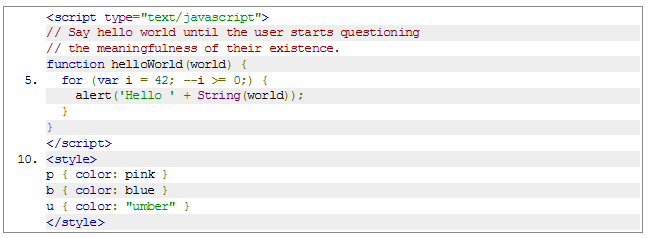
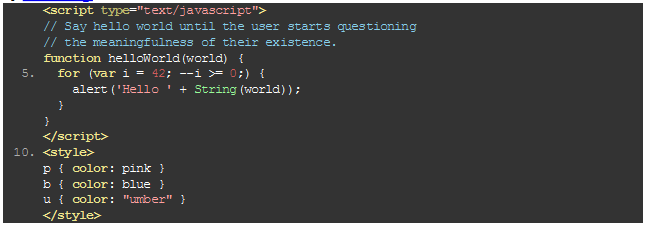
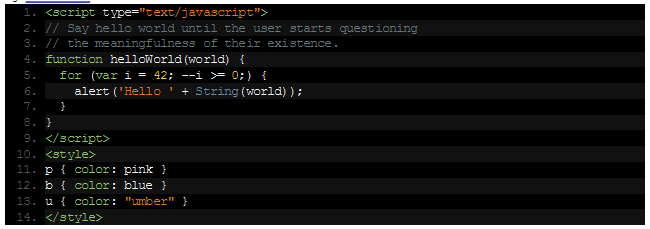
كود يعدل شكل صندوق الاكواد وكمان بيضيف له اللوان كثيرة
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 كود يعدل شكل صندوق الاكواد وكمان بيضيف له اللوان كثيرة
كود يعدل شكل صندوق الاكواد وكمان بيضيف له اللوان كثيرة
كود يعدل شكل صندوق الاكواد وكمان بيضيف له اللوان كثيرة | ||||
|
عدل سابقا من قبل وهبة الساحر في الخميس 12 مارس 2015 - 23:18 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» اريد واحد خبير في الاكواد يعدل من خبرته الكود تبع صفحة الهتمل
» اقتراح على صندوق الاكواد
» مشكلة في صندوق اضافة الاكواد
» اريد كود صندوق الاكواد الذي به نسخ الكود
» اضافه خاصية الاكواد صندوق المواضيع
» اقتراح على صندوق الاكواد
» مشكلة في صندوق اضافة الاكواد
» اريد كود صندوق الاكواد الذي به نسخ الكود
» اضافه خاصية الاكواد صندوق المواضيع
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف وهبة الساحر الثلاثاء 10 مارس 2015 - 0:10
من طرف وهبة الساحر الثلاثاء 10 مارس 2015 - 0:10











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
