ممكن كود عدة استايلات للمنتدى
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 ممكن كود عدة استايلات للمنتدى
ممكن كود عدة استايلات للمنتدى
السلام عليكم انا عندي منتدى و قمت بصتع 2 استايلات له ازرق وبني
ازرق
http://wvww.alafdal.net/
بني
http://nouroukawi.forumalgerie.net/
واريد كود لاضع فيه الاستايل البني كستايل ثانوي يختاره العضو او الزائر حسب ذوقه
و شكرا
ازرق
http://wvww.alafdal.net/
بني
http://nouroukawi.forumalgerie.net/
واريد كود لاضع فيه الاستايل البني كستايل ثانوي يختاره العضو او الزائر حسب ذوقه
و شكرا
 رد: ممكن كود عدة استايلات للمنتدى
رد: ممكن كود عدة استايلات للمنتدى
تفضل اخي كود المتاح بدون تومبيلات
ضعه ضمن العناصر المستقلة
ضعه ضمن العناصر المستقلة
- الكود:
<!-- http://www.lover4.yoo7.com/ --><DIV style="left: 390px; OVERFLOW: visible; WIDTH: 586px; POSITION:
absolute; TOP: 60px; HEIGHT: 30px">
<link rel="stylesheet" type="text/css" media="screen"
href="http://up.arabseyes.com/styles/colors/css/stylesheet_colors.css">
<link rel="alternate stylesheet" type="text/css" media="screen"
title="green-style"
href="http://up.arabseyes.com/styles/colors/css/green.css">
<link rel="alternate stylesheet" type="text/css" media="screen"
title="orange-style"
href="http://up.arabseyes.com/styles/colors/css/orange.css">
<link rel="alternate stylesheet" type="text/css" media="screen"
title="pink-style"
href="http://up.arabseyes.com/styles/colors/css/pink.css">
<link rel="alternate stylesheet" type="text/css" media="screen"
title="brown-style"
href="http://up.arabseyes.com/styles/colors/css/brown.css">
<link rel="alternate stylesheet" type="text/css" media="screen"
title="red-style"
href="http://up.arabseyes.com/styles/colors/css/red.css">
<link rel="alternate stylesheet" type="text/css" media="screen"
title="blue-style"
href="http://up.arabseyes.com/styles/colors/css/blue.css">
<link rel="alternate stylesheet" type="text/css" media="screen"
title="violet-style"
href="http://up.arabseyes.com/styles/colors/css/violet.css">
<link rel="alternate stylesheet" type="text/css" media="screen"
title="gray-style"
href="http://up.arabseyes.com/styles/colors/css/gray.css">
<script type="text/javascript"
src="http://up.arabseyes.com/styles/colors/styleswitch.js"></script><div id="logobody">
<table class="choose_color">
<tr>
<td style="height:20px;"><a
href="javascript:chooseStyle('none', 50)"><img
src="http://up.arabseyes.com/styles/colors/images/colors-button.png"
alt="colors" style="vertical-align:middle;" width="20"
height="20"></a></td>
<td
style="height:20px;"><a href="javascript:chooseStyle('blue-style',
50)"><img
src="http://up.arabseyes.com/styles/colors/images/blue-button.png"
alt="Blue" style="vertical-align:middle;" width="20"
height="20"></a></td>
<td
style="height:20px;"><a
href="javascript:chooseStyle('green-style', 50)"><img
src="http://up.arabseyes.com/styles/colors/images/green-button.png"
alt="Green" style="vertical-align:middle;" width="20"
height="20"></a></td>
<td
style="height:20px;"><a
href="javascript:chooseStyle('orange-style', 50)"><img
src="http://up.arabseyes.com/styles/colors/images/orange-button.png"
alt="Orange" style="vertical-align:middle;" width="20"
height="20"></a></td>
<td
style="height:20px;"><a href="javascript:chooseStyle('pink-style',
50)"><img
src="http://up.arabseyes.com/styles/colors/images/pink-button.png"
alt="Pink" style="vertical-align:middle;" width="20"
height="20"></a></td>
<td
style="height:20px;"><a
href="javascript:chooseStyle('brown-style', 50)"><img
src="http://up.arabseyes.com/styles/colors/images/brown-button.png"
alt="Brown" style="vertical-align:middle;" width="20"
height="20"></a></td>
<td
style="height:20px;"><a href="javascript:chooseStyle('red-style',
50)"><img
src="http://up.arabseyes.com/styles/colors/images/red-button.png"
alt="Red" style="vertical-align:middle;" width="20"
height="20"></a></td>
<td
style="height:20px;"><a
href="javascript:chooseStyle('violet-style', 50)"><img
src="http://up.arabseyes.com/styles/colors/images/violet-button.png"
alt="Violet" style="vertical-align:middle;" width="20"
height="20"></a></td>
<td
style="height:20px;"><a href="javascript:chooseStyle('gray-style',
50)"><img
src="http://up.arabseyes.com/styles/colors/images/gray-button.png"
alt="gray" style="vertical-align:middle;" width="20"
height="20"></a></td>
</tr>
</table><div class="logo">
<a
href="/forum"><img src="http://2img.net/i/fa/empty.gif"
alt="http://4egy.net"
style="border:0px"></a></div></div>
</div>
<!-- code by دودي -->
 رد: ممكن كود عدة استايلات للمنتدى
رد: ممكن كود عدة استايلات للمنتدى
عفوا اخي انا شاب
ولا توجد طريقة اخري لتغير الوان الاستيل الا من خلال التومبيلات
حيث ان هده برمجة خاصة تتم بتناسق الاستايل مع كود تغيير الوان
ولا توجد طريقة اخري لتغير الوان الاستيل الا من خلال التومبيلات
حيث ان هده برمجة خاصة تتم بتناسق الاستايل مع كود تغيير الوان
 رد: ممكن كود عدة استايلات للمنتدى
رد: ممكن كود عدة استايلات للمنتدى
يوجد بالتومبيلات ، لا اعتقد انه يوجد بدون تومبيلات حالياً ف حال توصلت بطريقة سوف اراسلك بالموضوع إن شاء الله . سوف اعمل على الفكرة
 رد: ممكن كود عدة استايلات للمنتدى
رد: ممكن كود عدة استايلات للمنتدى
اخي ان تقول شي وتطلب شئ اخر
طلبت كود لتغير الوان الاستيل والان ما تطلبه هو كود لتغير ووضع اكثر من استيل بالمنتدي
وتم الرد عليك من قبل الاخ stones
تفضل اخي
شرح كيفية وضع اكثر من استايل في نفس الوقت للمنتدى
طلبت كود لتغير الوان الاستيل والان ما تطلبه هو كود لتغير ووضع اكثر من استيل بالمنتدي
وتم الرد عليك من قبل الاخ stones
تفضل اخي
شرح كيفية وضع اكثر من استايل في نفس الوقت للمنتدى
 رد: ممكن كود عدة استايلات للمنتدى
رد: ممكن كود عدة استايلات للمنتدى
دودي. كتب:اخي ان تقول شي وتطلب شئ اخر
طلبت كود لتغير الوان الاستيل والان ما تطلبه هو كود لتغير ووضع اكثر من استيل بالمنتدي
وتم الرد عليك من قبل الاخ stones
تفضل اخي
شرح كيفية وضع اكثر من استايل في نفس الوقت للمنتدى
الكود مختلف ... انظر و ستلاحظ


 رد: ممكن كود عدة استايلات للمنتدى
رد: ممكن كود عدة استايلات للمنتدى
اخي ماعليك الا اخذ رابط الاستايل ووضعه في مكان الكتابه
بكل سهولة من موقع الاستايلات
تفضل تم تسهيل الكود او توضيح
جربته الكود لم يعد يعمل
بكل سهولة من موقع الاستايلات
تفضل تم تسهيل الكود او توضيح
- الكود:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');
if(my_getcookie("sstyle")) { $("#tstyle").attr("href", my_getcookie('sstyle')); }
function addstyle(nom,lien) { $("#sstyle").append('<option value="'+lien+'">'+nom+'</option>'); }
$(function(){
$("#frame_chatbox").load(function(){
$("#frame_chatbox").contents().find("head").append($("#tstyle").clone());
});
$("iframe[name=smilies]").load(function(){
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style
type="text/css">body{margin:0!important;}</style>');
});
$("body").prepend('<select id="sstyle"
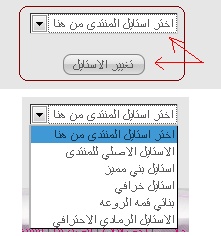
onChange="my_setcookie(\'sstyle\',$(\'#tstyle\')[0].href=this.value,1,0);$(\'#frame_chatbox,iframe[name=smilies]\').contents().find(\'#tstyle\').attr(\'href\',this.value);this.selectedIndex=0;"><option>اختر
ستايل</option></select>');
addstyle("ستايل رقم 1","ضع هناء رابط الاستايل رقم 1-rtl.css");
addstyle("ستايل رقم 2","ضع هناء رابط الاستايل رقم 1-rtl.css");
addstyle("تستايل رقم 3","ضع هناء رابط الاستايل رقم 1-rtl.css");
addstyle("ستايل رقم 4","ضع هناء رابط الاستايل رقم 1-rtl.css");
});
جربته الكود لم يعد يعمل
 مواضيع مماثلة
مواضيع مماثلة» ممكن طلب اين اجد استايلات تومبيلات
» ممكن بنر رئيسي للمنتدى
» كيف ممكن اعمل استايلات ال vb تصلح لمنتديات العادية ؟؟؟
» ممكن كود صور الفئات للمنتدى
» ممكن كود اعلانات للمنتدى
» ممكن بنر رئيسي للمنتدى
» كيف ممكن اعمل استايلات ال vb تصلح لمنتديات العادية ؟؟؟
» ممكن كود صور الفئات للمنتدى
» ممكن كود اعلانات للمنتدى
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف nourou077 الجمعة 25 يوليو 2014 - 14:22
من طرف nourou077 الجمعة 25 يوليو 2014 - 14:22











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
