(JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
(JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
بسم الله الرحمن الرحيم
السلام عليكم اخواني واخواتي
اليوم اقدم لكم كود رائع الا وهو معاينة المواضيع وانتا بداخل القسم قبل الدخول الى الموضوع
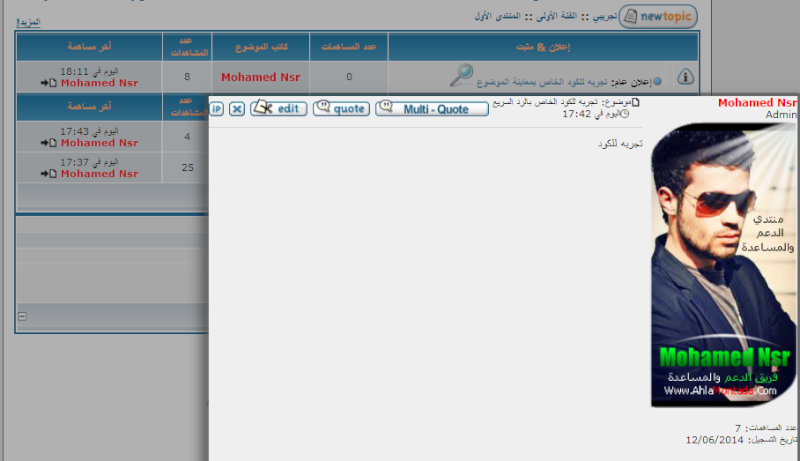
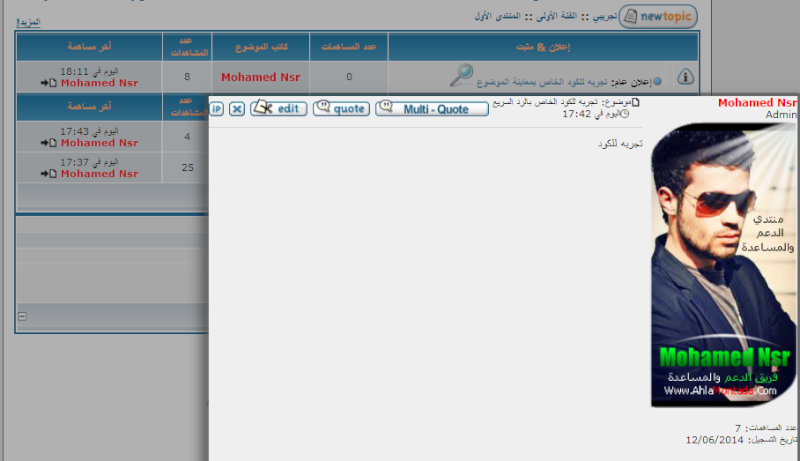
اولا:صوره للكود
قبل الضغط على زر المعاينة

بعد الضغط على زر المعاينة

ثانيا:طريقة وضع الكود
لوحة الاداره>>عناصر اضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد>>
العنوان * :كود الرد السريع(او حسب اخيارك)
أضف الكود الى :جميع الصفحات
كود Javascript * :
للنسخ التالية phpBB3, phpBB2 , Invision
بالنسبة للنسخة punBB :
منقول للافادة
وبهذا نكون انتهينا من شرح الكود التالي
بالتوفيق ليكم
MoHaMeD NsR
فريق المساعدة

تحياتي

السلام عليكم اخواني واخواتي
اليوم اقدم لكم كود رائع الا وهو معاينة المواضيع وانتا بداخل القسم قبل الدخول الى الموضوع
اولا:صوره للكود
قبل الضغط على زر المعاينة

بعد الضغط على زر المعاينة

ثانيا:طريقة وضع الكود
لوحة الاداره>>عناصر اضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد>>
العنوان * :كود الرد السريع(او حسب اخيارك)
أضف الكود الى :جميع الصفحات
كود Javascript * :
للنسخ التالية phpBB3, phpBB2 , Invision
- الكود:
if (/\/?f\d+.*/.test(window.location.pathname)) {
$(function () {
$('a.topictitle').after('<a href="#" style="margin-left: 5px;" class="preview_topic"><img src="http://i.imgur.com/gdvRoFW.png"/></a>');
$('.preview_topic').click(function () {
var url = this.previousSibling.href;
$('body').prepend('<div style="width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 10000; opacity: 0.4; background-color: #3E3E3E;" class="modal" id="document_modal"></div><div id="topic_popup" class="popupWrapper" style="z-index: 10001;"></div>');
$('#topic_popup').load(url + ' .post:first', function () {
$('#document_modal').click(function () {
$('#document_modal, #topic_popup').remove();
});
});
return false;
});
});
}
document.write("<style>.popupWrapper {background-color: rgba(70, 70, 70, 0.6);border-radius: 4px 4px 4px 4px;box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);left: 300px;margin: 0 auto !important;max-height: 400px;max-width: 700px;overflow: auto;padding: 4px;position: fixed !important;top: 200px;}</style>");
بالنسبة للنسخة punBB :
- الكود:
if (/\/?f\d+.*/.test(window.location.pathname)) {
$(function () {
$('a.topictitle').after('<a href="#" style="margin-left: 5px;" class="preview_topic"><img src="http://i.imgur.com/gdvRoFW.png"/></a>');
$('.preview_topic').click(function () {
var url = this.previousSibling.href;
$('body').prepend('<div style="width: 100%; height: 100%; position: fixed; top: 0px; left: 0px; z-index: 10000; opacity: 0.4; background-color: #3E3E3E;" class="modal" id="document_modal"></div>');
$('.pun').prepend('<div id="topic_popup" class="popupWrapper" style="z-index: 10001;"></div>');
$('#topic_popup').load(url + ' .post:first', function () {
$('#document_modal').click(function () {
$('#document_modal, #topic_popup').remove();
});
});
return false;
});
});
}
document.write("<style>.popupWrapper {background-color: rgba(70, 70, 70, 0.6);border-radius: 4px 4px 4px 4px;box-shadow: 0 12px 25px rgba(0, 0, 0, 0.7);left: 300px;margin: 0 auto !important;max-height: 400px;max-width: 700px;overflow: auto;padding: 4px;position: fixed !important;top: 200px;}</style>");
منقول للافادة
وبهذا نكون انتهينا من شرح الكود التالي
بالتوفيق ليكم
MoHaMeD NsR
فريق المساعدة

تحياتي



 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11357
معدل النشاط : 16013
السُمعة : 454
 مواضيع مماثلة
مواضيع مماثلة» (JAVASCRIPT)كود معاينة الموضوع او المساهمه قبل الارسال بشكل جميل***MoHaMeD NsR
» (JAVASCRIPT) كود معاينة البيانات الشخصيه عند الضغط على اسم العضو
» (JAVASCRIPT)كود اضافة زر رد سريع في الموضوع ***Mohamed Nsr
» (JAVASCRIPT)كود بادئة الموضوع بدون تومبيلايت ***Mohamed Nsr
» (JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه***Mohamed Nsr
» (JAVASCRIPT) كود معاينة البيانات الشخصيه عند الضغط على اسم العضو
» (JAVASCRIPT)كود اضافة زر رد سريع في الموضوع ***Mohamed Nsr
» (JAVASCRIPT)كود بادئة الموضوع بدون تومبيلايت ***Mohamed Nsr
» (JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه***Mohamed Nsr
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
