كود تأثيرات على الصندوق الماسي***Mohamed Nsr
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 كود تأثيرات على الصندوق الماسي***Mohamed Nsr
كود تأثيرات على الصندوق الماسي***Mohamed Nsr

والصلاة والسلام على افضل الخلق سيدنا محمد عليه افضل الصلاة والسلام
السلام عليكم ورحمة الله وبركاته اعضاء وزوار احلى منتدى
اما بعد
اليوم اتيت لكم بأكواد رائع تعمل على تجميل منظر الصندوق الماسي
اولا :كود تغيير خلفية عارضة ازرار الصندوق الماسي
- الكود:
div.sceditor-toolbar {
background: none repeat scroll 0 0 padding-box #000000 !important;
}

ملحوظة :يمكنك تغيير اللون عن طريق الكود التالي #000000 ,,لأختيار كود اللون المطلوب
ثانيا:كود تغيير خلفية التي سيتم كتابة النص فيها في الصندوق الماسي
- الكود:
.sceditor-container iframe, .sceditor-container textarea {
background: none repeat scroll 0 0 #000000 !important;
}

وايضا هذا الكود يمكنك تغيير خلفية التي سيتم كتابة النص فيها مع ايضا خلفية الايطار المحيط بيها فقط
- الكود:
.sceditor-container {
background: none repeat scroll 0 0 padding-box #000000 !important;
}

ملحوظة :يمكنك تغيير اللون عن طريق الكود التالي #000000 ,,لأختيار كود اللون المطلوب
ثالثا :كود تغيير لون ايطار الصندوق الماسي كله
- الكود:
.sceditor-container {
border: 1px solid #000000 !important;
}

ملحوظة :يمكنك تغيير اللون عن طريق الكود التالي #000000 ,,لأختيار كود اللون المطلوب
رابعا:كود تغيير لون الخط الفاصل بين ازرار الصندوق الماسي و الجزء الذي تكتب فيه المساهمه
- الكود:
div.sceditor-toolbar {
border-bottom: 1px solid #FF0000 !important;
}

ملحوظة :يمكنك تغيير اللون عن طريق الكود التالي #FF0000 ,,لأختيار كود اللون المطلوب
خامسا:كود تغيير خلفية صندوق الوجوه الضاحكة في الصندوق الماسي
- الكود:
#sceditor_smilies body, #sceditor_smilies body * {
background-color: #FF0000;
}

ملحوظة :يمكنك تغيير اللون عن طريق الكود التالي #FF0000 ,,لأختيار كود اللون المطلوب
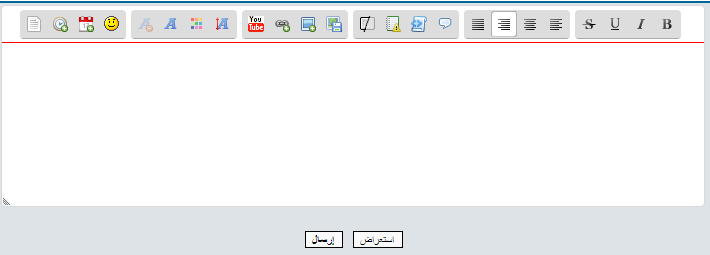
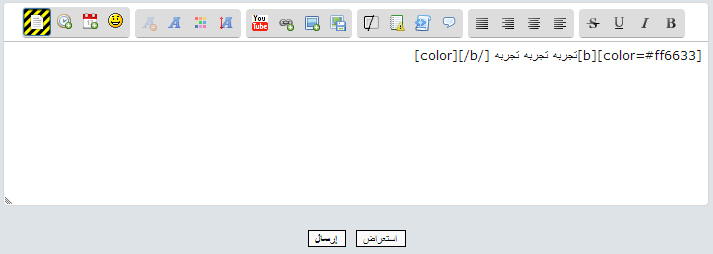
سادسا :كود توضيح زر "تغيير نمط نافذة الارسال" بمعني انه عندما يكون العضو غير ضاغط عليه سيظهر بخلفية وعليه اطار ليوضح له الزر وعند الضغط عليه يرجع الزر عادي كما كان
- الكود:
/*كود عمل خلفية لزر تغيير نمط نافذة الارسال ***Mohamed Nsr*/
.hover {
background: url("http://i79.servimg.com/u/f79/16/90/45/33/moduss10.png") repeat scroll 0 0 transparent !important;
border: 1px solid #3E78A8 !important;
border-radius: 3px 3px 3px 3px !important;
box-shadow: 0 1px 2px #000000 inset !important;
-webkit-box-shadow: 0 1px 2px #000000 inset !important;
}
/*انتهاء الكود*/
صورة للكود:
قبل الضغط على زر "تغيير نمط نافذة الارسال"

بعد الضغط على زر "تغيير نمط نافذة الارسال"

ملحوظه يمكنك تغيير الخلفية عن طريق الرابط التالي الموجود في الكود :
https://i.servimg.com/u/f79/16/90/45/33/moduss10.png
سابعا:كود تغيير خلفية ازرار الصندوق الماسي كلها
- الكود:
div.sceditor-group {
background-color: #FF0000 !important;
}

ملحوظة :يمكنك تغيير اللون عن طريق الكود التالي #FF0000 ,,لأختيار كود اللون المطلوب
ثامنا:كود تغيير لون ازرار الصندوق الماسي عند مرور عليه بالماوس على احد الازرار وايضا يقوم بتحديد الخيار الذي انتا عليه من حيث خط عريض او خط مائل او النص في المنتصف او على اليمين او على اليسار
- الكود:
.sceditor-button.active, .sceditor-button:active, .sceditor-button:hover {
background-color: #00FF00 !important;
}

ملحوظة :يمكنك تغيير اللون عن طريق الكود التالي #00FF00
لأختيار كود اللون المطلوب
طريقة كل هذه الاكواد واحدة
لوحة الاداره>>مظهر المنتدى>>الصور والالوان>>الوان>>ورقة تصميم ال css
ارجوا ان اكون افدتكم
انتهي الموضوع



تحياتي
[Mohamed Nsr]
فريق المساعدة

منقول للافادة


تم تجديد الصور بواسطة : DeLeTe
عدل سابقا من قبل (GeNeRaL) في الأحد 26 أبريل 2015 - 23:31 عدل 2 مرات (السبب : تجديد الصور)


 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11357
معدل النشاط : 16011
السُمعة : 454
 مواضيع مماثلة
مواضيع مماثلة» كود تأثيرات على الصندوق الماسي new.moon N2
» (JAVASCRIPT) كود تكبير الصندوق الماسي***Mohamed Nsr
» (JAVASCRIPT) تغيير شكل لوحة محرر الألوان في صندوق الكتابة**Mohamed Nsr
» (JAVASCRIPT)كود وضع صورتك الشخصيه بجوار الصندوق الماسي***Mohamed Nsr
» الصندوق الماسي
» (JAVASCRIPT) كود تكبير الصندوق الماسي***Mohamed Nsr
» (JAVASCRIPT) تغيير شكل لوحة محرر الألوان في صندوق الكتابة**Mohamed Nsr
» (JAVASCRIPT)كود وضع صورتك الشخصيه بجوار الصندوق الماسي***Mohamed Nsr
» الصندوق الماسي
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
