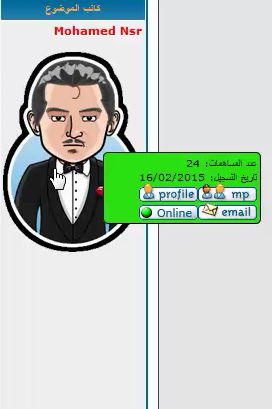
تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع
صفحة 1 من اصل 1
 تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع
تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع
تومبلايت يضع البيانات الشخصية عند الوقوف على الصورة الشخصية فى المواضيع | ||||
|
عدل سابقا من قبل وهبة الساحر في الأحد 22 مارس 2015 - 22:43 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» طلب كود تومبلايت ( البيانات الشخصية )
» طلب كود تومبلايت البيانات الشخصية
» طلب كود تومبلايت البيانات الشخصية
» طلب كود تومبلايت لتنظيم البيانات الشخصية
» طلب كود البيانات الشخصية كما في الصورة
» طلب كود تومبلايت البيانات الشخصية
» طلب كود تومبلايت البيانات الشخصية
» طلب كود تومبلايت لتنظيم البيانات الشخصية
» طلب كود البيانات الشخصية كما في الصورة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف وهبة الساحر الأحد 22 مارس 2015 - 16:50
من طرف وهبة الساحر الأحد 22 مارس 2015 - 16:50







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
