تعديل صغير جدا ع كود
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 تعديل صغير جدا ع كود
تعديل صغير جدا ع كود
اريد تعديل هذا الكود باذن يتم تقليل مسافة كل صورة والثانية
الكود
الكود
- الكود:
<div class="hovergallery"><img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="رابط الصورة 3" /><img src="رابط الصورة 4" /><img src="رابط الصورة 5" /><img src="رابط الصورة 6" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.8); /*Mozilla scale version*/
-o-transform:scale(0.8); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>

سيد الكينج-

-

عدد المساهمات : 2715
معدل النشاط : 10255
السُمعة : 2
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
اهلا عزيزىسيد الكينج كتب:اريد تعديل هذا الكود باذن يتم تقليل مسافة كل صورة والثانية
الكود
- الكود:
<div class="hovergallery"><img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="رابط الصورة 3" /><img src="رابط الصورة 4" /><img src="رابط الصورة 5" /><img src="رابط الصورة 6" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.8); /*Mozilla scale version*/
-o-transform:scale(0.8); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>

يوجد مشكلة فى اخر 4 صور على يسار تاكد من الكود !
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
جرب الان
وتذكر تم تقريب من 8 الى 10
+
اخر 4 صور على يسار غير موجوده
وتذكر تم تقريب من 8 الى 10
+
اخر 4 صور على يسار غير موجوده
- الكود:
<div class="hovergallery"><img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="رابط الصورة 3" /><img src="رابط الصورة 4" /><img src="رابط الصورة 5" /><img src="رابط الصورة 6" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.9); /*Mozilla scale version*/
-o-transform:scale(0.9); /*Opera scale version*/
-webkit-transition-duration: 0.11s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.11s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
انا وضعت صورتين فقط للتجربه .. انا لم الاحظ تقريب طيب ممكن تقرب اكثر بحيث الاحظ التقريب ؟ لان المسافه بعيدة لسهالبرق200 كتب:جرب الان
وتذكر تم تقريب من 8 الى 10
+
اخر 4 صور على يسار غير موجوده
- الكود:
<div class="hovergallery"><img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="رابط الصورة 3" /><img src="رابط الصورة 4" /><img src="رابط الصورة 5" /><img src="رابط الصورة 6" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.9); /*Mozilla scale version*/
-o-transform:scale(0.9); /*Opera scale version*/
-webkit-transition-duration: 0.11s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.11s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>

سيد الكينج-

-

عدد المساهمات : 2715
معدل النشاط : 10255
السُمعة : 2
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
سيد الكينج كتب:انا وضعت صورتين فقط للتجربه .. انا لم الاحظ تقريب طيب ممكن تقرب اكثر بحيث الاحظ التقريب ؟ لان المسافه بعيدة لسهالبرق200 كتب:جرب الان
وتذكر تم تقريب من 8 الى 10
+
اخر 4 صور على يسار غير موجوده
- الكود:
<div class="hovergallery"><img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="رابط الصورة 3" /><img src="رابط الصورة 4" /><img src="رابط الصورة 5" /><img src="رابط الصورة 6" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.9); /*Mozilla scale version*/
-o-transform:scale(0.9); /*Opera scale version*/
-webkit-transition-duration: 0.11s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.11s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
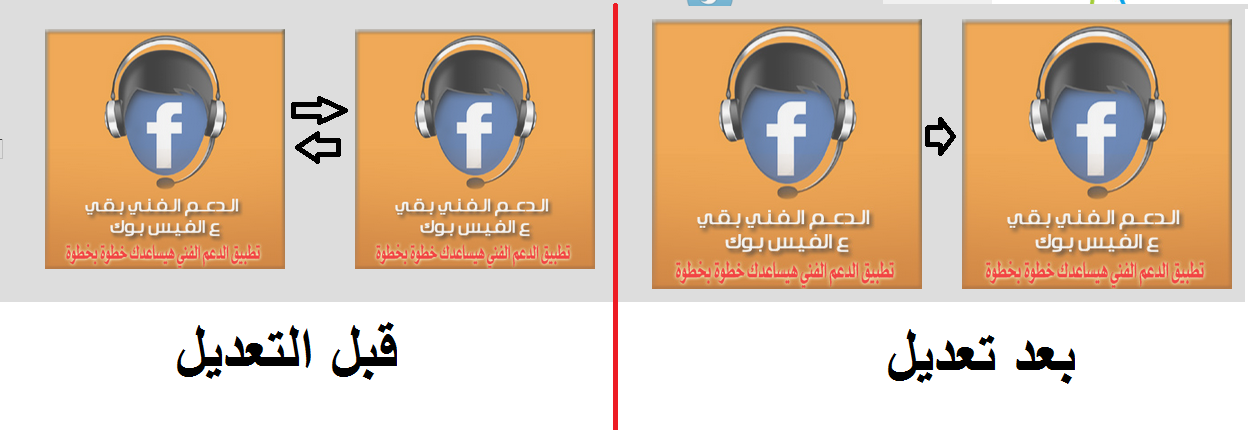
لآ فى فرق بعد التعديب وقبل التعديل
ونسبة كم اسلافت تقارب 8 من 10
https://i.servimg.com/u/f18/13/64/63/40/uo_ouo41.png


 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
تفضل تقارب بنسبة 10 من 10
بعد التعديل
وتذكر عزيزى
وفقك الله
............
بعد التعديل
- الكود:
<div class="hovergallery"><img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="رابط الصورة 3" /><img src="رابط الصورة 4" /><img src="رابط الصورة 5" /><img src="رابط الصورة 6" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(1.0); /*Mozilla scale version*/
-o-transform:scale(1.0); /*Opera scale version*/
-webkit-transition-duration: 0.11s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.11s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
وتذكر عزيزى
الزعيم كتب:إذا حصلت على الجواب المقنع لسؤالك, لا تنس بتعديل موضوعك و وضع ايقونة تم الحل لتسهل عمل فريق المساعدة و تحافظ على النظام في منتدى الدعم.
وفقك الله
............

 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
اخي الحبيب . معلش تعبتك معي .. لكن احتاج الي معرفة شئ هل من الممكن اضافة صورة فرعيه بجانب صور الكود ؟ يعني تكون بجانبهم بالصفحه لكن لن تتبع الكود لان كل لما بحاول اعمل كدا تكون الصورة الفرعيه فوق والكود تحت او العكس لكن لا يقفون بجانب بعضهم البعضالبرق200 كتب:تفضل تقارب بنسبة 10 من 10
بعد التعديل
- الكود:
<div class="hovergallery"><img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="رابط الصورة 3" /><img src="رابط الصورة 4" /><img src="رابط الصورة 5" /><img src="رابط الصورة 6" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(1.0); /*Mozilla scale version*/
-o-transform:scale(1.0); /*Opera scale version*/
-webkit-transition-duration: 0.11s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.11s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
وتذكر عزيزىالزعيم كتب:إذا حصلت على الجواب المقنع لسؤالك, لا تنس بتعديل موضوعك و وضع ايقونة تم الحل لتسهل عمل فريق المساعدة و تحافظ على النظام في منتدى الدعم.
وفقك الله
............

سيد الكينج-

-

عدد المساهمات : 2715
معدل النشاط : 10255
السُمعة : 2
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
سيد الكينج كتب:اخي الحبيب . معلش تعبتك معي .. لكن احتاج الي معرفة شئ هل من الممكن اضافة صورة فرعيه بجانب صور الكود ؟ يعني تكون بجانبهم بالصفحه لكن لن تتبع الكود لان كل لما بحاول اعمل كدا تكون الصورة الفرعيه فوق والكود تحت او العكس لكن لا يقفون بجانب بعضهم البعضالبرق200 كتب:تفضل تقارب بنسبة 10 من 10
بعد التعديل
- الكود:
<div class="hovergallery"><img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="رابط الصورة 3" /><img src="رابط الصورة 4" /><img src="رابط الصورة 5" /><img src="رابط الصورة 6" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(1.0); /*Mozilla scale version*/
-o-transform:scale(1.0); /*Opera scale version*/
-webkit-transition-duration: 0.11s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.11s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
وتذكر عزيزىالزعيم كتب:إذا حصلت على الجواب المقنع لسؤالك, لا تنس بتعديل موضوعك و وضع ايقونة تم الحل لتسهل عمل فريق المساعدة و تحافظ على النظام في منتدى الدعم.
وفقك الله
............
وضح طلبك اكثر اخى العزيز
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
اخواني انا كل ما اجي احط لينك للصورة تنشال الصورة كيف اضع رابط للصورة اول ما يدوس عليها العضو يدخل عليها ؟

سيد الكينج-

-

عدد المساهمات : 2715
معدل النشاط : 10255
السُمعة : 2
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
بعد اذن الاخوه اعلاه
----------------
تفضل الكود
لاكن تظهر بمظهر غير مناسب يجب تقليل الصور
وهذا كود اخر لاكن تصغر الصور
وهذا اخر صور على بعض
----------------
تفضل الكود
- الكود:
<div class="hovergallery">
<img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src=" http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.8); /*Mozilla scale version*/
-o-transform:scale(0.8); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img {
margin: -20px ;
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
لاكن تظهر بمظهر غير مناسب يجب تقليل الصور
وهذا كود اخر لاكن تصغر الصور
- الكود:
<div class="hovergallery">
<img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src=" http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.5); /*Webkit: Scale down image to 0.5x original size*/
-moz-transform:scale(0.8); /*Mozilla scale version*/
-o-transform:scale(0.8); /*Opera scale version*/
-webkit-transition-duration: 0.3s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.3s; /*Mozilla duration version*/
-o-transition-duration: 0.3s; /*Opera duration version*/
opacity: 0.3; /*initial opacity of images*/
margin: 5 5px 5px 5; /*margin between images*/
}
.hovergallery img {
margin: -30px ;
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(0.5); /*Mozilla scale version*/
-o-transform:scale(0.5); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 10px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 10px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 10px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
وهذا اخر صور على بعض
- الكود:
<div class="hovergallery">
<img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src=" http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.2); /*Webkit: Scale down image to 0.2x original size*/
-moz-transform:scale(0.-4); /*Mozilla scale version*/
-o-transform:scale(0.-4); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.2); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.2); /*Mozilla scale version*/
-o-transform:scale(1.2); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
اخي الانstones كتب:بعد اذن الاخوه اعلاه
----------------
تفضل الكود
- الكود:
<div class="hovergallery">
<img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src=" http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.8); /*Webkit: Scale down image to 0.8x original size*/
-moz-transform:scale(0.8); /*Mozilla scale version*/
-o-transform:scale(0.8); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img {
margin: -20px ;
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.1); /*Mozilla scale version*/
-o-transform:scale(1.1); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
لاكن تظهر بمظهر غير مناسب يجب تقليل الصور
وهذا كود اخر لاكن تصغر الصور
- الكود:
<div class="hovergallery">
<img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src=" http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.5); /*Webkit: Scale down image to 0.5x original size*/
-moz-transform:scale(0.8); /*Mozilla scale version*/
-o-transform:scale(0.8); /*Opera scale version*/
-webkit-transition-duration: 0.3s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.3s; /*Mozilla duration version*/
-o-transition-duration: 0.3s; /*Opera duration version*/
opacity: 0.3; /*initial opacity of images*/
margin: 5 5px 5px 5; /*margin between images*/
}
.hovergallery img {
margin: -30px ;
}
.hovergallery img:hover{
-webkit-transform:scale(1.1); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(0.5); /*Mozilla scale version*/
-o-transform:scale(0.5); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 10px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 10px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 10px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
وهذا اخر صور على بعض
- الكود:
<div class="hovergallery">
<img _moz_resizing="true" src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" /><img src=" http://im69.gulfup.com/fQsb3a.jpg" /><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.2); /*Webkit: Scale down image to 0.2x original size*/
-moz-transform:scale(0.-4); /*Mozilla scale version*/
-o-transform:scale(0.-4); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.2); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.2); /*Mozilla scale version*/
-o-transform:scale(1.2); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
انا كل ما اجي احط لينك للصورة تنشال الصورة كيف اضع رابط للصورة اول ما يدوس عليها العضو يدخل عليها ؟

سيد الكينج-

-

عدد المساهمات : 2715
معدل النشاط : 10255
السُمعة : 2
 رد: تعديل صغير جدا ع كود
رد: تعديل صغير جدا ع كود
تفضل الكود مع الروابط
وهذا كود اخر مع حجم الصور من الارقام جنب الصور
- الكود:
<div class="hovergallery">
<a href="رابط الموضوع" target="_blank"><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</a> <a href="رابط الموضوع" target="_blank"><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</a> <a href="رابط الموضوع" target="_blank"><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</a> <a href="رابط الموضوع" target="_blank"><img src="http://im69.gulfup.com/fQsb3a.jpg" />
</a> <a href="رابط الموضوع" target="_blank"><img src=" http://im69.gulfup.com/fQsb3a.jpg" />
</a> <a href="رابط الموضوع" target="_blank"><img src="http://im69.gulfup.com/fQsb3a.jpg" /></a>
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.2); /*Webkit: Scale down image to 0.2x original size*/
-moz-transform:scale(0.-4); /*Mozilla scale version*/
-o-transform:scale(0.-4); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.2); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.2); /*Mozilla scale version*/
-o-transform:scale(1.2); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
وهذا كود اخر مع حجم الصور من الارقام جنب الصور
- الكود:
<div class="hovergallery">
<a href="رابط موضوع" target="_blank">
<img style="width: 150px; height: 150px;" src="رابط صورة" />
</a> <a href="رابط موضوع" target="_blank">
<img style="width: 150px; height: 150px;" src="رابط صورة" />
</a> <a href="رابط موضوع" target="_blank">
<img style="width: 150px; height: 150px;" src="رابط صورة" />
</a> <a href="رابط موضوع" target="_blank">
<img style="width: 150px; height: 150px;" src="رابط صورة" />
</a> <a href="رابط موضوع" target="_blank">
<img style="width: 150px; height: 150px;" src=" رابط صورة" />
</a> <a href="رابط موضوع" target="_blank">
<img style="width: 150px; height: 150px;" src="رابط صورة" /></a>
</div>
<style type="text/css">
/*Credits: Dynamic Drive CSS Library */
.hovergallery img{
-webkit-transform:scale(0.2); /*Webkit: Scale down image to 0.2x original size*/
-moz-transform:scale(0.-4); /*Mozilla scale version*/
-o-transform:scale(0.-4); /*Opera scale version*/
-webkit-transition-duration: 0.5s; /*Webkit: Animation duration*/
-moz-transition-duration: 0.5s; /*Mozilla duration version*/
-o-transition-duration: 0.5s; /*Opera duration version*/
opacity: 0.7; /*initial opacity of images*/
margin: 0 10px 5px 0; /*margin between images*/
}
.hovergallery img:hover{
-webkit-transform:scale(1.2); /*Webkit: Scale up image to 1.2x original size*/
-moz-transform:scale(1.2); /*Mozilla scale version*/
-o-transform:scale(1.2); /*Opera scale version*/
box-shadow:0px 0px 30px gray; /*CSS3 shadow: 30px blurred shadow all around image*/
-webkit-box-shadow:0px 0px 30px gray; /*Safari shadow version*/
-moz-box-shadow:0px 0px 30px gray; /*Mozilla shadow version*/
opacity: 1;
}
</style>
 مواضيع مماثلة
مواضيع مماثلة» تعديل صغير على كود
» تعديل صغير على كود خاص
» تعديل صغير على قالب viewtopic_body
» تعديل صغير في صندوق الرد السريع
» طلب صغير
» تعديل صغير على كود خاص
» تعديل صغير على قالب viewtopic_body
» تعديل صغير في صندوق الرد السريع
» طلب صغير
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف سيد الكينج الأربعاء 8 يوليو - 0:34
من طرف سيد الكينج الأربعاء 8 يوليو - 0:34




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
