اجعل اقتباس في منتداك بشكل احترافي ومميز مقدم من Gta_Cena95
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 اجعل اقتباس في منتداك بشكل احترافي ومميز مقدم من Gta_Cena95
اجعل اقتباس في منتداك بشكل احترافي ومميز مقدم من Gta_Cena95
السلام عليكم ورحمة الله وبركاته
اليوم اقدم لكم اكواد اقتباسات متميزة جدا للمنتديات
نبدأ على بركة الله
اولا اكواد توضع في
لوحة ادارة >> مظهر المنتدى >> ألوان >> ورقة تصميم css
تم تقوم بوضع الكود الدي ساضعه في الاسفل
بسم الله نبدأ على بركة الله
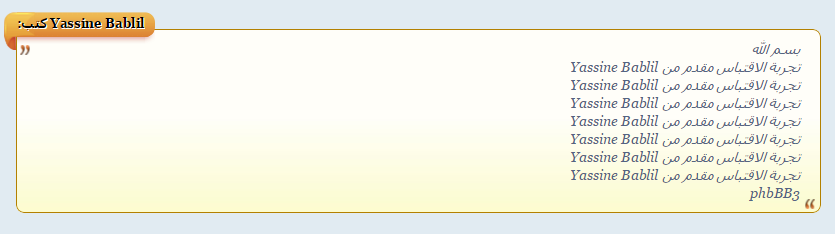
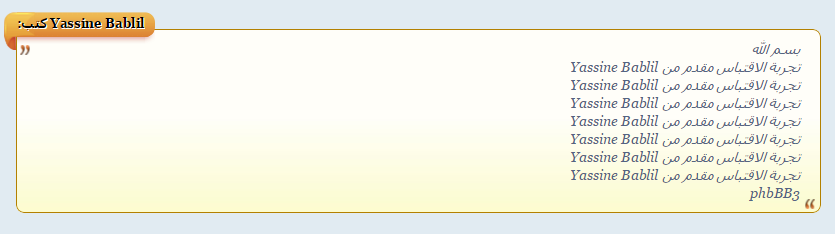
لنسخة phpBB3
صورة بعد وضع الكود

الكود
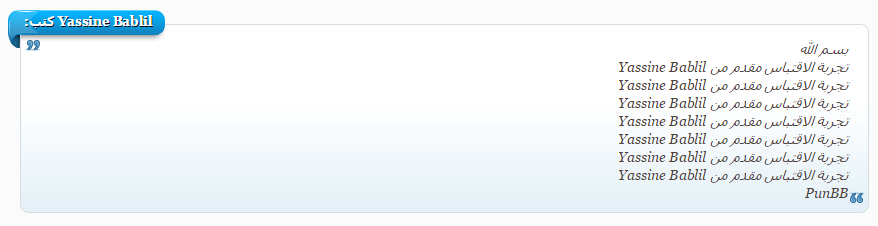
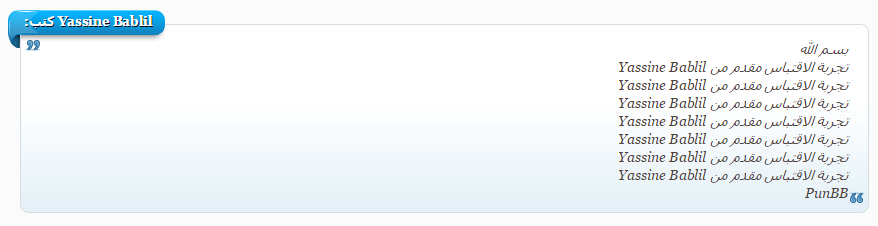
لنسخة punBB
صورة بعد وضع الكود

الكود
وشكرا لكم وقريبا سيتم توفير لباقي النسخ بادن الله
فريق العمل
Gta_Cena95
اليوم اقدم لكم اكواد اقتباسات متميزة جدا للمنتديات
نبدأ على بركة الله
اولا اكواد توضع في
لوحة ادارة >> مظهر المنتدى >> ألوان >> ورقة تصميم css
تم تقوم بوضع الكود الدي ساضعه في الاسفل
بسم الله نبدأ على بركة الله
لنسخة phpBB3
صورة بعد وضع الكود

الكود
- الكود:
/* Quote on BB3 */
blockquote blockquote,blockquote blockquote
blockquote {
background:none;
border:0!important;
}
blockquote{
background:none;
border:0!important;
position:relative;
overflow:hidden;
min-height:35px!important;
margin:10px 0;
padding:14px 0 10px 8px;
font-size:14px; /* */
line-height:18px;
color:#504536; /* */
font-family:Georgia; /* */
font-style:italic; /* */
}
blockquote div {
margin-top:7px;
margin-left:6px;
-moz-border-radius:8px;
-khtml-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border:solid 1px #B38000; /* */
background:url(http://i58.servimg.com/u/f58/14/80/95/87/7699510.jpg) bottom left repeat-x #FFFEF9; /* */
max-width:92%; /* */
padding:10px 20px 10px 20px;
position:relative;
}
blockquote div:before {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/openq12.png) top left no-repeat transparent; /* */
position:absolute;
width:11px;
height:11px;
top:15px;
left:3px;
}
blockquote div:after {
content:'';
position:absolute;
z-index:100;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/closeq12.png) top left no-repeat transparent; /* */
width:11px;
height:11px;
right:4px;
bottom:2px;
}
blockquote div cite {
font-style:normal;
font-weight:700;
display:block;
font-size:13px; /* */
color:#000; /* */
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhm11.png) top left repeat-x transparent; /* */
height:32px;
line-height:24px;
position:absolute;
z-index:100;
top: -18px;
text-shadow:#fff 1px 1px; /* */
left:0px;
}
blockquote div cite:before {
content:'';
position:absolute;
z-index:-1;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qho11.png) no-repeat 0 0 transparent; /* */
width:31px;
height:38px!important;
left:-13px;
top:0;
}
blockquote div cite:after {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhc11.png) no-repeat 0 0 transparent; /* ) */
position:absolute;
right:-10px;
width:10px;
height:32px;
}
لنسخة punBB
صورة بعد وضع الكود

الكود
- الكود:
/* Quote on punBB*/
.postmain blockquote{
background:none;
border:0!important;
position:relative;
overflow:hidden;
min-height:35px!important;
margin:10px 0;
padding:11px 0 6px 10px;
font-size:14px; /**/
line-height:18px;
color:#504536; /**/
font-family:Georgia; /**/
font-style:italic; /**/
}
.postmain blockquote div {
margin-top:7px;
margin-left:6px;
-moz-border-radius:8px;
-khtml-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border:solid 1px #D5DEE5; /**/
background:url(http://i58.servimg.com/u/f58/14/80/95/87/spback10.png) bottom left repeat-x #FFF; /**/
max-width:91%; /**/
padding:15px 20px 10px 23px;
position:relative;
}
.postmain blockquote div:before {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/openq10.png) top left no-repeat transparent; /**/
position:absolute;
width:16px;
height:16px;
top:15px;
left:3px;
}
.postmain blockquote div:after {
content:'';
position:absolute;
z-index:100;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/closeq10.png) top left no-repeat transparent; /**/
width:16px;
height:16px;
right:4px;
bottom:4px;
}
/*шапка заголовка цитаты*/
.postmain blockquote div cite {
font-style:normal;
font-weight:700; /**/
display:block;
font-size:13px; /**/
color:#fff;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhm10.png) top left repeat-x transparent; /**/
height:32px;
position:absolute;
z-index:100;
top:-15px;
text-shadow:#000 1px 1px; /**/
left:0px;
}
.postmain blockquote div cite:before {
content:'';
position:absolute;
z-index:-1;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qho10.png) no-repeat 0 0 transparent; /**/
width:31px;
height:38px!important;
left:-13px;
top:0;
}
.postmain blockquote div cite:after {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhc10.png) no-repeat 0 0 transparent; /**/
position:absolute;
right:-10px;
width:10px;
height:32px;
top:0;
}
وشكرا لكم وقريبا سيتم توفير لباقي النسخ بادن الله
فريق العمل
Gta_Cena95
تم تجديد الصور بواسطة : DeLeTe
عدل سابقا من قبل (GeNeRaL) في الخميس 26 مارس 2015 - 12:33 عدل 1 مرات (السبب : تجديد الصور)
 مواضيع مماثلة
مواضيع مماثلة» [كود Css] اجعل اقتباس منتداك بشكل جديد حصريا من Yassine Bablil
» [تومبيلات] اجعل مرفقات على منتداك بشكل احترافي من عملي الشخصي Yassine Bablil
» كود اوقات الصلاه مقدم بشكل مميز مقدم من وزير الاكواد
» (تومبلايت) وضع ايطار وفوتر للشات احترافي ومميز من a7medvirus
» اجعل أرشفة منتداك قوية بربط تغدية منتداك بموقع feedburne
» [تومبيلات] اجعل مرفقات على منتداك بشكل احترافي من عملي الشخصي Yassine Bablil
» كود اوقات الصلاه مقدم بشكل مميز مقدم من وزير الاكواد
» (تومبلايت) وضع ايطار وفوتر للشات احترافي ومميز من a7medvirus
» اجعل أرشفة منتداك قوية بربط تغدية منتداك بموقع feedburne
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف Yassine Bablil الإثنين 20 يناير 2014 - 23:19
من طرف Yassine Bablil الإثنين 20 يناير 2014 - 23:19




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
