كود تومبلايت جديد 2014 : تغيير شكل ناف بار
صفحة 1 من اصل 1
 كود تومبلايت جديد 2014 : تغيير شكل ناف بار
كود تومبلايت جديد 2014 : تغيير شكل ناف بار
السلام عليكم ورحمة الله اهلا ومرحبا اخواني
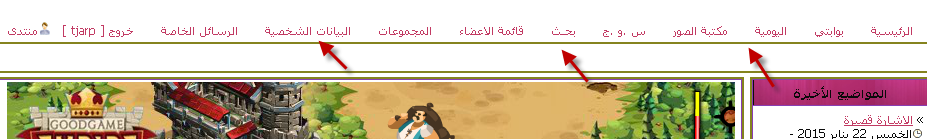
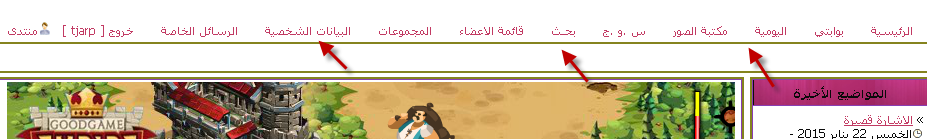
صورة قبل الكود

i38.servimg.com/u/f38/13/32/96/23/x45fgm10.png
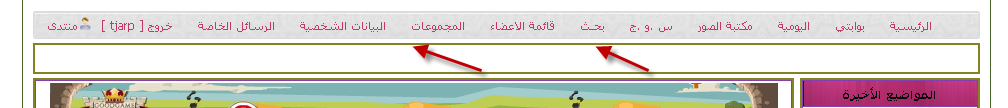
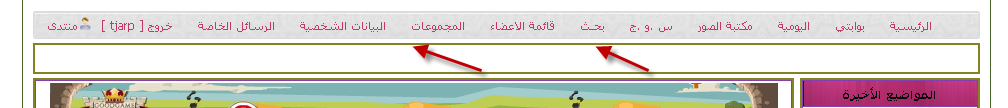
صورة بعد الكود

https://i.servimg.com/u/f38/13/32/96/23/2mrs5x10.png
طريقة التركيب
1 - نذهب للتومبلايت ثم ادارة عامة ثم قالب overall_header
2 - نبحث عن هذا الكود
3 - نستبدله بهذا الكود
4- نذهب لورقة css و نضغ الكود التالي
يمكنكم تغيير الخلفية بتغيير رابط هذه الصورة في كود css
https://i.servimg.com/u/f38/13/32/96/23/cat10.jpg
الكود من تصميمي و لا اقبل نقله دون ذكر المصدر
و السلام عليكم ورحمة الله
صورة قبل الكود

i38.servimg.com/u/f38/13/32/96/23/x45fgm10.png
صورة بعد الكود

https://i.servimg.com/u/f38/13/32/96/23/2mrs5x10.png
طريقة التركيب
1 - نذهب للتومبلايت ثم ادارة عامة ثم قالب overall_header
2 - نبحث عن هذا الكود
- الكود:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
3 - نستبدله بهذا الكود
- الكود:
<table class="RaChidRaChod" cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
4- نذهب لورقة css و نضغ الكود التالي
- الكود:
.RaChidRaChod{
font-size: 13px;
background:url(http://i38.servimg.com/u/f38/13/32/96/23/cat10.jpg);
padding: 5px 30px 5px 5px;
margin: 0 auto;
width: 180px;
border: 1px solid #dbdbdb;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 1px #dbdbdb inset;
-webkit-box-shadow: 0 1px 1px #dbdbdb inset;
box-shadow: 0 1px 1px #dbdbdb inset;
}
يمكنكم تغيير الخلفية بتغيير رابط هذه الصورة في كود css
https://i.servimg.com/u/f38/13/32/96/23/cat10.jpg
الكود من تصميمي و لا اقبل نقله دون ذكر المصدر
و السلام عليكم ورحمة الله
تم تجديد الصور بواسطة : stones
عدل سابقا من قبل (GeNeRaL) في الأربعاء 4 فبراير 2015 - 13:36 عدل 1 مرات (السبب : تجديد الصور)

rachidrachod
-

عدد المساهمات : 38
معدل النشاط : 4888
السُمعة : 1
 مواضيع مماثلة
مواضيع مماثلة» [تومبلايت] كود تغيير كلمة مجموعات *****Mohamed Nsr
» تومبلايت طريقة تغيير كلمة التحق بالدردشة
» النطاق الخيالي - انشاء نطاق خيالي جديد حسب زوقك - 2014
» كود جديد منع التحديد والنسخ نهائيا لضمان عدم سرقة المواضيع حصريا 2014
» اني جديد في تومبلايت ممكن تعلمنوي
» تومبلايت طريقة تغيير كلمة التحق بالدردشة
» النطاق الخيالي - انشاء نطاق خيالي جديد حسب زوقك - 2014
» كود جديد منع التحديد والنسخ نهائيا لضمان عدم سرقة المواضيع حصريا 2014
» اني جديد في تومبلايت ممكن تعلمنوي
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف rachidrachod السبت 4 يناير 2014 - 16:44
من طرف rachidrachod السبت 4 يناير 2014 - 16:44

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
