(CSS)التحكم الكامل في عارضة المنتدى
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 {حصريا} اكواد Css للتحكم الكامل بشريط الاشعارات
{حصريا} اكواد Css للتحكم الكامل بشريط الاشعارات
السلام عليكم ورحمه الله وبركاته
طبعا نشكر الزعيم على شريط الاشعارات الرائع الذى تم تركيبه على منتديات احلى منتدى

الان مجموعه اكواد تجعلك تتحكم بشريط الاشعارات بشكل كام تقريبا كأنك الى مركبه

بسم الله نبدأ
الكود الاول
كود تغير لون خلفيه الشريط
- الكود:
#fa_toolbar, #fa_toolbar_hidden {
background-color: #fff !important;
}
ضع مكان #fff اللون الذى تريده
صوره بعد التغير

https://i.servimg.com/u/f76/16/80/18/01/110.jpg
ثانيا : كود حذف مربع البحث
الصوره قبل

بعد

الكود
- الكود:
#fa_search {
display: none !important;
}
ثالثا : كود حذف ازرار شاطر
صوره قبل استخدام الكود

https://i.servimg.com/u/f76/16/80/18/01/410.jpg
بعد

https://i.servimg.com/u/f76/16/80/18/01/510.jpg
الكود :
- الكود:
#fa_share {
display: none !important;
}
رابعا : كود تغير لون الاشعارات
صوره بعد استخدام الكود

https://i.servimg.com/u/f76/16/80/18/01/610.jpg
الكود
- الكود:
#fa_notifications.unread #notif_unread {
color: #FA0E21;
margin-left: 5px;
font-weight: bold;
}
غير اللون #FA0E21 باللون الذى تريده
خامسا: تطوير الاسم والاشعارات
الصور قبل
البيانات الشخصيه

https://i.servimg.com/u/f76/16/80/18/01/710.jpg
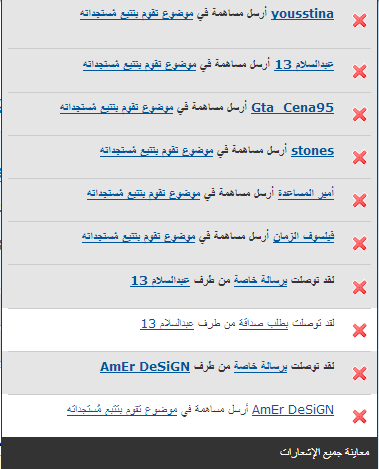
الاشعارات

https://i.servimg.com/u/f76/16/80/18/01/810.jpg
بعد استخدام الكود
 https://i.servimg.com/u/f76/16/80/18/01/910.jpg
https://i.servimg.com/u/f76/16/80/18/01/910.jpg
https://i.servimg.com/u/f76/16/80/18/01/1010.jpg
الان الكود
- الكود:
#fa_menulist, #notif_list {
margin-top: 5px !important;
border-color: transparent !important;
border-radius: 6px !important;
-moz-border-radius: 6px !important;
-webkit-border-radius: 6px !important;
-moz-box-shadow: -1px 3px 5px #000;
-webkit-box-shadow: -1px 3px 5px #000;
box-shadow: -1px 3px 5px #000;
background-color: #fff;
}
.see_all, .see_all a {
color: #000 !important;
background-color: transparent !important;
}
بأمكانك التغير طبعا سواء الخلفيه او الظل حسب ماتريد وحسب اعدادتك

الان والكود الاخير وهو كود كامل لتصغير الشريط وجعله متقدم مع التحكم فيه
صوره قبل

https://i.servimg.com/u/f76/16/80/18/01/1110.jpg
صوره بعد الكود


https://i.servimg.com/u/f76/16/80/18/01/1210.jpg
الكود
- الكود:
#fa_toolbar {
background-image:url(http://i40.servimg.com/u/f40/16/80/18/01/anoan10.jpg)!important;
border-bottom:ridge 2px #B38000!important;
}
#fa_toolbar_hidden {
background-image:url(http://i40.servimg.com/u/f40/16/80/18/01/anoan10.jpg)!important;
}
body {
margin-top: 40px;
}
#fa_toolbar, #fa_toolbar_hidden {
background-color: transparent !important;
}
#fa_search {
display: none !important;
}
#fa_share {
display: none !important;
}
#fa_left {
-webkit-border-bottom-right-radius: 6px;
-moz-border-radius-bottomright: 6px;
border-bottom-right-radius: 6px;
-moz-box-shadow: -1px 1px 5px #000000;
-webkit-box-shadow: -1px 1px 5px #000000;
box-shadow: -1px 1px 5px #000000;
padding-right: 10px;
}
#fa_right {
-webkit-border-bottom-left-radius: 6px;
-moz-border-radius-bottomleft: 6px;
border-bottom-left-radius: 6px;
-moz-box-shadow: 1px 1px 5px #000000;
-webkit-box-shadow: 1px 1px 5px #000000;
box-shadow: 1px 1px 5px #000000;
padding-left: 10px;
}
#fa_menulist, #notif_list {
font-size: 12px !important;
margin-top: 3px !important;
border-color: transparent !important;
border-radius: 6px !important;
-moz-border-radius: 4px !important;
-webkit-border-radius: 4px !important;
-moz-box-shadow: -1px 3px 5px #000000;
-webkit-box-shadow: -1px 3px 5px #000000;
box-shadow: -1px 3px 5px #000000;
background-color: #F2F6FA !important;
text-decoration: none !important;
}
#fa_left, #fa_right {
background: transparent url(http://i75.servimg.com/u/f75/16/54/26/99/vkwv10.png) repeat !important;
}
#fa_left a, #fa_right a {
text-decoration: none !important;
}
li.see_all, li.see_all a {
background-color: transparent !important;
color: #666666 !important;
}
#fa_left, #fa_notifications, #fa_welcome {
text-shadow: 1px 1px 1px #666666 !important;
}
#fa_menulist a, #fa_menulist a:link, #fa_menulist a:visited, #notif_list a {
color: #666666 !important;
text-decoration: none !important;
}
#fa_menulist a:hover {
color: #BE0B12 !important;
}
#fa_toolbar > #fa_right.notification > #fa_notifications, #fa_right.welcome #fa_menu #fa_welcome {
background-color: #828F99 !important;
color: white !important;
}
#fa_notifications.unread #notif_unread {
color: #FA0E21;
margin-left: 5px;
font-weight: bold;
}
بكده نكون انتهينا من الموضوع
للامانه الموضوع منقول من منتدى الدعم الروسى
 وتمت ترجمته واضافه بعض التعديلات فقط
وتمت ترجمته واضافه بعض التعديلات فقط 
برجاء عدم النقل دون ذكر المصدر
https://help.ahlamontada.com
Bebo
اتمنى الدعاء لى ولوالدين بالرحمه والمغفره

والسلام عليكم ورحمه الله وبركاته
 (CSS)التحكم الكامل في عارضة المنتدى
(CSS)التحكم الكامل في عارضة المنتدى

السلام عليكم اخواني واخواتي
اقدم اليوم اليكم اوامر CSS الكامله الخاصه بعارضة المنتدى وبهذه الاوامر يمكنك التنسيق على عارضة المنتدى كما تحب
ملحوظه :إذا كنت جديدا على CSS ، فمن المستحسن أن تعتمد على البرنامج التعليمي التالي:ماهي تقنيات css وكيف استخدمها؟
| العارضة كامله | div#fatoolbar |
 | div#fa_search / div#fa_textarea |
 | div#fa_share |
 | span#fa_share_text |
 | a#fa_fb |
 | a#fa_twitter |
 | a#fa_gp |
 | a#fa_mail |
 | a#fa_rss |
 | div#fa_right |
 | a#fa_welcome |
 | a#fa_notifications (هنا فقط كلمه الاشعارات) |
 | span#notif_unread (هنا فقط عدد الاشعارات) |
 | a#fa_hide |
 | a#fa_show |
 | ul#fa_menulist |
 | ul#notif_list |
 | li.see_all |
 | li.unread |
 | div.fa_notification |
4 اكواد هديه للتنسيق على مظهر عارضة المنتدى:
----------------------
الاكواد جميعا يتم وضعهم في
لوحة الاداره>>مظهر المنتدى>>الصور والالوان>>الالوان>>ورقة تصميم ال css
------------------------
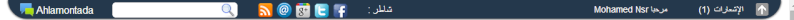
الكود الاول:
صوره للكود

الكود
- الكود:
div#fa_toolbar {
background-color: #24384c; /* لون الخلفيه */
border-radius: 0 0 50px 50px; /* حواف عارضة المنتدى */
box-shadow: 0 0 5px #000000; /* الظل */
margin: auto; /* توسيط عارضة المنتدى */
width: 98%; /* طول عارضة المنتدة */
}
div#fa_toolbar div, div#fa_toolbar span {
margin: 0 15px; /* ظهور محتويات عارضة المنتدى بشكل صحيح */
}
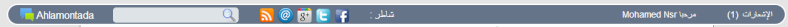
الكود الثاني
صورة للكود

- الكود:
div#fa_toolbar {
background-color: #657488;
border: 2px solid white;
border-radius: 50px;
margin: auto;
position: relative;
top: 10px;
width: 98%;
}
a#fa_hide {
display: none!important;
}
div#fa_toolbar div, div#fa_toolbar span {
margin: 0 15px;
}
الكود الثالث
صوره للكود

الكود
- الكود:
#fa_toolbar {
background-color: transparent !important;
}
#fa_right {
background-color: #000000;
border-radius: 0 0 40px 40px;
padding-left: 10px;
padding-right: 10px;
position: relative;
right: 20px;
}
#fa_left {
background-color: #000000;
border-radius: 0 0 0 40px;
position: relative;
left: 20px;
margin-top: -1px;
padding-left: 10px;
padding-right: 10px;
}
#fa_search {
background-color: #000000;
margin-top: -1px;
padding-left: 10px;
padding-right: 10px;
}
#fa_share {
background-color: #000000;
border-radius: 0 0 40px;
position: relative;
left: -20px;
margin-top: -1px;
padding-left: 10px;
padding-right: 10px;
}
الكود الرابع
صوره للكود

الكود
- الكود:
#fa_toolbar {
background-color: transparent !important;
}
#fa_right {
background-color: #b3b3b3;
border-radius: 0 0 0 40px;
padding-left: 10px;
padding-right: 10px;
}
#fa_left {
background-color: #b3b3b3;
margin-top: -1px;
padding-left: 10px;
padding-right: 10px;
}
#fa_search {
background-color: #b3b3b3;
margin-top: -1px;
padding-left: 10px;
padding-right: 10px;
position: relative;
left: -20px;
}
#fa_share {
background-color: #b3b3b3;
border-radius: 0 0 40px;
left: -40px;
margin-top: -1px;
padding-left: 10px;
padding-right: 10px;
position: relative;
}
منقول للافاده وتم الترجمه من قبلي
وبهذا نكون قد انتهينا من الشرح
بالتوفيق ليكم
MoHaMeD NsR
فريق المساعدة



 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11355
معدل النشاط : 16007
السُمعة : 454
ابوعلي البلقاوي يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» طلب التحكم فى عارضة المنتدى
» خاصية التحكم الكامل في الستايل
» اقتراح التحكم الكامل فى صلاحيه المرفقات لمنعها من الظهور قبل الرد
» شرح عمل عارضة المنتدى + مركز الإشعارات + حذف حقوق عارضة المنتدى
» اقتراح تمكين مدراء المواقع التحكم الكامل بالمرفقات واضافه والغاء الصيغ من لوحة الادارة
» خاصية التحكم الكامل في الستايل
» اقتراح التحكم الكامل فى صلاحيه المرفقات لمنعها من الظهور قبل الرد
» شرح عمل عارضة المنتدى + مركز الإشعارات + حذف حقوق عارضة المنتدى
» اقتراح تمكين مدراء المواقع التحكم الكامل بالمرفقات واضافه والغاء الصيغ من لوحة الادارة
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف (Bebo) الأحد 17 مارس 2013 - 13:03
من طرف (Bebo) الأحد 17 مارس 2013 - 13:03




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
