كيف اغير شكل الاقسام هكذا..؟؟
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 كيف اغير شكل الاقسام هكذا..؟؟
كيف اغير شكل الاقسام هكذا..؟؟
السلام عليكم
ابي اعرف كيف اغير شكل الاقسام
زي كذا

https://2img.net/h/oi62.tinypic.com/2nr0yad.jpg
وبعد كيف اخلي تحتة زي النقاط او السخوط ^^
اتمنى تساعدوني ^^
ابي اعرف كيف اغير شكل الاقسام
زي كذا

https://2img.net/h/oi62.tinypic.com/2nr0yad.jpg
وبعد كيف اخلي تحتة زي النقاط او السخوط ^^
اتمنى تساعدوني ^^
 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
عليكم السلام.,
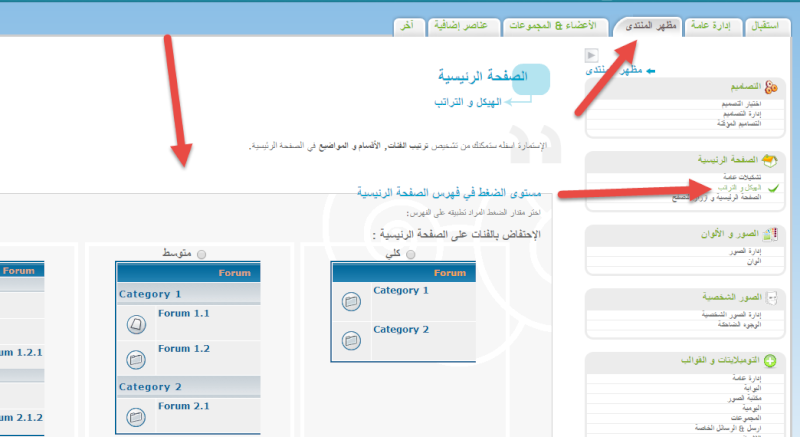
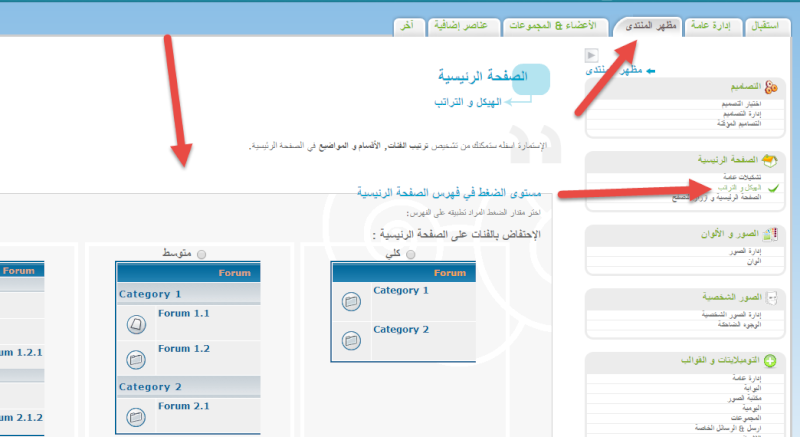
روحي على زي ما وضحت لكي في الصوره
https://i.servimg.com/u/f19/15/90/68/93/2015-025.png

واختاري هيكله الاقسام كما تريدين
+ هذي الزغرفه في برامج على جوجل تحطي الكتابه التي تريديها ثم يزغرفها لكي
واذهبي الى وصف القسم وضعيها في الوصف
روحي على زي ما وضحت لكي في الصوره
https://i.servimg.com/u/f19/15/90/68/93/2015-025.png

واختاري هيكله الاقسام كما تريدين
+ هذي الزغرفه في برامج على جوجل تحطي الكتابه التي تريديها ثم يزغرفها لكي
واذهبي الى وصف القسم وضعيها في الوصف

 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
اخي انا لم اقصد هيكله
انا اقصد الشكل الذي يشبه المعين
ولم اقصد الزخرفة ايضا

ارجوك حاول ان تفهمني !
انا اقصد الشكل الذي يشبه المعين
ولم اقصد الزخرفة ايضا

ارجوك حاول ان تفهمني !
 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
تفضلي
اكواد اخرى مرتبطه او مماثله :
كود وضع اطار كامل على المنتدى وايضا وضعه الازرار اعلى الواجهه
وضع اطار احترافى على كل اطارات منتداك بشكل حصرى وجديد
كود إطار منحني الحواف حول جميع جداول المنتدى
كود Css لوضع ايطار وصوره بشكل احترافى لفئات المنتدى مع امكانية تحديد لون الاطار والروابط
حصريا ... كود css جعل أيطار المنتدى بشكل دوائر
[css] وضع ايطار للمنتداى احترافى
- الكود:
/* الاقسام دائرية */
td.row1 {
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
td.row2 {
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
td.row3 {
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
اكواد اخرى مرتبطه او مماثله :
كود وضع اطار كامل على المنتدى وايضا وضعه الازرار اعلى الواجهه
وضع اطار احترافى على كل اطارات منتداك بشكل حصرى وجديد
كود إطار منحني الحواف حول جميع جداول المنتدى
كود Css لوضع ايطار وصوره بشكل احترافى لفئات المنتدى مع امكانية تحديد لون الاطار والروابط
حصريا ... كود css جعل أيطار المنتدى بشكل دوائر
[css] وضع ايطار للمنتداى احترافى
 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
بنتك يا السعودية♥ كتب:اخي انظر الى الشكل جيدا
اختي العزيزه ماذا تطلبين بالضبط قولي اطلب كود كذا وليس اريد الشكل هذه ..
حتى استطيع فهمك بوضوح ,,
اعطيتك كود انحناء حواف الاقسام كما في المنتدى
 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
لكنة ليس نفسه
انظر انا اخذت الكود من هنا
http://minos.arab.st/
وانا اسفة اذا كنت ازعجتك
او لم تفهم كلامي
انظر انا اخذت الكود من هنا
http://minos.arab.st/
وانا اسفة اذا كنت ازعجتك
او لم تفهم كلامي
 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
بنتك يا السعودية♥ كتب:لكنة ليس نفسه
انظر انا اخذت الكود من هنا
http://minos.arab.st/
وانا اسفة اذا كنت ازعجتك
او لم تفهم كلامي
انحناء اكثر استعملي هذه الكود
- الكود:
.row3 {
background: url() no-repeat scroll right top #FFF;
border-bottom: 1px dashed #efefef;
border-radius: 2em 3em 2em 3em;
border-right: 0 solid #F1F1F1;
color: #;
text-shadow: 0 0 0 #EFEFEF;
}
.row2 {
background: url() no-repeat scroll right top #FFF;
border-bottom: 1px dashed #efefef;
border-radius: 2em 3em 2em 3em;
border-right: 0 solid #F1F1F1;
color: #;
text-shadow: 0 0 0 #EFEFEF;
}
.row1 {
background: url() no-repeat scroll right top #FFF;
border-bottom: 1px dashed #efefef;
border-radius: 2em 3em 2em 3em;
border-right: 0 solid #F1F1F1;
color: #;
text-shadow: 0 0 0 #EFEFEF;
}
 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
وااااااو شكرا لك اخي
شكرا جزيل لك
لقد ساعدتني وانا اسفة على ازعاجك ،،!
ولاكن كيف اغير لون الخطوط التي بالاسفل؟؟
شكرا جزيل لك
لقد ساعدتني وانا اسفة على ازعاجك ،،!
ولاكن كيف اغير لون الخطوط التي بالاسفل؟؟
 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
ابحثي على border-bottom تجدي امامه اللون وايضا الجانب الاخر border-right ضعي لونك المناسب ولون الضلال في text-shadow
فقط غيري رمزه اللون التي موجوده امام كل كود بما يناسبك
فقط غيري رمزه اللون التي موجوده امام كل كود بما يناسبك

 رد: كيف اغير شكل الاقسام هكذا..؟؟
رد: كيف اغير شكل الاقسام هكذا..؟؟
هذا الكود يجعل الأقسام مثل هذا المنتدي : http://minos.arab.st
- الكود:
table.forumline {
background: url("http://s01.arab.sh/i/00030/ng06xplu1jbg.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border: 0 dashed #0db4fc;
padding: 10px;
}
.secondarytitle, .secondarytitle h2 {
color: #fff;
margin: 0;
padding: 0;
}
th {
background-image: url("http://s01.arab.sh/i/00030/7mu0a78ej0fk.png");
color: #fff;
font-size: 12px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
}
.secondarytitle h2 {
display: inline;
}
.secondarytitle, .secondarytitle h2 {
color: #fff;
margin: 0;
padding: 0;
}
.topictitle, h1, h2 {
color: #7d7878;
font-size: 12px;
font-weight: 700;
}
p, td, th {
font-family: Tahoma;
}
.forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {
padding: 2px 3px;
}
td.row1, td.row1.over:hover {
background-color: #fff;
}
.row1 {
background: url("") no-repeat scroll right top #fff;
border-bottom: 1px dashed #efefef;
border-radius: 2em 3em;
border-right: 0 solid #f1f1f1;
text-shadow: 0 0 0 #efefef;
}
td {
text-align: center;
text-shadow: 0 1px 0 #838383;
}
td.row3 {
background-color: #fff;
}
.row3 {
background: url("") no-repeat scroll right top #fff;
border-bottom: 1px dashed #efefef;
border-radius: 2em 3em;
border-right: 0 solid #f1f1f1;
text-shadow: 0 0 0 #efefef;
}
td.row1.over:hover, td.row2 {
background-color: #fff;
}
.row2 {
background: url("") no-repeat scroll right top #fff;
border-bottom: 1px dashed #efefef;
border-radius: 2em 3em;
border-right: 0 solid #f1f1f1;
text-shadow: 0 0 0 #efefef;
}
 مواضيع مماثلة
مواضيع مماثلة» كيف اجعل الاقسام هكذا
» كيف اعمل هكذا مثل الvb في الاقسام؟
» هل يمكنني ان اغير لون الاقسام زي كذاا
» كيف اغير لون الفراغ جانب الاقسام
» كيف ممكن اغير حجم الاقسام والتصميم بالمنتدى؟بليزز ردو
» كيف اعمل هكذا مثل الvb في الاقسام؟
» هل يمكنني ان اغير لون الاقسام زي كذاا
» كيف اغير لون الفراغ جانب الاقسام
» كيف ممكن اغير حجم الاقسام والتصميم بالمنتدى؟بليزز ردو
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف بنتك يا السعودية♥ الثلاثاء 14 أبريل 2015 - 21:29
من طرف بنتك يا السعودية♥ الثلاثاء 14 أبريل 2015 - 21:29






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
