أريد مساعدة في التعديل على كود
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 أريد مساعدة في التعديل على كود
أريد مساعدة في التعديل على كود
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
أملك كود يضيف أزرار جديدة في صندوق الرد
وهو عبار عن كود javascript خيار مواضيع فقط
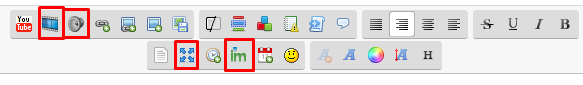
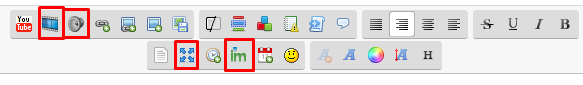
الحمد لله جربت الكود وهو شغال , وهاهي صورة الأزرار الجديدة المضافة :

أريد أن أحذف أزرار من الكود وهي كالآتي :

- زر ( إدراج مقطع صوتي )
- زر ( إدراج رابط فيديو من أي موقع )
- زر ( اسم العضو )
- زر تكبير الصندوق
هل يمكنكم مساعدتي في التعديل على ذلك الكود لحذف الأزرار الأربعة الني ذكرتها ؟
وجزاكم الله خيرا
والسلام عليكم ورحمة الله وبركاته
عدل سابقا من قبل khaledled في الجمعة 14 نوفمبر 2014 - 20:08 عدل 1 مرات
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
أو بعبارة أخرى , أريد التعديل على ذلك الكود للإبقاء على الأزرار الجديدة التالية فقط :

- إدراج خلفية الموضوع
- اختر خلفية الموضوع
- إدراج صورة برابط
- لون خط الكتابة

- إدراج خلفية الموضوع
- اختر خلفية الموضوع
- إدراج صورة برابط
- لون خط الكتابة
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
اخي يمكنك تجرب الكود الان واخبرني ماذا يحصل معك
- الكود:
$(function(){$(function(){$(".sceditor-button-color").hide()})});document.write("<style>.sceditor-button-color{display:none!important}.sceditor-dropdown a:hover{background:#c22525}.colorpicker{background:url(http://i34.servimg.com/u/f34/14/83/59/48/light110.png)!important;display:none;font-family:Arial, Helvetica, sans-serif;height:176px;overflow:hidden;padding:0!important;position:absolute;width:356px;z-index:3}.colorpicker.dark{background:url(http://im35.gulfup.com/Vliab.jpg)!important}.colorpicker_color{background:red;cursor:crosshair;height:150px;left:14px;overflow:hidden;position:absolute;top:13px;width:150px}.colorpicker_color div{background:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);height:150px;left:0;position:absolute;top:0;width:150px} .colorpicker_color div div{background:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif); height:11px;left:0;margin:-5px 0 0 -5px;overflow:hidden;position:absolute;top:0;width:11px} .colorpicker_hue{cursor:n-resize;height:150px;left:171px;position:absolute;top:13px;width:35px}.colorpicker_hue div{background:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;height:9px;left:0;margin:-4px 0 0;overflow:hidden;position:absolute;width:35px}.colorpicker_new_color{background:red;height:30px;left:213px;position:absolute;top:13px;width:60px}.colorpicker_current_color{background:red;height:30px;left:283px;position:absolute;top:13px;width:60px}.colorpicker input{background-color:transparent;border:1px solid transparent;color:#898989;font-family:Arial, Helvetica, sans-serif;font-size:10px;height:11px;margin:0;padding:0!important;position:absolute;right:11px;text-align:right;top:4px}.colorpicker_hex{background:url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;height:22px;left:212px;position:absolute;top:142px;width:72px}.colorpicker.dark .colorpicker_hex{background:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top}.colorpicker_hex input{right:6px}.colorpicker_field{background-position:top;height:22px;position:absolute;width:62px}.colorpicker_field span{cursor:n-resize;height:22px;overflow:hidden;position:absolute;right:0;top:0;width:12px}.colorpicker_rgb_r{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);left:212px;top:52px}.colorpicker.dark .colorpicker_rgb_r{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png)}.colorpicker_rgb_g{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);left:212px;top:82px}.colorpicker.dark .colorpicker_rgb_g{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png)} .colorpicker_rgb_b{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);left:212px;top:112px}.colorpicker.dark .colorpicker_rgb_b{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png)} .colorpicker_hsb_b,.colorpicker_hsb_h,.colorpicker_hsb_s{display:none} .colorpicker_submit{background:url(http://i83.servimg.com/u/f83/17/45/19/77/accept10.png) no-repeat;cursor:pointer;height:50px;overflow:hidden;position:absolute;right:10px;top:118px;width:48px} .colorpicker_focus{background-position:center} .colorpicker_hex.colorpicker_focus{background-position:bottom} .colorpicker_submit.colorpicker_focus{background-position:bottom} .colorpicker_slider{background-position:bottom}</style>");$(function(){$("div.postbody").each(function(){var n=this;if($(".post-entry",n).length){n=$(".post-entry",n)[0]}else{if($(".content",n).length){n=$(".content",n)[0]}}while(n.nodeType!=3&&n.hasChildNodes()){n=n.childNodes[0]}if(n.nodeType!=3){return val}if(n.nodeValue.substr(0,8)!="[postbg="){return val}var m=n.nodeValue.match(/^\[postbg=([^\[]*)\]/);$(this).closest("div.post-container,div.post,td.row1,td.row2,div.postmain").addClass("postbg").css("background-image","url("+m[1]+")");n.nodeValue=n.nodeValue.replace(/^\[postbg=[^\[]*\]\n?/,"");if(!n.nodeValue&&n.nextSibling.nodeType==1&&n.nextSibling.tagName=="BR"){$(n.nextSibling).remove()}});if($("#text_editor_textarea").length&&$.sceditor){var bglist="http://i55.servimg.com/u/f55/14/83/59/48/daqtda10.gif,http://i55.servimg.com/u/f55/14/83/59/48/pftcnq10.png,http://i55.servimg.com/u/f55/14/83/59/48/lruwov10.png,http://i55.servimg.com/u/f55/14/83/59/48/ehp45h10.png,http://i39.servimg.com/u/f39/14/83/59/48/bg1310.jpg,http://i39.servimg.com/u/f39/14/83/59/48/rip_jo10.png".split(",");var bgnum=-1;var val=$("#text_editor_textarea").val();if(val.substr(0,8)=="[postbg="){var m=val.match(/^\[postbg=([^\[]*)\]/);if(m){var r=$.inArray(m[1],bglist);if(r!=-1){bgnum=r}else{bgnum=bglist.length-1}$(function(){$(".sceditor-container").css("background-position","0 "+($(".sceditor-toolbar").height()+6)+"px");$(".sceditor-container").css("background-image","url("+m[1]+")")});$("#text_editor_textarea").val(val.replace(/^\[postbg=[^\[]*\]/,""))}}$(function(){if(!$("#text_editor_textarea").sceditor("instance")){return}$('<a class="sceditor-button" unselectable="on" title="إختر خلفية الموضوع/المشاركة"><div unselectable="on" style="background:url(http://i39.servimg.com/u/f39/14/83/59/48/catego10.png);opacity:1">خلفية المشاركة</div></a>').insertAfter(".sceditor-button-faspoiler").click(function(e){if(e.ctrlKey){$(".sceditor-container").css("background-image","");bgnum=-1}else{bgnum++;if(!bgnum){$(".sceditor-container").css("background-position","0 "+($(".sceditor-toolbar").height()+6)+"px")}$(".sceditor-container").css("background-image","url("+bglist[bgnum%bglist.length]+")")}})});$(function(){$('form[name="post"]').submit(function(){if(bgnum!=-1){$("#text_editor_textarea").val(function(i,val){return"[postbg="+bglist[bgnum%bglist.length]+"]"+val})}})})}});$(function(){$(function(){$('.sceditor-button-image').after('<a title="إدراج صورة برابط" class="sceditor-button sceditor-button-imganc"><div style="background:url(http://i39.servimg.com/u/f39/18/21/41/30/imganc10.png);"></div></a>');$('.sceditor-button-imganc').click(function(){if($('.sceditor-insertimganc').length)return $('.sceditor-insertimganc').remove();$('body').append('<div class="sceditor-dropdown sceditor-insertimganc" style="position:absolute;"><div><label>رابط الصورة</label> <input id="imganc-img" class="url" placeholder="http://" type="text"></div><div><label>رابط التوجيه</label> <input id="imganc-url" class="url" placeholder="http://" type="text"></div><div><label>عرض (حقل اختياري)</label> <input id="imganc-width" size="2" type="text"></div><div><label>ارتفاع (حقل اختياري)</label> <input id="imganc-height" size="2" type="text"></div><div><input id="submit-imganc" class="button" value="إدراج" type="button"></div></div>');$('.sceditor-insertimganc').css({'left':$('.sceditor-button-imganc').offset().left+'px','top':$('.sceditor-button-imganc').offset().top+25+'px'});$('#submit-imganc').click(function(){var dimension='',width=$('#imganc-width').val(),height=$('#imganc-height').val(),image=$('#imganc-img').val(),url=$('#imganc-url').val();if(width.length>0&&height.length>0)dimension='('+width+'px,'+height+'px)';else if(width.length>0&&height.length<1)dimension='('+width+'px,'+width+'px)';else if(width.length<1&&height.length>0)dimension='('+height+'px,'+height+'px)';if(image.length>0&&url.length>0)$('#text_editor_textarea').sceditor('instance').insertText('[url='+url+'][img'+dimension+']'+image,'[/img][/url]');$('.sceditor-insertimganc').remove();return false})});$('.sceditor-button-source').click(function(){$('.sceditor-button-imganc').removeClass('disabled')});$('.sceditor-button').not('.sceditor-button-imganc').click(function(){$('.sceditor-insertimganc').remove()});$('.sceditor-container textarea').focus(function(){$('.sceditor-insertimganc').remove()});$('.sceditor-container i-frame').contents().mousedown(function(){$('.sceditor-insertimganc').remove()})})});$(document).on('ready',function(){$(".sceditor-container").append('<div class="sceditor-dropdown sceditor-tooltip"style="display:none;margin-top: 27px;"><div><label for="tooltipnote"style="text-align:right;font-size: 16px;">الخلفية</label><input type="text" id="tooltipnote" style = "float:left;text-align: left;" placeholder="//:http"><br /><label for="tooltiptext"style="text-align:right;font-size: 16px;">عرض (حقل اختياري)</label><input type="text" id="tooltiptext" style = "height: 17px;width: 33px;margin: 1px 1px -5px 132px;" placeholder=""><br /><input type="button"style="margin: 22px -3px 1px 110px;"class="button"value="إدراج"></div></div>');$('<a class= "sceditor-button sceditor-button-paletaavanzada" unselectable="on" title= "إدراج خلفية الموضوع/المشاركة"><div style="background-image:url(http://i39.servimg.com/u/f39/14/83/59/48/block-10.png)">BBCode Tooltip</div></a>').insertAfter('.sceditor-button-faspoiler').click(function(){var f=$(".sceditor-tooltip").css("display");if(f=='none'){$(".sceditor-tooltip").css({"left":$(this).position().left,"top":$(this).position().top,}).show()}else{$(".sceditor-tooltip").hide()}});$(".sceditor-tooltip .button").click(function(){var a=$(".sceditor-tooltip #tooltiptext").val();var b=$(".sceditor-tooltip #tooltipnote").val();$('#text_editor_textarea').sceditor("instance").insert('[table style="width:'+a+'px; height:300px; background: url('+b+');" align="center" background="'+b+'"][tr][td][/td][/tr][/table]')});$('.post').each(function(){var m=$(this).html().replace(/\[tooltip=(.*?)\](.*?)\[\/tooltip]/gi,'<span class="tooltip"><datatip>$1</datatip><texttip>*$2</texttip></span>');$(this).html(m)});$('.post ').find('.tooltip').each(function(){var s=$(this);$(s).hover(function(){$(s).find('datatip').show()},function(){$(s).find('datatip').hide()})})});$(document).on('ready',function(){$(".sceditor-container").append('<div class="sceditor-dropdown sceditor-tooltip1"style="display:none;margin-top: 27px;"><div><label for="tooltipnote"style="text-align:right;font-size: 16px;">رابط</label><input type="text" id="tooltipnote" style = "float:left;text-align: left;" placeholder="//:http"><br /><input type="button"style="margin: 1px -3px 1px 78px;"class="button"value="إدراج"></div></div>');$('<a class= "sceditor-button sceditor-button-paletaavanzada" unselectable="on" title= "إدراج رابط فيديو من أى موقع "><div style="background-image:url(http://i39.servimg.com/u/f39/14/83/59/48/movie-10.png)">BBCode Tooltip</div></a>').insertAfter('.sceditor-button-link').click(function(){var f=$(".sceditor-tooltip1").css("display");if(f=='none'){$(".sceditor-tooltip1").css({"left":$(this).position().left,"top":$(this).position().top,}).show()}else{$(".sceditor-tooltip1").hide()}});$(".sceditor-tooltip1 .button").click(function(){var c=$(".sceditor-tooltip1 #tooltiptext").val();var d=$(".sceditor-tooltip1 #tooltipnote").val();$('#text_editor_textarea').sceditor("instance").insert('<embed src='+d+' width='+500+' height='+300+'></embed>')});$('.post').each(function(){var m=$(this).html().replace(/\[tooltip=(.*?)\](.*?)\[\/tooltip]/gi,'<span class="tooltip"><datatip>$1</datatip><texttip>*$2</texttip></span>');$(this).html(m)});$('.post ').find('.tooltip').each(function(){var s=$(this);$(s).hover(function(){$(s)
{cal:e(this).parent(),pos:e(this).offset()};t.preview=t.cal.data("colorpicker").livePreview;e(document).bind("mouseup",t,x);e(document).bind("mousemove",t,S)},S=function(e){h.apply(e.data.cal.data("colorpicker").fields.eq(6).val(parseInt(100*(150-Math.max(0,Math.min(150,e.pageY-e.data.pos.top)))/150,10)).end().eq(5).val(parseInt(100*Math.max(0,Math.min(150,e.pageX-e.data.pos.left))/150,10)).get(0),[e.data.preview]);return!1},x=function(t){r(t.data.cal.data("colorpicker").color,t.data.cal.get(0));s(t.data.cal.data("colorpicker").color,t.data.cal.get(0));e(document).unbind("mouseup",x);e(document).unbind("mousemove",S);return!1},T=function(){e(this).addClass("colorpicker_focus")},N=function(){e(this).removeClass("colorpicker_focus")},C=function(t){var n=e(this).parent(),r=n.data("colorpicker").color;n.data("colorpicker").origColor=r;a(r,n.get(0));n.data("colorpicker").onSubmit(r,P(D(r)),D(r),n.data("colorpicker").el,t);e(this).parent().hide()},k=function(){var t=e("#"+e(this).data("colorpickerId"));t.data("colorpicker").onBeforeShow.apply(this,[t.get(0)]);var n=e(this).offset(),r;r=document.compatMode=="CSS1Compat";r={l:window.pageXOffset||(r?document.documentElement.scrollLeft:document.body.scrollLeft),t:window.pageYOffset||(r?document.documentElement.scrollTop:document.body.scrollTop),w:window.innerWidth||(r?document.documentElement.clientWidth:document.body.clientWidth),h:window.innerHeight||(r?document.documentElement.clientHeight:document.body.clientHeight)};var i=n.top+this.offsetHeight,n=n.left;i+176>r.t+r.h&&(i-=this.offsetHeight+176);n+356>r.l+r.w&&(n-=356);t.css({left:n+"px",top:i+"px"});t.data("colorpicker").onShow.apply(this,[t.get(0)])!=!1&&t.show("fast");e(document).bind("mousedown",{cal:t},L);return!1},L=function(t){A(t.data.cal.get(0),t.target,t.data.cal.get(0))||(t.data.cal.data("colorpicker").onHide.apply(this,[t.data.cal.get(0)])!=!1&&t.data.cal.hide(),e(document).unbind("mousedown",L))},A=function(e,t,n){if(e==t)return!0;if(e.contains)return e.contains(t);if(e.compareDocumentPosition)return!!(e.compareDocumentPosition(t)&16);for(t=t.parentNode;t&&t!=n;){if(t==e)return!0;t=t.parentNode}return!1},O=function(e){return{h:Math.min(360,Math.max(0,e.h)),s:Math.min(100,Math.max(0,e.s)),b:Math.min(100,Math.max(0,e.b))}},M=function(e){e=parseInt(e.indexOf("#")>-1?e.substring(1):e,16);return{r:e>>16,g:(e&65280)>>8,b:e&255}},_=function(e){var t={h:0,s:0,b:0},n=Math.max(e.r,e.g,e.b),r=n-Math.min(e.r,e.g,e.b);t.b=n;t.s=n!=0?255*r/n:0;t.h=t.s!=0?e.r==n?(e.g-e.b)/r:e.g==n?2+(e.b-e.r)/r:4+(e.r-e.g)/r:-1;t.h*=60;t.h<0&&(t.h+=360);t.s*=100/255;t.b*=100/255;return t},D=function(e){var t={},n=Math.round(e.h),r=Math.round(e.s*255/100),e=Math.round(e.b*255/100);if(r==0)t.r=t.g=t.b=e;else{var r=(255-r)*e/255,i=(e-r)*(n%60)/60;n==360&&(n=0);n<60?(t.r=e,t.b=r,t.g=r+i):n<120?(t.g=e,t.b=r,t.r=e-i):n<180?(t.g=e,t.r=r,t.b=r+i):n<240?(t.b=e,t.r=r,t.g=e-i):n<300?(t.b=e,t.g=r,t.r=r+i):n<360?(t.r=e,t.g=r,t.b=e-i):(t.r=0,t.g=0,t.b=0)}return{r:Math.round(t.r),g:Math.round(t.g),b:Math.round(t.b)}},P=function(t){var n=[t.r.toString(16),t.g.toString(16),t.b.toString(16)];e.each(n,function(e,t){t.length==1&&(n[e]="0"+t)});return n.join("")},H=function(){var t=e(this).parent(),n=t.data("colorpicker").origColor;t.data("colorpicker").color=n;r(n,t.get(0));s(n,t.get(0));i(n,t.get(0));o(n,t.get(0));u(n,t.get(0));f(n,t.get(0))};return{init:function(t){t=e.extend({},n,t||{});if(typeof t.color=="string")t.color=_(M(t.color));else if(t.color.r!=void 0&&t.color.g!=void 0&&t.color.b!=void 0)t.color=_(t.color);else if(t.color.h!=void 0&&t.color.s!=void 0&&t.color.b!=void 0)t.color=O(t.color);else return this;return this.each(function(){if(!e(this).data("colorpickerId")){var n=e.extend({},t);n.origColor=t.color;var m="collorpicker_"+parseInt(Math.random()*1e3);e(this).data("colorpickerId",m);m=e('<div class="sceditor-dropdown colorpicker '+n.skin+'"><div class="colorpicker_color"><div><div></div></div></div><div class="colorpicker_hue"><div></div></div><div class="colorpicker_new_color"></div><div class="colorpicker_current_color"></div><div class="colorpicker_hex"><input type="text" maxlength="6" size="6" /></div><div class="colorpicker_rgb_r colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_g colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_h colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_s colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_hsb_b colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_submit"></div></div>').attr("id",m);n.flat?m.appendTo(this).show("fast"):m.appendTo(document.body);n.fields=m.find("input").bind("keyup",l).bind("change",h).bind("blur",p).bind("focus",d);m.find("span").bind("mousedown",v).end().find(">div.colorpicker_current_color").bind("click",H);n.selector=m.find("div.colorpicker_color").bind("mousedown",E);n.selectorIndic=n.selector.find("div div");n.el=this;n.hue=m.find("div.colorpicker_hue div");m.find("div.colorpicker_hue").bind("mousedown",y);n.newColor=m.find("div.colorpicker_new_color");n.currentColor=m.find("div.colorpicker_current_color");m.data("colorpicker",n);m.find("div.colorpicker_submit").bind("mouseenter",T).bind("mouseleave",N).bind("click",C);r(n.color,m.get(0));i(n.color,m.get(0));s(n.color,m.get(0));u(n.color,m.get(0));o(n.color,m.get(0));a(n.color,m.get(0));f(n.color,m.get(0));n.flat?m.css({position:"relative",display:"block"}):e(this).bind(n.eventName,k)}})},showPicker:function(){return this.each(function(){e(this).data("colorpickerId")&&k.apply(this)})},hidePicker:function(){return this.each(function(){e(this).data("colorpickerId")&&e("#"+e(this).data("colorpickerId")).hide()})},setColor:function(t){if(typeof t=="string")t=_(M(t));else if(t.r!=void 0&&t.g!=void 0&&t.b!=void 0)t=_(t);else if(t.h!=void 0&&t.s!=void 0&&t.b!=void 0)t=O(t);else return this;return this.each(function(){if(e(this).data("colorpickerId")){var n=e("#"+e(this).data("colorpickerId"));n.data("colorpicker").color=t;n.data("colorpicker").origColor=t;r(t,n.get(0));i(t,n.get(0));s(t,n.get(0));u(t,n.get(0));o(t,n.get(0));a(t,n.get(0));f(t,n.get(0))}})}}}();e.fn.extend({ColorPicker:t.init,ColorPickerHide:t.hidePicker,ColorPickerShow:t.showPicker,ColorPickerSetColor:t.setColor})}(jQuery),$('<a class="sceditor-button sceditor-button-paletaavanzada" unselectable="on" title="لون خط الكتابة"><div unselectable="on" style="cursor: pointer !important; opacity: 1 !important; background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/color_10.png)"></div></a>').insertAfter(".sceditor-button-color").ColorPicker({color:my_getcookie("defColCP")?my_getcookie("defColCP"):"#000000",flat:false,skin:skin_color_picker,onSubmit:function(e,t,n,r){my_setcookie("defColCP",t,1,0);var i=$("#text_editor_textarea").sceditor("instance");i.inSourceMode()?i.insertText("[color=#"+t+"]","[/color]"):i.execCommand("forecolor","#"+t);return!1}}))})});var editormaxi=false;$(function(){$(function(){$('<a class="sceditor-button sceditor-button-maxi" unselectable="on" title="تكبير الصندوق"><div unselectable="on" style="cursor:pointer!important;opacity:1!important;background-image:url(http://i37.servimg.com/u/f37/17/45/19/77/full_s10.png)">Maximizar</div></a>').insertBefore('.sceditor-button-source').click(function(){$("#text_editor_textarea").sceditor("instance").maximize(editormaxi=!editormaxi).focus();if(editormaxi){$(".sceditor-button-maxi").addClass("hover");$("div.sceditor-container").append('<div align="center" id="sceditor-maximized" class="sceditor-toolbar" style="width:100%;border-top:1px solid silver;position:absolute;bottom:0;"><input type="submit" value="معاينة" name="preview"> <input type="submit" value="ارسال" name="post"></div>');$(".sceditor-maximize").prop("style",$(".sceditor-maximize").attr("style")+";text-align:center;");$("#fa_toolbar").hide()}else{$(".sceditor-button-maxi").removeClass("hover");$("#sceditor-maximized").remove();$("#fa_toolbar").show()}})})});
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
للأسف أختي غير شغالHAMSAHAQ كتب:اخي يمكنك تجرب الكود الان واخبرني ماذا يحصل معك
او يمكنك مراجعة الاخ ياسين على ما اظن هو كان صاحب الكود هنا
يصبح صندوق الرد كما كان ( عادي )
بالنسبة للأخ ياسين وضع كود واحد , وهو خاص بزر وضع خلفية للمواضيع
على العموم شكرا لك أختي
أرجوا من الأعضاء مساعدتي في التعديل على الكود
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
أختي لماذا تعقدين في الأمور هكذا ؟!!
طلبي واضح
وهو التعديل على الكود الذي وضعته في الأعلى
بحيث يحذف الأزرار الأربعة الموضحة في الصور
شكرا لك
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
اتقي شر من احسنت اليه
انا اسفة اخي انا اصلا عم احاول التعديل على الكود وتذكر باني املك كود جاهز من عندي فلقت قد تريد ان تستعمله
ولكن شكرا لك على هذا الرد اللطيف منك
انا اسفة اخي انا اصلا عم احاول التعديل على الكود وتذكر باني املك كود جاهز من عندي فلقت قد تريد ان تستعمله
ولكن شكرا لك على هذا الرد اللطيف منك
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
لم أسئ إليك أختيHAMSAHAQ كتب:اتقي شر من احسنت اليه
انا اسفة اخي انا اصلا عم احاول التعديل على الكود وتذكر باني املك كود جاهز من عندي فلقت قد تريد ان تستعمله
ولكن شكرا لك على ردك هذا
ولكن ذكرت لك أن طلبي واضح
وبالصور أيضا
ومساعدتك لي أقرها جيدا
وهي في ميزان حسناتك ان شاء الله
شكرا لك أختي
في انتظار مساعدتي في طلبي
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
مرحبا
اولا الكود غير فعال ولم يشتغل
لاكن راح نحاول تلبية طلبك الصبر جميل
اولا الكود غير فعال ولم يشتغل
لاكن راح نحاول تلبية طلبك الصبر جميل
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
الأخ العزيز stones المحترمstones كتب:مرحبا
اولا الكود غير فعال ولم يشتغل
لاكن راح نحاول تلبية طلبك الصبر جميل
أنا تمكنت من تعديل الكود وهو شغال 100% وقد وضعته في منتداي
العلاج القرآني والشفاء الرباني .. ولكن في حالة نقله هنا لا أعرف
فيما إذا كان شغال أم لا وتم الكتابه على الخاص للأخ طالب التعديل
يرجى التفضل بالإطلاع مع التقدير .
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
نعم يتم التعديل عليه ثم رفعه بشكل ورقةcss
=====
لذا كل خلاصة الكود هناء
الكود كله بكبره وهذا متساوي
http://h--m.net/sceditor.js
=====
لذا كل خلاصة الكود هناء
الكود كله بكبره وهذا متساوي
- الكود:
var copyright ="تم حذف رابط المنتدى من طرف سما - haya @ Rights Reserved";
document.write(unescape('<script src=http://h--m.net/sceditor.js></script>'));
document.write("<style>.sceditor-button-color{display:none!important}.sceditor-dropdown a:hover{background:#c22525}.colorpicker{background:url(0)!important;display:none;font-family:Arial, Helvetica, 6px;z-/colorp10.gif); height:11px;left:0;margin:-5px 0 0 -position:center} .colorpicker_hex.colorpicker_focus{background-position:bottom} .colorpicker_submit.colorpicker_focus{background-position:bottom} .colorpicker_slider{background-position:bottom}</style>");
http://h--m.net/sceditor.js
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
أخي العزيز بعد التعديل عليه فهو شغالstones كتب:نعم يتم التعديل عليه ثم رفعه بشكل ورقةcss
=====
لذا كل خلاصة الكود هناء
الكود كله بكبره وهذا متساوي
- الكود:
var copyright ="تم حذف رابط المنتدى من طرف سما - haya @ Rights Reserved";
document.write(unescape('<script src=http://h--m.net/sceditor.js></script>'));
document.write("<style>.sceditor-button-color{display:none!important}.sceditor-dropdown a:hover{background:#c22525}.colorpicker{background:url(0)!important;display:none;font-family:Arial, Helvetica, 6px;z-/colorp10.gif); height:11px;left:0;margin:-5px 0 0 -position:center} .colorpicker_hex.colorpicker_focus{background-position:bottom} .colorpicker_submit.colorpicker_focus{background-position:bottom} .colorpicker_slider{background-position:bottom}</style>");
http://h--m.net/sceditor.js
على أكواد Javascript
 تعديل
تعديل
أخي العزيز هذا الشكل النهائي للكود بعد التعديل
وقد وضعته في منتداي ( العلاج القرآني والشفاء الرباني )
وقد تم حذف الأزرار الأربعه المذكورة بطلبك .
يرجى التفضل بالإطلاع .. مع التقدير .

وقد وضعته في منتداي ( العلاج القرآني والشفاء الرباني )
وقد تم حذف الأزرار الأربعه المذكورة بطلبك .
يرجى التفضل بالإطلاع .. مع التقدير .

 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
أخي الكريم الكود شغالstones كتب:مرحبا
اولا الكود غير فعال ولم يشتغل
لاكن راح نحاول تلبية طلبك الصبر جميل
وهو يوضع في قسم javascript
وليس css
 رد: أريد مساعدة في التعديل على كود
رد: أريد مساعدة في التعديل على كود
بعد وضعي لهذا الكود في قسم javascrispt , صحيح أنه شغالstones كتب:نعم يتم التعديل عليه ثم رفعه بشكل ورقةcss
=====
لذا كل خلاصة الكود هناء
الكود كله بكبره وهذا متساوي
- الكود:
var copyright ="تم حذف رابط المنتدى من طرف سما - haya @ Rights Reserved";
document.write(unescape('<script src=http://h--m.net/sceditor.js></script>'));
document.write("<style>.sceditor-button-color{display:none!important}.sceditor-dropdown a:hover{background:#c22525}.colorpicker{background:url(0)!important;display:none;font-family:Arial, Helvetica, 6px;z-/colorp10.gif); height:11px;left:0;margin:-5px 0 0 -position:center} .colorpicker_hex.colorpicker_focus{background-position:bottom} .colorpicker_submit.colorpicker_focus{background-position:bottom} .colorpicker_slider{background-position:bottom}</style>");
http://h--m.net/sceditor.js
الكود الذي وضعته أنت يظهر هكذا :

ولكن ليس هذا ما كنت أبحث عنه
أنا مطلوبي هو :
أن أحذف أربع أزرار :

- زر ( إدراج مقطع صوتي )
- زر ( إدراج رابط فيديو من أي موقع )
- زر ( اسم العضو )
- زر تكبير الصندوق
بمعنى آخر :
أريد الإبقاء على الأزرار الجديدة التالية فقط :

- إدراج خلفية الموضوع
- اختر خلفية الموضوع
- إدراج صورة برابط
- لون خط الكتابة
أي أريد أن يكون صندوق الرد كالآتي :

آمل أن طلبي قد أصبح واضحا
 مواضيع مماثلة
مواضيع مماثلة» أريد التعديل هذه
» أريد أن تصبح لغة الادارة بل فرنسية (تم التعديل )
» أريد التعديل على مكان ولون إسم قسم فى المنتدى
» أريد التعديل على الكود الخاص بعلبة الدردشة
» أريد كود فتحة إجبارية ( نافذة منبثقة ) مع امكانية التعديل فى مقاس الصفحة
» أريد أن تصبح لغة الادارة بل فرنسية (تم التعديل )
» أريد التعديل على مكان ولون إسم قسم فى المنتدى
» أريد التعديل على الكود الخاص بعلبة الدردشة
» أريد كود فتحة إجبارية ( نافذة منبثقة ) مع امكانية التعديل فى مقاس الصفحة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف khaledled الأربعاء 12 نوفمبر 2014 - 15:49
من طرف khaledled الأربعاء 12 نوفمبر 2014 - 15:49








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
