مشكلة في أكواد الـCSS
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 مشكلة في أكواد الـCSS
مشكلة في أكواد الـCSS
السسلام عليكم ورحمه الله وبركاته
أنا عندي مشكلة بأكواد الـCSS عندما أضعها
يقول لي هنا خطأ في الأكواد ممكن تصحيحها لو سمحتم
- الكود:
/*----- كود توسيط المشآركآت -----*/
tr.post td {
text-align: center;
}
/*----- كود حذف سبب التعديل فِ المشآركآت -----*/
tr.post span.gensmall { display: none; }
.chatbox_row_1:first-child span[style="font-style:italic"]:before {
content: "لا تجعل الدردشة تلهيك عن ذكر الله ، وقراءة القرآن ، وقيام الليل ، والصلاة ، والمذاكرةة =)";
visibility: visible;
}
.chatbox_row_1:first-child span[style="font-style:italic"] {
visibility: hidden;
}
.row1
{
background-image:
url("");
}
.row2
{
background-image:
url("");
}
.row3
{
background-image:
url("");
}
/****** پدآي? گ?د آزآله آل?طر ********/
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration: none;
}
/****** نهآيه گ?د آزآله آل?طر ********/
a:link
{
text-decoration: none;
}
div.topictitle:hover
{
color:#c75f5f;
}
div.topictitle
{
color:#c75f5f;
font-size: 14px;
}
a:visited
{
text-decoration:
none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration:
none;
}
/* كود التحكم بحجم المواضيع والمشاركات */
.postbody{
font-size: 13px;
font-weight: normal;
font-family:
tahoma;
}
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration: none;
}
tr.post td {
text-align: center;
}
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration: none;
}
tr.post td {
text-align: center;
}
td {
height: px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border:0px solid #fffff;
}
body.chatbox {
background-image : url();
background-color : #ffffff;
border : 0px dotted #0db4fc;
}
td {
text-shadow:0px 1px 0px #dddee2;
}
.fade {
display:inline-block;
background: -moz-linear-gradient(left, rgb(247,210,166) 0%, rgba(247,210,166,0) 100%);
background-image: -webkit-gradient(linear, left top, right top, color-stop(0.00, rgb(247,210,166)), color-stop(1.00, rgba(247,210,166,0)));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f7d2a6, endColorstr=#00f7d2a6, GradientType=1);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#f7d2a6, endColorstr=#00f7d2a6, GradientType=1)";
}
.blur {
display:inline-block;
color:#ddd;
text-shadow: 0 0 2px #aaaaaa;
text-shadow: 0 0 4px #aaaaaa;
text-shadow: 0 0 6px #aaaaaa;
-ms-filter: "progid:DXImageTransform.Microsoft.Blur(pixelradius=2)";
filter:
progid:DXImageTransform.Microsoft.MotionBlur(strength=1,direction=310)
progid:DXImageTransform.Microsoft.Blur(pixelradius=2);
}
.flipH {
display:inline-block;
-moz-transform:scale(-1,1);
-o-transform:scale(-1,1);
-webkit-transform:scale(-1,1);
transform:scale(-1,1);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=-1, M12=0, M21=0, M22=1, SizingMethod=\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'auto expand\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\')";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=-1,
M12=0,
M21=0,
M22=1,
SizingMethod="auto expand");
}
.flipV {
display:inline-block;
-moz-transform:scale(1,-1);
-o-transform:scale(1,-1);
-webkit-transform:scale(1,-1);
transform:scale(1,-1);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=0, M21=0, M22=-1, SizingMethod=\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'auto expand\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\')";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1,
M12=0,
M21=0,
M22=-1,
SizingMethod="auto expand");
}
.pagination {
background-color:#fff;
color:#fdaefd;
padding:10px 0 10px 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
text-align:right;
}
.pagination a {
color:#fdaefd;
padding:2px 5px;
margin:0 2px;
text-decoration:none;
border:2px solid #f0f0f0;
}
.pagination a:hover, div.pagination a:active {
border:2px solid #ff6c16;
color:#ff5a00;
}
.pagination span.current {
padding:2px 5px;
border:2px solid #f78243;
color:#fff;
font-weight:bold;
background-color:#ff6c16;
}
.pagination span.disabled {
display:none;
}
..........................................
الكود: ---------تضليل المحتوى
/*-----mytet1-----*/
.postbody{font-size:16px;font-weight:700}
.postbody img{max-width:650px}
hr{-moz-border-radius:7px;
background:url();
border:1px solid #fff;
border-top-width:1px;
height:5px
}
/*-----mytet1-----*/
.poster-profile{
-moz-border-radius-bottomleft:4px;
-moz-border-radius-bottomright:4px;
-moz-border-radius-topleft:4px;
-moz-border-radius-topright:4px;
background-image:url();
border:1px dotted #000000;
border-bottom:medium solid #EB4C7B;
border-top:medium solid #EB4C7B;
display:block;font-size:11px;font weight:700;margin:3px;padding:7px}
/*-----mytet1-----*/
#
#
# #chatbox_header a.cattitle{
# display:none;
# }
# #chatbox_header
# td.catBottom{
# background:transparent
# url(http://up.qloob.com/upfiles/JjN99984.png) no-repeat scroll 0
# 0;
# }
td {
text-shadow:0px 1px 0px #000000;
}
input,input.liteoption,input.mainoption
{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright:
8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright:
8px;
background-image :
url(\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\');
border:1px solid
#afb6fa;
}
table.forumline {
background:
url();
padding:
100px 0px 0px 0px;
background-position:
c;
border:0px solid
#FF008B;
}
/*----- خلفية تحت الحقوق -----*/
#page-footer {
essa_elgn;
height:74px;
background:url(http://i19.servimg.com/u/f19/19/19/65/30/untitl11.png) no-repeat center;
}
.bodyline{
background:#ffffff url(goweto bilobed);
border:0;
padding:0;
margin:0;
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
.three-col{
background-color: #;
background-image: url(\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'http://i19.servimg.com/u/f19/19/19/65/30/ooia11.png\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\');
background-repeat: repeat-y;
padding: 100px 100px 100px 100px;
}
.bodyline{
background:#fff url(http://i19.servimg.com/u/f19/19/19/65/30/ooia11.png) repeat scroll !important;
background-color: #ffffff;
border:1px solid #E6E6E6;
border:0;
padding:0;
margin:0;
}
.bodyline{
background:#ffffff url(goweto bilobed);
border:0;
padding:0;
margin:0;
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
}
.postdetails.poster-profile a img:hover {
-moz-transform: scale(1.2);
box-shadow: 0 0 0 gray;
}
td.cat, td.catBottom, td.catHead {
text-align: center;
}
بآرك الله فيكم جميعا
وفي التقدم دوما 

 رد: مشكلة في أكواد الـCSS
رد: مشكلة في أكواد الـCSS
تفضل
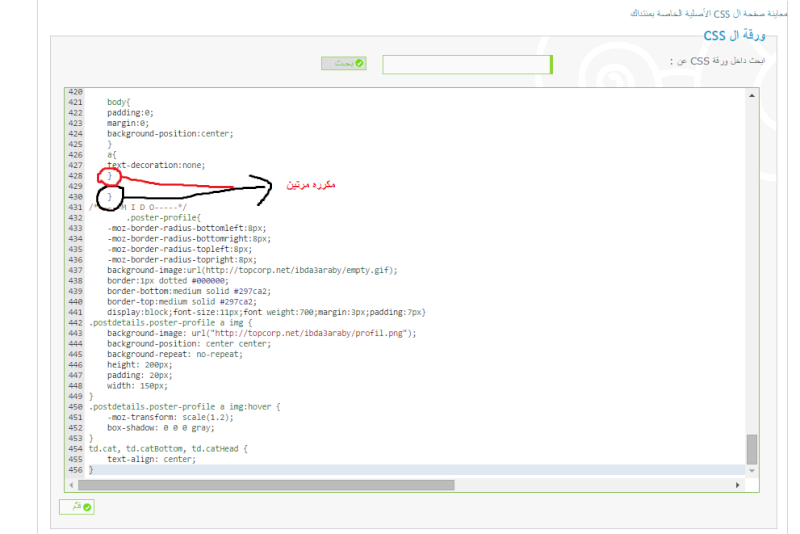
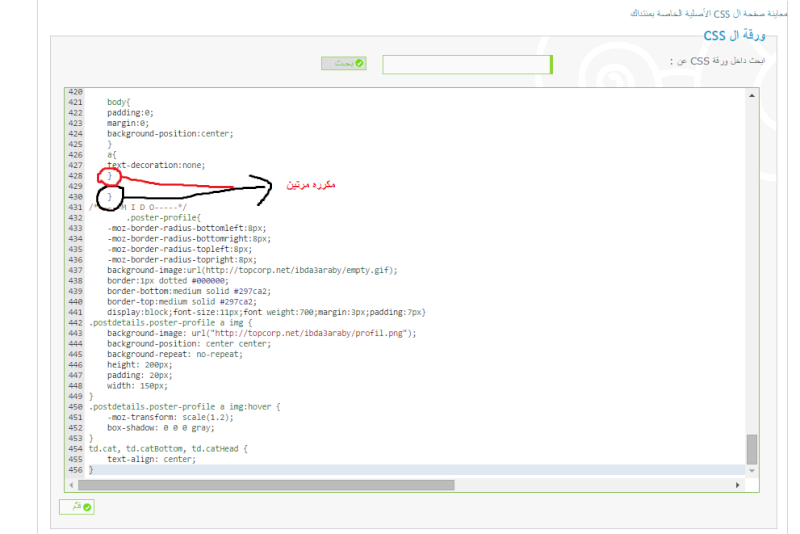
الخطأ كان هنا ..

تم حذف واحده من غالقه الكود حتى اصبح بدون مشاكل
الخطأ كان هنا ..

تم حذف واحده من غالقه الكود حتى اصبح بدون مشاكل
- الكود:
/*----- كود توسيط المشآركآت -----*/
tr.post td {
text-align: center;
}
/*----- كود حذف سبب التعديل فِ المشآركآت -----*/
tr.post span.gensmall { display: none; }
.chatbox_row_1:first-child span[style="font-style:italic"]:before {
content: "لا تجعل الدردشة تلهيك عن ذكر الله ، وقراءة القرآن ، وقيام الليل ، والصلاة ، والمذاكرةة =)";
visibility: visible;
}
.chatbox_row_1:first-child span[style="font-style:italic"] {
visibility: hidden;
}
.row1
{
background-image:
url("");
}
.row2
{
background-image:
url("");
}
.row3
{
background-image:
url("");
}
/****** پدآي? گ?د آزآله آل?طر ********/
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration: none;
}
/****** نهآيه گ?د آزآله آل?طر ********/
a:link
{
text-decoration: none;
}
div.topictitle:hover
{
color:#c75f5f;
}
div.topictitle
{
color:#c75f5f;
font-size: 14px;
}
a:visited
{
text-decoration:
none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration:
none;
}
/* كود التحكم بحجم المواضيع والمشاركات */
.postbody{
font-size: 13px;
font-weight: normal;
font-family:
tahoma;
}
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration: none;
}
tr.post td {
text-align: center;
}
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
a:active
{
text-decoration: none;
}
a:hover
{
text-decoration: none;
}
tr.post td {
text-align: center;
}
td {
height: px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border:0px solid #fffff;
}
body.chatbox {
background-image : url();
background-color : #ffffff;
border : 0px dotted #0db4fc;
}
td {
text-shadow:0px 1px 0px #dddee2;
}
.fade {
display:inline-block;
background: -moz-linear-gradient(left, rgb(247,210,166) 0%, rgba(247,210,166,0) 100%);
background-image: -webkit-gradient(linear, left top, right top, color-stop(0.00, rgb(247,210,166)), color-stop(1.00, rgba(247,210,166,0)));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f7d2a6, endColorstr=#00f7d2a6, GradientType=1);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#f7d2a6, endColorstr=#00f7d2a6, GradientType=1)";
}
.blur {
display:inline-block;
color:#ddd;
text-shadow: 0 0 2px #aaaaaa;
text-shadow: 0 0 4px #aaaaaa;
text-shadow: 0 0 6px #aaaaaa;
-ms-filter: "progid:DXImageTransform.Microsoft.Blur(pixelradius=2)";
filter:
progid:DXImageTransform.Microsoft.MotionBlur(strength=1,direction=310)
progid:DXImageTransform.Microsoft.Blur(pixelradius=2);
}
.flipH {
display:inline-block;
-moz-transform:scale(-1,1);
-o-transform:scale(-1,1);
-webkit-transform:scale(-1,1);
transform:scale(-1,1);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=-1, M12=0, M21=0, M22=1, SizingMethod=\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'auto expand\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\')";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=-1,
M12=0,
M21=0,
M22=1,
SizingMethod="auto expand");
}
.flipV {
display:inline-block;
-moz-transform:scale(1,-1);
-o-transform:scale(1,-1);
-webkit-transform:scale(1,-1);
transform:scale(1,-1);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=1, M12=0, M21=0, M22=-1, SizingMethod=\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'auto expand\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\')";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=1,
M12=0,
M21=0,
M22=-1,
SizingMethod="auto expand");
}
.pagination {
background-color:#fff;
color:#fdaefd;
padding:10px 0 10px 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
text-align:right;
}
.pagination a {
color:#fdaefd;
padding:2px 5px;
margin:0 2px;
text-decoration:none;
border:2px solid #f0f0f0;
}
.pagination a:hover, div.pagination a:active {
border:2px solid #ff6c16;
color:#ff5a00;
}
.pagination span.current {
padding:2px 5px;
border:2px solid #f78243;
color:#fff;
font-weight:bold;
background-color:#ff6c16;
}
.pagination span.disabled {
display:none;
}
..........................................
الكود: ---------تضليل المحتوى
/*-----mytet1-----*/
.postbody{font-size:16px;font-weight:700}
.postbody img{max-width:650px}
hr{-moz-border-radius:7px;
background:url();
border:1px solid #fff;
border-top-width:1px;
height:5px
}
/*-----mytet1-----*/
.poster-profile{
-moz-border-radius-bottomleft:4px;
-moz-border-radius-bottomright:4px;
-moz-border-radius-topleft:4px;
-moz-border-radius-topright:4px;
background-image:url();
border:1px dotted #000000;
border-bottom:medium solid #EB4C7B;
border-top:medium solid #EB4C7B;
display:block;font-size:11px;font weight:700;margin:3px;padding:7px}
/*-----mytet1-----*/
#
#
# #chatbox_header a.cattitle{
# display:none;
# }
# #chatbox_header
# td.catBottom{
# background:transparent
# url(http://up.qloob.com/upfiles/JjN99984.png) no-repeat scroll 0
# 0;
# }
td {
text-shadow:0px 1px 0px #000000;
}
input,input.liteoption,input.mainoption
{
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright:
8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright:
8px;
background-image :
url(\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\');
border:1px solid
#afb6fa;
}
table.forumline {
background:
url();
padding:
100px 0px 0px 0px;
background-position:
c;
border:0px solid
#FF008B;
}
/*----- خلفية تحت الحقوق -----*/
#page-footer {
essa_elgn;
height:74px;
background:url(http://i19.servimg.com/u/f19/19/19/65/30/untitl11.png) no-repeat center;
}
.bodyline{
background:#ffffff url(goweto bilobed);
border:0;
padding:0;
margin:0;
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
.three-col{
background-color: #;
background-image: url(\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\'http://i19.servimg.com/u/f19/19/19/65/30/ooia11.png\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\');
background-repeat: repeat-y;
padding: 100px 100px 100px 100px;
}
.bodyline{
background:#fff url(http://i19.servimg.com/u/f19/19/19/65/30/ooia11.png) repeat scroll !important;
background-color: #ffffff;
border:1px solid #E6E6E6;
border:0;
padding:0;
margin:0;
}
.bodyline{
background:#ffffff url(goweto bilobed);
border:0;
padding:0;
margin:0;
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
/*-----M I D O-----*/
.poster-profile{
-moz-border-radius-bottomleft:8px;
-moz-border-radius-bottomright:8px;
-moz-border-radius-topleft:8px;
-moz-border-radius-topright:8px;
background-image:url(http://topcorp.net/ibda3araby/empty.gif);
border:1px dotted #000000;
border-bottom:medium solid #297ca2;
border-top:medium solid #297ca2;
display:block;font-size:11px;font weight:700;margin:3px;padding:7px}
.postdetails.poster-profile a img {
background-image: url("http://topcorp.net/ibda3araby/profil.png");
background-position: center center;
background-repeat: no-repeat;
height: 200px;
padding: 20px;
width: 150px;
}
.postdetails.poster-profile a img:hover {
-moz-transform: scale(1.2);
box-shadow: 0 0 0 gray;
}
td.cat, td.catBottom, td.catHead {
text-align: center;
}
 مواضيع مماثلة
مواضيع مماثلة» اريد شرحا لهذه الاكواد والفرق بينها وكيفية استعمالها أكواد HTML الأكواد الإنسيابية CSS أكواد الجافا إسكريبتJAVA أكواد التومبلايت
» مشكلة في أكواد css
» مشكلة في أكواد css !
» مشكلة في أكواد الcss
» مشكلة في أكواد css
» مشكلة في أكواد css
» مشكلة في أكواد css !
» مشكلة في أكواد الcss
» مشكلة في أكواد css
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
