html().replace('::',':-:').split(':-:')[1])});jQuery('.topic-actions:contains("::") p.nomargin.path:has(a.nav)').each(function(){jQuery(this).html(jQuery(this).html().replace('::',':-:').split(':-:')[1])});jQuery('#plus_menu .left-overview:eq(0)').hide();jQuery('#plus_menu a').click(function(){jQuery('#plus_menu').hide()});if(jQuery('.post').length)jQuery('p.author').each(function(){jQuery(this).html('<w>'+jQuery(this).html()+'</w>');jQuery(this).css('width',jQuery(this).find('w').css('width'))});jQuery('input[type="submit"][name="delete"][value="Excluir Mensagem"]').click(function(){if(jQuery('#mpdelete').length==0){s="jQuery(this).closest('form').remove()";jQuery(this).closest('fieldset').after('<form action=/privmsg?folder='+location.href.split("folder=")[1].split("&")[0]+' method=post style=text-align:center;font-size:12px><br><br><br><b style=display:none><input name=mode value=""><input name=delete value=true><input name="mark[]" value='+jQuery('input[name="mark[]"]:eq(0)').val()+'></b><input class=button2 type=submit name=confirm value=Sim id=mpdelete> <input class=button2 type=submit name=cancel value=N�o onclick="'+s+';return false"></form>')};return false});if(location.pathname!='/'&&location.pathname!='/forum'){jQuery('ul.linklist:has(li a:contains("Ver as novas mensagens desde minha �ltima visita"))').hide()}else{jQuery('.panel:has(form[action*="/login"][name="form_login"] .user_login_form)').css('background-color','white')};if(jQuery('.pathname-box a.nav[href*="/f1-"]').length){jQuery('#blog_comments').append('<div class=fb-comments data-href="http://www.layalyeg.com'+location.pathname+'" data-num-posts=5 data-width='+jQuery('#blog_comments').css('width')+'></div>')};jQuery('#main-content p.left-box:has(a[href*="#"] img[title])').css('visibility','hidden');jQuery('.forumbg:not(.announcement) .topiclist.topics:not(.bg_none) .dterm').append(' ('+jQuery('.forumbg:not(.announcement) .topiclist.bg_none .dterm').length+')');jQuery;jQuery('#page-footer li.rightside a.copyright[href="http://www.layalyeg.com"]').attr('href','/t7556-').html('Nossa equipe');jQuery('a[href^="/post?f=6&mode=newtopic"]').attr('href','/h1-');jQuery('a[href^="/post?f=15&mode=newtopic"]').attr('href','/h2-');jQuery('a[href^="/post?f=17&mode=newtopic"]').attr('href','/h3-');if(location.pathname=='/search'&&location.href.indexOf('search_keywords=')!=-1&&location.href.indexOf('&')!=-1){s=encodeURIComponent(unescape(location.href.split('search_keywords=')[1].split('&')[0]));jQuery('#main-content form[action*="/search?search_id=watchsearch"]').before('<iframe src="http://google.com/cse?cx=partner-pub-4591355146850004%3A5829051292&cof=FORID%3A10&ie=UTF-8&q='+s+'&siteurl=ajuda.forumeiros.com%2F%3Fq%3D'+s+'&ref=&ad=n9&num=10" frameborder=0 width=840px height=1330 marginwidth=0 marginheight=0 allowtransparency=true scrolling=yes></iframe>')};jQuery('#page-header #search-box input[type="submit"]').click(function(){s=encodeURIComponent(unescape(jQuery('#page-header #search-box input#keywords').val()));jQuery('#page-body').html('<iframe src="http://google.com/cse?cx=partner-pub-4591355146850004%3A5829051292&cof=FORID%3A10&ie=UTF-8&q='+s+'&siteurl=ajuda.forumeiros.com%2F%3Fq%3D'+s+'&ref=&ad=n9&num=10" frameborder=0 width=840px height=1630 marginwidth=0 marginheight=0 allowtransparency=true scrolling=yes></iframe>');return false});jQuery('table tbody tr:odd').addClass('zebraUm');jQuery('table tbody tr:even').addClass('zebraDois');m='meta[http-equiv="refresh"]';if(jQuery(m).length){location.href=jQuery(m).attr('content').split('=')[1].replace('">','')};var r='.post:eq(0) .i_icon_edit';if(jQuery('.pathname-box a[href*="/c2-"]').length&&jQuery('h2.topic-title img[src!="http://i45.servimg.com/u/f45/11/65/59/72/resolu11.png"]:eq(0)').length&&jQuery(r).length){jQuery('.buttons').append('   <a href="'+jQuery(r).parent().attr('href')+'&solved=true"><img src=http://i56.servimg.com/u/f56/14/63/77/89/sd10.png></a>')};if(location.href.match(/&solved=true/)){jQuery('form[name="post"]').append('<input type=hidden name=post_icon value=4>');p=document.getElementById('post_icon_4');if(p){p.checked=true};jQuery('input[name="attach_sig"]').attr('checked',false);jQuery('.submit-buttons input[name="post"]').click()};var r='.post:eq(0) .i_icon_edit';if(jQuery('.pathname-box a[href*="/f17-"]').length&&jQuery('h2.topic-title img[src!="http://i45.servimg.com/u/f45/11/65/59/72/resolu11.png"]:eq(0)').length&&jQuery(r).length){jQuery('.buttons').append('   <a href="'+jQuery(r).parent().attr('href')+'&solved=true"><img src=http://i56.servimg.com/u/f56/12/05/75/97/a310.png></a>')};if(location.href.match(/&solved=true/)){jQuery('form[name="post"]').append('<input type=hidden name=post_icon value=4>');p=document.getElementById('post_icon_4');if(p){p.checked=true};jQuery('input[name="attach_sig"]').attr('checked',false);jQuery('.submit-buttons input[name="post"]').click()};if(document.getElementsByClassName('post').length){e=document.getElementsByTagName('span');for(i=0;i<e.length;i++){p=e[i].className;n=e[i].parentNode.previousSibling;if(p=='equipefundo'){n.parentNode.parentNode.parentNode.parentNode.className+=' equipefundo'};if(p=='equipefundoMods'){n.parentNode.parentNode.parentNode.parentNode.className+=' equipefundoMods'};if(p=='equipefundoArt'){n.parentNode.parentNode.parentNode.parentNode.className+=' equipefundoArt'};if(p=='equipefundoAju'){n.parentNode.parentNode.parentNode.parentNode.className+=' equipefundoAju'};if(p=='equipefundoAnaliza'){n.parentNode.parentNode.parentNode.parentNode.className+=' equipefundoAnaliza'};if(p=='equipefundoBlog'){n.parentNode.parentNode.parentNode.parentNode.className+=' equipefundoBlog'}};jQuery('.postbody table,div.sig-content table').css({'position':'','display':'','z-index':'999','min-width':'1px','min-height':'1px','max-height':'2500px','max-width':'840px'})};jQuery(document).ready(function(){jQuery("#imageshack").before("<button class=button2 onclick=window.open('http://imgur.com/','_blank',''); onmouseover=helpline('y') type=button id=imageupload accesskey=y title='Hospedar uma imagem'><img src=http://2img.net/i/fa/wysiwyg/picture_save.png alt='Hospedar imagem' title='Hospedar imagem'></button>");jQuery("#imageshack").css("display","none")});jQuery('#main-content p:contains("Data/hora atual: "):eq(0)').hide();if(jQuery('#main-content p:contains("Data/hora atual: "):eq(0)').next().attr('class')=='clear'){jQuery('#main-content p:contains("Data/hora atual: ")').next().hide()}});setInterval(function(){if(jQuery('#useronforum').length){jQuery('#useronforum').remove()};jQuery('body').prepend('<img src="http://ajuda.forumeiros.com" style="display:none" id="useronforum">')},3600000);$(window).load(function(){var sCSS='blockquote {'+'background: url("http://i42.servimg.com/u/f42/09/02/12/09/commen10.png") no-repeat scroll 4px 9px #FBFBFB !important;'+'border: 1px solid #00A5CD !important;'+'box-shadow: 0 1px 3px !important;'+'color: #536482 !important;'+'margin-left: 10px !important;'+'margin-right: 10px !important;'+'overflow: hidden !important;'+'padding: 5px 5px 5px 30px !important;'+'font-size: 0.95em !important;'+'}'+'blockquote cite {'+'border-bottom: medium none !important;'+'display: block !important;'+'font-size: 0.9em !important;'+'font-style: normal !important;'+'font-weight: 700 !important;'+'}'+'code:before {'+'background-color: #FFDEAD !important;'+'content: "C�digo";'+'font-size: 10px !important;'+'font-weight: bold;'+'left: -2px !important;'+'padding: 4px 1px 4px 3px !important;'+'position: absolute;'+'top: -21px;'+'width: 840px;'+'}'+'code {'+'background-color: #FAFAFA !important;'+'border: 1px solid #C9C9C9 !important;'+'color: #000000;'+'font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;'+'font-size: 11px !important;'+'line-height: 110% !important;'+'max-height: 250px !important;'+'padding: 5px !important;'+'white-space: pre-wrap !important;'+'max-width: 840px !important;'+'}';try{$('#text_editor_textarea').sceditor('instance').css(sCSS)}catch(err){}});jQuery(document).ready(function(){jQuery('a[href^="/post?f=5003&mode=newtopic"]').attr('href','/h4-?f=5003');jQuery('a[href^="/post?f=5002&mode=newtopic"]').attr('href','/h4-?f=5002');jQuery('a[href^="/post?f=5001&mode=newtopic"]').attr('href','/h4-?f=5001');jQuery('a[href^="/post?f=5000&mode=newtopic"]').attr('href','/h4-?f=5000')});jQuery(document).ready(function(){jQuery('a[href^="/post?f=5004&mode=newtopic"]').attr('href','/h12-')});jQuery(document).ready(function(){jQuery('a[href^="/post?f=5005&mode=newtopic"]').attr('href','/post?f=5005&mode=newtopic')});jQuery(document).ready(function(){jQuery('.post').each(function(){if(jQuery(this).is('equipefundo,.equipefundoAju,.equipefundoAnaliza,.equipefundoArt,.equipefundoBlog,.equipefundoMods.')){jQuery(this).find('.postprofile dl dd > span:contains("Barra de respeito �s regras")').next('img').remove().end().remove()}})});jQuery(function(){var sCSS='<style>'+'/***'+'* Syntax Highlighter funtionality for Forumotion!'+'* CSS: .codebox dd.cont_code'+'* (c) http://balupton.github.io'+'* Version: 1.28082013-jq1.9.1'+'* Made by JScript - 2013/12/16'+'*/'+'code.punbb_block, pre.punbb_block {'+' background-color: #FAFAFA !important;'+' border: 1px solid #C9C9C9 !important;'+' color: #000000;'+' font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;'+' font-size: 11px !important;'+' line-height: 110% !important;'+' max-height: 250px !important;'+' overflow: auto !important;'+' padding: 5px !important;'+' white-space: pre-wrap !important;'+' max-width: 840px !important;'+'}'+'.punbbtop {'+' background-image: url(http://i39.servimg.com/u/f39/12/22/94/86/cattop10.jpg);} !important;'+' color: #1D3652;'+' font-size: 10px;'+' font-weight: bold;'+' line-height: 100%;'+' margin-top: 5px;'+' padding: 2px 1px 2px 3px;'+'}'+'.punbbtop button {'+' background: -moz-linear-gradient(center top , #EDEDED 5%, #DFDFDF 100%) repeat scroll 0 0 #EDEDED;'+' border: 1px solid #BBBBBB;'+' border-radius: 3px 3px 3px 3px;'+' color: #1D3652;'+' cursor: pointer;'+' display: inline-block;'+' font-size: 10px;'+' padding: 0 6px;'+' text-decoration: none;'+'}'+'.punbbtop button:hover {'+' background: -moz-linear-gradient(center top , #DFDFDF 5%, #EDEDED 100%) repeat scroll 0 0 #DFDFDF;'+' border-color: #9A9A9A;'+' color: #3D70A3;'+'}'+'.punbbtop button:active {'+' position: relative;'+' top: 1px;'+'}'+'pre.punbb_block.expand, code.punbb_block.expand {'+' max-height: 100% !important;'+'}'+'.prettyprint ol.linenums {'+' padding-left: 15px !important;'+'}'+'</style>';document.head.insertAdjacentHTML('beforeEnd',sCSS);if(jQuery('.cont_code').length){var tagCode=jQuery('.cont_code')}else{if(jQuery('.cont_code').length){var tagCode=jQuery('.code')}else{var tagCode=jQuery('code')}}tagCode.each(function(){var sContent=jQuery(this).html();var codebox=jQuery(this).parent().parent();codebox.before('<div class="punbbtop"> WEB DEVE <button onclick="punbbExpand(this); return false;">اظهار كامل</button><button style="display: none" onclick="punbbCollapse(this); return false;">تصغير</button> <button onclick="punbbSelect(this); return false;">تظليل المحتوى</button> <button onclick="punbbPopup(this); return false;"> صفحة مستقلة</button> مطوري الويب</div><pre class="highlight punbb_block">'+sContent+'</pre>');codebox.remove()});jQuery.getScript('http://www.layalyeg.com/',function(){jQuery.SyntaxHighlighter.init({'wrapLines':false})})});function punbbExpand(oThis){jQuery(oThis).css('display','none');jQuery(oThis).next().css('display','');jQuery(oThis).parent().next('pre.punbb_block').addClass('expand')}function punbbCollapse(oThis){jQuery(oThis).css('display','none');jQuery(oThis).prev().css('display','');jQuery(oThis).parent().next('pre.punbb_block').removeClass('expand')}function punbbPopup(oThis){var content=jQuery(oThis).parent().next('pre.punbb_block').html();var my_window=window.open("","PunBB code - Para selecionar o c�digo: [Ctrl] + [A]","scrollbars=1toolbar=no,menubar=no,personalbar=no,status=0,left=0,location=0,menubar=0,top=0,width=640,height=480");my_window.document.write('<pre>'+content+'</pre>')}function punbbAbout(oThis){alert('Simple code to add Syntax layalyeg')}function punbbSelect(oThis){var doc=document;var text=jQuery(oThis).parent().next('pre.punbb_block')[0];if(doc.body.createTextRange){var range=doc.body.createTextRange();range.moveToElementText(text);range.select()}else if(window.getSelection){var selection=window.getSelection();var range=doc.createRange();range.selectNodeContents(text);selection.removeAllRanges();selection.addRange(range)}}
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
وايضا :
كود لتضليل محتوى الأكواد كما الموجود بالدعم
(JAVASCRIPT) عمل خاصية تحديد المحتوي حصريا علي الدعم
كود لتضليل محتوى الأكواد كما الموجود بالدعم
(JAVASCRIPT) عمل خاصية تحديد المحتوي حصريا علي الدعم
- الكود:
function selectCode(a) { // Get ID of code block var e = jQuery(a).closest('tr').next().find('.cont_code')[0]; // Not IE if (window.getSelection) { var s = window.getSelection(); // Safari if (s.setBaseAndExtent) { s.setBaseAndExtent(e, 0, e, e.innerText.length - 1); } // Firefox and Opera else { // workaround for bug # 42885 if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '<BR>') { e.innerHTML = e.innerHTML + ' '; } // All Rights Reserved a7medvirus var r = document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange(r); } } // Some older browsers else if (document.getSelection) { var s = document.getSelection(); var r = document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange(r); } // IE else if (document.selection) { var r = document.body.createTextRange(); r.moveToElementText(e); r.select(); } } jQuery(function(){ jQuery('div.postbody td.code').parent().prev().find('b').html('الرمز : <a href="javascript:void()" onClick="selectCode(this)"><font face="verdana" color="red"></font> تضليل المحتوي </a>'); });
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
أخواني الأعزاء شكرآ على الرد
ولكن أنا أريد عندما أنقل كود مثلآ إلى منتدى الدعم والمساعدة
في أي موضوع كان .. كيف أجعله داخل مستطيل فيه عبارة
( تضليل محتوى الكود ) .. أرجوا أن يكون الطلب واضحآ .
تقبلوا فائق شكري سلفآ .
ولكن أنا أريد عندما أنقل كود مثلآ إلى منتدى الدعم والمساعدة
في أي موضوع كان .. كيف أجعله داخل مستطيل فيه عبارة
( تضليل محتوى الكود ) .. أرجوا أن يكون الطلب واضحآ .
تقبلوا فائق شكري سلفآ .
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
أخواني الأفاضل لازلت بإنتظار الرد والإجابة
مع شكري وتقديري للجميع .
مع شكري وتقديري للجميع .
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
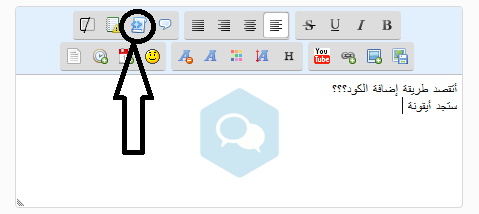
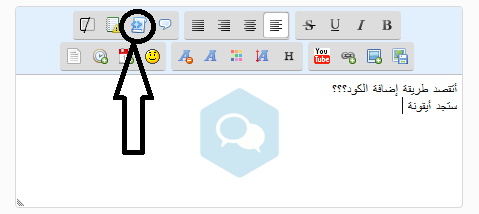
أتقصد طريقة إضافة الكود؟؟؟
ضع الكود في صندوق الكتابه ومن ثم حدده بأكلمه وأضغط على أيقونة:

https://i.servimg.com/u/f18/19/14/85/42/aseer17.png
ضع الكود في صندوق الكتابه ومن ثم حدده بأكلمه وأضغط على أيقونة:

https://i.servimg.com/u/f18/19/14/85/42/aseer17.png
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
أخي العزيز أقصد إذا نقلت أي كود الى منتدى الدعم والمساعده سيكون بهذا الشكل{Lone~Wolf} كتب:أتقصد طريقة إضافة الكود؟؟؟
ضع الكود في صندوق الكتابه ومن ثم حدده بأكلمه وأضغط على أيقونة:
https://i.servimg.com/u/f18/19/14/85/42/aseer17.png
( على سبيل الإفتراض ) :ـ
body, a, a:hover {
cursor: url(https://i.servimg.com/u/f18/16/88/84/84/c0zdl310.png), progress;
}
وأنا أريده أن يكون بداخل مستطيل هكذا :ـ
- الكود:
body, a, a:hover {cursor: url(http://im74.gulfup.com/c0zDL3.png),progress;}
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
شكرآ أخواني الأعزاء
بارك الله فيكم وحفظكم من كل مكروه
( تم الحل ) يغلق الموضوع لو سمحتم
مع فائق شكري وأجل إحترامي وتقديري .
بارك الله فيكم وحفظكم من كل مكروه
( تم الحل ) يغلق الموضوع لو سمحتم
مع فائق شكري وأجل إحترامي وتقديري .
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
عزيزي لقد قمنا بوضع مواضيع لوضع الاكود في صندوق
لكن هل تريد شكك الاكواد مثل احلى منتدى؟؟
 رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
رد: كود جعل الأكواد في مستطيل مكتوب فيه ( تضليل محتوى الكود )
شكرآ أخي العزيزمطور الويب كتب:عزيزي لقد قمنا بوضع مواضيع لوضع الاكود في صندوقلكن هل تريد شكك الاكواد مثل احلى منتدى؟؟
بارك الله فيك وحفظك من كل مكروه
( تم الحل ) يغلق الموضوع لو سمحت
مع فائق شكري وأجل إحترامي وتقديري .
 مواضيع مماثلة
مواضيع مماثلة» طلب كود تضليل محتوى الاكواد
» طلب كود تضليل محتوى الاكواد
» تضليل خانة الكود
» كيفية وضع صندوق الكود استعراض----تضليل المحتوي
» كيفية وضع صندوق الكود استعراض----تضليل المحتوي
» طلب كود تضليل محتوى الاكواد
» تضليل خانة الكود
» كيفية وضع صندوق الكود استعراض----تضليل المحتوي
» كيفية وضع صندوق الكود استعراض----تضليل المحتوي
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف الساعي الأربعاء 12 أغسطس 2015 - 9:24
من طرف الساعي الأربعاء 12 أغسطس 2015 - 9:24









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
