 بالتلاعب بأكواد الجافا, السكريبت, على جميع انواع نسخ احلى منتدى بالتلاعب بأكواد الجافا, السكريبت, على جميع انواع نسخ احلى منتدى
تم التمكن من أصدار قُنبلة الموسم.
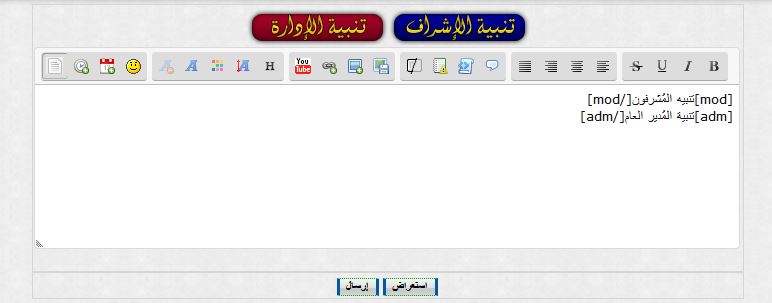
زر لا يظهر إلا لمن لديه حق الدخول للإداره, وزر آخر لا يظهر إلا لمن لديه حق الإشراف وأيضآ للإداره.
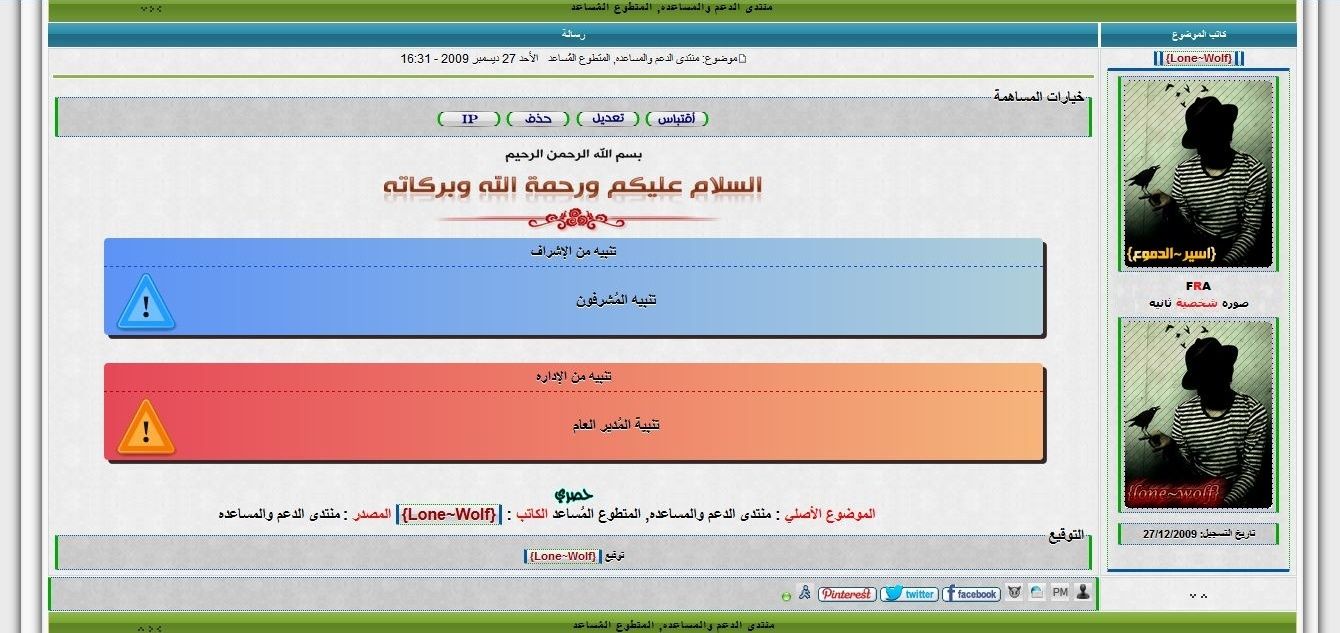
والزرارين لا يظهرون لأي شخص آخر.. فقط يظهرون عند أرسال المساهمه وبها التنبيه من الإدارة أم الإشراف.
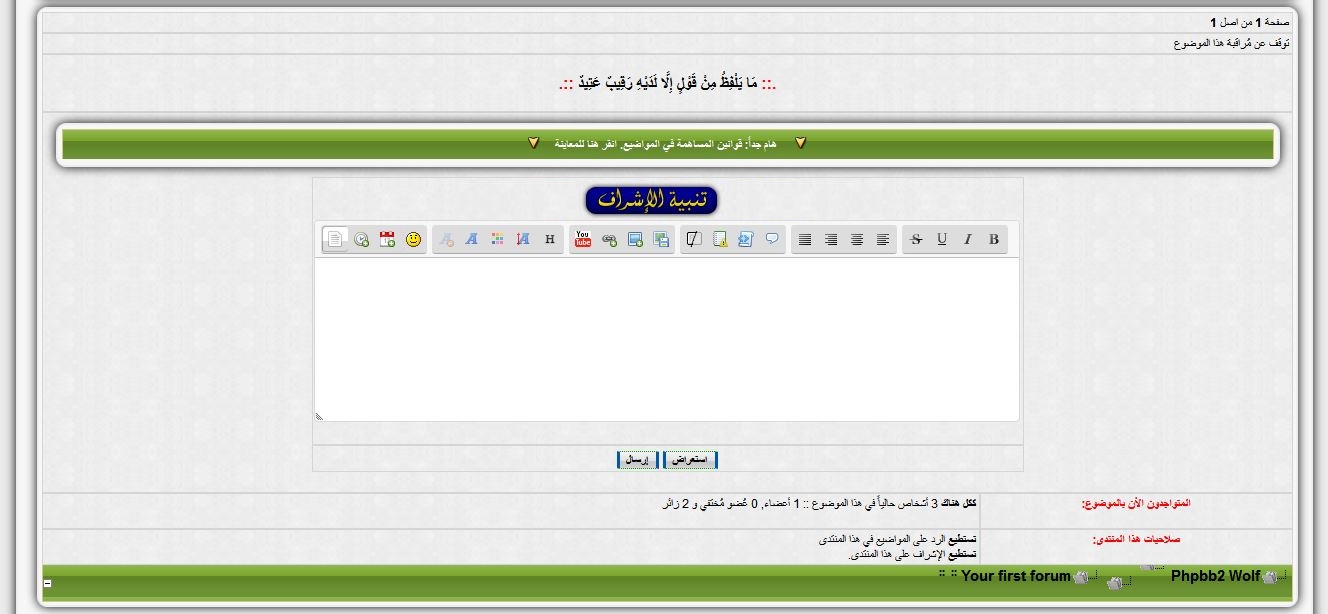
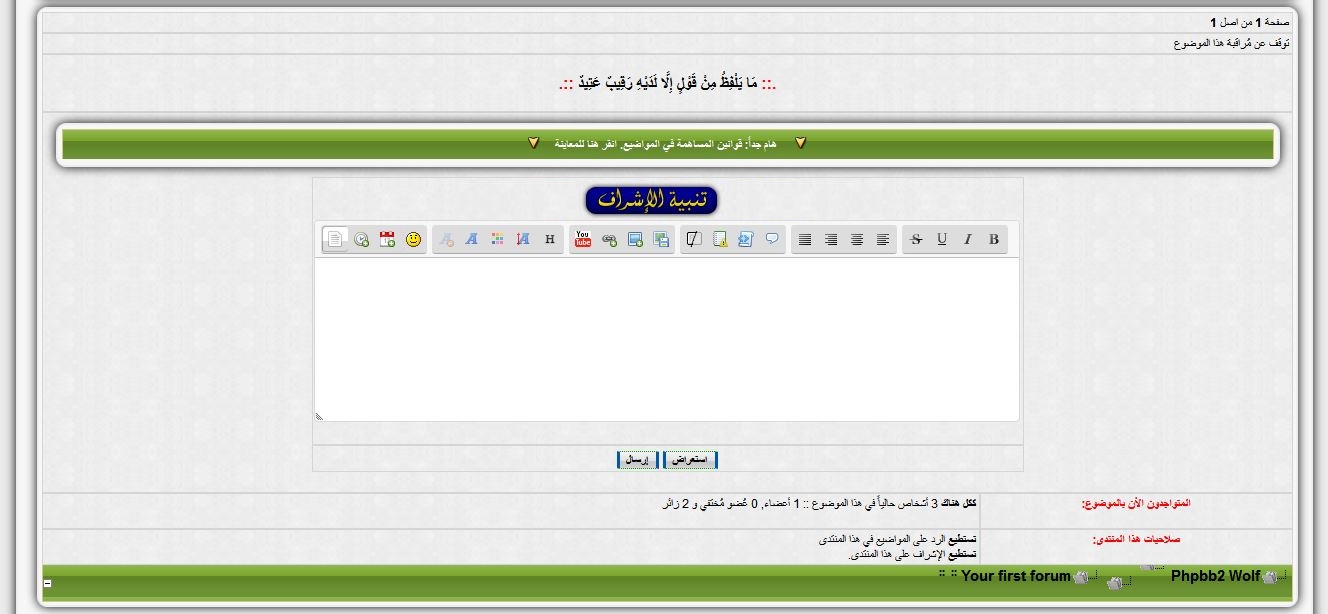
صورة للزرارين قبل النقر من أعين من لديه حق الدخول للإداره:

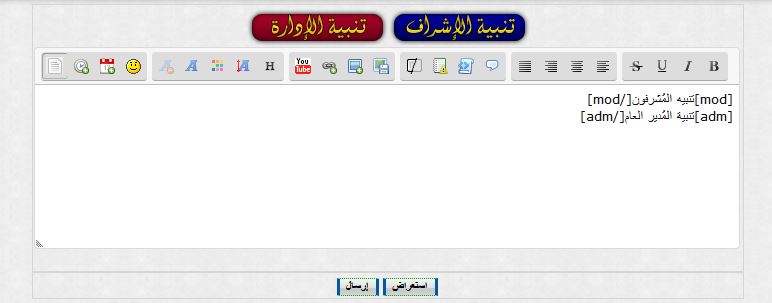
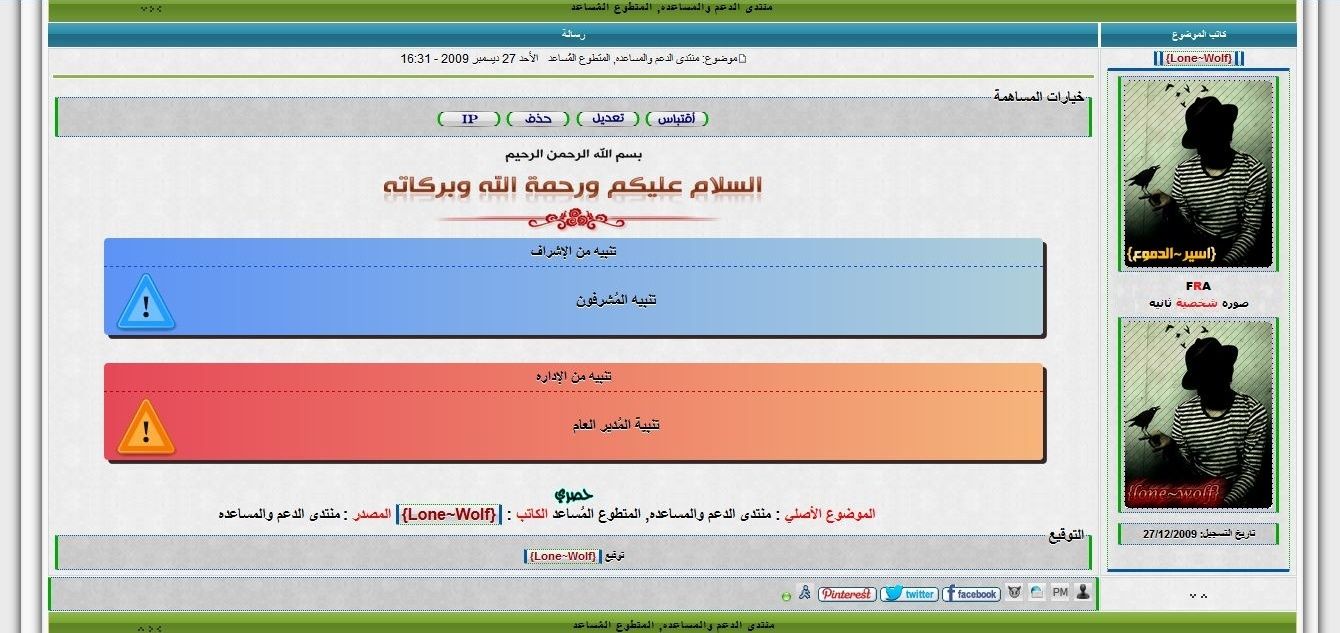
https://i.servimg.com/u/f38/13/93/90/70/captur11.jpgصورة لزرار الإشراف من أعين من لديه حق الإشراف على القسم: https://i.servimg.com/u/f38/13/93/90/70/captur12.jpgصورة لرموز الزرين عند النقر عليهما: https://i.servimg.com/u/f38/13/93/90/70/captur12.jpgصورة لرموز الزرين عند النقر عليهما: https://i.servimg.com/u/f38/13/93/90/70/captur13.jpgصورة بعد أرسال المُساهمه: https://i.servimg.com/u/f38/13/93/90/70/captur13.jpgصورة بعد أرسال المُساهمه: https://i.servimg.com/u/f38/13/93/90/70/lonewo10.jpg---------------نتوجه للشرح لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css https://i.servimg.com/u/f38/13/93/90/70/lonewo10.jpg---------------نتوجه للشرح لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css   تعطيل كود ال CSS الأصلي: لاتفعيل نظام تحسين مردودية ال CSS المشخص: لا تعطيل كود ال CSS الأصلي: لاتفعيل نظام تحسين مردودية ال CSS المشخص: لا
ثم اضف هذا الكود الى ورقة تصميم css- الكود:
.Lone_Wolf, .LoneWolf {
margin: 5px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.Lone_Wolf a.postlink, .LoneWolf a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
.LoneWolf {
background: #e54858;
background: -moz-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #e54858), color-stop(100%, #f5b57a));
background: -webkit-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -o-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: -ms-linear-gradient(left, #e54858 0%, #f5b57a 100%);
background: linear-gradient(left, #e54858 0%, #f5b57a 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #352727;
}
.LoneWolf .Alaska {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
.LoneWolf .Alaska + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(http://i33.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
.Lone_Wolf {
background: #5c93f5;
background: -moz-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, #5c93f5), color-stop(100%, #afcfda));
background: -webkit-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -o-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: -ms-linear-gradient(left, #5c93f5 0%, #afcfda 100%);
background: linear-gradient(left, #5c93f5 0%, #afcfda 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #352727;
}
.Lone_Wolf .Alaska {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
.Lone_Wolf .Alaska + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(http://i33.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
--------------- الأن نتوجه الى:لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT >> إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي:- الكود:
$(function() {
var modButton = true, admButton = true,
modImage = 'http://i38.servimg.com/u/f38/13/93/90/70/lone10.png',
admImage = 'http://i38.servimg.com/u/f38/13/93/90/70/wolf10.png';
if (_userdata.user_level != 0 && modButton === true) {
$("#text_editor_textarea").before("<img src='"+modImage+"' title='تنبيه من الأشراف' id='mod-b'/>");
$('#mod-b').click(function(){$('#text_editor_textarea').sceditor('instance').insertText('[mod]','[/mod]')});
}
if (_userdata.user_level === 1 && admButton === true) {
$("#text_editor_textarea").before("<img src='"+admImage+"' title='تنبيه من الإداره' id='adm-b'/>");
$('#adm-b').click(function(){$('#text_editor_textarea').sceditor('instance').insertText('[adm]','[/adm]')});
}
$('div.postbody div').each(function () {
if ($(this).text().indexOf('[adm]') != -1) $(this).html($(this).html().replace(/\[adm\](.+?)\[\/adm\]/gi, '<div class="LoneWolf"><div class="Alaska">تنبيه من الإداره</div><div>$1 </div></div>'));
if ($(this).text().indexOf('[mod]') != -1) $(this).html($(this).html().replace(/\[mod\](.+?)\[\/mod\]/gi, '<div class="Lone_Wolf"><div class="Alaska">تنبيه من الإشراف</div><div>$1 </div></div>'));
});
});
لا أنصح بالتعديل على الكود الى لذوي الخبره العاليه.
لذوي الخبره القليله: إن أردتم تغيير الألوان أو التصميم عامه, فالمرجوا وضع موضوع في قسم المُساعده وسيتم التعديل.
انتهى الموضوع
 
تم تعريب وتطوير الكود ليتناسب مع منتديات احلى منتدى من طرف {Lone~Wolf}, أحد اعضاء فريق منتدى الدعم والمُساعده. |
|
 قنبلة الموسم, أزرار التنبيه عن طريق الإدارة والإشراف
قنبلة الموسم, أزرار التنبيه عن طريق الإدارة والإشراف مواضيع مماثلة
مواضيع مماثلة
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف {Lone~Wolf} الخميس 5 فبراير 2015 - 21:01
من طرف {Lone~Wolf} الخميس 5 فبراير 2015 - 21:01














 Facebook
Facebook Twitter
Twitter Youtube
Youtube
