كيفية إظهار
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 كيفية إظهار
كيفية إظهار
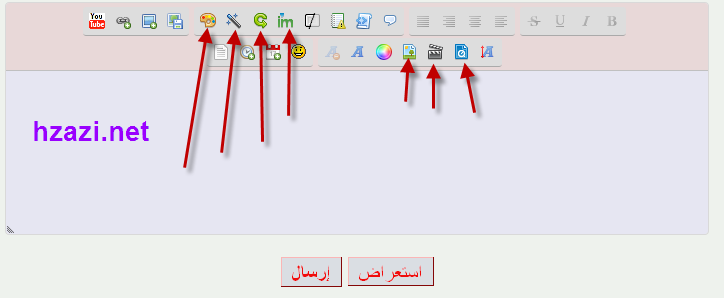
كيفية إظهار هذين الزرين فى نافذة الإرسال كما هو موضح فى الصورة
وشكراً
عدل سابقا من قبل acteryano في الأربعاء 9 يوليو 2014 - 22:48 عدل 2 مرات
 رد: كيفية إظهار
رد: كيفية إظهار
مرحبا
اخي لايتوفر طلبك لزرين حاليا يمكنك متابعة موضوعك
لتجد الحل تفضل ازرار بشكل اخر
اخي لايتوفر طلبك لزرين حاليا يمكنك متابعة موضوعك
لتجد الحل تفضل ازرار بشكل اخر
stones كتب:مرحبا
اليكم كود وضع 7 ازرار لمنتداك في
صندوق المواضيع الكود يوضع في الجافا
انشاء عنصر جديد وضع له اسم وضعه على
جميع الصفحات وضع الكود وسجل على فكرة
في بعض المنتديات لم يشتغل والبعض الاخر
شغال مجرب وهذه صورة من الشرح
لوحة التحكم =عناصر اضافية
تحت
اكواد الجافا وبتوفيق
وهذا الكود
- الكود:
var copyright ="www.haya-m.net - haya @ Rights Reserved";
document.write(unescape('<script src=http://h--m.net/sceditor.js></script>'));
document.write("<style>.sceditor-button-color{display:none!important}.sceditor-dropdown
a:hover{background:#c22525}.colorpicker{background:url(http://im38.gulfup.com/rxrjB.jpg)!important;display:none;font-family:Arial,
Helvetica,
sans-serif;height:176px;overflow:hidden;padding:0!important;position:absolute;width:356px;z-index:3}.colorpicker.dark{background:url(http://im35.gulfup.com/Vliab.jpg)!important}.colorpicker_color{background:red;cursor:crosshair;height:150px;left:14px;overflow:hidden;position:absolute;top:13px;width:150px}.colorpicker_color
div{background:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);height:150px;left:0;position:absolute;top:0;width:150px}
.colorpicker_color div
div{background:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
height:11px;left:0;margin:-5px 0 0
-5px;overflow:hidden;position:absolute;top:0;width:11px}
.colorpicker_hue{cursor:n-resize;height:150px;left:171px;position:absolute;top:13px;width:35px}.colorpicker_hue
div{background:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif)
left top;height:9px;left:0;margin:-4px 0
0;overflow:hidden;position:absolute;width:35px}.colorpicker_new_color{background:red;height:30px;left:213px;position:absolute;top:13px;width:60px}.colorpicker_current_color{background:red;height:30px;left:283px;position:absolute;top:13px;width:60px}.colorpicker
input{background-color:transparent;border:1px solid
transparent;color:#898989;font-family:Arial, Helvetica,
sans-serif;font-size:10px;height:11px;margin:0;padding:0!important;position:absolute;right:11px;text-align:right;top:4px}.colorpicker_hex{background:url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png)
top;height:22px;left:212px;position:absolute;top:142px;width:72px}.colorpicker.dark
.colorpicker_hex{background:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png)
top}.colorpicker_hex
input{right:6px}.colorpicker_field{background-position:top;height:22px;position:absolute;width:62px}.colorpicker_field
span{cursor:n-resize;height:22px;overflow:hidden;position:absolute;right:0;top:0;width:12px}.colorpicker_rgb_r{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);left:212px;top:52px}.colorpicker.dark
.colorpicker_rgb_r{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png)}.colorpicker_rgb_g{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);left:212px;top:82px}.colorpicker.dark
.colorpicker_rgb_g{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png)}
.colorpicker_rgb_b{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);left:212px;top:112px}.colorpicker.dark
.colorpicker_rgb_b{background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png)}
.colorpicker_hsb_b,.colorpicker_hsb_h,.colorpicker_hsb_s{display:none}
.colorpicker_submit{background:url(http://i83.servimg.com/u/f83/17/45/19/77/accept10.png)
no-repeat;cursor:pointer;height:50px;overflow:hidden;position:absolute;right:10px;top:118px;width:48px}
.colorpicker_focus{background-position:center}
.colorpicker_hex.colorpicker_focus{background-position:bottom}
.colorpicker_submit.colorpicker_focus{background-position:bottom}
.colorpicker_slider{background-position:bottom}</style>");
:hop:
 رد: كيفية إظهار
رد: كيفية إظهار
يا أستاذى هذين الزرين موجودين فى نافذة الإرسال لإحدى المنتديات التابعة لأحلى منتدى وأنا أريد أن يظهروا لى مثلهم
وشكراً
وشكراً
 مواضيع مماثلة
مواضيع مماثلة» [CSS] حصرياً حماية وآمان : كود عدم إظهار الصور , عدم إظهار الفيديو وعدم إظهار الروابط في علبة الدردشة .
» طلب عدم إظهار كلمة الإدارة
» كيفية إظهار آخر المواضيع في أعلى الصفحة الرئيسية للمنتدى
» إظهار فئات المنتدى
» إظهار من قام بتعديل الرد
» طلب عدم إظهار كلمة الإدارة
» كيفية إظهار آخر المواضيع في أعلى الصفحة الرئيسية للمنتدى
» إظهار فئات المنتدى
» إظهار من قام بتعديل الرد
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف acteryano الثلاثاء 8 يوليو 2014 - 8:23
من طرف acteryano الثلاثاء 8 يوليو 2014 - 8:23






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
