 من طرف وهبة الساحر الجمعة 3 أبريل 2015 - 16:55
من طرف وهبة الساحر الجمعة 3 أبريل 2015 - 16:55
تومبلايت جديد يظهر صورة وصف الموضوع بشكل بنبثق حصريا |
|
تومبلايت جديد يظهر صورة وصف الموضوع بشكل بنبثق حصريا
| |
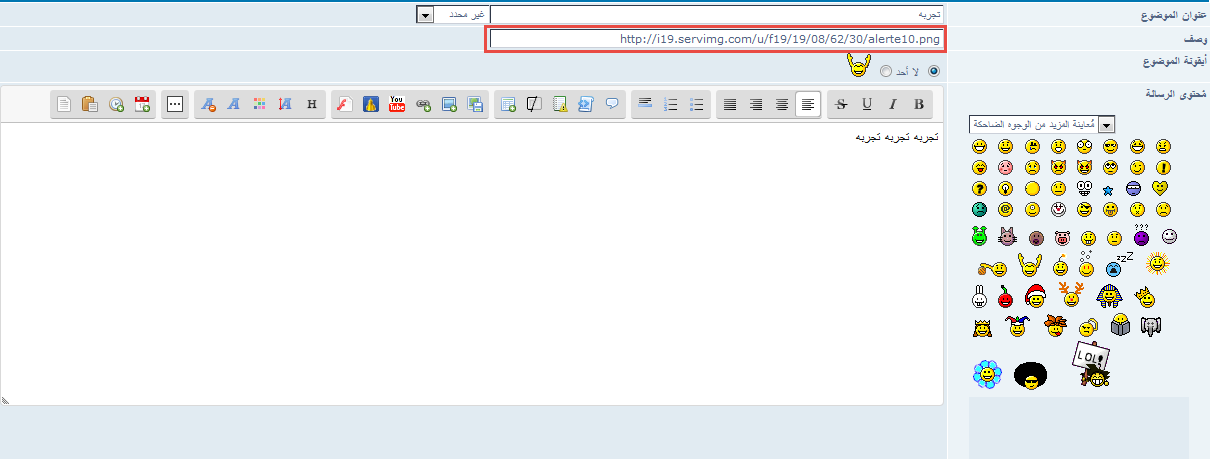
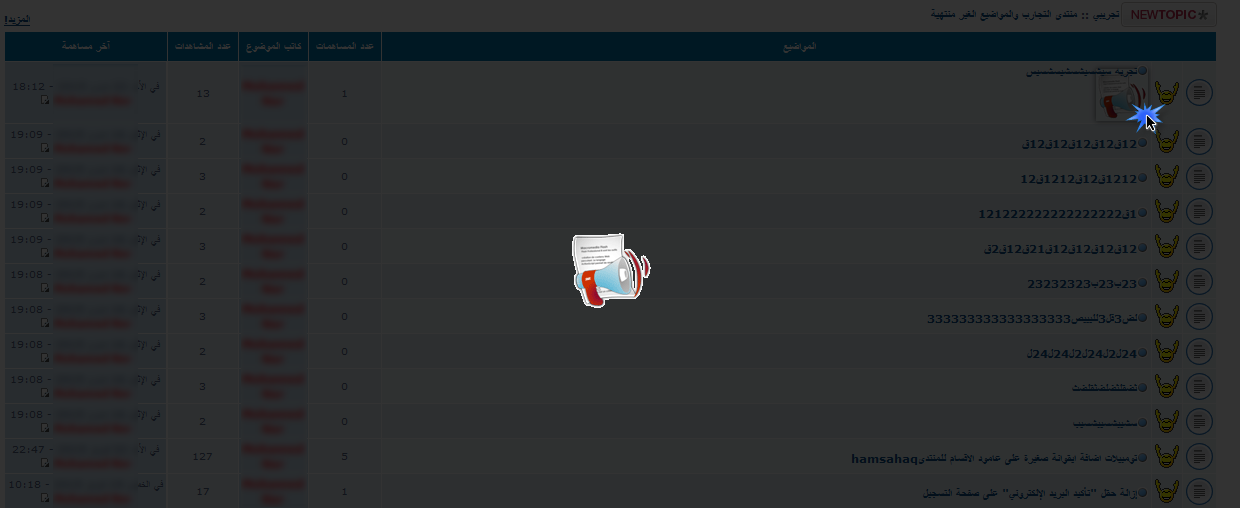
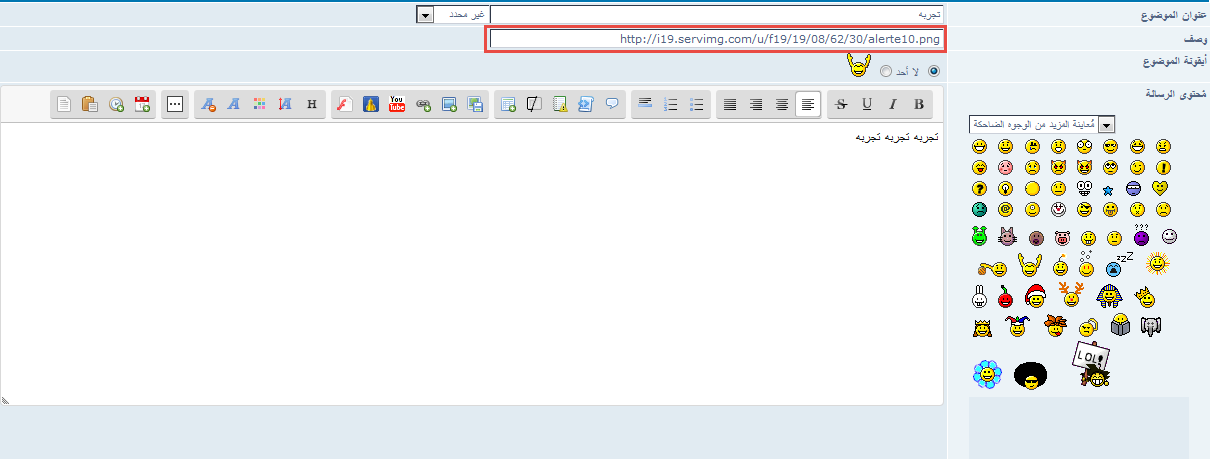
 تومبلايت جديد يظهر صورة وصف الموضوع بشكل بنبثق حصريا كود جديد تومبلايتالكود: تومبلايت يضع صورة وصف الموضوع بطريقة جيدة تومبلايت جديد يظهر صورة وصف الموضوع بشكل بنبثق حصريا كود جديد تومبلايتالكود: تومبلايت يضع صورة وصف الموضوع بطريقة جيدة 62/30/22222212.pngبعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدىلوحة الاداره>>مظهر المنتدى>>التومبلايتات و القوالب>>إدارة عامة>>topics_list_box>>اضغط على تعديل  قوم بالبحث عن الكود التالي:- الكود:
{topics_list_box.row.topic.
switch_description.TOPIC_DESCRIPTION}
ونستبدله بهذا الكود- الكود:
<a rel="lightbox" href="{topics_list_box.row.topic.
switch_description.TOPIC_DESCRIPTION}
"id="hanckidescpopup"><img
class="hanckidesc" src="
{topics_list_box.row.topic.switch_
description.TOPIC_DESCRIPTION}"/></a>
الكود الاخر فى ورقة تصميم cssلوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم cssتعطيل كود ال CSS الأصلي: لاتفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css- الكود:
pun tbody.statused td.tcl
{padding-right: 10px !important;}img.hanckidesc {
float: right !important; }
img.hanckidesc
{max-width: 150px !important;
max-height: 50px !important;
margin-top: -10px !important;padding: 1px !important;
z-index: 10 !important;
-webkit-box-shadow: 0px 0px 5px 0px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 0px 0px 5px 0px rgba(50, 50, 50, 0.75);
box-shadow: 0px 0px 5px 0px rgba(50, 50, 50, 0.75); }
.lightboxOverlay { top: 0; left: 0; z-index: 999;
background-color: black;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
opacity: 0.8; display: none; position:fixed;}
.lightbox { position: absolute; left: 0; width: 100%;
z-index: 999; line-height: 0; font-weight: normal;}
.lightbox img.lb-image { position:fixed; margin: auto; top: 0;
left: 0; bottom: 0; right: 0; }
ثم نتوجه الى:لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي:- الكود:
$(document).ready(function() {
$.getScript('https://raw.github.com/lokesh/li
ghtbox2/master/js/lightbox.js');}); $(function () {
$('input[name="description"]').change(function () {
var ValidFileExtension = ['jpg', 'JPG', 'jpeg', 'JPEG',
'png','PNG', 'gif', 'GIF', 'bmp','BMP'];
if ($.inArray($(this).val().split('.').pop()
.toLowerCase(),ValidFileExtension) == -1) {
alert("Purtroppo, sono utilizzabili solo queste estensioni:
'.jpeg','.jpg', '.png', '.gif', '.bmp'"); } })})
ملاحظة: يجب علينا وضع رابط الصورة التى ستظهر فى وصف الموضوع
مثال ؟

https://i.servimg.com/u/f19/19 |
|
 تومبلايت جديد يظهر صورة وصف الموضوع بشكل بنبثق حصريا
تومبلايت جديد يظهر صورة وصف الموضوع بشكل بنبثق حصريا  مواضيع مماثلة
مواضيع مماثلة
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف وهبة الساحر الجمعة 3 أبريل 2015 - 16:55
من طرف وهبة الساحر الجمعة 3 أبريل 2015 - 16:55









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
