 من طرف وهبة الساحر الجمعة 27 مارس 2015 - 18:31
من طرف وهبة الساحر الجمعة 27 مارس 2015 - 18:31
تومبلايت يضع المجموعة واخر احصائيات المنتدى والخ.. بطريقة رائعة |
|
تومبلايت يضع المجموعة واخر احصائيات المنتدى والخ.. بطريقة رائعة
| |
الكود: تومبلايت يضع المجموعة واخر احصائيات المنتدى والخ.. بطريقة رائعةكود جديد تومبلايتالكود: تومبلايت يضع احصائيات واخر عضو مسجل والمتواجدون الان واحتفال الاعضاء بعيد مولدهم وايضا الدردشة
ملاحظة: الكود يعمل على جميع النسخ
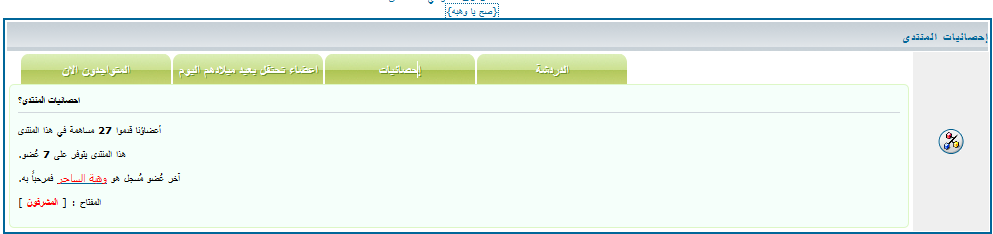
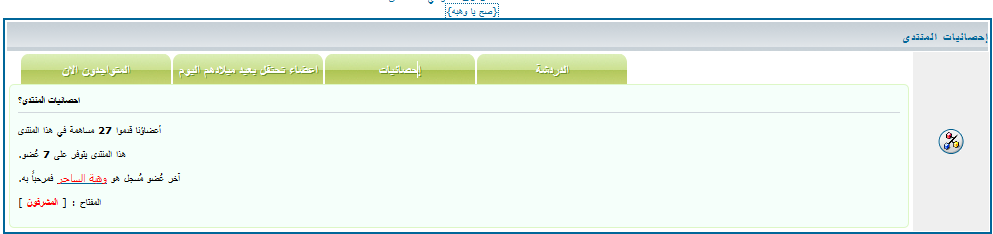
صورة للمعاينه بعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدى بعد ما شوفنا صور عمل الكود ندخل على وضعه فى المنتدىلوحة الاداره>>مظهر المنتدى>>التومبلايتات و القوالب>>إدارة عامة>>index_body >اضغط على تعديل قوم بالبحث عن الكود التالى- الكود هنا:
- الكود:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle"
href="{U_VIEWONLINE}"
rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center"
valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline"
alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%">
<span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1">
<span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">
{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}
<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_
activate.switch_chatbox_popup.U_FRAME_CHATBOX}',
'{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
ونستبدله بهذا الكود- الكود هنا:
- الكود:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<td class="catHead" colspan="2" height="28">
<span class="cattitle"> إحصائيات المنتدى</span>
</td>
<tr>
<td
class="row1" rowspan="6" align="center" valign="middle"><img
src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}"
/></td>
<td>
<div id="page-wrap">
<div id="pw1-button" class="button">المتواجدون الان</div>
<div id="pw2-button" class="button">اعضاء تحتفل بعيد ميلادهم اليوم</div>
<div id="pw3-button" class="button">إحصائيات</div>
<div id="pw4-button" class="button">الدردشة</div>
<div class="clear"></div>
<div id="nwcontent">
<div id="pw1" class="list">
<b>كم عدد المستخدمين فى المنتدى؟</b>
<hr />
<p>{TOTAL_USERS_ONLINE}</p>
<p>{RECORD_USERS}</p>
<p>{LOGGED_IN_USER_LIST}</p><p>{L_ONLINE_USERS}</p><table>{L_CONNECTED_MEMBERS}</table>
</div>
<div id="pw2" class="list">
<b>الاعضاء المحتفلون اليوم بعيد ميلادهم!</b>
<hr />
<table>{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</table>
</div>
<div id="pw3" class="list">
<b>احصائيات المنتدى؟</b>
<hr />
<p>{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<div id="pw4" class="list">
<b>الدردشة</b>
<hr />
{CHATBOX_BOTTOM}
<p>[ <a href="/chatbox/index.forum?" target="_blank"فتح الدردشة فى صفحة مستقلة</a> ]</p>
<p>ادخل على الدردشة واذا كنت غير مرئى يرجى الدخول </p>
</div>
</div>
</div>
</td>
</tr>
</table>
ثم نتوجه الى:لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: الصفحة الرئيسية
ثم نضع الكود التالي:- الكود:
$(function(){
$("#pw2-button, #pw3-button, #pw4-button").css({
'background-position' : 'center top', 'opacity' : '0.95'
});
$("#pw1-button").css({'background-position' : 'center -30px'});
$("#page-wrap div.button").click(function(){
$clicked = $(this);
if ($clicked.css("opacity") != "1" && $clicked.is(":not(animated)")) {
$clicked.animate({
opacity: 1, backgroundPosition: '0 -30px'
}, 60 );
var idToLoad = $clicked.attr("id").split('-');
$("#nwcontent").find(".list:visible").fadeOut(60, function(){
$(this).parent().find("#"+idToLoad[0]).fadeIn();
})
}
$clicked.siblings(".button").animate({
opacity: 0.95, backgroundPosition: '0 0'
}, 60 );
});
});
الكود الاخر فى ورقة تصميم cssلوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم cssتعطيل كود ال CSS الأصلي: لاتفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم cs
- الكود:
#page-wrap td.row1 {
background-color: transparent;
padding: 0;
margin: 0;
}
.button {
float: right;
cursor: pointer;
}
#nwcontent {
background-color: #F5FFFA;
border: 1px solid #DDF7C6;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
margin: 0 3px 3px;
padding: 5px;
}
#pw1 {
display: block;
}
#pw2, #pw3, #pw4 {
display: none;
}
#pw1, #pw2, #pw3, #pw4 {
padding: 3px;
text-align: right;
font-size: 10px;
}
#pw1 a:hover, #pw2 a:hover, #pw3 a:hover, #pw4 a:hover {
text-decoration: none !important;
}
#pw1-button, #pw2-button, #pw3-button, #pw4-button {
display: block;
width: 150px;
height: 30px;
margin: 2px 2px 0 0;
text-align: center;
line-height: 30px;
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png") center top no-repeat;
color: #fff;
text-shadow: 1px 1px #688E23;
font-size: 13px;
font-weight: bolder;
}
#pw1-button {
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png") center -40px no-repeat;
margin-right: 15px;
}
ملاحظة: يمكنك تعديل على كود CSS كما تشاء
يمكنك من هنا تغيير للون الخلفيةيمكنك من هنا تغيير الصورة الى الشكل الذى تريد- الكود:
http://i44.servimg.com/u/f44/16/54/26/99/snap0011.png
تم الشرح بواسطتى
وهبة الساحر
المتطوع المساعدارجوا ان اكون قد افدتكم
انتهي الموضوع

 |
|
عدل سابقا من قبل وهبة الساحر في الإثنين 30 مارس 2015 - 1:21 عدل 5 مرات (السبب : لزيادة تقنية اخرى)
 تومبلايت يضع المجموعة واخر احصائيات المنتدى والخ.. بطريقة رائعة
تومبلايت يضع المجموعة واخر احصائيات المنتدى والخ.. بطريقة رائعة مواضيع مماثلة
مواضيع مماثلة
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف وهبة الساحر الجمعة 27 مارس 2015 - 18:31
من طرف وهبة الساحر الجمعة 27 مارس 2015 - 18:31







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
