ارجو التعديل على كودر عمل نافبار اعلى الصفحة
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 ارجو التعديل على كودر عمل نافبار اعلى الصفحة
ارجو التعديل على كودر عمل نافبار اعلى الصفحة
لقد قمت بوضع هذا الكود على منتداى الخاص وهو شغال تمام جدا
كود HTML لعمل نافبار جميل بدون تومبلايت من شرحي MoslimMasri
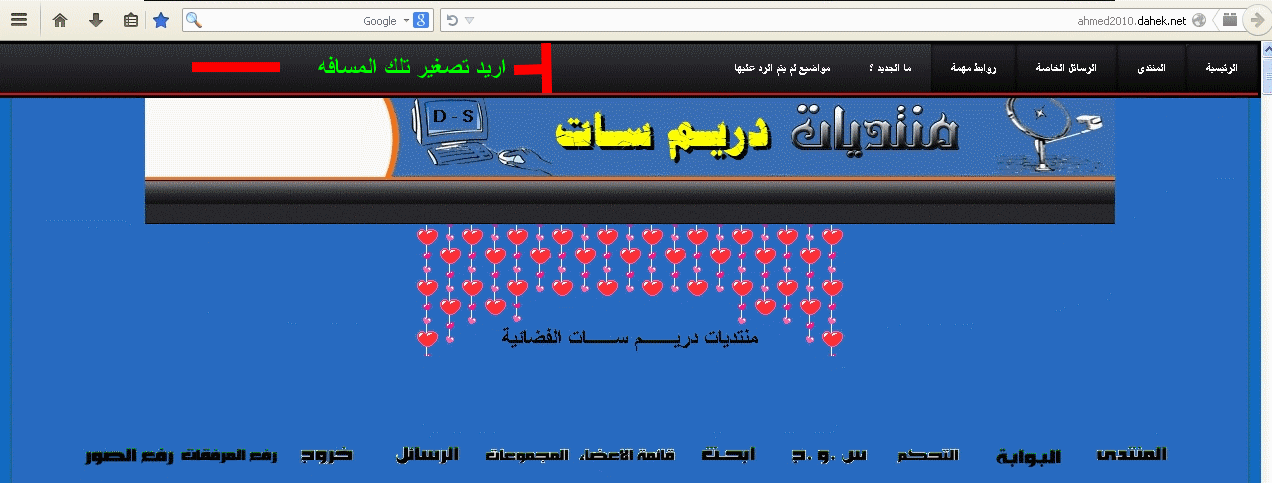
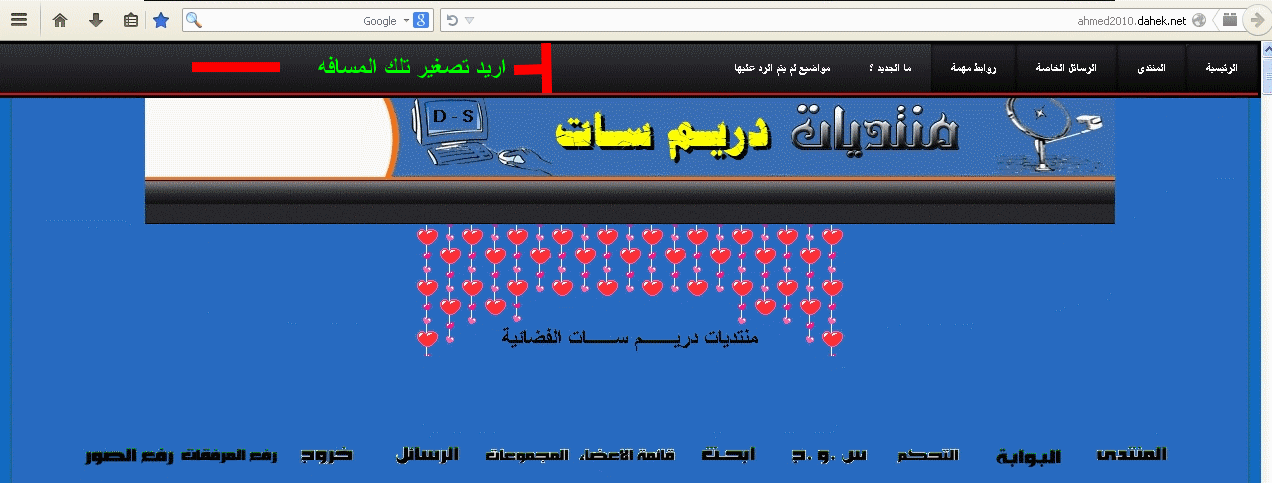
اريد فقط التعديل على الكود بحيث يتم تصغير الارتفاع فقط كما هو موضح بالصوره من خلال موقعى وانا ماشر عليها بالون الاحمر والكتابه بالون الاخضر ومكتوب اريد تصغير تلك المسافه اى الارتفاع بحيث ان يظهر صورة بنر المنتدى بشكل كامل

الكود المراد التعديل عليه
كود HTML لعمل نافبار جميل بدون تومبلايت من شرحي MoslimMasri
اريد فقط التعديل على الكود بحيث يتم تصغير الارتفاع فقط كما هو موضح بالصوره من خلال موقعى وانا ماشر عليها بالون الاحمر والكتابه بالون الاخضر ومكتوب اريد تصغير تلك المسافه اى الارتفاع بحيث ان يظهر صورة بنر المنتدى بشكل كامل

الكود المراد التعديل عليه
- الكود:
<div
style="position: fixed; top: 0px; right: 0px; background: black; width:
100%; color: #ECECEC; padding: 3px; z-index: 999;"> <div
id='cssmenu'>
<ul>
<li class='active '><a href='your home'><span>الرئيسية</span></a></li>
<li class='active '><a href='your forum'><span>المنتدى</span></a></li>
<li class='active '><a
href='your khas'><span>الرسائل
الخاصة</span></a></li>
<li class='active has-sub '><a href='#'><span>روابط مهمة</span></a>
<ul>
<li class='active '><a
href='your a2daa'><span>قائمة
الاعضاء</span></a></li>
<li
class='active '><a
href='your shakhsea'><span>البيانات
الشخصية</span></a></li>
<li><a href='your raf2'><span>مركز الرفع</span></a></li>
<li><a
href='your blog'><span>المدونة</span></a></li>
<li><a
href='your groups'><span>المجموعات</span></a></li>
</ul>
</li>
<li><a
href='your search'><span>ما
الجديد ؟</span></a></li>
<li><a
href='your mawade2'><span>مواضيع
لم يتم الرد عليها</span></a></li>
</ul>
</div>
</div>
<Style>
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
text-align: right;
font-weight: bold;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #e00f16;
text-align: right;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
text-align: right;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
text-align: right;
}
#cssmenu ul {
list-style: none;
text-align: right;
}
#cssmenu > ul {
float: right;
text-align: right;
}
#cssmenu > ul > li {
float: right;
text-align: right;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e00f16;
margin-left: -10px;
text-align: right;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
text-align: right;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
text-align: right;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
text-align: right;
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
text-align: right;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
text-align: right;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #e00f16;
border-bottom: 1px dotted #ec6f73;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
text-align: right;
}
/* code brogramed by www.4egy.net*/
#cssmenu .has-sub ul li:hover a {
background: #b00c11;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #b00c11;
border-bottom: 1px dotted #d06d70;
text-align: right;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #80090d;
text-align: right;
}
</style>
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
تفضل
- الكود:
<div style="position: fixed; top: 0px; right: 0px; background: black; width:
90%; color: #ECECEC; padding: 3px; z-index: 999;">
<div id="cssmenu">
<ul>
<li class="active "><a href="your home"><span>الرئيسية</span></a></li>
<li class="active "><a href="your forum"><span>المنتدى</span></a></li>
<li class="active "><a href="your khas"><span>الرسائل الخاصة</span></a></li>
<li class="active has-sub "><a href="#"><span>روابط مهمة</span></a>
<ul>
<li class="active "><a href="your a2daa"><span>قائمة الاعضاء</span></a></li>
<li class="active "><a href="your shakhsea"><span>البيانات الشخصية</span></a></li>
<li><a href="your raf2"><span>مركز الرفع</span></a></li>
<li><a href="your blog"><span>المدونة</span></a></li>
<li><a href="your groups"><span>المجموعات</span></a></li>
</ul>
</li>
<li><a href="your search"><span>ما الجديد ؟</span></a></li>
<li><a href="your mawade2"><span>مواضيع لم يتم الرد عليها</span></a></li>
</ul>
</div>
</div>
<style type="text/css">#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
text-align: right;
font-weight: bold;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #e00f16;
text-align: right;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
text-align: right;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
text-align: right;
}
#cssmenu ul {
list-style: none;
text-align: right;
}
#cssmenu > ul {
float: right;
text-align: right;
}
#cssmenu > ul > li {
float: right;
text-align: right;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e00f16;
margin-left: -10px;
text-align: right;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
text-align: right;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
text-align: right;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
text-align: right;
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
text-align: right;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
text-align: right;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #e00f16;
border-bottom: 1px dotted #ec6f73;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
text-align: right;
}
/* code brogramed by www.4egy.net*/
#cssmenu .has-sub ul li:hover a {
background: #b00c11;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #b00c11;
border-bottom: 1px dotted #d06d70;
text-align: right;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #80090d;
text-align: right;
}
</style>
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
الف شكر ليك اخى بس الكود المرسل لك من طرفى كود خام لم يجرى عليه التعديل
انا فقط اريد ان تعرفنى القيمه فقط الى بها استطيع تصغير ارتفاع النافبار
ملاحظه هامه
انا جربت الكود بعد تعديلك اخى بس نفس الحجم هو هو لم يتغير شىء
انا فقط اريد ان تعرفنى القيمه فقط الى بها استطيع تصغير ارتفاع النافبار
ملاحظه هامه
انا جربت الكود بعد تعديلك اخى بس نفس الحجم هو هو لم يتغير شىء
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
الف شكر لكى تم عمل تغيير مقاس الارتفاع وجعلته على وضع الصفر (0px) ولكن اريد تقليل الارتفاع اكثر قليل فهل بعد الصفر اى تصغير اخر اخى
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
اهلا بك اخى ,
ليس بعد الصفر غير السالب الى مالا نهايةة ..
تحياتى لك
ليس بعد الصفر غير السالب الى مالا نهايةة ..
تحياتى لك

 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
تفضل
وغير على الشرح اعلاه
وغير على الشرح اعلاه
- الكود:
<div style="position: fixed; top: 100px; right: 0px; background: black; width:
88%; color: #ECECEC; padding: 5px; z-index: 50;">
<div id="cssmenu">
<ul>
<li class="active ">
<a href="your home"><span>الرئيسية</span></a>
</li>
<li class="active ">
<a href="your forum"><span>المنتدى</span></a>
</li>
<li class="active ">
<a href="your khas"><span>الرسائلالخاصة</span></a>
</li>
<li class="active has-sub ">
<a href="#"><span>روابط مهمة</span></a>
<ul>
<li class="active ">
<a href="your a2daa"><span>قائمةالاعضاء</span></a>
</li>
<li class="active ">
<a href="your shakhsea"><span>البيانات الشخصية</span></a>
</li>
<li>
<a href="your raf2"><span>مركز الرفع</span></a>
</li>
<li>
<a href="your blog"><span>المدونة</span></a>
</li>
<li>
<a href="your groups"><span>المجموعات</span></a>
</li>
</ul>
</li>
<li>
<a href="your search"><span>ما الجديد ؟</span></a>
</li>
<li>
<a href="your mawade2"><span>مواضيع لم يتم الرد عليها</span></a>
</li>
</ul>
</div>
</div><style>
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
text-align: right;
font-weight: bold;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #e00f16;
text-align: right;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
text-align: right;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
text-align: right;
}
#cssmenu ul {
list-style: none;
text-align: right;
}
#cssmenu > ul {
float: right;
text-align: right;
}
#cssmenu > ul > li {
float: right;
text-align: right;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e00f16;
margin-left: -10px;
text-align: right;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
text-align: right;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
text-align: right;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
text-align: right;
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
text-align: right;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
text-align: right;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #e00f16;
border-bottom: 1px dotted #ec6f73;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
text-align: right;
}
/* code brogramed by www.4egy.net*/
#cssmenu .has-sub ul li:hover a {
background: #b00c11;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #b00c11;
border-bottom: 1px dotted #d06d70;
text-align: right;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #80090d;
text-align: right;
}
</style>
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
عبدالسلام 13 كتب:اهلا بك اخى ,
ليس بعد الصفر غير السالب الى مالا نهايةة ..
تحياتى لك
كيف اعملها اخى يعنى ايه سالب صفر
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
stones كتب:حساب اقل من الصفر يبداء من واحد الى مالا نهاية
كيف الواحد اقل من الصفر مو فاهم اخى
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
من فضلك هل حلت مشكلتك ام لا
لايمكن وضع الموضوع نقاش في مسئله
حسابية خارجة عن الموضوع
لايمكن وضع الموضوع نقاش في مسئله
حسابية خارجة عن الموضوع
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
ضع الكود الي تم التعديل عليه هناء
ليتم التعديل عليه
============
تم اعطاك الكود اعلاه شكله مناسب
لا ادري يمكن انت وضعت به رقم زود الارتفاع
ليتم التعديل عليه
============
تم اعطاك الكود اعلاه شكله مناسب
لا ادري يمكن انت وضعت به رقم زود الارتفاع
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
ها هو الكود اخى من موقعى
- الكود:
<div style="position: fixed; top: 0px; right: 0px; background: black; width:
45%; color: #ECECEC; padding: 0px; z-index: 999;">
<div id="cssmenu">
<ul>
<li class="active ">
<a href="http://ahmed2010.dahek.net/"><span>الرئيسية</span></a>
</li>
<li class="active ">
<a href="http://ahmed2010.dahek.net/"><span>المنتدى</span></a>
</li>
<li class="active ">
<a href="http://ahmed2010.dahek.net/privmsg?folder=inbox"><span>الرسائل الخاصة</span></a>
</li>
<li class="active has-sub ">
<a href="#"><span>روابط مهمة</span></a>
<ul>
<li class="active ">
<a href="http://ahmed2010.dahek.net/memberlist"><span>قائمة الاعضاء</span></a>
</li>
<li class="active ">
<a href="http://ahmed2010.dahek.net/profile?mode=editprofile"><span>البيانات الشخصية</span></a>
</li>
<li>
<a href="http://www.gulfup.com/"><span>مركز الرفع</span></a>
</li>
<li>
<a href="http://dremsat.blogspot.com/"><span>المدونة</span></a>
</li>
<li>
<a href="http://ahmed2010.dahek.net/groups"><span>المجموعات</span></a>
</li>
</ul>
</li>
<li>
<a href="http://ahmed2010.dahek.net/search.forum?search_id=newposts"><span>ما الجديد ؟</span></a>
</li>
<li>
<a href="http://ahmed2010.dahek.net/search.forum?search_id=unanswered"><span>مواضيع لم يتم الرد عليها</span></a>
</li>
</ul>
</div>
</div>
<style>
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
text-align: right;
font-weight: bold;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #e00f16;
text-align: right;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
text-align: right;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
text-align: right;
}
#cssmenu ul {
list-style: none;
text-align: right;
}
#cssmenu > ul {
float: right;
text-align: right;
}
#cssmenu > ul > li {
float: right;
text-align: right;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e00f16;
margin-left: -10px;
text-align: right;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
text-align: right;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
text-align: right;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
text-align: right;
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
text-align: right;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
text-align: right;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #e00f16;
border-bottom: 1px dotted #ec6f73;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
text-align: right;
}
/* code brogramed by www.4egy.net*/
#cssmenu .has-sub ul li:hover a {
background: #b00c11;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #b00c11;
border-bottom: 1px dotted #d06d70;
text-align: right;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #80090d;
text-align: right;
}
</style>
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
انت معدل عليه
تفضل
تفضل
- الكود:
<div style="position: fixed; top: 0px; right: 0px; background: black; width:
100%; color: #ECECEC; padding: 8px; z-index: 999;">
<div id="cssmenu">
<ul>
<li class="active ">
<a href="http://ahmed2010.dahek.net/"><span>الرئيسية</span></a>
</li>
<li class="active ">
<a href="http://ahmed2010.dahek.net/"><span>المنتدى</span></a>
</li>
<li class="active ">
<a href="http://ahmed2010.dahek.net/privmsg?folder=inbox"><span>الرسائل الخاصة</span></a>
</li>
<li class="active has-sub ">
<a href="#"><span>روابط مهمة</span></a>
<ul>
<li class="active ">
<a href="http://ahmed2010.dahek.net/memberlist"><span>قائمة الاعضاء</span></a>
</li>
<li class="active ">
<a href="http://ahmed2010.dahek.net/profile?mode=editprofile"><span>البيانات الشخصية</span></a>
</li>
<li>
<a href="http://www.gulfup.com/"><span>مركز الرفع</span></a>
</li>
<li>
<a href="http://dremsat.blogspot.com/"><span>المدونة</span></a>
</li>
<li>
<a href="http://ahmed2010.dahek.net/groups"><span>المجموعات</span></a>
</li>
</ul>
</li>
<li>
<a href="http://ahmed2010.dahek.net/search.forum?search_id=newposts"><span>ما الجديد ؟</span></a>
</li>
<li>
<a href="http://ahmed2010.dahek.net/search.forum?search_id=unanswered"><span>مواضيع لم يتم الرد عليها</span></a>
</li>
</ul>
</div>
</div>
<style>
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
text-align: right;
font-weight: bold;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
border-bottom: 2px solid #e00f16;
text-align: right;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
text-align: right;
}
#cssmenu a {
background: #141414;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
text-align: right;
}
#cssmenu ul {
list-style: none;
text-align: right;
}
#cssmenu > ul {
float: right;
text-align: right;
}
#cssmenu > ul > li {
float: right;
text-align: right;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #e00f16;
margin-left: -10px;
text-align: right;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
text-align: right;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
text-align: right;
}
#cssmenu > ul > li.active > a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
text-align: right;
}
#cssmenu > ul > li:hover > a {
background: #070707;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
text-align: right;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
text-align: right;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #e00f16;
border-bottom: 1px dotted #ec6f73;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
text-align: right;
}
/* code brogramed by www.4egy.net*/
#cssmenu .has-sub ul li:hover a {
background: #b00c11;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #b00c11;
border-bottom: 1px dotted #d06d70;
text-align: right;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #80090d;
text-align: right;
}
</style>
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
الف شكر اخى نفس الوضع هو هو يبدون انه لا يوجد حل اخر شكرا لكم اخوانى تعبتكم معى
 رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
رد: ارجو التعديل على كودر عمل نافبار اعلى الصفحة
اخي لايمكن الا ان تحل مشكلتك
ضع رابط منتداك لاسجل به ورقي عضويتي
لاعملك الكود على منتداك
ضع رابط منتداك لاسجل به ورقي عضويتي
لاعملك الكود على منتداك
 مواضيع مماثلة
مواضيع مماثلة» ازالة خلفية من اعلى الصفحة
» مشكلة في العنوان اعلى الصفحة
» كيف اضع اخر المواضيع اعلى الصفحة
» كود الذهاب الى اعلى الصفحة
» كيف اجعل اسم منتداي في اعلى الصفحة ؟؟؟؟؟؟؟؟
» مشكلة في العنوان اعلى الصفحة
» كيف اضع اخر المواضيع اعلى الصفحة
» كود الذهاب الى اعلى الصفحة
» كيف اجعل اسم منتداي في اعلى الصفحة ؟؟؟؟؟؟؟؟
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف احمد يوسف احمد الإثنين 11 أغسطس 2014 - 15:23
من طرف احمد يوسف احمد الإثنين 11 أغسطس 2014 - 15:23








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
