طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
السلام عليكم عايزة طريقة الفصل بين المنتدايات بسطر شكلة زى النقط كده
 رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
أتفضل بين المنتدايات وبعضها هذا الايطار المنقط الى انا محدداه فى الصورة بالاسود دهnew.moon كتب:مرحبا ممكن توضيح اكثر ؟ صورة لما تقصدينه


 رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
بعد اذن صديقى المساعد ,ruah كتب:أتفضل بين المنتدايات وبعضها هذا الايطار المنقط الى انا محدداه فى الصورة بالاسود دهnew.moon كتب:مرحبا ممكن توضيح اكثر ؟ صورة لما تقصدينه
لم افهم كثيرا من الصورة لانها غيير واضحه مع الاستايل لكن ممكن رابط المنتدى !؟
+
stones كتب:
هذا كود يوضع صورة بين الفئات يوضع في ورقةcss
لوحة التحكم=مظهر المنتدى
تحت=الوان ثم ورقةcssالكود:
- الكود:
.forumline{ background-color: #F2F0E1; border: 0; background: #F2F0E1 url(ضع الصورة هنا) no-repeat;padding: 63px 0px 0px 0px;background-position: top;-moz-border-radius-bottomleft: 10px;-moz-border-radius-bottomright: 10px;-moz-border-radius-topleft: 10px;-moz-border-radius-topright: 10px;border:5px solid #;}
يوجد كثير من الاستايلات عبر الانترنت يمكنك البحث
واليوم التومبلات مجانية يمكنك تركيب الاستايل عبرها
---------------
هذا منتدى تابع لاحلى منتدى يقدم
ستايلات حسب طلبك لاكن له شروط
ان يتوفر منتداك على الاقل 100 عضو
ومنتدى نشيط
http://www.ibda3araby.com/
للإفادة :-
 رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
اريد وضع اطار منقط بين اقسام المنتدىThe Globetrotter كتب:بعد اذن صديقى المساعد ,ruah كتب:أتفضل بين المنتدايات وبعضها هذا الايطار المنقط الى انا محدداه فى الصورة بالاسود دهnew.moon كتب:مرحبا ممكن توضيح اكثر ؟ صورة لما تقصدينه
لم افهم كثيرا من الصورة لانها غيير واضحه مع الاستايل لكن ممكن رابط المنتدى !؟
+stones كتب:
هذا كود يوضع صورة بين الفئات يوضع في ورقةcss
لوحة التحكم=مظهر المنتدى
تحت=الوان ثم ورقةcssالكود:
- الكود:
.forumline{ background-color: #F2F0E1; border: 0; background: #F2F0E1 url(ضع الصورة هنا) no-repeat;padding: 63px 0px 0px 0px;background-position: top;-moz-border-radius-bottomleft: 10px;-moz-border-radius-bottomright: 10px;-moz-border-radius-topleft: 10px;-moz-border-radius-topright: 10px;border:5px solid #;}
يوجد كثير من الاستايلات عبر الانترنت يمكنك البحث
واليوم التومبلات مجانية يمكنك تركيب الاستايل عبرها
---------------
هذا منتدى تابع لاحلى منتدى يقدم
ستايلات حسب طلبك لاكن له شروط
ان يتوفر منتداك على الاقل 100 عضو
ومنتدى نشيط
http://www.ibda3araby.com/للإفادة :-

 رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
تم تجهيزه الان بالتومبلايت
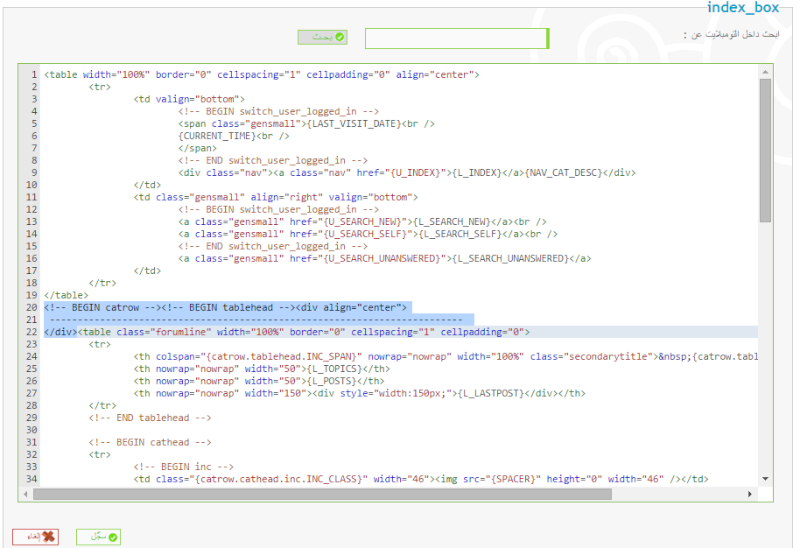
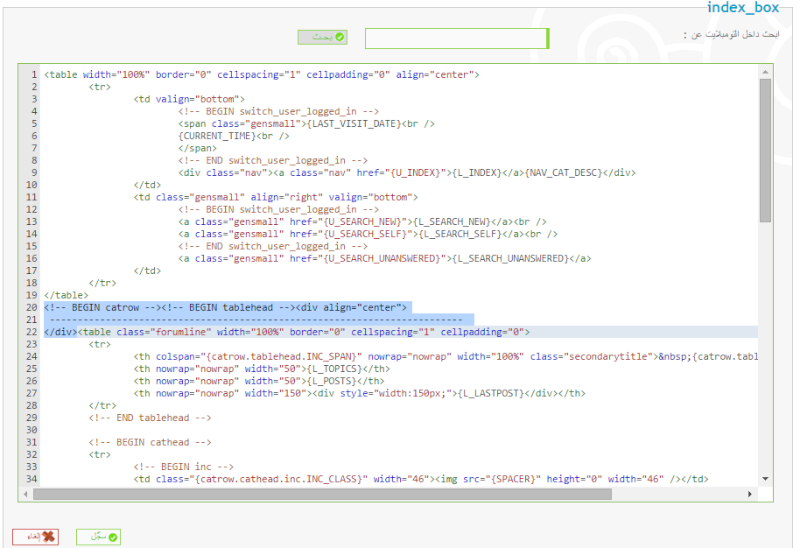
تفضلي الطريقة : قالب الفئات index_box
أبحثي على
وضعي بعدها


تفضلي الطريقة : قالب الفئات index_box
أبحثي على
- الكود:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
وضعي بعدها
- الكود:
<div align="center">
--------------------------------------------------------------------------
</div>

-------------------------------------------------------

 رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
انا أقصد مشل هذاnew.moon كتب:تم تجهيزه الان بالتومبلايت
تفضلي الطريقة : قالب الفئات index_box
أبحثي على
- الكود:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
وضعي بعدها
- الكود:
<div align="center">
--------------------------------------------------------------------------
</div>-------------------------------------------------------

والمنتدى
http://ahla-mamlka.rigala.net/forum
 رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
طيب جربي التالي كود css
- الكود:
.row1, .row1:hover, .row2, .row2:hover, .row3, .row3:hover {
border-bottom: 1px #828282 dashed;
border-left: 0;
border-right: 0;
border-shadow: #fff 5px 5px 5px;
border-top: 0;
}
 رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
رد: طريقة الفصل بين المنتدايات بسطر شكلة زى النقط
new.moon كتب:طيب جربي التالي كود css
- الكود:
.row1, .row1:hover, .row2, .row2:hover, .row3, .row3:hover {
border-bottom: 1px #828282 dashed;
border-left: 0;
border-right: 0;
border-shadow: #fff 5px 5px 5px;
border-top: 0;
}








 مواضيع مماثلة
مواضيع مماثلة» ممكن طريقة الفصل بين الخيارات
» هل ممكن اجد طريقة الفصل بين التوقيع و المشاركة
» ممكن طريقة الفصل بين الفئات باطهار فراغ
» طلب كود الفصل بين الفئات
» اقتراح حلو كلش ويفيد المنتدايات
» هل ممكن اجد طريقة الفصل بين التوقيع و المشاركة
» ممكن طريقة الفصل بين الفئات باطهار فراغ
» طلب كود الفصل بين الفئات
» اقتراح حلو كلش ويفيد المنتدايات
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف ruah الجمعة 10 يوليو - 6:03
من طرف ruah الجمعة 10 يوليو - 6:03








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
