أرجوكم .. تعديل بسيط على كود
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 أرجوكم .. تعديل بسيط على كود
أرجوكم .. تعديل بسيط على كود
أحتاج التعديل على هذا الكود الــ اتش ام ال
قائمة . يخرج منها قائمة فرعية
أنا احتاج ان يخرج قائمة باتجاه اليمين من كل قائمة فرعية
مثال للكود العادي

مثال لطلبي

بحيث تكون قائمة متشعبة ثانية . بس باتجاه اليمين
لان المتشعبة الاولى كان باتجاه الاسفل
اتمنى وصلت الفكرة
هذا الكود الذي يعمل على html ولكن احتاج التعديل
المذكور في الاعلى
واسف على الاطالة
- الكود:
<div style="left: 0px; overflow: visible; width: 100%; position: fixed; top: 0px; height: 29px;" align="left">
<!-- شبكة أبو فيصل -->
<ul class="menu">
<li>
<a href="/" alt="شبكة أبو فيصل" title="الصفحة الرئيسية"><img src="http://i36.servimg.com/u/f36/14/22/68/80/f11.png" /></a>
</li>
<li>
<a title="حصرياتنا" href="http://abo-faisl.hooxs.com/f21-montada">حصرياتنا</a>
</li>
<li>
<a title="قائمة الموقع" href="#">قائمة الموقع ▼ </a>
<ul>
<li>
<a title="الصفحة الرئيسية" href="http://abo-faisl.hooxs.com/" class="documents"> » الصفحة الرئيسية </a>
</li>
<li>
<a title="المنتدى" href="http://abo-faisl.hooxs.com/forum" class="messages"> » المنتدى</a>
</li>
<li>
<a title="قائمة الأعضاء" href="http://abo-faisl.hooxs.com/memberlist" class="messages"> » قائمة الأعضاء</a>
</li>
<li>
<a title="الشات الكتابي" href="http://abo-faisl.hooxs.com/chatbox" class="signout"> » الشات الكتابي</a>
</li>
</ul>
</li>
<li>
<a title="خدماتنا" href="#">خدماتنا ▼ </a>
<ul>
<li>
<a title="قنوات بث مباشر حصرياً ومجاناً" href="http://abo-faisl.hooxs.com/h12-page" class="documents"> » قنوات بث مباشر</a>
</li>
</ul>
</li>
<li>
<a title="إتصل بنا" href="http://abo-faisl.hooxs.com/h2-page" class="documents"> إتصل بنا </a>
</li>
<li>
<a title="خيارات سريعة" href="#"><img src="http://i49.servimg.com/u/f49/16/89/40/74/uoouo11.png" /></a>
<ul>
<li>
<a title="جميع مشاركاتي" href="/search.forum?search_id=egosearch" class="messages"> » جميع مشاركاتي </a>
</li>
<li>
<a title="مواضيع لم يرد عليها" href="/search.forum?search_id=unanswered" class="signout"> » مواضيع لم يرد عليها </a>
</li>
<li>
<a title="هنا يتم عرض المواضيع التي اضيفت بعد آخر زيارة لك" href="/search?search_id=newposts" class="signout"> » الجديد منذ آخرزيارة </a>
</li>
</ul>
</li>
<li>
<a title="الرسائل الخاصة" href="/privmsg?folder=inbox"><img src="http://i33.servimg.com/u/f33/16/83/50/82/115.png" /></a>
</li>
<li>
<a title="البيانات الشخصية" href="/profile?mode=editprofile"><img src="http://i33.servimg.com/u/f33/16/83/50/82/215.png" /></a>
</li>
<li>
<a title="البحث في المنتدى" href="http://abo-faisl.hooxs.com/search"><img src="http://i33.servimg.com/u/f33/16/83/50/82/112.png" /></a>
</li>
<li>
<a title="أعلن لدينا" href="http://abo-faisl.hooxs.com/h6-page" class="documents"> أعلن لدينا </a>
</li>
</ul>
<style type="Text/css">
/* Reset */
.menu,
.menu ul,
.menu li,
.menu a {margin: 0; padding: 0; border: none; outline: none;}
/* Menu */
.menu {height: 42px; width: 100%; background: #2e2e2e;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.3);
background: -webkit-linear-gradient(top, #494949 0%,#202020 100%);
background: -moz-linear-gradient(top, #494949 0%,#202020 100%);
background: -o-linear-gradient(top, #494949 0%,#202020 100%);
background: -ms-linear-gradient(top, #494949 0%,#202020 100%);
background: linear-gradient(top, #494949 0%,#202020 100%); }
.menu li {position: relative; list-style: none; float: right; display: block; height: 40px;}
/* Links */
.menu li a { display: block; padding: 0 8px; margin: 6px 0; line-height: 30px;
text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #161616;
font-family: Tahoma; font-weight: bo#ld; font-size: 12px; color: #bdbdbd; text-shadow: 1px 1px 1px rgba(0,0,0,.6);}
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s; }
.menu li:hover > ul { opacity: 1;}
.menu ul li { height: 0; overflow: hidden; padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s; }
.menu li:hover > ul li { height: 34px; overflow: visible; padding: 0;}
.menu ul li a {width: 130px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539;}
.menu ul li:last-child a { border: none; }
</style>
<!--
شبكة أبو فيصل نهاية -->
<div style="left: 46px; overflow: visible;
width: 300px; position: absolute; top: 12px; height: 30px;" align="center">
<div style="text-align: left;">
<span style="color: rgb(192, 192, 192); font-size: 13px;">مرحباً بك يا<strong>عضونا الكريم</strong></span><a href="http://abo-faisl.hooxs.com/login?logout=true" 2"=""> [ خروج ]</a>
</div><style type="Text/css"></style>
</div>
<div style="left: 20px; overflow: visible; width: 15px; position: absolute;
top: 7px; height: 30px;" align="center">
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('#register .forumline td.row1 img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><img src="'+link+'" alt=""></center>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<div id="avatar">
</div><style type="Text/css">
#avatar img{
max-height: 27px;
max-width: 27px;
border: 1px solid #4F4F4F;
border-radius: 4px; }
</style>
</div>
</div>

الوافي9
-

عدد المساهمات : 7
معدل النشاط : 3941
السُمعة : 0
 رد: أرجوكم .. تعديل بسيط على كود
رد: أرجوكم .. تعديل بسيط على كود
ولا رد .!؟؟ ... غريبة جداً أول مرة تحصل في موقع الدعم والمساعدة لأحلى المنتدى !!!

الوافي9
-

عدد المساهمات : 7
معدل النشاط : 3941
السُمعة : 0
 رد: أرجوكم .. تعديل بسيط على كود
رد: أرجوكم .. تعديل بسيط على كود
جرب كده
ولكن انصحك قبل التجربه اخذ نسخه احتياطيه من الكود القديم على جهازك
<div dir="rtl" style="text-align: right;" trbidi="on">
<div dir="rtl" style="text-align: right;" trbidi="on">
<form>
<select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')" size="1" style="width: 200px;"><option> - اكتب عنوان المنسدلة - </option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
</select></form>
</div>
</div>
ولكن انصحك قبل التجربه اخذ نسخه احتياطيه من الكود القديم على جهازك
<div dir="rtl" style="text-align: right;" trbidi="on">
<div dir="rtl" style="text-align: right;" trbidi="on">
<form>
<select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')" size="1" style="width: 200px;"><option> - اكتب عنوان المنسدلة - </option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
</select></form>
</div>
</div>
 رد: أرجوكم .. تعديل بسيط على كود
رد: أرجوكم .. تعديل بسيط على كود
شكرا للمساعدة !.
بس في اي قسم ممكن أنزل الموضوع
مصطفىs كتب:المتوفر معي كود جافاولكن جاري البحث
مصطفىs كتب:جرب كده
ولكن انصحك قبل التجربه اخذ نسخه احتياطيه من الكود القديم على جهازك
<div dir="rtl" style="text-align: right;" trbidi="on">
<div dir="rtl" style="text-align: right;" trbidi="on">
<form>
<select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')" size="1" style="width: 200px;"><option> - اكتب عنوان المنسدلة - </option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
<option value="الرابط">الاسم</option>
</select></form>
</div>
</div>
مصطفىs كتب:اخي ممكن رابط اول موقع وانا اطلعلك الكود من المتصفح
شكرالك أخي مصطفى على مساعدتي
لكن الكود اللي فوق ليس هو ما اطلبه
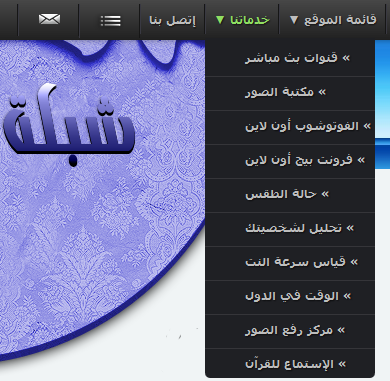
اتوقع من الصورتين اللي في الموضوع . يوضح طلبي !!
وبالنسبة للكود ! .. موجود عندي
(( اقصد اللي موجود في الصورة الاولى .. في الموضوع ))
.انا اللي احتاج هو الكود اللي في الصورة الثانية !
هذا الكود اللي في الصورة الاولى
- الكود:
<div style="left: 0px; overflow: visible; width: 100%; position: fixed; top: 0px; height: 29px;" align="left">
<!-- شبكة أبو فيصل -->
<ul class="menu">
<li>
<a href="/" alt="شبكة أبو فيصل" title="الصفحة الرئيسية"><img src="http://i36.servimg.com/u/f36/14/22/68/80/f11.png" /></a>
</li>
<li>
<a title="حصرياتنا" href="http://abo-faisl.hooxs.com/f21-montada">حصرياتنا</a>
</li>
<li>
<a title="قائمة الموقع" href="#">قائمة الموقع ▼ </a>
<ul>
<li>
<a title="الصفحة الرئيسية" href="http://abo-faisl.hooxs.com/" class="documents"> » الصفحة الرئيسية </a>
</li>
<li>
<a title="المنتدى" href="http://abo-faisl.hooxs.com/forum" class="messages"> » المنتدى</a>
</li>
<li>
<a title="قائمة الأعضاء" href="http://abo-faisl.hooxs.com/memberlist" class="messages"> » قائمة الأعضاء</a>
</li>
<li>
<a title="الشات الكتابي" href="http://abo-faisl.hooxs.com/chatbox" class="signout"> » الشات الكتابي</a>
</li>
</ul>
</li>
<li>
<a title="خدماتنا" href="#">خدماتنا ▼ </a>
<ul>
<li>
<a title="قنوات بث مباشر حصرياً ومجاناً" href="http://abo-faisl.hooxs.com/h12-page" class="documents"> » قنوات بث مباشر</a>
</li>
</ul>
</li>
<li>
<a title="إتصل بنا" href="http://abo-faisl.hooxs.com/h2-page" class="documents"> إتصل بنا </a>
</li>
<li>
<a title="خيارات سريعة" href="#"><img src="http://i49.servimg.com/u/f49/16/89/40/74/uoouo11.png" /></a>
<ul>
<li>
<a title="جميع مشاركاتي" href="/search.forum?search_id=egosearch" class="messages"> » جميع مشاركاتي </a>
</li>
<li>
<a title="مواضيع لم يرد عليها" href="/search.forum?search_id=unanswered" class="signout"> » مواضيع لم يرد عليها </a>
</li>
<li>
<a title="هنا يتم عرض المواضيع التي اضيفت بعد آخر زيارة لك" href="/search?search_id=newposts" class="signout"> » الجديد منذ آخرزيارة </a>
</li>
</ul>
</li>
<li>
<a title="الرسائل الخاصة" href="/privmsg?folder=inbox"><img src="http://i33.servimg.com/u/f33/16/83/50/82/115.png" /></a>
</li>
<li>
<a title="البيانات الشخصية" href="/profile?mode=editprofile"><img src="http://i33.servimg.com/u/f33/16/83/50/82/215.png" /></a>
</li>
<li>
<a title="البحث في المنتدى" href="http://abo-faisl.hooxs.com/search"><img src="http://i33.servimg.com/u/f33/16/83/50/82/112.png" /></a>
</li>
<li>
<a title="أعلن لدينا" href="http://abo-faisl.hooxs.com/h6-page" class="documents"> أعلن لدينا </a>
</li>
</ul>
<style type="Text/css">
/* Reset */
.menu,
.menu ul,
.menu li,
.menu a {margin: 0; padding: 0; border: none; outline: none;}
/* Menu */
.menu {height: 42px; width: 100%; background: #2e2e2e;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.3);
background: -webkit-linear-gradient(top, #494949 0%,#202020 100%);
background: -moz-linear-gradient(top, #494949 0%,#202020 100%);
background: -o-linear-gradient(top, #494949 0%,#202020 100%);
background: -ms-linear-gradient(top, #494949 0%,#202020 100%);
background: linear-gradient(top, #494949 0%,#202020 100%); }
.menu li {position: relative; list-style: none; float: right; display: block; height: 40px;}
/* Links */
.menu li a { display: block; padding: 0 8px; margin: 6px 0; line-height: 30px;
text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #161616;
font-family: Tahoma; font-weight: bo#ld; font-size: 12px; color: #bdbdbd; text-shadow: 1px 1px 1px rgba(0,0,0,.6);}
.menu li:hover > a { color: #8fde62; }
/* Sub Menu */
.menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s ease .1s;
-moz-transition: opacity .25s ease .1s;
-o-transition: opacity .25s ease .1s;
-ms-transition: opacity .25s ease .1s;
transition: opacity .25s ease .1s; }
.menu li:hover > ul { opacity: 1;}
.menu ul li { height: 0; overflow: hidden; padding: 0;
-webkit-transition: height .25s ease .1s;
-moz-transition: height .25s ease .1s;
-o-transition: height .25s ease .1s;
-ms-transition: height .25s ease .1s;
transition: height .25s ease .1s; }
.menu li:hover > ul li { height: 34px; overflow: visible; padding: 0;}
.menu ul li a {width: 130px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539;}
.menu ul li:last-child a { border: none; }
</style>
<!--
شبكة أبو فيصل نهاية -->
<div style="left: 46px; overflow: visible;
width: 300px; position: absolute; top: 12px; height: 30px;" align="center">
<div style="text-align: left;">
<span style="color: rgb(192, 192, 192); font-size: 13px;">مرحباً بك يا<strong>عضونا الكريم</strong></span><a href="http://abo-faisl.hooxs.com/login?logout=true" 2"=""> [ خروج ]</a>
</div><style type="Text/css"></style>
</div>
<div style="left: 20px; overflow: visible; width: 15px; position: absolute;
top: 7px; height: 30px;" align="center">
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('#register .forumline td.row1 img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><img src="'+link+'" alt=""></center>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<div id="avatar">
</div><style type="Text/css">
#avatar img{
max-height: 27px;
max-width: 27px;
border: 1px solid #4F4F4F;
border-radius: 4px; }
</style>
</div>
</div>

الوافي9
-

عدد المساهمات : 7
معدل النشاط : 3941
السُمعة : 0
 رد: أرجوكم .. تعديل بسيط على كود
رد: أرجوكم .. تعديل بسيط على كود
غريبة والله
ليه كذا أحلى منتدى !!
ليه كذا أحلى منتدى !!

الوافي9
-

عدد المساهمات : 7
معدل النشاط : 3941
السُمعة : 0
 رد: أرجوكم .. تعديل بسيط على كود
رد: أرجوكم .. تعديل بسيط على كود
الوووووووووووووووووو!!
ردوا ياجماعة الخير تكفووووووووون
ردوا ياجماعة الخير تكفووووووووون

الوافي9
-

عدد المساهمات : 7
معدل النشاط : 3941
السُمعة : 0
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف الوافي9 الخميس 6 فبراير 2014 - 17:41
من طرف الوافي9 الخميس 6 فبراير 2014 - 17:41





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
