(JAVASCRIPT) كود معاينة البيانات الشخصيه عند الضغط على اسم العضو
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 (JAVASCRIPT) كود معاينة البيانات الشخصيه عند الضغط على اسم العضو
(JAVASCRIPT) كود معاينة البيانات الشخصيه عند الضغط على اسم العضو

السلام عليكم ورحمة الله وبركاته
اليوم اتيت اليكم بكود جميل جدا الا وهو
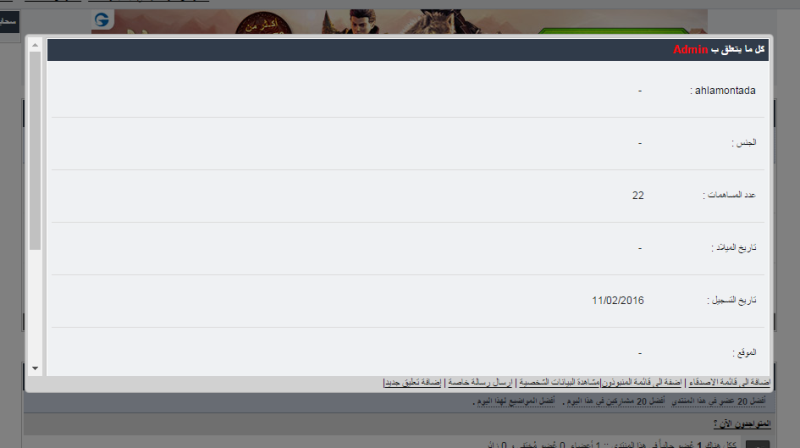
مشاهدة البيانات الشخصيه الخاصه للعضو بمجرد الضغط على اسم العضو
في اي مكان سواء كانت على الرئيسيه او في الموضوع او غيره
صورة للكود

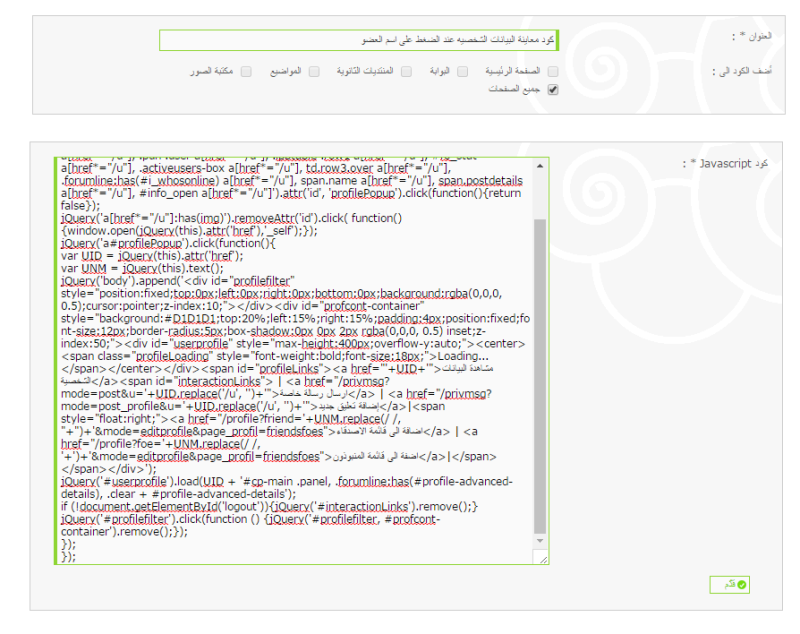
ناتي لطريقة وضع الكود:
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>
تفعيل نظام إدارة أكواد Javascript :نعم
انشاء كود جديد
العنوان * :حسب ما تريد
أضف الكود الى :جميع الصفحات
أضف الكود الى :جميع الصفحات
كود Javascript * :
- الكود:
jQuery(function () {
jQuery('li.row a[href*="/u"], .img-whois+p a[href*="/u"], .page-bottom a[href*="/u"], .postprofile a[href*="/u"], p.author a[href*="/u"], form:has(.vf_jumpbox)~a[href*="/u"], .tcr a[href*="/u"], #stats a[href*="/u"], #onlinelist a[href*="/u"], .tcl.tdtopics a[href*="/u"], .pun .user a[href*="/u"], .ipbtable .row1 a[href*="/u"], #fo_stat a[href*="/u"], .activeusers-box a[href*="/u"], td.row3.over a[href*="/u"], .forumline:has(#i_whosonline) a[href*="/u"], span.name a[href*="/u"], span.postdetails a[href*="/u"], #info_open a[href*="/u"]').attr('id', 'profilePopup').click(function(){return false});
jQuery('a[href*="/u"]:has(img)').removeAttr('id').click( function(){window.open(jQuery(this).attr('href'),'_self');});
jQuery('a#profilePopup').click(function(){
var UID = jQuery(this).attr('href');
var UNM = jQuery(this).text();
jQuery('body').append('<div id="profilefilter" style="position:fixed;top:0px;left:0px;right:0px;bottom:0px;background:rgba(0,0,0, 0.5);cursor:pointer;z-index:10;"></div><div id="profcont-container" style="background:#D1D1D1;top:20%;left:15%;right:15%;padding:4px;position:fixed;font-size:12px;border-radius:5px;box-shadow:0px 0px 2px rgba(0,0,0, 0.5) inset;z-index:50;"><div id="userprofile" style="max-height:400px;overflow-y:auto;"><center><span class="profileLoading" style="font-weight:bold;font-size:18px;">Loading...</span></center></div><span id="profileLinks"><a href="'+UID+'">مشاهدة البيانات الشخصية</a><span id="interactionLinks"> | <a href="/privmsg?mode=post&u='+UID.replace('/u', '')+'">ارسال رسالة خاصة</a> | <a href="/privmsg?mode=post_profile&u='+UID.replace('/u', '')+'">إضافة تعليق جديد</a>|<span style="float:right;"><a href="/profile?friend='+UNM.replace(/ /, "+")+'&mode=editprofile&page_profil=friendsfoes">اضافة الى قائمة الاصدقاء</a> | <a href="/profile?foe='+UNM.replace(/ /, '+')+'&mode=editprofile&page_profil=friendsfoes">اضفة الى قائمة المنبوذون</a>|</span></span></div>');
jQuery('#userprofile').load(UID + '#cp-main .panel, .forumline:has(#profile-advanced-details), .clear + #profile-advanced-details');
if (!document.getElementById('logout')){jQuery('#interactionLinks').remove();}
jQuery('#profilefilter').click(function () {jQuery('#profilefilter, #profcont-container').remove();});
});
});

منقول للافادة
وبهذا قد انتهى الشرح
بالتوفيق ليكم

تحياتي
فريق المساعدة

عدل سابقا من قبل Mohamed Nsr في الإثنين 30 مايو 2016 - 14:28 عدل 1 مرات

Mohamed- احلى إدارة

-

عدد المساهمات : 11357
معدل النشاط : 16011
السُمعة : 454
 (JAVASCRIPT)كود معاينة البيانات الشخصيه بشكل احترافي***Mohamed Nsr
(JAVASCRIPT)كود معاينة البيانات الشخصيه بشكل احترافي***Mohamed Nsr
بسم الله الرحمن الرحيم
السلام عليكم اخواني واخواتي
اقدم اليكم اليوم كود معاينة البيانات الشخصيه بشكل احترافي عند الضغط على اسم العضو
صوره للكود:

السلام عليكم اخواني واخواتي
اقدم اليكم اليوم كود معاينة البيانات الشخصيه بشكل احترافي عند الضغط على اسم العضو
صوره للكود:

طريقة وضع الكود:
اولا:لوحة الاداره>>مظهر المنتدى>>الصور والالوان>>الالوان>>ورقة تصميم ال Css
ثانيا:لوحة الاداره>>عناصر اضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * : كما تريد
أضف الكود الى : جميع الصفحات
كود Javascript * :
منقول للافادة وتم التعديل والترجمة من قبلي
MoHaMeD NsR
فريق المساعدة


اولا:لوحة الاداره>>مظهر المنتدى>>الصور والالوان>>الالوان>>ورقة تصميم ال Css
- الكود:
#profile-tip {
position: fixed;
top: 50%;
left: 30%;
background: white;
padding: 10px;
border: 1px solid black;
box-shadow: 0 0 50px black;
border-radius: 20px;
z-index: 9999 !important;
}
#profile-tip .panel {
background: transparent !important;
}
.column2 {
float: none !important;
}
#close-profile {
cursor: pointer;
padding: 5px;
position: absolute;
left: -15px;
top: -25px;
}
#prevBG{background:rgba(0, 0, 0, 0.31);bottom:0;left:0;position:fixed;right:0;top:0;z-index:99!important}
ثانيا:لوحة الاداره>>عناصر اضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان * : كما تريد
أضف الكود الى : جميع الصفحات
كود Javascript * :
- الكود:
jQuery(document).ready(function() { jQuery('a[href^="/u"]').click(function(e) {e.preventDefault(); var link = jQuery(this).attr('href'), t = jQuery(this).find('strong').html(); jQuery.get(link + 'rpg',function(data) { var i = jQuery('div.panel div.inner', data).html(); jQuery('body').prepend('<div id="prevBG"></div><div id="profile-tip"> <span id="close-profile"><img src="http://icons.iconarchive.com/icons/gakuseisean/ivista-2/48/Alarm-Error-icon.png" /></span> <strong><a href="' + link + '">' + t + '</a></strong>' + i + '</div>');
jQuery("#close-profile").click(function() { jQuery("#prevBG, #profile-tip").fadeOut(); });
}); }); });
منقول للافادة وتم التعديل والترجمة من قبلي
MoHaMeD NsR
فريق المساعدة




 أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة
أدوات الصيانة لأحلى المنتديات / طريقة طلب كلمة سر/ قائمة بكل مواضيع الاســئلة الشائعة--------------------------------------------------
 تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد!
تنبيه: لا تضع أبداً ايميل الإنشاء في مساهماتك و لا تعطيه لأحد! لا يتم المساعدة على الخاص!
لا يتم المساعدة على الخاص! 
Mohamed- احلى إدارة

-

عدد المساهمات : 11357
معدل النشاط : 16011
السُمعة : 454
 (JAVASCRIPT) نافذة مختصرة عند الضغط على اسم العضو
(JAVASCRIPT) نافذة مختصرة عند الضغط على اسم العضو
السلام عليكم ورحمة الله وبركاته
تم ايجاد كود (JAVASCRIPT) يقوم باضافة روابط هامه عند الضغط على اسم العضو على الاقسام فقط
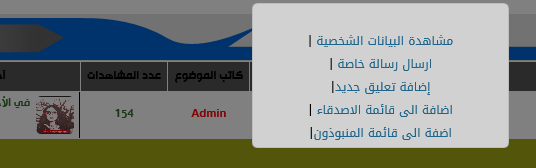
صورة للكود :

مشاهدة البيانات الشخصية |
إرسال رسالة خاصة |
إضافة تعليق جديد |
إضافة إلى قائمة الأصدقاء |
إضافة إلى قائمة المنبوذون |
والكود اختصار للوقت والجهد من الذهاب إلى البيانات لكتابة رسالة أو اضافته للاصدقاء
الآن طريقة التركيب
لوحة الادارة >> عناصر إضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript >>
تفعيل نظام إدارة أكواد Javascript :نعم
انشاء كود جديد
العنوان * : حسب ما تريد
أضف الكود الى : الصفحة الرئيسية + المنتديات الثانوية
كود Javascript * :
- الكود:
jQuery(function () {
jQuery('li.row a[href*="/u"], .img-whois+p a[href*="/u"], .page-bottom a[href*="/u"], .postprofile a[href*="/u"], p.author a[href*="/u"], form:has(.vf_jumpbox)~a[href*="/u"], .tcr a[href*="/u"], #stats a[href*="/u"], #onlinelist a[href*="/u"], .tcl.tdtopics a[href*="/u"], .pun .user a[href*="/u"], .ipbtable .row1 a[href*="/u"], #fo_stat a[href*="/u"], .activeusers-box a[href*="/u"], td.row3.over a[href*="/u"], .forumline:has(#i_whosonline) a[href*="/u"], span.name a[href*="/u"], span.postdetails a[href*="/u"], #info_open a[href*="/u"]').attr('id', 'profilePopup').click(function(){return false});
jQuery('a[href*="/u"]:has(img)').removeAttr('id').click( function(){window.open(jQuery(this).attr('href'),'_self');});
jQuery('a#profilePopup').click(function(){
var UID = jQuery(this).attr('href');
var UNM = jQuery(this).text();
jQuery('body').append('<div id="profilefilter" style="position:fixed;top:0px;left:0px;right:0px;bottom:0px;background:rgba(0,0,0, 0.5);cursor:pointer;z-index:10;"></div><div id="profcont-container" style="background:#D1D1D1;top:2%;left:40%;right:40%;padding:4px;position:fixed;font-size:12px;border-radius:5px;box-shadow:0px 0px 2px rgba(0,0,0, 0.5) inset;z-index:50;"><center><span id="profileLinks"><br><a href="'+UID+'">مشاهدة البيانات الشخصية</a><span id="interactionLinks"> |<br> <a href="/privmsg?mode=post&u='+UID.replace('/u', '')+'">إرسال رسالة خاصة</a> |<br> <a href="/privmsg?mode=post_profile&u='+UID.replace('/u', '')+'">إضافة تعليق جديد</a> |<br><span"><a href="/profile?friend='+UNM.replace(/ /, "+")+'&mode=editprofile&page_profil=friendsfoes">إضافة إلى قائمة الأصدقاء</a> |<br> <a href="/profile?foe='+UNM.replace(/ /, '+')+'&mode=editprofile&page_profil=friendsfoes">إضافة إلى قائمة المنبوذون</a> |</span></span></div>');
jQuery('#userprofile').load(UID + '#cp-main .panel, .forumline:has(#profile-advanced-details), .clear + #profile-advanced-details');
if (!document.getElementById('logout')){jQuery('#interactionLinks').remove();}
jQuery('#profilefilter').click(function () {jQuery('#profilefilter, #profcont-container').remove();});
});
});
تحياتي لؤي03


 مواضيع مماثلة
مواضيع مماثلة» (JAVASCRIPT)كود وضع ايطار لعناصر البيانات الشخصيه***Mohamed Nsr
» (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
» (JAVASCRIPT)كود معاينة الموضوع او المساهمه قبل الارسال بشكل جميل***MoHaMeD NsR
» (JAVASCRIPT)كود وضع صورتك الشخصيه بجوار الصندوق الماسي***Mohamed Nsr
» وضع بيانات العضو و الموضوع بالمنتصف و فصل البيانات الشخصيه بفاصل (phpBB2 )
» (JAVASCRIPT)كود معاينة المواضيع قبل الدخول الى الموضوع***Mohamed Nsr
» (JAVASCRIPT)كود معاينة الموضوع او المساهمه قبل الارسال بشكل جميل***MoHaMeD NsR
» (JAVASCRIPT)كود وضع صورتك الشخصيه بجوار الصندوق الماسي***Mohamed Nsr
» وضع بيانات العضو و الموضوع بالمنتصف و فصل البيانات الشخصيه بفاصل (phpBB2 )
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف
من طرف 



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
