كود اريد التعديل عليه
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 كود اريد التعديل عليه
كود اريد التعديل عليه
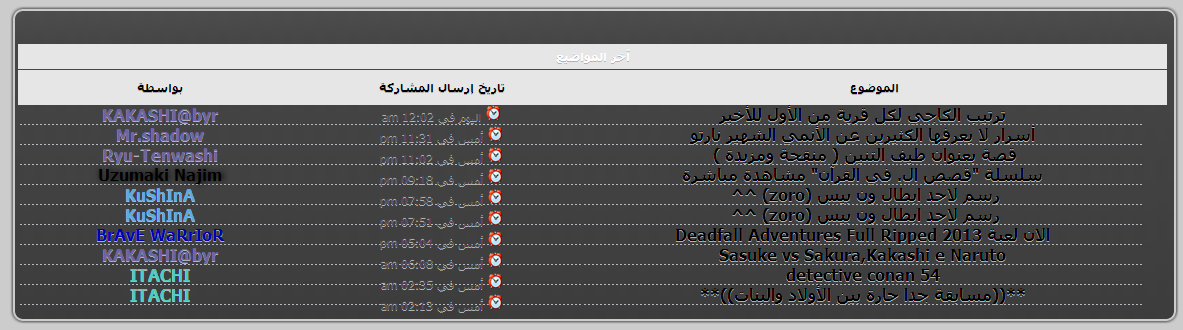
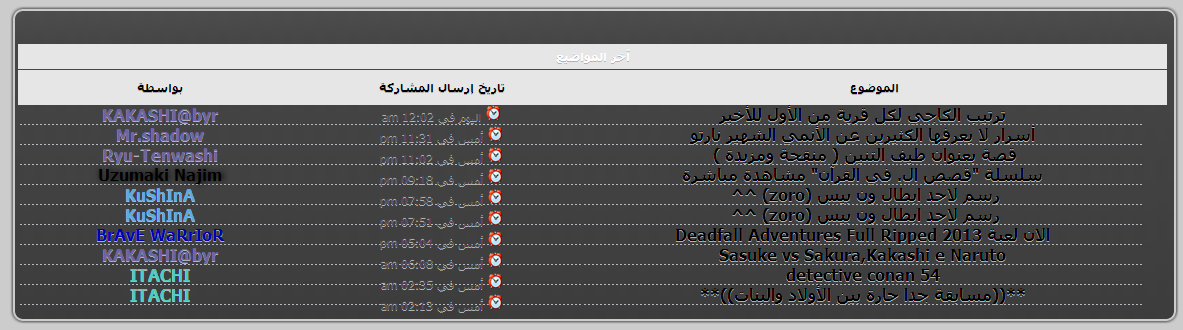
انا ركبت تومبلات وركبت صندوق اخر المواضيع لاكن اريد ان اعدل عليه قليلا شوفو الصورة

اريد خلفية الصندوق باللون الابيض والخطوط الفاصله بين المواضيع تكون مضبوطه وبكون شاكر لكم ^^
وهذا الكود:

اريد خلفية الصندوق باللون الابيض والخطوط الفاصله بين المواضيع تكون مضبوطه وبكون شاكر لكم ^^
وهذا الكود:
- الكود:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #ffffff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">الموضوع</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">تاريخ إرسال المشاركة</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">بواسطة</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px;
background: transperant
url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font
style="font-family: Times New Roman; font-size:
11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
20px; background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px;
background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<!-- BEGIN switch_poster -->
{ON} {classical_row.recent_topic_row.switch_poster.S_POSTER}
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{ON} {classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<imgsrc="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Times New Roman; font-size:
11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
 رد: كود اريد التعديل عليه
رد: كود اريد التعديل عليه
نعم الا وهو كود الاطار على جميع الاقسام لاكن في طريقة لتضع خلفية بيضاء للصندوق انا بانتظار ردك ^^
 رد: كود اريد التعديل عليه
رد: كود اريد التعديل عليه
لا يمكن اخي الحبيب لانه مرتبط بخلفية اطارت التي تضعها
لكن ساحاول ان اجد لك حل لتغيير خلفية
لكن ساحاول ان اجد لك حل لتغيير خلفية
 رد: كود اريد التعديل عليه
رد: كود اريد التعديل عليه
اهلا بك اخي الحبيب
جرب وضع هدا الكود داخل قالب mod_recent_topics
جرب وضع هدا الكود داخل قالب mod_recent_topics
- الكود:
<body bgcolor="ضع هنا كود اللون المراد"></body>
 رد: كود اريد التعديل عليه
رد: كود اريد التعديل عليه
لوحه الادارهking11 كتب:عزيزي وين احطه بالضبط يعني احطه في اي مكان
مظهر المنتدى
تومبيلات والقوالب اختر منها البوابه
وهتلاقى فيها القالب ده
mod_recent_topics
 رد: كود اريد التعديل عليه
رد: كود اريد التعديل عليه
اعتقد انه هنا
- الكود:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #ffffff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">الموضوع</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">تاريخ إرسال المشاركة</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">بواسطة</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px;
background: transperant
url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font
style="font-family: Times New Roman; font-size:
11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
20px; background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px;
background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<!-- BEGIN switch_poster -->
{ON} {classical_row.recent_topic_row.switch_poster.S_POSTER}
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{ON} {classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<imgsrc="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Times New Roman; font-size:
11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
- الكود:
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
فى هذا المكان
<td style="padding: 0px; background:
 مواضيع مماثلة
مواضيع مماثلة» كود هوتمل اريد التعديل عليه
» طلب كود فقط مع التعديل عليه
» اريد التعديل على كود
» آريد التعديل على كود آخر الموضيع بحيث ميتحرك لما الماوس يجى عليه
» اريد مثال على التومبلايت وطريقة التعديل عليها وهل يتم التعديل عليها تلقائي وهل عن الشراء يعطيني امثلة
» طلب كود فقط مع التعديل عليه
» اريد التعديل على كود
» آريد التعديل على كود آخر الموضيع بحيث ميتحرك لما الماوس يجى عليه
» اريد مثال على التومبلايت وطريقة التعديل عليها وهل يتم التعديل عليها تلقائي وهل عن الشراء يعطيني امثلة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف king11 الإثنين 2 ديسمبر 2013 - 11:53
من طرف king11 الإثنين 2 ديسمبر 2013 - 11:53








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
