طلب تعديل او اضافة على عناصر المنتدى
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 طلب تعديل او اضافة على عناصر المنتدى
طلب تعديل او اضافة على عناصر المنتدى
[ ألسلآلآم عليككم و رحمةة الله ]
لم أستطع وصف مشكلة الموضوع جيدا في العنوان ولاكن .. مشكلتي هي ,,
اريد ان اجعل عناصر المنتدى و ازرار الهيد مثل شكل الاقسام و علبة الدردشة 

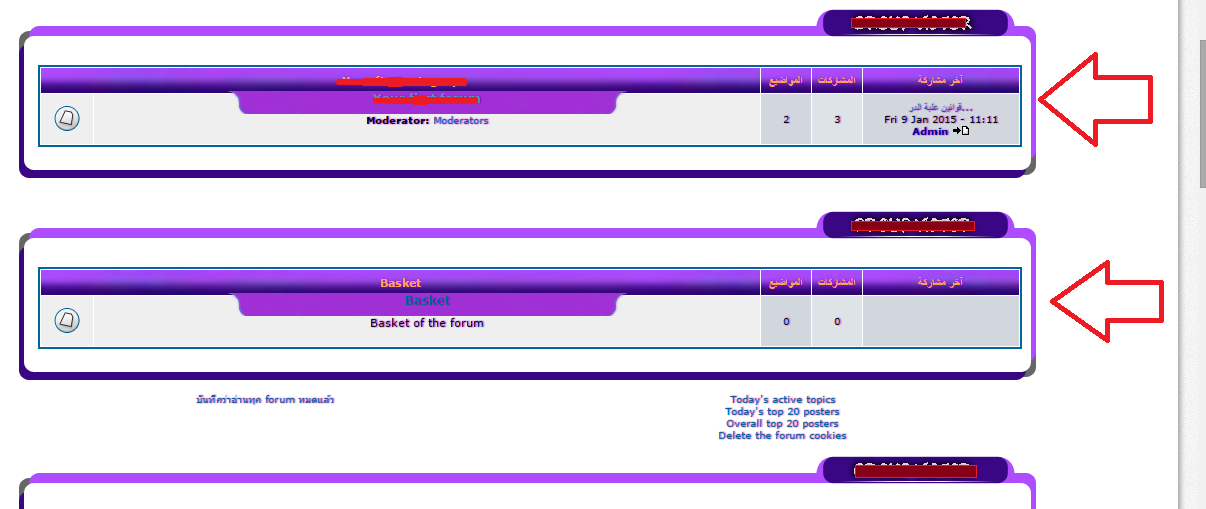
للتوضيح اكثر الان العناصر و الرسائل الخاصه هكدا .

ولاكن في الحقيقة انا اريده على هدا الشكل مثل الاقسام والاحصائيات و الدردشة ..

المطلوب هو الايطار حول الاقسام بصور اعلى و اسفل الفئات جعلها ليست فقط في الاقسام .. بل جعلها تنطبق ايظا على الحقول الموضحه اعلاه
مع العلم كلا الشكلين في منتداي و الكود موجود لدي في التومبيلات ولاكن اريد استخراجه 

وشكرا لكم .  .
.
 .
. رابط المنتدى : http://victor.gamerzfun.com/
عدل سابقا من قبل BAZOKA في الإثنين 19 يناير 2015 - 12:16 عدل 1 مرات
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
نعم اعرف ان الصورة في ورقة الـ css <<
ولاكن ماذا ستفيدني الصورة ؟ بينما الكود يتركب بالتومبيلات ؟؟
ولاكن ماذا ستفيدني الصورة ؟ بينما الكود يتركب بالتومبيلات ؟؟
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
تفضل كود يضع صورة اعلى الفئات
يمكنك اختيار صورة مناسبه لمنتداك
ووضعها ب الكود
يوضع في ورقةcss
يمكنك اختيار صورة مناسبه لمنتداك
ووضعها ب الكود
- الكود:
.forumline{
background: #F2F0E1 url(http://i39.servimg.com/u/f39/18/42/00/55/02110.png) ;
padding: 63px 0px 0px 0px;
background-position: top;
}
يوضع في ورقةcss
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
لم تفهمني بعد اخي الكريم ..
ان عندي صورة اعلى و اسفل الفئات ولاكن الصورة اعلى و اسفل الفئات اريد ان اجعلها ايظا في العناصر اعلى المنتدى
اقراء الموضوع جيدا و انظر الى الصورة في التوضيح
ان عندي صورة اعلى و اسفل الفئات ولاكن الصورة اعلى و اسفل الفئات اريد ان اجعلها ايظا في العناصر اعلى المنتدى
اقراء الموضوع جيدا و انظر الى الصورة في التوضيح
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
اخي انت لم تفهمني بعد ,, قلت لك مرارا و تكرارا بانه الكود اعلى و اسفل الفئات موجود لدي ولا اريده
بل اريد الكود نفسه على العناصر اسفل المنتدى
بل اريد الكود نفسه على العناصر اسفل المنتدى
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى

- تفضل الكود css :
- .forumline {
background: url(ضع رابط الصورة);
width: 90px;
height: 80px;
}
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
شاعر زمانه كتب:
- تفضل الكود css :
background: url(ضع رابط الصورة);
width: 90px;
height: 80px;
}
اخي الكريم شاعر زمانه لماذا الردود المكررة و العشوائية ,, لقد دكر لي الاخ ستونيس الكود و ليس هو الكود المطلوب
stones كتب:تفضل كود يضع صورة اعلى الفئات
يمكنك اختيار صورة مناسبه لمنتداك
ووضعها ب الكود
- الكود:
.forumline{
background: #F2F0E1 url(http://i39.servimg.com/u/f39/18/42/00/55/02110.png) ;
padding: 63px 0px 0px 0px;
background-position: top;
}
يوضع في ورقةcss
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
#وضح
@stones وضع #كود_css
وما طلع الي #تبيه
#ووضعت_لك_واحد ايضاً
#بس_ابي_افهم #وش_قصدك
#وضح_لنا الي #فهمناه_منك
#وضعناه #اجل وش #الكود
قرب لنا فهمنا وش #المطلوب
@stones وضع #كود_css
وما طلع الي #تبيه
#ووضعت_لك_واحد ايضاً
#بس_ابي_افهم #وش_قصدك
#وضح_لنا الي #فهمناه_منك
#وضعناه #اجل وش #الكود
قرب لنا فهمنا وش #المطلوب
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
المطلوب هو كود تومبيلات ايطار صور حول الفئات موجود في منتداي ولاكن اريد الايطارليس حول الفئات بل اريده حول العناصر المستقلة اعلى المنتدى
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
كثرت الردود ولم تنتبهوا على المشكله مع أن السؤال واضح جدآ.
سأصنع لك كود سريع ما على الأخرين إلا التعديل على الروابط بالتي انت تريدها ويشرحوا لك أين تضعها بالتومبلايت.
ضع هذا تمامآ قبل الشيء الذي تريد تأطيره
وهذا الكود تضعه بعد الشيء الذي تريد تأطيره.
يعني بالمفتوح يكون الشيء الذي تريد تأطيره ما بين الأثنين, يكون القاسم بينهم.

سأصنع لك كود سريع ما على الأخرين إلا التعديل على الروابط بالتي انت تريدها ويشرحوا لك أين تضعها بالتومبلايت.
ضع هذا تمامآ قبل الشيء الذي تريد تأطيره
- الكود:
<div align="center">
<table cellSpacing="0" cellPadding="0" border="0" style="width:auto">
<td style="padding: 0px"><img src=" http://i60.servimg.com/u/f60/14/60/40/37/1zdr3610.png"></td>
<td style="padding: 0px" background=" http://i60.servimg.com/u/f60/14/60/40/37/2eb9xe10.png "></td>
<td style="padding: 0px"><img src=" http://i60.servimg.com/u/f60/14/60/40/37/2rpxk710.png "></td>
</tr>
<tr>
<td valign="top" style="padding: 0px" background=" http://i60.servimg.com/u/f60/14/60/40/37/izqmpu10.png">
<td style="padding: 0px; background-color: #ffffff" bgColor="#ffffff">
وهذا الكود تضعه بعد الشيء الذي تريد تأطيره.
- الكود:
</td>
<td style="padding: 0px" background=" http://i60.servimg.com/u/f60/14/60/40/37/2zz1bo10.png"></td>
</tr>
<tr>
<td style="padding: 0px"><img src=" http://i60.servimg.com/u/f60/14/60/40/37/2mw6jq10.png "></td>
<td style="padding: 0px" background=" http://i60.servimg.com/u/f60/14/60/40/37/jsldte10.png"></td>
<td style="padding: 0px"><img src=" http://i60.servimg.com/u/f60/14/60/40/37/2igyal10.png "></td>
يعني بالمفتوح يكون الشيء الذي تريد تأطيره ما بين الأثنين, يكون القاسم بينهم.

 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
يوجد الكثير من الاستايلات التي بها ايطارات صور
على كل الفئات على الرابط التالي
http://ar.hitskin.com/search-skin
ابحث على الي يناسبك
==============
او يمكنك وضع قالبindex_box
للمعاينة واذا ب الامكان اضافه لك
على جميع الفئات
على كل الفئات على الرابط التالي
http://ar.hitskin.com/search-skin
ابحث على الي يناسبك
==============
او يمكنك وضع قالبindex_box
للمعاينة واذا ب الامكان اضافه لك
على جميع الفئات
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
{Lone~Wolf} كتب:كثرت الردود ولم تنتبهوا على المشكله مع أن السؤال واضح جدآ.
سأصنع لك كود سريع ما على الأخرين إلا التعديل على الروابط بالتي انت تريدها ويشرحوا لك أين تضعها بالتومبلايت.
ضع هذا تمامآ قبل الشيء الذي تريد تأطيره
- الكود:
<div align="center">
<table cellSpacing="0" cellPadding="0" border="0" style="width:auto">
<td style="padding: 0px"><img src=" http://i60.servimg.com/u/f60/14/60/40/37/1zdr3610.png"></td>
<td style="padding: 0px" background=" http://i60.servimg.com/u/f60/14/60/40/37/2eb9xe10.png "></td>
<td style="padding: 0px"><img src=" http://i60.servimg.com/u/f60/14/60/40/37/2rpxk710.png "></td>
</tr>
<tr>
<td valign="top" style="padding: 0px" background=" http://i60.servimg.com/u/f60/14/60/40/37/izqmpu10.png">
<td style="padding: 0px; background-color: #ffffff" bgColor="#ffffff">
وهذا الكود تضعه بعد الشيء الذي تريد تأطيره.
- الكود:
</td>
<td style="padding: 0px" background=" http://i60.servimg.com/u/f60/14/60/40/37/2zz1bo10.png"></td>
</tr>
<tr>
<td style="padding: 0px"><img src=" http://i60.servimg.com/u/f60/14/60/40/37/2mw6jq10.png "></td>
<td style="padding: 0px" background=" http://i60.servimg.com/u/f60/14/60/40/37/jsldte10.png"></td>
<td style="padding: 0px"><img src=" http://i60.servimg.com/u/f60/14/60/40/37/2igyal10.png "></td>
يعني بالمفتوح يكون الشيء الذي تريد تأطيره ما بين الأثنين, يكون القاسم بينهم.
وأخيرا .. شكرا لك اخي العزيز ,
ولاكن كيف استطيع ان اضع بينه صندوق اخر المواضيع مثلا او ازرار المنتدى بين الصورتين يعني العناصر اعلى المنتدى اريد ان اجعلها مثل الاقسام اعلاها و اسفلها صورة
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
stones كتب:يوجد الكثير من الاستايلات التي بها ايطارات صور
على كل الفئات على الرابط التالي
http://ar.hitskin.com/search-skin
ابحث على الي يناسبك
==============
او يمكنك وضع قالبindex_box
للمعاينة واذا ب الامكان اضافه لك
على جميع الفئات
ياخي انا رح انتحر , قلت الكود المطلوب ليس للفئات اريد كود يشبه الفئات ولاكن على العناصر .
والكود لا يوجد في ستايلات HitSkin لانه تومبيلات
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
بلا يا أخي المشرف الكود موجود هو فقط أيطار صور مقسم على جميع انحاء الجدول, فلم كسر خاطر السأل. إنما فقط عليه بوضعه بالمكان الصحيح. أنا كنت سابقآ أصمم الأكواد والاستايلات وكنت العب كثير بالتومبلايت وأعرف خباياها ورموزها. ولاكن الأن صار لي منذ 2010 فأنا قد فقدت معلومياتي.
المهم عزيزي بإمكاني استخراج لك الكود جاهز وما عليك إلا وضعه بالمكان الذي تريده. أرسل او ضع هنا كل أكواد صفحة Index_Box

المهم عزيزي بإمكاني استخراج لك الكود جاهز وما عليك إلا وضعه بالمكان الذي تريده. أرسل او ضع هنا كل أكواد صفحة Index_Box

 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
اريد استخراج كود الايطارات .. ها هو القالب [ltr]index_box[/ltr] :
مع العلم القالب منقسم الى قسمين الاول تومبيلات و تقسيم الايطارات css :
- الكود:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --> <div class="contentMain">
<div class="x1">
<div class="x2">
</div>
<div class="x3"></div>
</div>
<div class="x0">
<div class="x4">
<div class="x5">
<div class="clear"></div><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table> <div class="clear"></div>
</div>
</div>
</div>
<div class="x6">
<div class="x7"></div>
<div class="x8"></div>
</div>
</div><!-- contentMain --><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
مع العلم القالب منقسم الى قسمين الاول تومبيلات و تقسيم الايطارات css :
- الكود:
.x1 {
background:transparent url('http://imageshack.us/a/img703/4980/pj42.png
');
height:61px;
}
.x2 {
background:transparent url('http://imageshack.us/a/img6/3549/1cp7.png
') no-repeat scroll right 0px;
height:61px;
float:right;
width:250px;
}
.x3 {
background:transparent url('http://imageshack.us/a/img208/829/8jhj.png
') no-repeat scroll left top;
width:335px;
height:61px;
float:left;
}
.x0 {
background-color:#fff;
text-align:justify;
}
.x4 {
background:transparent url('http://imageshack.us/a/img513/2964/qyn.png
') repeat-y scroll right top;
padding-right:19px;
}
.x5 {
background:transparent url('http://imageshack.us/a/img34/1097/98qo.png
') repeat-y scroll left top;
padding-left:31px;
}
.x6 {
background:transparent url('http://imageshack.us/a/img542/6145/zfx3.png') repeat-x scroll 0px 0px;
height:34px;
}
.x7 {
background:transparent url('http://imageshack.us/a/img197/8892/9xxh.png
') no-repeat scroll right top;
height:34px;
width:250px;
float:right;
}
.x8 {
background:transparent url('http://imageshack.us/a/img196/8286/vbyk.png') no-repeat scroll left top;
height:34px;
float:left;
width:335px;
}
/********* content *************/
.contentMain {
width:100%;
float:right;
display:table;
margin-top:10px;
margin-bottom:10px;
}
.bodyline{
background:# url();
border:0;
padding:0;
margin:0;
}
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
استبدل index_box بهذا الكود وشوف اذا عمل إيطار متكامل مع اول مثال اللي انت تريد عليه أيطار
- الكود:
<div class="contentMain">
<div class="x1">
<div class="x2">
</div>
<div class="x3"></div>
</div>
<div class="x0">
<div class="x4">
<div class="x5">
<div class="clear"></div><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
</table> <div class="clear"></div>
</div>
</div>
</div>
<div class="x6">
<div class="x7"></div>
<div class="x8"></div>
</div>
</div><!-- contentMain --><img src="{SPACER}" alt="" height="5" width="1" />
<!-- BEGIN catrow --><!-- BEGIN tablehead --> <div class="contentMain">
<div class="x1">
<div class="x2">
</div>
<div class="x3"></div>
</div>
<div class="x0">
<div class="x4">
<div class="x5">
<div class="clear"></div><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table> <div class="clear"></div>
</div>
</div>
</div>
<div class="x6">
<div class="x7"></div>
<div class="x8"></div>
</div>
</div><!-- contentMain --><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
اخي انا لا اريد استبدال او تغير قالب index_box طلبي واضح و لم يفهمني احد
اريد فقط استخراج كود الايطارات الموجود في قالب index_box لكي اضعه في mod_recent_topic مثلا او في ازرار المنتدى overall_header
فقط اريد ان تستخرجو لي كود الايطارات الموجود في القالب لكي اضعه في مكان اخر =|
وشكرا لك,
اريد فقط استخراج كود الايطارات الموجود في قالب index_box لكي اضعه في mod_recent_topic مثلا او في ازرار المنتدى overall_header
فقط اريد ان تستخرجو لي كود الايطارات الموجود في القالب لكي اضعه في مكان اخر =|
وشكرا لك,
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
BAZOKA كتب:اخي انا لا اريد استبدال او تغير قالب index_box طلبي واضح و لم يفهمني احد
اريد فقط استخراج كود الايطارات الموجود في قالب index_box لكي اضعه في mod_recent_topic مثلا او في ازرار المنتدى overall_header
فقط اريد ان تستخرجو لي كود الايطارات الموجود في القالب لكي اضعه في مكان اخر =|
وشكرا لك,
أنت طلبت أيطار على 2 من الجداول آخر المواضيع والجدول الأخر أعلاه. أنا وضعت لك جاهز لكي تستبدله ويظهر لك الإيطار على الجدول اللي أعلا آخر المواضيع.
المهم هذه هي ايطاراتك المُستخرجه:
الكود بالأعلى:
- الكود:
<div class="contentMain">
<div class="x1">
<div class="x2">
</div>
<div class="x3"></div>
</div>
<div class="x0">
<div class="x4">
<div class="x5">
<div class="clear"></div><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
الكود بالأسفل:
- الكود:
</table> <div class="clear"></div>
</div>
</div>
</div>
<div class="x6">
<div class="x7"></div>
<div class="x8"></div>
</div>
</div><!-- contentMain --><img src="{SPACER}" alt="" height="5" width="1" />
لا تنسى ترك ورقة ال css كما هي لأن الأكواد بتاع الصور هي هناك. ما عليك فقط الا وضع كود الجدول بأي مكان وسيظهر الصور
 رد: طلب تعديل او اضافة على عناصر المنتدى
رد: طلب تعديل او اضافة على عناصر المنتدى
وأخيرآآ .. شكرا لك و جزاك الله كل خير .. تم التقيم
+
تم الحل بفضل الاخ Lone
closed
+
تم الحل بفضل الاخ Lone
closed
 مواضيع مماثلة
مواضيع مماثلة» [إقتراح] اضافة عناصر أسفل و أعلى المنتدى في جميع الصفحات
» اضافة عنصر شخصي الى عناصر المستقلة
» مشكلة فى عناصر المنتدى المستقلة
» عناصر اسفل المنتدى
» كيف أحط عناصر مستقله بجانب المنتدى :( !!
» اضافة عنصر شخصي الى عناصر المستقلة
» مشكلة فى عناصر المنتدى المستقلة
» عناصر اسفل المنتدى
» كيف أحط عناصر مستقله بجانب المنتدى :( !!
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف BAZOKA الخميس 15 يناير 2015 - 18:41
من طرف BAZOKA الخميس 15 يناير 2015 - 18:41





 لم يفهمني احد
لم يفهمني احد
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
