كود للألوآن
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 كود للألوآن
كود للألوآن
السلام عليكم ورحمة الله وبركآته
آهلآ بكم
آريد كود لتغيير شكل الألوآن اللي في صندوق الرد والموآضيع
مثل الصورة
http://im61.gulfup.com/e2ekn.bmp

وجزآكم الله خيرآ
بحفظ الله
آهلآ بكم
آريد كود لتغيير شكل الألوآن اللي في صندوق الرد والموآضيع
مثل الصورة
http://im61.gulfup.com/e2ekn.bmp

وجزآكم الله خيرآ
بحفظ الله
 رد: كود للألوآن
رد: كود للألوآن
شكرآ لكـ علي المحآولة
جربت كل شيء
وآتبعت الخطوآت تمآآم
وضعت الكود بآول ورقة السي اس اس
وهذه هي النتيجة
><
http://im47.gulfup.com/HG2Zo.bmp

جربت كل شيء
وآتبعت الخطوآت تمآآم
وضعت الكود بآول ورقة السي اس اس
وهذه هي النتيجة
><
http://im47.gulfup.com/HG2Zo.bmp

 رد: كود للألوآن
رد: كود للألوآن
(JAVASCRIPT) تغيير شكل لوحة محرر الألوان في صندوق الكتابة**Mohamed Nsr
...................................................................................
هذآ الموضوع .,
خيتي انتي ناسيه تحطي كود الـ CSS . الصور و الألوان>>الوان>>ورق تصميم CSS
الصور و الألوان>>الوان>>ورق تصميم CSS
ارجو اني قدمت شئ مفيد.,
>Genista<
...................................................................................
هذآ الموضوع .,
خيتي انتي ناسيه تحطي كود الـ CSS .
- الكود:
/* تغيير شكل لوحة محرر الألوان في صندوق الكتابة**Mohamed Nsr */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
.color-option {[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
display: inline-block !important;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
width: 15px !important; /* Ancho del icono del color */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
height: 15px !important; /* Altura del icono del color */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
border: 2px solid #fff !important; /* Color del borde del color */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
margin: 3px !important; /* Espacio entre cada icono */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
box-shadow: 0 0 2px #778899; /* Sombras */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
cursor: pointer !important;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
}[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
.color-option span{[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
display: block !important;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
width: 15px !important; /* Anchor del icono del color */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
height: 15px !important; /* Altura del icono del color */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
}[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
.color-option, .color-option span {[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
border-radius: 2px; /* Redondeado */ [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
}[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
/* تغيير شكل لوحة محرر الألوان في صندوق الكتابة**Mohamed Nsr */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
.sceditor-dropdown.sceditor-color-picker {[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
width: 200px !important; /* Ancho del icono del color */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
height: 100px !important; /* Ancho del icono del color */[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
padding: 5px !important;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
border-radius: 5px !important;[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
}
ارجو اني قدمت شئ مفيد.,
>Genista<
 رد: كود للألوآن
رد: كود للألوآن
لؤلؤة الايمان كتب:حطيته ومآ ظهر أي تقدم للأسف ><
عليك بحذف جميع اكواد الجافا سكربت ومن ثم وضع الكود إن عمل فوفرني بأكواد التي تستعمليها في منتداك :)
 رد: كود للألوآن
رد: كود للألوآن
ان كان لديك مشاكل في تركيبه.. اليك كود ثاني.:
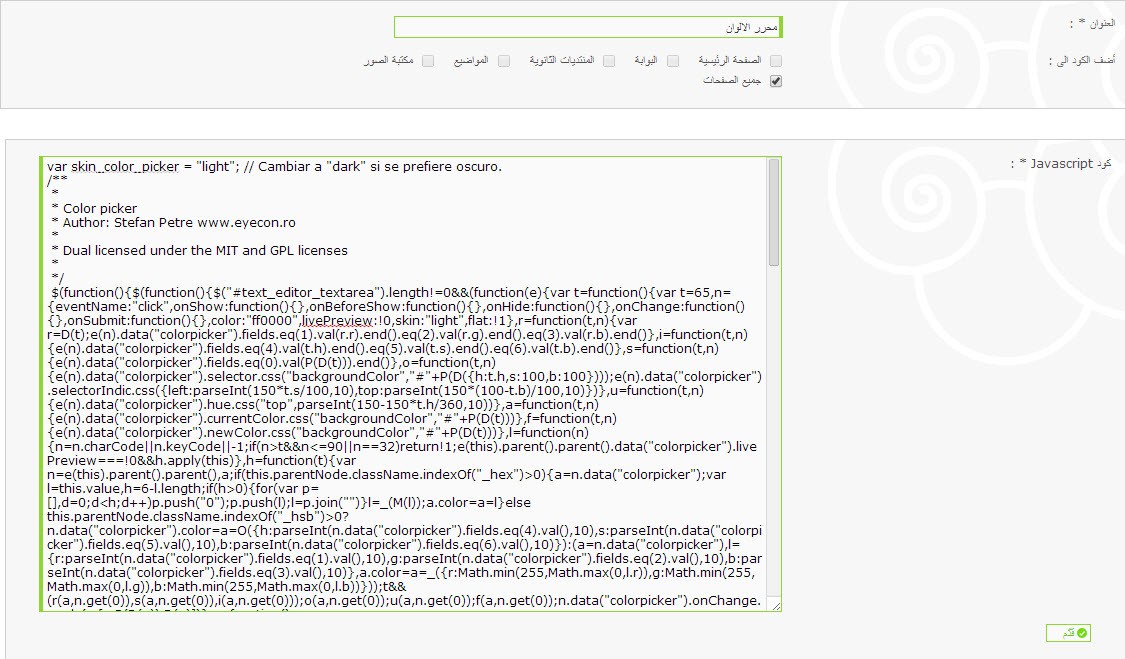
عناصر اضافية
إدارة أكواد Javascript
انشاء كود جديد.
- الكود:
var skin_color_picker = "light"; // Cambiar a "dark" si se prefiere oscuro.
/**
*
* Color picker
* Author: Stefan Petre www.eyecon.ro
*
* Dual licensed under the MIT and GPL licenses
*
*/
$(function(){$(function(){$("#text_editor_textarea").length!=0&&(function(e){var t=function(){var t=65,n={eventName:"click",onShow:function(){},onBeforeShow:function(){},onHide:function(){},onChange:function(){},onSubmit:function(){},color:"ff0000",livePreview:!0,skin:"light",flat:!1},r=function(t,n){var r=D(t);e(n).data("colorpicker").fields.eq(1).val(r.r).end().eq(2).val(r.g).end().eq(3).val(r.b).end()},i=function(t,n){e(n).data("colorpicker").fields.eq(4).val(t.h).end().eq(5).val(t.s).end().eq(6).val(t.b).end()},s=function(t,n){e(n).data("colorpicker").fields.eq(0).val(P(D(t))).end()},o=function(t,n){e(n).data("colorpicker").selector.css("backgroundColor","#"+P(D({h:t.h,s:100,b:100})));e(n).data("colorpicker").selectorIndic.css({left:parseInt(150*t.s/100,10),top:parseInt(150*(100-t.b)/100,10)})},u=function(t,n){e(n).data("colorpicker").hue.css("top",parseInt(150-150*t.h/360,10))},a=function(t,n){e(n).data("colorpicker").currentColor.css("backgroundColor","#"+P(D(t)))},f=function(t,n){e(n).data("colorpicker").newColor.css("backgroundColor","#"+P(D(t)))},l=function(n){n=n.charCode||n.keyCode||-1;if(n>t&&n<=90||n==32)return!1;e(this).parent().parent().data("colorpicker").livePreview===!0&&h.apply(this)},h=function(t){var n=e(this).parent().parent(),a;if(this.parentNode.className.indexOf("_hex")>0){a=n.data("colorpicker");var l=this.value,h=6-l.length;if(h>0){for(var p=[],d=0;d<h;d++)p.push("0");p.push(l);l=p.join("")}l=_(M(l));a.color=a=l}else this.parentNode.className.indexOf("_hsb")>0?n.data("colorpicker").color=a=O({h:parseInt(n.data("colorpicker").fields.eq(4).val(),10),s:parseInt(n.data("colorpicker").fields.eq(5).val(),10),b:parseInt(n.data("colorpicker").fields.eq(6).val(),10)}):(a=n.data("colorpicker"),l={r:parseInt(n.data("colorpicker").fields.eq(1).val(),10),g:parseInt(n.data("colorpicker").fields.eq(2).val(),10),b:parseInt(n.data("colorpicker").fields.eq(3).val(),10)},a.color=a=_({r:Math.min(255,Math.max(0,l.r)),g:Math.min(255,Math.max(0,l.g)),b:Math.min(255,Math.max(0,l.b))}));t&&(r(a,n.get(0)),s(a,n.get(0)),i(a,n.get(0)));o(a,n.get(0));u(a,n.get(0));f(a,n.get(0));n.data("colorpicker").onChange.apply(n,[a,P(D(a)),D(a)])},p=function(){e(this).parent().parent().data("colorpicker").fields.parent().removeClass("colorpicker_focus")},d=function(){t=this.parentNode.className.indexOf("_hex")>0?70:65;e(this).parent().parent().data("colorpicker").fields.parent().removeClass("colorpicker_focus");e(this).parent().addClass("colorpicker_focus")},v=function(t){var n=e(this).parent().find("input").focus(),t={el:e(this).parent().addClass("colorpicker_slider"),max:this.parentNode.className.indexOf("_hsb_h")>0?360:this.parentNode.className.indexOf("_hsb")>0?100:255,y:t.pageY,field:n,val:parseInt(n.val(),10),preview:e(this).parent().parent().data("colorpicker").livePreview};e(document).bind("mouseup",t,g);e(document).bind("mousemove",t,m)},m=function(e){e.data.field.val(Math.max(0,Math.min(e.data.max,parseInt(e.data.val+e.pageY-e.data.y,10))));e.data.preview&&h.apply(e.data.field.get(0),[!0]);return!1},g=function(t){h.apply(t.data.field.get(0),[!0]);t.data.el.removeClass("colorpicker_slider").find("input").focus();e(document).unbind("mouseup",g);e(document).unbind("mousemove",m);return!1},y=function(){var t={cal:e(this).parent(),y:e(this).offset().top};t.preview=t.cal.data("colorpicker").livePreview;e(document).bind("mouseup",t,w);e(document).bind("mousemove",t,b)},b=function(e){h.apply(e.data.cal.data("colorpicker").fields.eq(4).val(parseInt(360*(150-Math.max(0,Math.min(150,e.pageY-e.data.y)))/150,10)).get(0),[e.data.preview]);return!1},w=function(t){r(t.data.cal.data("colorpicker").color,t.data.cal.get(0));s(t.data.cal.data("colorpicker").color,t.data.cal.get(0));e(document).unbind("mouseup",w);e(document).unbind("mousemove",b);return!1},E=function(){var t={cal:e(this).parent(),pos:e(this).offset()};t.preview=t.cal.data("colorpicker").livePreview;e(document).bind("mouseup",t,x);e(document).bind("mousemove",t,S)},S=function(e){h.apply(e.data.cal.data("colorpicker").fields.eq(6).val(parseInt(100*(150-Math.max(0,Math.min(150,e.pageY-e.data.pos.top)))/150,10)).end().eq(5).val(parseInt(100*Math.max(0,Math.min(150,e.pageX-e.data.pos.left))/150,10)).get(0),[e.data.preview]);return!1},x=function(t){r(t.data.cal.data("colorpicker").color,t.data.cal.get(0));s(t.data.cal.data("colorpicker").color,t.data.cal.get(0));e(document).unbind("mouseup",x);e(document).unbind("mousemove",S);return!1},T=function(){e(this).addClass("colorpicker_focus")},N=function(){e(this).removeClass("colorpicker_focus")},C=function(t){var n=e(this).parent(),r=n.data("colorpicker").color;n.data("colorpicker").origColor=r;a(r,n.get(0));n.data("colorpicker").onSubmit(r,P(D(r)),D(r),n.data("colorpicker").el,t);e(this).parent().hide()},k=function(){var t=e("#"+e(this).data("colorpickerId"));t.data("colorpicker").onBeforeShow.apply(this,[t.get(0)]);var n=e(this).offset(),r;r=document.compatMode=="CSS1Compat";r={l:window.pageXOffset||(r?document.documentElement.scrollLeft:document.body.scrollLeft),t:window.pageYOffset||(r?document.documentElement.scrollTop:document.body.scrollTop),w:window.innerWidth||(r?document.documentElement.clientWidth:document.body.clientWidth),h:window.innerHeight||(r?document.documentElement.clientHeight:document.body.clientHeight)};var i=n.top+this.offsetHeight,n=n.left;i+176>r.t+r.h&&(i-=this.offsetHeight+176);n+356>r.l+r.w&&(n-=356);t.css({left:n+"px",top:i+"px"});t.data("colorpicker").onShow.apply(this,[t.get(0)])!=!1&&t.show("fast");e(document).bind("mousedown",{cal:t},L);return!1},L=function(t){A(t.data.cal.get(0),t.target,t.data.cal.get(0))||(t.data.cal.data("colorpicker").onHide.apply(this,[t.data.cal.get(0)])!=!1&&t.data.cal.hide(),e(document).unbind("mousedown",L))},A=function(e,t,n){if(e==t)return!0;if(e.contains)return e.contains(t);if(e.compareDocumentPosition)return!!(e.compareDocumentPosition(t)&16);for(t=t.parentNode;t&&t!=n;){if(t==e)return!0;t=t.parentNode}return!1},O=function(e){return{h:Math.min(360,Math.max(0,e.h)),s:Math.min(100,Math.max(0,e.s)),b:Math.min(100,Math.max(0,e.b))}},M=function(e){e=parseInt(e.indexOf("#")>-1?e.substring(1):e,16);return{r:e>>16,g:(e&65280)>>8,b:e&255}},_=function(e){var t={h:0,s:0,b:0},n=Math.max(e.r,e.g,e.b),r=n-Math.min(e.r,e.g,e.b);t.b=n;t.s=n!=0?255*r/n:0;t.h=t.s!=0?e.r==n?(e.g-e.b)/r:e.g==n?2+(e.b-e.r)/r:4+(e.r-e.g)/r:-1;t.h*=60;t.h<0&&(t.h+=360);t.s*=100/255;t.b*=100/255;return t},D=function(e){var t={},n=Math.round(e.h),r=Math.round(e.s*255/100),e=Math.round(e.b*255/100);if(r==0)t.r=t.g=t.b=e;else{var r=(255-r)*e/255,i=(e-r)*(n%60)/60;n==360&&(n=0);n<60?(t.r=e,t.b=r,t.g=r+i):n<120?(t.g=e,t.b=r,t.r=e-i):n<180?(t.g=e,t.r=r,t.b=r+i):n<240?(t.b=e,t.r=r,t.g=e-i):n<300?(t.b=e,t.g=r,t.r=r+i):n<360?(t.r=e,t.g=r,t.b=e-i):(t.r=0,t.g=0,t.b=0)}return{r:Math.round(t.r),g:Math.round(t.g),b:Math.round(t.b)}},P=function(t){var n=[t.r.toString(16),t.g.toString(16),t.b.toString(16)];e.each(n,function(e,t){t.length==1&&(n[e]="0"+t)});return n.join("")},H=function(){var t=e(this).parent(),n=t.data("colorpicker").origColor;t.data("colorpicker").color=n;r(n,t.get(0));s(n,t.get(0));i(n,t.get(0));o(n,t.get(0));u(n,t.get(0));f(n,t.get(0))};return{init:function(t){t=e.extend({},n,t||{});if(typeof t.color=="string")t.color=_(M(t.color));else if(t.color.r!=void 0&&t.color.g!=void 0&&t.color.b!=void 0)t.color=_(t.color);else if(t.color.h!=void 0&&t.color.s!=void 0&&t.color.b!=void 0)t.color=O(t.color);else return this;return this.each(function(){if(!e(this).data("colorpickerId")){var n=e.extend({},t);n.origColor=t.color;var m="collorpicker_"+parseInt(Math.random()*1e3);e(this).data("colorpickerId",m);m=e('<div class="sceditor-dropdown colorpicker '+n.skin+'"><div class="colorpicker_color"><div><div></div></div></div><div class="colorpicker_hue"><div></div></div><div class="colorpicker_new_color"></div><div class="colorpicker_current_color"></div><div class="colorpicker_hex"><input type="text" maxlength="6" size="6" /></div><div class="colorpicker_rgb_r colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_g colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_h colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_s colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_hsb_b colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_submit"></div></div>').attr("id",m);n.flat?m.appendTo(this).show("fast"):m.appendTo(document.body);n.fields=m.find("input").bind("keyup",l).bind("change",h).bind("blur",p).bind("focus",d);m.find("span").bind("mousedown",v).end().find(">div.colorpicker_current_color").bind("click",H);n.selector=m.find("div.colorpicker_color").bind("mousedown",E);n.selectorIndic=n.selector.find("div div");n.el=this;n.hue=m.find("div.colorpicker_hue div");m.find("div.colorpicker_hue").bind("mousedown",y);n.newColor=m.find("div.colorpicker_new_color");n.currentColor=m.find("div.colorpicker_current_color");m.data("colorpicker",n);m.find("div.colorpicker_submit").bind("mouseenter",T).bind("mouseleave",N).bind("click",C);r(n.color,m.get(0));i(n.color,m.get(0));s(n.color,m.get(0));u(n.color,m.get(0));o(n.color,m.get(0));a(n.color,m.get(0));f(n.color,m.get(0));n.flat?m.css({position:"relative",display:"block"}):e(this).bind(n.eventName,k)}})},showPicker:function(){return this.each(function(){e(this).data("colorpickerId")&&k.apply(this)})},hidePicker:function(){return this.each(function(){e(this).data("colorpickerId")&&e("#"+e(this).data("colorpickerId")).hide()})},setColor:function(t){if(typeof t=="string")t=_(M(t));else if(t.r!=void 0&&t.g!=void 0&&t.b!=void 0)t=_(t);else if(t.h!=void 0&&t.s!=void 0&&t.b!=void 0)t=O(t);else return this;return this.each(function(){if(e(this).data("colorpickerId")){var n=e("#"+e(this).data("colorpickerId"));n.data("colorpicker").color=t;n.data("colorpicker").origColor=t;r(t,n.get(0));i(t,n.get(0));s(t,n.get(0));u(t,n.get(0));o(t,n.get(0));a(t,n.get(0));f(t,n.get(0))}})}}}();e.fn.extend({ColorPicker:t.init,ColorPickerHide:t.hidePicker,ColorPickerShow:t.showPicker,ColorPickerSetColor:t.setColor})}(jQuery),$('<a class="sceditor-button sceditor-button-paletaavanzada" unselectable="on" title="لون خط الكتابة"><div unselectable="on" style="cursor: pointer !important; opacity: 1 !important; background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/color_10.png)"></div></a>').insertAfter(".sceditor-button-color").ColorPicker({color:my_getcookie("defColCP")?my_getcookie("defColCP"):"#000000",flat:false,skin:skin_color_picker,onSubmit:function(e,t,n,r){my_setcookie("defColCP",t,1,0);var i=$("#text_editor_textarea").sceditor("instance");i.inSourceMode()?i.insertText("[color=#"+t+"]","[/color]"):i.execCommand("forecolor","#"+t);return!1}}))})});
صــــوره:

ثم قدم
------
مظهر المنتدى
الوان
ورقة تصميم CSS
الكود:
- الكود:
/* كود اضافة زر الالوان في الصندوق الماسي*/
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://im38.gulfup.com/rxrjB.jpg) !important;
font-family: Arial, Helvetica, sans-serif;
display: none;
padding: 0 !important;
}
.colorpicker.dark{
background: url(http://im35.gulfup.com/Vliab.jpg) !important;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0 !important;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
/*انتهاء الكود محرر الوان*/
ثـــم قدم ..


--------------------------------------
مــع تحيآتي
>Genista<
 رد: كود للألوآن
رد: كود للألوآن
آهآآ حذفت كل الأكوآدنسيمـــ كتب:لؤلؤة الايمان كتب:حطيته ومآ ظهر أي تقدم للأسف ><
عليك بحذف جميع اكواد الجافا سكربت ومن ثم وضع الكود إن عمل فوفرني بأكواد التي تستعمليها في منتداك :)
وشلت نسخة آحتيآطية حتي أعرف الكوود اللي خرب الشكل
ولقيته
هآهوو
كود تغيير أزرار لوحة الكتابة
- الكود:
jQuery(document).ready(function() { jQuery('button img').each(function()
{ if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_bold.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/bold10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_italic.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/italic10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_underline.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/underl10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_strikethrough.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/strike10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_align_center.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_align_left.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_11.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_align_right.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_12.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/page_white_code.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/code10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/i/smiles/icon_smile.gif')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/color_swatch.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/help.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/help10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/link.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/link10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/film.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/media10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_list_numbers.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/picture.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/pictur10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/comments.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/quote10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/i/switch_wysiwyg.gif') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/remove12.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_list_bullets.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/unorde10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_align_justify.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/text_horizontalrule.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/text_h10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/table10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/picture_save.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/pictur11.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/page_white_flash.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/page_w10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/size10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/font.png')
jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/fon10.png');
if(jQuery(this).attr('src') ==
'http://2img.net/i/fa/wysiwyg/separator.png') jQuery(this).attr('src',
'http://i26.servimg.com/u/f26/12/56/56/12/separa10.png'); }); })
المشكلة آني لمآآ أزلت الكوود ووضعت الكود تبع الأخ Genista أصبح شريط الأيقونآت غير مرتب
شكرآآ لكـ الكوود عمل تمآآمGenista كتب:ان كان لديك مشاكل في تركيبه.. اليك كود ثاني.:عناصر اضافيةHTML و JAVASCRIPT
إدارة أكواد Javascriptانشاء كود جديد.
- الكود:
var skin_color_picker = "light"; // Cambiar a "dark" si se prefiere oscuro.
/**
*
* Color picker
* Author: Stefan Petre www.eyecon.ro
*
* Dual licensed under the MIT and GPL licenses
*
*/
$(function(){$(function(){$("#text_editor_textarea").length!=0&&(function(e){var t=function(){var t=65,n={eventName:"click",onShow:function(){},onBeforeShow:function(){},onHide:function(){},onChange:function(){},onSubmit:function(){},color:"ff0000",livePreview:!0,skin:"light",flat:!1},r=function(t,n){var r=D(t);e(n).data("colorpicker").fields.eq(1).val(r.r).end().eq(2).val(r.g).end().eq(3).val(r.b).end()},i=function(t,n){e(n).data("colorpicker").fields.eq(4).val(t.h).end().eq(5).val(t.s).end().eq(6).val(t.b).end()},s=function(t,n){e(n).data("colorpicker").fields.eq(0).val(P(D(t))).end()},o=function(t,n){e(n).data("colorpicker").selector.css("backgroundColor","#"+P(D({h:t.h,s:100,b:100})));e(n).data("colorpicker").selectorIndic.css({left:parseInt(150*t.s/100,10),top:parseInt(150*(100-t.b)/100,10)})},u=function(t,n){e(n).data("colorpicker").hue.css("top",parseInt(150-150*t.h/360,10))},a=function(t,n){e(n).data("colorpicker").currentColor.css("backgroundColor","#"+P(D(t)))},f=function(t,n){e(n).data("colorpicker").newColor.css("backgroundColor","#"+P(D(t)))},l=function(n){n=n.charCode||n.keyCode||-1;if(n>t&&n<=90||n==32)return!1;e(this).parent().parent().data("colorpicker").livePreview===!0&&h.apply(this)},h=function(t){var n=e(this).parent().parent(),a;if(this.parentNode.className.indexOf("_hex")>0){a=n.data("colorpicker");var l=this.value,h=6-l.length;if(h>0){for(var p=[],d=0;d<h;d++)p.push("0");p.push(l);l=p.join("")}l=_(M(l));a.color=a=l}else this.parentNode.className.indexOf("_hsb")>0?n.data("colorpicker").color=a=O({h:parseInt(n.data("colorpicker").fields.eq(4).val(),10),s:parseInt(n.data("colorpicker").fields.eq(5).val(),10),b:parseInt(n.data("colorpicker").fields.eq(6).val(),10)}):(a=n.data("colorpicker"),l={r:parseInt(n.data("colorpicker").fields.eq(1).val(),10),g:parseInt(n.data("colorpicker").fields.eq(2).val(),10),b:parseInt(n.data("colorpicker").fields.eq(3).val(),10)},a.color=a=_({r:Math.min(255,Math.max(0,l.r)),g:Math.min(255,Math.max(0,l.g)),b:Math.min(255,Math.max(0,l.b))}));t&&(r(a,n.get(0)),s(a,n.get(0)),i(a,n.get(0)));o(a,n.get(0));u(a,n.get(0));f(a,n.get(0));n.data("colorpicker").onChange.apply(n,[a,P(D(a)),D(a)])},p=function(){e(this).parent().parent().data("colorpicker").fields.parent().removeClass("colorpicker_focus")},d=function(){t=this.parentNode.className.indexOf("_hex")>0?70:65;e(this).parent().parent().data("colorpicker").fields.parent().removeClass("colorpicker_focus");e(this).parent().addClass("colorpicker_focus")},v=function(t){var n=e(this).parent().find("input").focus(),t={el:e(this).parent().addClass("colorpicker_slider"),max:this.parentNode.className.indexOf("_hsb_h")>0?360:this.parentNode.className.indexOf("_hsb")>0?100:255,y:t.pageY,field:n,val:parseInt(n.val(),10),preview:e(this).parent().parent().data("colorpicker").livePreview};e(document).bind("mouseup",t,g);e(document).bind("mousemove",t,m)},m=function(e){e.data.field.val(Math.max(0,Math.min(e.data.max,parseInt(e.data.val+e.pageY-e.data.y,10))));e.data.preview&&h.apply(e.data.field.get(0),[!0]);return!1},g=function(t){h.apply(t.data.field.get(0),[!0]);t.data.el.removeClass("colorpicker_slider").find("input").focus();e(document).unbind("mouseup",g);e(document).unbind("mousemove",m);return!1},y=function(){var t={cal:e(this).parent(),y:e(this).offset().top};t.preview=t.cal.data("colorpicker").livePreview;e(document).bind("mouseup",t,w);e(document).bind("mousemove",t,b)},b=function(e){h.apply(e.data.cal.data("colorpicker").fields.eq(4).val(parseInt(360*(150-Math.max(0,Math.min(150,e.pageY-e.data.y)))/150,10)).get(0),[e.data.preview]);return!1},w=function(t){r(t.data.cal.data("colorpicker").color,t.data.cal.get(0));s(t.data.cal.data("colorpicker").color,t.data.cal.get(0));e(document).unbind("mouseup",w);e(document).unbind("mousemove",b);return!1},E=function(){var t={cal:e(this).parent(),pos:e(this).offset()};t.preview=t.cal.data("colorpicker").livePreview;e(document).bind("mouseup",t,x);e(document).bind("mousemove",t,S)},S=function(e){h.apply(e.data.cal.data("colorpicker").fields.eq(6).val(parseInt(100*(150-Math.max(0,Math.min(150,e.pageY-e.data.pos.top)))/150,10)).end().eq(5).val(parseInt(100*Math.max(0,Math.min(150,e.pageX-e.data.pos.left))/150,10)).get(0),[e.data.preview]);return!1},x=function(t){r(t.data.cal.data("colorpicker").color,t.data.cal.get(0));s(t.data.cal.data("colorpicker").color,t.data.cal.get(0));e(document).unbind("mouseup",x);e(document).unbind("mousemove",S);return!1},T=function(){e(this).addClass("colorpicker_focus")},N=function(){e(this).removeClass("colorpicker_focus")},C=function(t){var n=e(this).parent(),r=n.data("colorpicker").color;n.data("colorpicker").origColor=r;a(r,n.get(0));n.data("colorpicker").onSubmit(r,P(D(r)),D(r),n.data("colorpicker").el,t);e(this).parent().hide()},k=function(){var t=e("#"+e(this).data("colorpickerId"));t.data("colorpicker").onBeforeShow.apply(this,[t.get(0)]);var n=e(this).offset(),r;r=document.compatMode=="CSS1Compat";r={l:window.pageXOffset||(r?document.documentElement.scrollLeft:document.body.scrollLeft),t:window.pageYOffset||(r?document.documentElement.scrollTop:document.body.scrollTop),w:window.innerWidth||(r?document.documentElement.clientWidth:document.body.clientWidth),h:window.innerHeight||(r?document.documentElement.clientHeight:document.body.clientHeight)};var i=n.top+this.offsetHeight,n=n.left;i+176>r.t+r.h&&(i-=this.offsetHeight+176);n+356>r.l+r.w&&(n-=356);t.css({left:n+"px",top:i+"px"});t.data("colorpicker").onShow.apply(this,[t.get(0)])!=!1&&t.show("fast");e(document).bind("mousedown",{cal:t},L);return!1},L=function(t){A(t.data.cal.get(0),t.target,t.data.cal.get(0))||(t.data.cal.data("colorpicker").onHide.apply(this,[t.data.cal.get(0)])!=!1&&t.data.cal.hide(),e(document).unbind("mousedown",L))},A=function(e,t,n){if(e==t)return!0;if(e.contains)return e.contains(t);if(e.compareDocumentPosition)return!!(e.compareDocumentPosition(t)&16);for(t=t.parentNode;t&&t!=n;){if(t==e)return!0;t=t.parentNode}return!1},O=function(e){return{h:Math.min(360,Math.max(0,e.h)),s:Math.min(100,Math.max(0,e.s)),b:Math.min(100,Math.max(0,e.b))}},M=function(e){e=parseInt(e.indexOf("#")>-1?e.substring(1):e,16);return{r:e>>16,g:(e&65280)>>8,b:e&255}},_=function(e){var t={h:0,s:0,b:0},n=Math.max(e.r,e.g,e.b),r=n-Math.min(e.r,e.g,e.b);t.b=n;t.s=n!=0?255*r/n:0;t.h=t.s!=0?e.r==n?(e.g-e.b)/r:e.g==n?2+(e.b-e.r)/r:4+(e.r-e.g)/r:-1;t.h*=60;t.h<0&&(t.h+=360);t.s*=100/255;t.b*=100/255;return t},D=function(e){var t={},n=Math.round(e.h),r=Math.round(e.s*255/100),e=Math.round(e.b*255/100);if(r==0)t.r=t.g=t.b=e;else{var r=(255-r)*e/255,i=(e-r)*(n%60)/60;n==360&&(n=0);n<60?(t.r=e,t.b=r,t.g=r+i):n<120?(t.g=e,t.b=r,t.r=e-i):n<180?(t.g=e,t.r=r,t.b=r+i):n<240?(t.b=e,t.r=r,t.g=e-i):n<300?(t.b=e,t.g=r,t.r=r+i):n<360?(t.r=e,t.g=r,t.b=e-i):(t.r=0,t.g=0,t.b=0)}return{r:Math.round(t.r),g:Math.round(t.g),b:Math.round(t.b)}},P=function(t){var n=[t.r.toString(16),t.g.toString(16),t.b.toString(16)];e.each(n,function(e,t){t.length==1&&(n[e]="0"+t)});return n.join("")},H=function(){var t=e(this).parent(),n=t.data("colorpicker").origColor;t.data("colorpicker").color=n;r(n,t.get(0));s(n,t.get(0));i(n,t.get(0));o(n,t.get(0));u(n,t.get(0));f(n,t.get(0))};return{init:function(t){t=e.extend({},n,t||{});if(typeof t.color=="string")t.color=_(M(t.color));else if(t.color.r!=void 0&&t.color.g!=void 0&&t.color.b!=void 0)t.color=_(t.color);else if(t.color.h!=void 0&&t.color.s!=void 0&&t.color.b!=void 0)t.color=O(t.color);else return this;return this.each(function(){if(!e(this).data("colorpickerId")){var n=e.extend({},t);n.origColor=t.color;var m="collorpicker_"+parseInt(Math.random()*1e3);e(this).data("colorpickerId",m);m=e('<div class="sceditor-dropdown colorpicker '+n.skin+'"><div class="colorpicker_color"><div><div></div></div></div><div class="colorpicker_hue"><div></div></div><div class="colorpicker_new_color"></div><div class="colorpicker_current_color"></div><div class="colorpicker_hex"><input type="text" maxlength="6" size="6" /></div><div class="colorpicker_rgb_r colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_g colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_rgb_b colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_h colorpicker_field"><input type="text" maxlength="3" size="3" /><span></span></div><div class="colorpicker_hsb_s colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_hsb_b colorpicker_field"><input type="text" size="3" /><span></span></div><div class="colorpicker_submit"></div></div>').attr("id",m);n.flat?m.appendTo(this).show("fast"):m.appendTo(document.body);n.fields=m.find("input").bind("keyup",l).bind("change",h).bind("blur",p).bind("focus",d);m.find("span").bind("mousedown",v).end().find(">div.colorpicker_current_color").bind("click",H);n.selector=m.find("div.colorpicker_color").bind("mousedown",E);n.selectorIndic=n.selector.find("div div");n.el=this;n.hue=m.find("div.colorpicker_hue div");m.find("div.colorpicker_hue").bind("mousedown",y);n.newColor=m.find("div.colorpicker_new_color");n.currentColor=m.find("div.colorpicker_current_color");m.data("colorpicker",n);m.find("div.colorpicker_submit").bind("mouseenter",T).bind("mouseleave",N).bind("click",C);r(n.color,m.get(0));i(n.color,m.get(0));s(n.color,m.get(0));u(n.color,m.get(0));o(n.color,m.get(0));a(n.color,m.get(0));f(n.color,m.get(0));n.flat?m.css({position:"relative",display:"block"}):e(this).bind(n.eventName,k)}})},showPicker:function(){return this.each(function(){e(this).data("colorpickerId")&&k.apply(this)})},hidePicker:function(){return this.each(function(){e(this).data("colorpickerId")&&e("#"+e(this).data("colorpickerId")).hide()})},setColor:function(t){if(typeof t=="string")t=_(M(t));else if(t.r!=void 0&&t.g!=void 0&&t.b!=void 0)t=_(t);else if(t.h!=void 0&&t.s!=void 0&&t.b!=void 0)t=O(t);else return this;return this.each(function(){if(e(this).data("colorpickerId")){var n=e("#"+e(this).data("colorpickerId"));n.data("colorpicker").color=t;n.data("colorpicker").origColor=t;r(t,n.get(0));i(t,n.get(0));s(t,n.get(0));u(t,n.get(0));o(t,n.get(0));a(t,n.get(0));f(t,n.get(0))}})}}}();e.fn.extend({ColorPicker:t.init,ColorPickerHide:t.hidePicker,ColorPickerShow:t.showPicker,ColorPickerSetColor:t.setColor})}(jQuery),$('<a class="sceditor-button sceditor-button-paletaavanzada" unselectable="on" title="لون خط الكتابة"><div unselectable="on" style="cursor: pointer !important; opacity: 1 !important; background-image:url(http://i83.servimg.com/u/f83/17/45/19/77/color_10.png)"></div></a>').insertAfter(".sceditor-button-color").ColorPicker({color:my_getcookie("defColCP")?my_getcookie("defColCP"):"#000000",flat:false,skin:skin_color_picker,onSubmit:function(e,t,n,r){my_setcookie("defColCP",t,1,0);var i=$("#text_editor_textarea").sceditor("instance");i.inSourceMode()?i.insertText("[color=#"+t+"]","[/color]"):i.execCommand("forecolor","#"+t);return!1}}))})});
صــــوره:ثم قدم------مظهر المنتدىالصور و الألوان
الوانورقة تصميم CSSالكود:
- الكود:
/* كود اضافة زر الالوان في الصندوق الماسي*/
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://im38.gulfup.com/rxrjB.jpg) !important;
font-family: Arial, Helvetica, sans-serif;
display: none;
padding: 0 !important;
}
.colorpicker.dark{
background: url(http://im35.gulfup.com/Vliab.jpg) !important;
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0 !important;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
/*انتهاء الكود محرر الوان*/
ثـــم قدم ..--------------------------------------مــع تحيآتي>Genista<
بس المشكلةة الأزرآآر (الأيقونآت) صآآرت غير مرتبة لمآ حطيت الكوود ><
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف لؤلؤة الايمان الأربعاء 5 مارس 2014 - 21:39
من طرف لؤلؤة الايمان الأربعاء 5 مارس 2014 - 21:39









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
