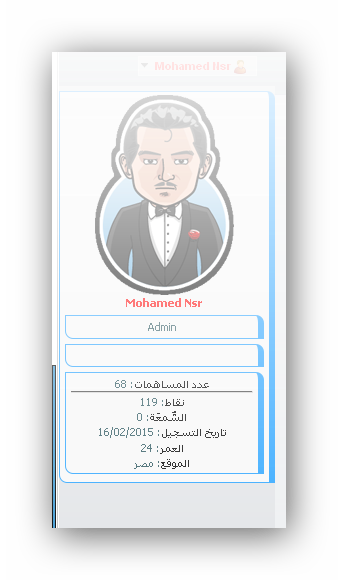
كود لوضع اطار بطريقة محترفة لـ البيانات الشخصية بشكل جميل
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كود لوضع اطار بطريقة محترفة لـ البيانات الشخصية بشكل جميل
كود لوضع اطار بطريقة محترفة لـ البيانات الشخصية بشكل جميل
كود لوضع اطار بطريقة محترفة لـ البيانات الشخصية بشكل جميل | ||||
|
 مواضيع مماثلة
مواضيع مماثلة» كود لوضع اطار وخلفية لـ تعديل البيانات الشخصية بشكل جميل
» كود لوضع اطار وخلفية لـ بداخل الرسائل الخاصة بشكل جميل
» كود CSS لجعل البيانات الشخصية احترافية في المشاركات+اطار للصورة الشخصية وميزات اخرى كالفيبي للنسخة phpbb2
» كود css لوضع صورة كفاصل بين البيانات الشخصية
» كيف انزع اطار البيانات الشخصية
» كود لوضع اطار وخلفية لـ بداخل الرسائل الخاصة بشكل جميل
» كود CSS لجعل البيانات الشخصية احترافية في المشاركات+اطار للصورة الشخصية وميزات اخرى كالفيبي للنسخة phpbb2
» كود css لوضع صورة كفاصل بين البيانات الشخصية
» كيف انزع اطار البيانات الشخصية
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف وهبة الساحر الجمعة 10 يوليو 2015 - 2:06
من طرف وهبة الساحر الجمعة 10 يوليو 2015 - 2:06







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
