كود تظليل المحتوى الاحترافي من اختكم hamsahaq
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 كود تظليل المحتوى الاحترافي من اختكم hamsahaq
كود تظليل المحتوى الاحترافي من اختكم hamsahaq
اخواتي اخواتي اعضاء وزوار منتدى الدعم و المساعدة
السلام وعليكم ورحمة الله جميعا
اليوم اقد لكم كود جديد وتم بتعاون مع المشرف
البرازيلي الصديق
بانتاج كود جديد وهو لعمل خاصية تظليل الاكواد بشكل جميل وانيق
بعنوان
كود تظليل المحتوى الاحترافي من اختكم hamsahaq
الكود تم تجريبته على النسخة الثانية والثالثة ويعمل بشكل صحيح
ولم اجربه على باقي النسخ
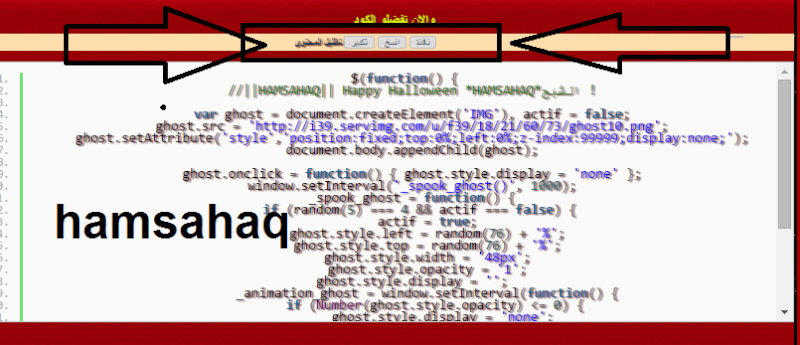
صورة عن الكود
والان تفضلو الكود
- الكود:
/***
* Syntax Highlighter funtionality for Forumotion!
* (c) hamsahaq
* Version: 1.28082013-jq1.9.1
* Made by JScript - 2013/12/16
*/
jQuery(function () {
var sCSS = '<style>' +
'/***' +
'* Syntax Highlighter funtionality for Forumotion!' +
'* CSS: .codebox dd.cont_code' +
'* (c) hamsahaqo' +
'* Version: 1.28082013-jq1.9.1' +
'* Made by JScript - 2013/12/16' +
'*/' +
'code.punbb_block, pre.punbb_block {' +
' background-color: #FAFAFA !important;' +
' border: 1px solid #C9C9C9 !important;' +
' color: #000000;' +
' font-family: Consolas,"Bitstream Vera Sans Mono","Andale Mono",Monaco,"DejaVu Sans Mono","Lucida Console",monospace !important;' +
' font-size: 11px !important;' +
' line-height: 110% !important;' +
' max-height: 250px !important;' +
' overflow: auto !important;' +
' padding: 5px !important;' +
' white-space: pre-wrap !important;' +
' width: auto !important;' +
'}' +
'.punbbtop {' +
' background-color: #FFDEAD !important;' +
' color: #1D3652;' +
' font-size: 10px;' +
' font-weight: bold;' +
' line-height: 100%;' +
' margin-top: 5px;' +
' padding: 2px 1px 2px 3px;' +
'}' +
'.punbbtop button {' +
' background: -moz-linear-gradient(center top , #EDEDED 5%, #DFDFDF 100%) repeat scroll 0 0 #EDEDED;' +
' border: 1px solid #BBBBBB;' +
' border-radius: 3px 3px 3px 3px;' +
' color: #1D3652;' +
' cursor: pointer;' +
' display: inline-block;' +
' font-size: 10px;' +
' padding: 0 6px;' +
' text-decoration: none;' +
'}' +
'.punbbtop button:hover {' +
' background: -moz-linear-gradient(center top , #DFDFDF 5%, #EDEDED 100%) repeat scroll 0 0 #DFDFDF;' +
' border-color: #9A9A9A;' +
' color: #3D70A3;' +
'}' +
'.punbbtop button:active {' +
' position: relative;' +
' top: 1px;' +
'}' +
'pre.punbb_block.expand, code.punbb_block.expand {' +
' max-height: 100% !important;' +
'}' +
'.prettyprint ol.linenums {' +
' padding-left: 15px !important;' +
'}' +
'</style>';
jQuery(sCSS).insertBefore('#page-body');
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.cont_code');
} else {
if (jQuery('.cont_code').length) {
var tagCode = jQuery('.code');
} else {
var tagCode = jQuery('code');
}
}
tagCode.each(function () {
var sContent = jQuery(this).html();
var codebox = jQuery(this).parent().parent();
codebox.before('<div class="punbbtop"> تظليل المحتوى <button onclick="punbbExpand(this); return false;">تكبير</button><button style="display: none" onclick="punbbCollapse(this); return false;">تصغير</button> <button onclick="punbbSelect(this); return false;">انسخ</button> <button onclick="punbbPopup(this); return false;">نافذة</button> <button style="margin-right: 50px; float: right;" onclick="punbbAbout(this); return false;"></button></div><pre class="highlight punbb_block">' + sContent + '</pre>');
codebox.remove();
});
jQuery.getScript('http://balupton.github.io/jquery-syntaxhighlighter/scripts/jquery.syntaxhighlighter.min.js', function () {
jQuery.SyntaxHighlighter.init({
'wrapLines': false
})
})
});
function punbbExpand(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).next().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').addClass('expand');
}
function punbbCollapse(oThis) {
jQuery(oThis).css('display', 'none');
jQuery(oThis).prev().css('display', '');
jQuery(oThis).parent().next('pre.punbb_block').removeClass('expand');
}
function punbbPopup(oThis) {
var content = jQuery(oThis).parent().next('pre.punbb_block').html();
var my_window = window.open("","PunBB_Code","scrollbars=1,toolbar=no,menubar=no,personalbar=no,status=0,left=0,location=0,menubar=0,top=0,width=640,height=480");
my_window.document.write('<pre>'+content+'</pre>');
}
function punbbAbout(oThis) {
alert('Simple code to add Syntax Highlighter fuctionality for Forumotion\n\hamsahaq - 2013/12/16\n');
}
function punbbSelect(oThis) {
var doc = document;
var text = jQuery(oThis).parent().next('pre.punbb_block')[0];
if (doc.body.createTextRange) {
var range = doc.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
var selection = window.getSelection();
var range = doc.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
}
والان شرح تركيب الكود في منتداك
1
ندخل لوحة الادارة
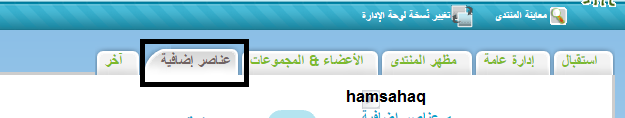
2
عناصر اضافية
3
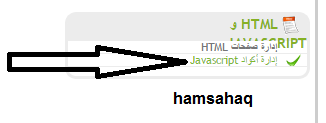
HTML و JAVASCRIPT
4 أكواد Javascript
5
انشاء كود
6
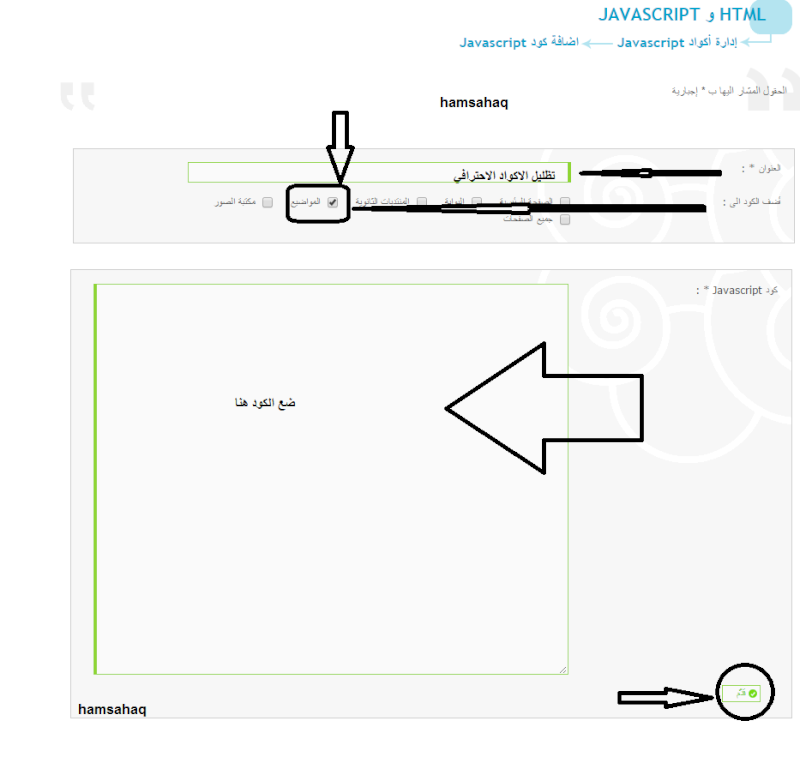
اسم الكود ضع اي شيئ تريده
او كود تظليل المحتوى
اختار ان يظهر في
المواضيع
ضع الكود واضغط على سجل والف مبروك عليك الكود
لا يسمح بحذف الحقوق من على الكود
لا تنسونا من دعائكم لي ولوالدي
اختكم همسة حق
hamsahaq
Mahmoud Gilany يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» اجمل اكواد زينة راس السنة واعياد الميلاد مقدمة من اختكم hamsahaq
» موقع اخر المواضيع الاوتوماتيكي الملون والحديث وبدون تومبيلات من اختكم hamsahaq
» طلب كود تظليل المحتوى
» طلب كود تظليل المحتوى
» طلب كود تظليل المحتوى
» موقع اخر المواضيع الاوتوماتيكي الملون والحديث وبدون تومبيلات من اختكم hamsahaq
» طلب كود تظليل المحتوى
» طلب كود تظليل المحتوى
» طلب كود تظليل المحتوى
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف HAMSAHAQ الثلاثاء 18 نوفمبر 2014 - 22:18
من طرف HAMSAHAQ الثلاثاء 18 نوفمبر 2014 - 22:18








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
