(JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه***Mohamed Nsr
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 (JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه***Mohamed Nsr
(JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه***Mohamed Nsr
بسم الله الرحمن الرحيم
السلام عليكم اخواني واخواتي
اقدم اليكم اليوم كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه جدا بدون تومبيلايت
ملحوظه:سيظهر فقط عدد المواضيع والمساهمات عند المرور بجوار المنطقه الخاصه بأسم المنتدى
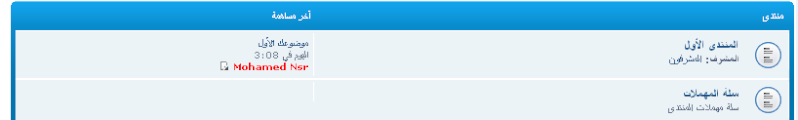
صوره للكود
قبل مرور الماوس عليها

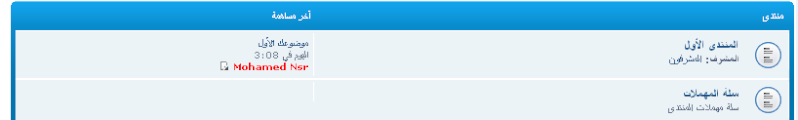
بعد مرور الماوس

طريقة وضع الكود:
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * :كما تحب
أضف الكود الى :الصفحة الرئيسية
كود Javascript * :
منقول للافادة وتم التعديل والترجمة من قبلي
MoHaMeD NsR
فريق المساعدة


السلام عليكم اخواني واخواتي
اقدم اليكم اليوم كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه جدا بدون تومبيلايت
ملحوظه:سيظهر فقط عدد المواضيع والمساهمات عند المرور بجوار المنطقه الخاصه بأسم المنتدى
صوره للكود
قبل مرور الماوس عليها

بعد مرور الماوس

طريقة وضع الكود:
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * :كما تحب
أضف الكود الى :الصفحة الرئيسية
كود Javascript * :
- الكود:
jQuery(function(){jQuery('li.row dd.topics, li.row dd.posts, li.header dd.topics, li.header dd.posts').css('display','none');jQuery('li.row').hover(function(){posts=jQuery(this).find('dd.posts').html();topics=jQuery(this).find('dd.topics').html();jQuery(this).find('dd.dterm div h3').append('<span class="row_info" style="display: none; background-color: #F3F3F3; border: 1px solid #eee; padding: 3px; margin-left: 20px; width: auto;"><strong>'+topics+'</strong> المواضيع & <strong>'+posts+'</strong> المساهمات</span>');jQuery('.row_info').show(1000).css('display','inline')},function(){jQuery('.row_info').hide(1000).remove()})});
منقول للافادة وتم التعديل والترجمة من قبلي
MoHaMeD NsR
فريق المساعدة


عدل سابقا من قبل Mohamed Nsr في الجمعة 19 سبتمبر 2014 - 21:09 عدل 1 مرات

Mohamed- احلى إدارة

-

عدد المساهمات : 11355
معدل النشاط : 16008
السُمعة : 454
 مواضيع مماثلة
مواضيع مماثلة» (JAVASCRIPT)كود تنبيه بوجود موضوع مهم في القسم***MoHaMeD NsR
» (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
» (JAVASCRIPT)كود دمج المساهمة***Mohamed Nsr
» (JAVASCRIPT) الاقتباس السريع ***Mohamed Nsr
» (JAVASCRIPT)كود ترقيم الاكواد في المساهمات***Mohamed Nsr
» (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
» (JAVASCRIPT)كود دمج المساهمة***Mohamed Nsr
» (JAVASCRIPT) الاقتباس السريع ***Mohamed Nsr
» (JAVASCRIPT)كود ترقيم الاكواد في المساهمات***Mohamed Nsr
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
