كود Javascript مجموعة اكواد للتزيين المنتدى بمناسبة اعياد الميلاد وراس السنة
صفحة 1 من اصل 1
 كود Javascript مجموعة اكواد للتزيين المنتدى بمناسبة اعياد الميلاد وراس السنة
كود Javascript مجموعة اكواد للتزيين المنتدى بمناسبة اعياد الميلاد وراس السنة
السلام وعليكم
اخواني اخواتي اعضاء وزوار منتدى الدعم والمساعدة
اقدم لكم اليوم
مجموعة اكواد للنتزيين المنتدى في مناسبة راس السنة واعياد الميلاد
تفضلو الاكواد واختارو ما يعجبكم منهم
تكبير الصورة معاينة الأبعاد الأصلية.

1
الكود: ---------تضليل المحتوى
اكواد اخرى
تكبير الصورة معاينة الأبعاد الأصلية.

2
الكود: ---------تضليل المحتوى
3
الكود: ---------تضليل المحتوى
4
الكود: ---------تضليل المحتوى
5
الكود: ---------تضليل المحتوى

6
الكود: ---------تضليل المحتوى
تكبير الصورة معاينة الأبعاد الأصلية.

7
الكود: ---------تضليل المحتوى
8
الكود: ---------تضليل المحتوى
9
الكود: ---------تضليل المحتوى
10
الكود: ---------تضليل المحتوى
11
تكبير الصورة معاينة الأبعاد الأصلية.

12

الكود: ---------تضليل المحتوى
13
تكبير الصورة معاينة الأبعاد الأصلية.

الكود: ---------تضليل المحتوى
14
الكود: ---------تضليل المحتوى
15
الكود: ---------تضليل المحتوى
تكبير الصورة معاينة الأبعاد الأصلية.

16
الكود: ---------تضليل المحتوى
17
الكود: ---------تضليل المحتوى
18
الكود: ---------تضليل المحتوى
19
الكود: ---------تضليل المحتوى
20

21
الكود: ---------تضليل المحتوى
22
الكود: ---------تضليل المحتوى
23

الكود: ---------تضليل المحتوى
24

الكود: ---------تضليل المحتوى
25

الكود: ---------تضليل المحتوى
26
الكود: ---------تضليل المحتوى
27


الكود: ---------تضليل المحتوى
28

الكود: ---------تضليل المحتوى
29

الكود: ---------تضليل المحتوى
30

الكود: ---------تضليل المحتوى
31

الكود: ---------تضليل المحتوى
32

الكود: ---------تضليل المحتوى
33
الكود: ---------تضليل المحتوى
وتلان طريقة وضع الكود في المنتدى
شرح اضافة اكواد JavaScript للمنتدى
 لوحة الإدارة >> عناصر اضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript
لوحة الإدارة >> عناصر اضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript
تكبير الصورة معاينة الأبعاد الأصلية.


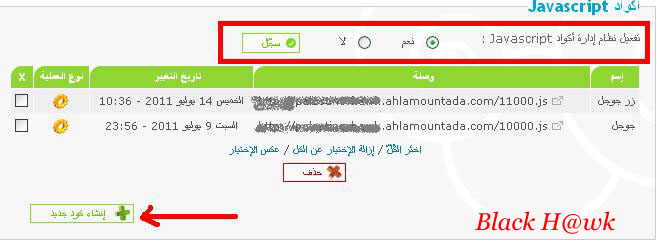
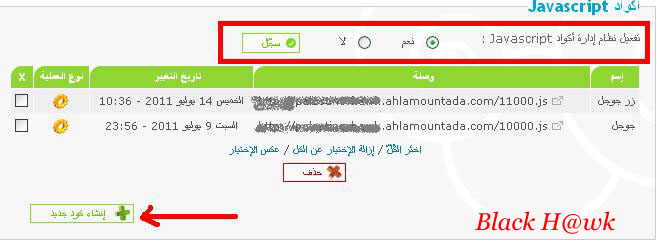
 سيظهر معنا كما في الصورة التالية
سيظهر معنا كما في الصورة التالية
 1- يجب التاكد من تفعيل نظام إدارة أكواد Javascript
1- يجب التاكد من تفعيل نظام إدارة أكواد Javascript
إذا لم تكن مفعلة كما في المستتطيل الاحمر
نضع نعم >> سجل
 2- لإنشاء كود جديد
2- لإنشاء كود جديد
نضغط >> إنشاء كود جديد
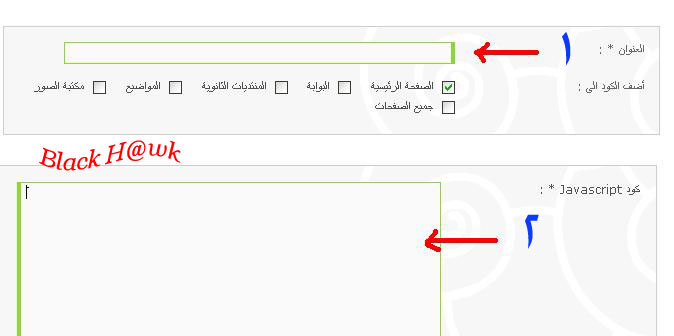
تكبير الصورة معاينة الأبعاد الأصلية.

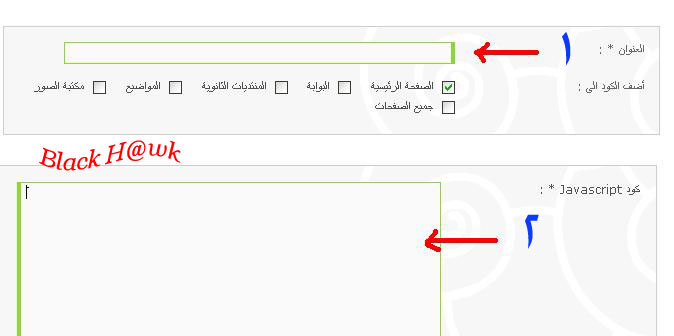
بعد أن ضغطنا إنشاء كود جديد يظهر معنا مربعين كما في الصورة التالية
 * في المستتطيل الأول نكتب أسم الكود " عنوانه " المربع رقم 1
* في المستتطيل الأول نكتب أسم الكود " عنوانه " المربع رقم 1
 * نضع الكود في المربع التالي رقم 2
* نضع الكود في المربع التالي رقم 2
تكبير الصورة معاينة الأبعاد الأصلية.

 بعد ان قمنا بوضع الكود في المربع
بعد ان قمنا بوضع الكود في المربع
نضغط " قدم "

وبذالك نكون إنتهينا من إضافة كود جديد
ملاحظة صغيرة
الشرح طريقة وضع الكود في المنتدى من اعداد الاخ
Black H@wk
وكل عام وانتم بالف خير
اختكم بالله همسة حق
hamsa-haq
ارجو الدعاء لي بالشفاء
اخواني اخواتي اعضاء وزوار منتدى الدعم والمساعدة
اقدم لكم اليوم
مجموعة اكواد للنتزيين المنتدى في مناسبة راس السنة واعياد الميلاد
تفضلو الاكواد واختارو ما يعجبكم منهم
تكبير الصورة معاينة الأبعاد الأصلية.

1
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/testhaut.js");});
اكواد اخرى
تكبير الصورة معاينة الأبعاد الأصلية.

2
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/amp22.js");});
3
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/amp33.js");});
4
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/lampe.js");});
5
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/bn22.js");});

6
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/bn22R.js");});
تكبير الصورة معاينة الأبعاد الأصلية.

7
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/botte22.js");});
8
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/botte22R.js");});
9
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/boule22.js");});
10
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/132720629421430912/deco/boule23.js");});
11
تكبير الصورة معاينة الأبعاد الأصلية.

12

الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://sd-1.archive-host.com/membres/up/37821634957680146/deco/sapin22.js");});
13
تكبير الصورة معاينة الأبعاد الأصلية.

الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/floc.js");});
14
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/floc1.js");});
15
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/eff1.js");});
تكبير الصورة معاينة الأبعاد الأصلية.

16
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/stars.js");});
17
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/stars1.js");});
18
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/eff3.js");});
19
الكود: ---------تضليل المحتوى
- الكود:
$(function()
{
$.getScript("http://sd-1.archive-host.com/membres/up/132720629421430912/Decoration_Noel/etoilefilantedroite.js");});
20

21
الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/eff2.js");});
22
الكود: ---------تضليل المحتوى
- الكود:
$(function()
{
$.getScript("http://sd-1.archive-host.com/membres/up/132720629421430912/Decoration_Noel/feu_artifice_droite.js");});
23

الكود: ---------تضليل المحتوى
- الكود:
$(function()
{
$.getScript("http://sd-1.archive-host.com/membres/up/132720629421430912/Decoration_Noel/compte_a_rebour_noel.js");});
24

الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://perso.numericable.fr/antonywar/NOEL/2013.js");});
25

الكود: ---------تضليل المحتوى
- الكود:
var
snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/mistle11.png";
$(function() { $.getScript('http://js01.fra.co/20215.js');});
26
الكود: ---------تضليل المحتوى
- الكود:
var
snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/recycl11.png";
$(function() { $.getScript('http://js01.fra.co/20215.js');});
27


الكود: ---------تضليل المحتوى
- الكود:
var
snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/jingle10.png";
$(function() { $.getScript('http://js01.fra.co/20215.js');});
28

الكود: ---------تضليل المحتوى
- الكود:
var
snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/candle12.png";$(function()
{ $.getScript('http://js01.fra.co/20215.js');});
29

الكود: ---------تضليل المحتوى
- الكود:
var
snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/snowma11.png";
$(function() { $.getScript('http://js01.fra.co/20215.js');});
30

الكود: ---------تضليل المحتوى
- الكود:
var
snowsrc="http://i42.servimg.com/u/f42/09/02/12/09/santa_11.png";
$(function() { $.getScript('http://js01.fra.co/20215.js');});
31

الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript("http://illiweb.com/rs3/10/frm/snow.js");});
32

الكود: ---------تضليل المحتوى
- الكود:
$(function() { $.getScript('http://js01.fra.co/21268.js');});
33
الكود: ---------تضليل المحتوى
- الكود:
$.ajax({url:"http://js01.fra.co/30248.js", cache: true, dataType: "script"});
وتلان طريقة وضع الكود في المنتدى
شرح اضافة اكواد JavaScript للمنتدى
تكبير الصورة معاينة الأبعاد الأصلية.


إذا لم تكن مفعلة كما في المستتطيل الاحمر
نضع نعم >> سجل
نضغط >> إنشاء كود جديد
تكبير الصورة معاينة الأبعاد الأصلية.

بعد أن ضغطنا إنشاء كود جديد يظهر معنا مربعين كما في الصورة التالية
تكبير الصورة معاينة الأبعاد الأصلية.

نضغط " قدم "

وبذالك نكون إنتهينا من إضافة كود جديد
ملاحظة صغيرة
الشرح طريقة وضع الكود في المنتدى من اعداد الاخ
Black H@wk
وكل عام وانتم بالف خير
اختكم بالله همسة حق
hamsa-haq
ارجو الدعاء لي بالشفاء
 مواضيع مماثلة
مواضيع مماثلة» اجمل اكواد زينة راس السنة واعياد الميلاد مقدمة من اختكم hamsahaq
» اعياد الميلاد
» ادارة اعياد الميلاد
» اقتراح اعياد الميلاد
» كيف افعل خاصية اعياد الميلاد
» اعياد الميلاد
» ادارة اعياد الميلاد
» اقتراح اعياد الميلاد
» كيف افعل خاصية اعياد الميلاد
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف HAMSAHAQ الإثنين 16 ديسمبر 2013 - 21:17
من طرف HAMSAHAQ الإثنين 16 ديسمبر 2013 - 21:17




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
