طلب كود تحت عنوان الموضوع
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
a.sat65 كتب:طلب كود تحت عنوان الموضوع فى المساهمة فاصل بين العنوان والموضوع
مرحبا بك عزيزي
يرجى ذكر النسخه التي تستخدمها ليتم عملها لك ..

 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
للنسخه الثانيه تفضل الكود CSS التالي :
استبدل رمز اللون الاتي #FF0000 باللون الذي تريده .
border-top-width: 1px;
قم بتغير الرقم لتعريض الخط الفاصل
- الكود:
hr {
border: solid #FF0000 0;
border-top-width: 1px;
}
استبدل رمز اللون الاتي #FF0000 باللون الذي تريده .
border-top-width: 1px;
قم بتغير الرقم لتعريض الخط الفاصل
 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
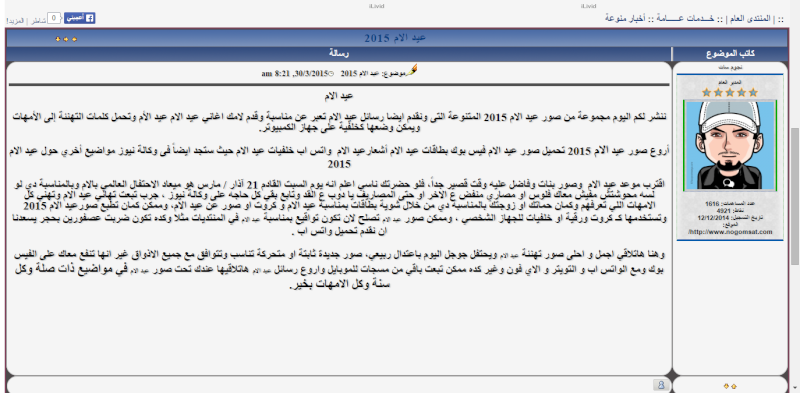
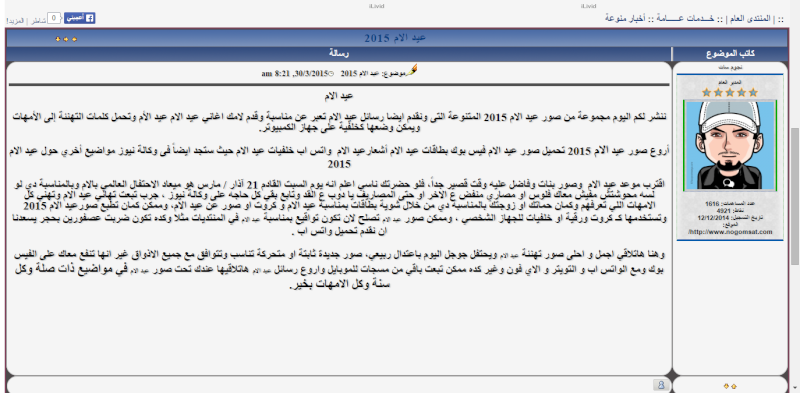
ستظطر الى ازاله البسمله من اعلى الموضوع حتى يصبح باشكل ده :
https://i.servimg.com/u/f19/15/90/68/93/2015-020.png

https://i.servimg.com/u/f19/15/90/68/93/2015-020.png

 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
راسلني بقالب المواضيع لأضافتها لك بدون التأثير على البسملة
ولا تنسى ان تضع لي القالب بين
ولا تنسى ان تضع لي القالب بين
- الكود:
[code][/code]
 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
تفضل اخى
- الكود:
<script type="text/javascript">
//<![CDATA[
var
multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on =
'{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati =
'{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = {
share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption:
"{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print:
"{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').click(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a
href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0"
/></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a
href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply"
alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td
class="nav" valign="middle" width="100%"><span
class="nav"><a class="nav"
href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav"
href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a
class="addthis_button"
href="[url=http://www.addthis.com/bookmark.php?v=250&pub=forumotion"{L_SHARE}/a]http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a[/url]>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0" height="0">
<tbody><tr>
<td
width="0"><img src="0"
width="0" height="0"></td>
<td
align="center" background="0"><img src="
0 " width="400" height="0"></td>
<td
width="0"><img src="0" width="
0" height="0"></td>
</tr>
</tbody></table><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td
align="center" nowrap="nowrap" class="t-title"><h1
class="cattitle"> <!-- google_ad_section_start
-->{TOPIC_TITLE}<!-- google_ad_section_end
--></h1></td>
<td align="right" nowrap="nowrap"
width="9%" class="browse-arrows"><a
href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a
href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td
class="row1 pagination" colspan="2" align="right"
valign="top"><span
class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left">
<div align="center">
<table class="ytftable" border="0" bordercolor="# ">
<tr style="padding:0;">
<p align="center" style="padding:0; margin:0;" class="style8">
<span lang="ar-sa"><font color="#FF0000">بيانات العضو</font> </span></p></td>
</tr>
<tr>
<td align="center" class="style6">
<span class="postbody">
<span class="name">{postrow.displayed.POSTER_NAME}</span></span></td>
</tr>
<tr><td align="center" class="style5">
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}</td>
</tr>
<tr><td align="center" class="style5">
<span class="postdetails poster-profile">
{postrow.displayed.RANK_IMAGE}
</td>
</tr>
<tr><td align="center" class="style5">
<span class="postdetails poster-profile">
<a class="postdetails poster-profile">{postrow.displayed.POSTER_AVATAR}</a></td>
</tr>
</table>
</div>
</td>
<td colspan="2" align="left">
<div align="center">
<table class="ytftable" border="0" bordercolor="#">
<tr style="padding:0;">
<p align="center" style="padding:0; margin:0;" class="style8">
<font color="#FF0000">معلومات العضو</font></p></td>
</tr><tr><td align="center" class="style1">
<span class="postdetails poster-profile">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</span></td>
</tr>
</table>
</div>
<p> </td>
<td align="left">
<div align="center">
<table class="ytftable" border="0" bordercolor="#">
<tr style="padding:0;">
<p align="center" style="padding:0; margin:0;" class="style8">
<font color="#FF0000">معلومات الاتصال </font> </p></td>
</tr><tr>
<td align="center" class="style1">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td colspan="4"><hr></td>
</tr>
<tr>
<td
colspan="2"><span class="postdetails"><img
src="{postrow.displayed.MINI_POST_IMG}"
alt="{postrow.displayed.L_MINI_POST_ALT}"
title="{postrow.displayed.L_MINI_POST_ALT}" border="0"
/>{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img
src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0"
/>{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options" colspan="2">
{postrow.displayed.THANK_IMG}
{postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG}
{postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG}
{postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="4" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="4">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div
class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div
class="vote-bar-plus"
style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div
class="vote-bar-minus"
style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div
class="vote-button"><a
href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<!-- google_ad_section_start -->
<!-- message -->
<div id="post_message_501" align="center">
<img border="0" src="http://i63.servimg.com/u/f63/11/53/34/85/f3al_c10.png" width="350">
<br /><br />
<a href="topic-t{TOPIC_ID}.htm">{TOPIC_TITLE}
</a>
<br /><br />
<center>
<div class="postbody" align="center">
<span style="margin: 2px; float: left;">
<script type="text/javascript">
google_ad_client = "ca-pub-7316951291471130";
google_ad_slot = "1940167601";
google_ad_width = 300;
google_ad_height = 600;
</script>
<!-- منتديات نجوم سات الفضائية -->
<script type="text/javascript"
src="//pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<script type="text/javascript"
src="//pagead2.googlesyndication.com/pagead/show_ads.js">
</script> </span>
<br/> <br/>
<script type="text/javascript">
google_ad_client = "ca-pub-7316951291471130";
google_ad_slot = "9463434401";
google_ad_width = 336;
google_ad_height = 280;
</script>
<!-- منتديات نجوم سات الفضائية -->
<script type="text/javascript"
src="//pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<br/><br/>
{postrow.displayed.MESSAGE}
<br><br/><p align="center">
<script type="text/javascript">
google_ad_client = "ca-pub-7316951291471130";
google_ad_slot = "9463434401";
google_ad_width = 336;
google_ad_height = 280;
</script>
<!-- منتديات نجوم سات الفضائية-->
<script type="text/javascript"
src="//pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</p>
<br/>
<br/>
<!-- BEGIN switch_attachments -->
<fieldset class="fieldset"><legend><FONT COLOR="#000000">الملفات المرفقة</FONT></legend>
<table cellpadding="0" cellspacing="3" border="0" align="right"> <tr> <td >
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> ? الحجم ({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) ({postrow.displayed.switch_attachments.switch_post_attachments.NB_DL})
{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<FONT color=Red>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</FONT>
? الحجم ({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) ({postrow.displayed.switch_attachments.switch_post_attachments.NB_DL})
<!-- END switch_no_dl_att -->
<!-- END switch_post_attachments -->
</dd>
</dl>
</td> </tr></table>
</fieldset>
<!-- END switch_attachments -->
<!-- sig -->
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="80%" align="center">
<tr>
<td class="catHead" align="center">توقيع : {postrow.displayed.POSTER_NAME}</td>
</tr>
<tr>
<td class="row2" title="التوقيع" align="center">
<img border="0" src="http://i19.servimg.com/u/f19/19/08/37/08/sigpic15.gif" width="500"height="250">
<p align="center"><div align="center">
<br/>
{postrow.displayed.SIGNATURE}
<br/><br/>
</div></p>
</td>
</tr>
</table>
<!-- / sig -->
<!-- google_ad_section_end -->
<div class="signature_div">
<fieldset><legend><DIV align=center><strong>
<font
size="4" color="#FF0000"> منتديات نجوم سات الفضائية</font></strong></DIV><DIV
align=center>{postrow.displayed.POSTER_NAME}</DIV></legend>{postrow.displayed.SIGNATURE}</fieldset>
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td
class="{postrow.displayed.ROW_CLASS}
browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center"
valign="middle" width="150">
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<!-- BEGIN first_post_br -->
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0" height="0">
<tbody><tr>
<td
width="0"><img src=0"
width="0" height="0"></td>
<td
align="center" background="0"><img src="
0 " width="400" height="0"></td>
<td
width="0"><img src="0" width="
0" height="0"></td>
</tr>
</tbody></table><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="0" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td
align="center" nowrap="nowrap" class="t-title"><a
name="bottomtitle"></a><h1
class="cattitle">{TOPIC_TITLE}</h1></td>
<td
align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a
href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a
href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td
class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span
class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top">
<span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<tr>
<td class="row2" colspan="2" align="right" valign="top">
<p align="center"><font color="#FF0000">(( مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ
عَتِيدٌ))</font></td>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td
valign="middle" width="100%"><span class="nav"><a
class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a
class="nav"
href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td
align="right" valign="middle"><span class="gensmall"><a
href="javascript:ShowHideLayer('info_open','info_close');"><img
src="{TABS_LESS_IMG}" alt="-" align="middle" border="0"
/></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td
valign="middle" width="100%"><span class="nav"><a
class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a
class="nav"
href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td
align="right" valign="middle"><span class="gensmall"><a
href="javascript:ShowHideLayer('info_open','info_close');"><img
src="{TABS_MORE_IMG}" alt="+" align="middle" border="0"
/></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table><img height="0" src="0" width="0">
<form
action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox"
onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a
href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}"
id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle"
border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a
href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}"
alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td
align="right" nowrap="nowrap"><span
class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input
class="liteoption" type="submit" value="{L_GO}"
/></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<input type="hidden" name="sid" value="{S_SID}" />
<span
class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input
class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.postbody img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.postbody img').not('.signature_div img').each(function(){
if
( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH}
&& {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || (
$(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} &&
{switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox
gensmall
clearfix').append(document.createElement('div')).children().addClass('resize_border
clearfix').append(document.createElement('div')).children().addClass('resize_content
clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href',
'#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth',
$(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width()
> ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() -
$(this).parent().parent().parent().offset().left +
$(this).closest('td').offset().left :
$(this).parent().parent().parent().width() +
$(this).parent().parent().parent().offset().left -
$(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ?
$(this).closest('td').width() -
$(this).parent().parent().parent().offset().left +
$(this).closest('td').offset().left :
$(this).parent().parent().parent().width() +
$(this).parent().parent().parent().offset().left -
$(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text('
').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if
($(this).width() > ($('html').attr('dir') != 'rtl' ?
$(this).closest('td').width() - $(this).prev().offset().left +
$(this).closest('td').offset().left : $(this).prev().width() +
$(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u='
+ encodeURIComponent($(this).attr('src'))).css('display',
'inline-block');
}
$(this).width($(this).width() * ( (
{switch_image_resize.IMG_RESIZE_WIDTH} != 0 && (
{switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() /
$(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} /
{switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ?
{switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() :
{switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() )
).css('display','inline').prev().width($(this).width());
}
}).css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
تحية طيبة,
بعد إذن حبيبنا @new.moon
تفضل جرب هذا أخي الفاضل:
بعد إذن حبيبنا @new.moon
تفضل جرب هذا أخي الفاضل:
- الكود:
hr {
border-right: 0px solid #D1D7DC;
border-width: 5px 0px 0px;
border-style: solid;
border-color: #2C1854;
height: 0px;
}

SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7095
السُمعة : 60
 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
ممكن صورة للذي تقصده بالظبط
فإن كنت تقصد الظهور الافقي للبيانات فذلك تأثير التومبيلات
فإن كنت تقصد الظهور الافقي للبيانات فذلك تأثير التومبيلات

SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7095
السُمعة : 60
 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
طبعا أخي الحبيب هناك اكواد اخرى متناسقة واكواد منتداك الاخرى
ولكن عليك بان تختار اكواد متناسقة ومنسجمة لاظهار منتداك في احسن حلة
وليس شرطا ان تكون الاكواد من نفس ستايل التومبيلات المختار
المهم انها متناسقة
ولكن عليك بان تختار اكواد متناسقة ومنسجمة لاظهار منتداك في احسن حلة
وليس شرطا ان تكون الاكواد من نفس ستايل التومبيلات المختار
المهم انها متناسقة

SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7095
السُمعة : 60
 رد: طلب كود تحت عنوان الموضوع
رد: طلب كود تحت عنوان الموضوع
طبعا اخي الحبيب فمندى الدعم وحده يزخر بالعديد من الاكواد نهيك عن ما يوجد خارجه على المنتديات التابعة لاحلى منتدى فهي ثرية جدا بما من شأنه ان يرقى للتطلعك وذوقك

SaLEm Hen!CHE-

-

عدد المساهمات : 567
معدل النشاط : 7095
السُمعة : 60
 مواضيع مماثلة
مواضيع مماثلة» مشكلة تلاصق اسم كاتب الموضوع مع عنوان الموضوع في شريط اخر المواضيع
» كيف أضع تاريخ انشاء الموضوع بجوار عنوان الموضوع فى الأقسام ؟
» طلب كود عنوان الموضوع التالي والموضوع السابق في آخر صفحة عرض الموضوع
» طلب من الأخوة ذوى الخبرة طريقةتكرار عنوان الموضوع في نفس الموضوع
» مشكلة اظهار عنوان الموضوع اعلى الموضوع
» كيف أضع تاريخ انشاء الموضوع بجوار عنوان الموضوع فى الأقسام ؟
» طلب كود عنوان الموضوع التالي والموضوع السابق في آخر صفحة عرض الموضوع
» طلب من الأخوة ذوى الخبرة طريقةتكرار عنوان الموضوع في نفس الموضوع
» مشكلة اظهار عنوان الموضوع اعلى الموضوع
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف a.sat65 الخميس 2 أبريل 2015 - 3:31
من طرف a.sat65 الخميس 2 أبريل 2015 - 3:31








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
