(لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
(لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
طلب كود تعديل على ارقام الصفحات للمواضيع و شكرا
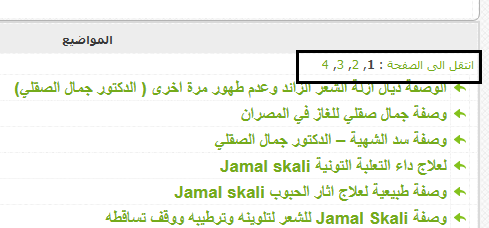
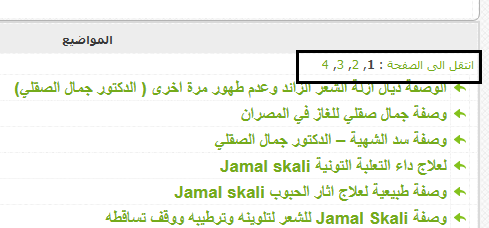
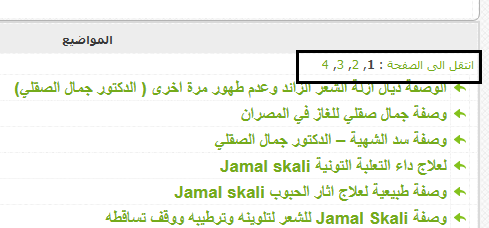
صورة توضح المطلوب :

https://i.servimg.com/u/f55/16/65/62/92/211.png
صورة توضح المطلوب :

https://i.servimg.com/u/f55/16/65/62/92/211.png
عدل سابقا من قبل Coffee Of Fun في الثلاثاء 15 أكتوبر 2013 - 2:20 عدل 2 مرات
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
اهلا اخي تفصل
 [css] لعمل تاثير جميل على ارقام صفحات في المواضيع
[css] لعمل تاثير جميل على ارقام صفحات في المواضيع
 اذ تم الحل
اذ تم الحل
عدل الموضوع وضع اقونة تم الحل
 [css] لعمل تاثير جميل على ارقام صفحات في المواضيع
[css] لعمل تاثير جميل على ارقام صفحات في المواضيع اذ تم الحل
اذ تم الحل عدل الموضوع وضع اقونة تم الحل
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
لآقصض هذا الكود بل هذا الكود الذي يعمل على هنا مثل الصورةImAd96 كتب:اهلا اخي تفصل[css] لعمل تاثير جميل على ارقام صفحات في المواضيع
اذ تم الحل
عدل الموضوع وضع اقونة تم الحل

https://i.servimg.com/u/f55/16/65/62/92/211.png
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
هل مشكلتك اخى ان يكن ترتيب ومكان الارقام كما فى الصورة ام تريد ان تتحكم فى مظهررها العام ؟
وضح من فضلك
وضح من فضلك
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
اولا كل عام وانتم بالف خير وعيد مبارك على الجميع
من بعد اذن الاخ المساعد يوجى
اخي هل لديك حق التعديل على التومبيلات ؟
اذا كان نعم تفضل الشرح من هنا
من بعد اذن الاخ المساعد يوجى
اخي هل لديك حق التعديل على التومبيلات ؟
اذا كان نعم تفضل الشرح من هنا
admin كتب:
السلام وعليكم
اليوم اقدم لكم كود جديد ولاول مرة في المنتديات العربية
حصري كود تومبيلات ترقيم المساهمات للنسخة
phpBB2
صورة توضيحية
والان نبدء بالنسخة
phpBB2
اولا نذهب الى لوحة الادارة
مظهر المنتدى
التومبيلات والقوالب
ونختار viewtopic_body
ونبحث في القالب عن الكودونضع بعده هذا الكود
- الكود:
<!-- BEGIN switch_vote_active -->ومن بعد نضعط على سجل وانشر
- الكود:
<div class="room"><a href="#{postrow.displayed.U_POST_ID}">{postrow.displayed.COUNT_POSTS}</a></div>
ونعود الى لوحة الادارة
مظهر المنتدى
الصور والالوان
الوان
ورقة تصميم CSS
ونستعمل هذا الكود ونضعه داخل الورقةيمكنك تغير هذا الرابط ووضع رابط الايقوانة التي ترغب بها
- الكود:
/* تابع تومبيلات ترقيم المشاركات-hamsa-haq */
.room {
background-image:url(http://i30.servimg.com/u/f30/14/80/95/87/ddn_dd10.png);
background-repeat:no-repeat;
width:43px;
height:29px;
float:right;
font-size:12px;
font-family:Georgia;
color:#000080;
margin:-5px 1px 0 5px;
padding:3px 0;
text-align:center;
}
/* تابع تومبيلات ترقيم المشاركات-hamsa-haq */
وهنا بعض اشكال الايقوانات التي انت حر فما تختار منها
وان شاء الله سيتم نشر موضوع جديد للنسخ المتبقية
انتظرونا قريبا
اختكم
hamsa-haq
يسمح بنقل الموضوع في حال عدم حذف حقوقي من على الكود والشرح وذكر مصدر الموضوع
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
انا اقصد عمل تاثير على ارقام الضفحات المقصودة في الصورة ان اكبرها ان اضع لها خلفية مربعة يعني عمل تاتيرات عليها ممكن الكود ؟؟؟يوجى كتب:هل مشكلتك اخى ان يكن ترتيب ومكان الارقام كما فى الصورة ام تريد ان تتحكم فى مظهررها العام ؟
وضح من فضلك
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
شكرا سيدتي لكن ما اقصده عمل تاثير على ارقام الضفحات المقصودة في الصورة ان اكبرها ان اضع لها خلفية مربعة يعني عمل تاتيرات عليها ممكن الكود ؟؟؟HAMSA-HAQ كتب:اولا كل عام وانتم بالف خير وعيد مبارك على الجميع
من بعد اذن الاخ المساعد يوجى
اخي هل لديك حق التعديل على التومبيلات ؟
اذا كان نعم تفضل الشرح من هناadmin كتب:
السلام وعليكم
اليوم اقدم لكم كود جديد ولاول مرة في المنتديات العربية
حصري كود تومبيلات ترقيم المساهمات للنسخة
phpBB2
صورة توضيحية
والان نبدء بالنسخة
phpBB2
اولا نذهب الى لوحة الادارة
مظهر المنتدى
التومبيلات والقوالب
ونختار viewtopic_body
ونبحث في القالب عن الكودونضع بعده هذا الكود
- الكود:
<!-- BEGIN switch_vote_active -->ومن بعد نضعط على سجل وانشر
- الكود:
<div class="room"><a href="#{postrow.displayed.U_POST_ID}">{postrow.displayed.COUNT_POSTS}</a></div>
ونعود الى لوحة الادارة
مظهر المنتدى
الصور والالوان
الوان
ورقة تصميم CSS
ونستعمل هذا الكود ونضعه داخل الورقةيمكنك تغير هذا الرابط ووضع رابط الايقوانة التي ترغب بها
- الكود:
/* تابع تومبيلات ترقيم المشاركات-hamsa-haq */
.room {
background-image:url(http://i30.servimg.com/u/f30/14/80/95/87/ddn_dd10.png);
background-repeat:no-repeat;
width:43px;
height:29px;
float:right;
font-size:12px;
font-family:Georgia;
color:#000080;
margin:-5px 1px 0 5px;
padding:3px 0;
text-align:center;
}
/* تابع تومبيلات ترقيم المشاركات-hamsa-haq */
وهنا بعض اشكال الايقوانات التي انت حر فما تختار منها
وان شاء الله سيتم نشر موضوع جديد للنسخ المتبقية
انتظرونا قريبا
اختكم
hamsa-haq
يسمح بنقل الموضوع في حال عدم حذف حقوقي من على الكود والشرح وذكر مصدر الموضوع
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
يا اخي لم اجده .. ابحث لي انت عليه
العراقي الطائي يعجبه هذا الموضوع
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
و ما دورك انت ؟؟
العراقي الطائي يعجبه هذا الموضوع
 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
دورى هنا لمساعدة الجميع فى حل مشاكلهم ..؟
وليس فى التوقف عن المساعدة واضاعه الوقت فى البحث عن كوداً وترك الكثير من المشاكل فى الانتظار .. بينما انت يا اخى العزيز يمكنك البحث وتوفير على عناء البحث لأتمكن من مساعدة غيرك ...؟
اتمنى تفهم الامر ...
وليس فى التوقف عن المساعدة واضاعه الوقت فى البحث عن كوداً وترك الكثير من المشاكل فى الانتظار .. بينما انت يا اخى العزيز يمكنك البحث وتوفير على عناء البحث لأتمكن من مساعدة غيرك ...؟
اتمنى تفهم الامر ...

 رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
رد: (لم يتم الحل بعد) طلب كود تعديل على ارقام الصفحات للمواضيع
من بعد اذن الاخ المساعد
تفضل اخي اختار ما يناسبك
.pagination {
background-color:#fff;
color:#48b9ef;
padding:10px 0 10px 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
text-align:right;
}
.pagination a {
color:#48b9ef;
padding:2px 5px;
margin:0 2px;
text-decoration:none;
border:2px solid #f0f0f0;
}
.pagination a:hover, div.pagination a:active {
border:2px solid #ff5a00;
color:#ff5a00;
}
.pagination span.current {
padding:2px 5px;
border:2px solid #ff5a00;
color:#fff;
font-weight:bold;
background-color:#ff6c16;
}
.pagination span.disabled {
display:none;
}
2
div.pagination {
padding: 3px;
margin: 3px;
text-align:center;
font-family:Tahoma,Helvetica,sans-serif;
font-size:.85em;
}
.pagination a {
border: 1px solid #ccdbe4;
margin-right:3px;
padding:2px 8px;
background-position:bottom;
text-decoration: none;
color: #0061de;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #2b55af;
background-image:none;
background-color:#3666d4;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #000;
}
.pagination span.disabled {
display:none;
}
.pagination a.next{
border:2px solid #ccdbe4;
margin:0 0 0 10px;
}
.pagination a.next:hover{
border:2px solid #2b55af;
}
.pagination a.prev{
border:2px solid #ccdbe4;
margin:0 10px 0 0;
}
.pagination a.prev:hover{
border:2px solid #2b55af;
}
3
.pagination {
padding: 3px;
margin: 3px;
text-align:center;
}
.pagination a {
border: 1px solid #dedfde;
margin-right:3px;
padding:2px 6px;
background-position:bottom;
text-decoration: none;
color: #99210B;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #000;
background-image:none;
background-color:#777777;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #99210B;
}
.pagination span.disabled {
margin-right:3px;
padding:2px 6px;
color: #adaaad;
}
طريقة تركيب الكود:
الكود يوضع بورقة الــــcss
لوحة
الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
ملحوظه
الاكواد تعمل على النسخ
phpBB2
phpBB3
Invision
لاكن لاتعمل على النسخه
PunBB
في آمان الله
تفضل اخي اختار ما يناسبك
.pagination {
background-color:#fff;
color:#48b9ef;
padding:10px 0 10px 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
text-align:right;
}
.pagination a {
color:#48b9ef;
padding:2px 5px;
margin:0 2px;
text-decoration:none;
border:2px solid #f0f0f0;
}
.pagination a:hover, div.pagination a:active {
border:2px solid #ff5a00;
color:#ff5a00;
}
.pagination span.current {
padding:2px 5px;
border:2px solid #ff5a00;
color:#fff;
font-weight:bold;
background-color:#ff6c16;
}
.pagination span.disabled {
display:none;
}
2
div.pagination {
padding: 3px;
margin: 3px;
text-align:center;
font-family:Tahoma,Helvetica,sans-serif;
font-size:.85em;
}
.pagination a {
border: 1px solid #ccdbe4;
margin-right:3px;
padding:2px 8px;
background-position:bottom;
text-decoration: none;
color: #0061de;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #2b55af;
background-image:none;
background-color:#3666d4;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #000;
}
.pagination span.disabled {
display:none;
}
.pagination a.next{
border:2px solid #ccdbe4;
margin:0 0 0 10px;
}
.pagination a.next:hover{
border:2px solid #2b55af;
}
.pagination a.prev{
border:2px solid #ccdbe4;
margin:0 10px 0 0;
}
.pagination a.prev:hover{
border:2px solid #2b55af;
}
3
.pagination {
padding: 3px;
margin: 3px;
text-align:center;
}
.pagination a {
border: 1px solid #dedfde;
margin-right:3px;
padding:2px 6px;
background-position:bottom;
text-decoration: none;
color: #99210B;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #000;
background-image:none;
background-color:#777777;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #99210B;
}
.pagination span.disabled {
margin-right:3px;
padding:2px 6px;
color: #adaaad;
}
طريقة تركيب الكود:
الكود يوضع بورقة الــــcss
لوحة
الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
ملحوظه
الاكواد تعمل على النسخ
phpBB2
phpBB3
Invision
لاكن لاتعمل على النسخه
PunBB
في آمان الله
 مواضيع مماثلة
مواضيع مماثلة» كيف اسوي ارقام على الصفحات
» تطوير ارقام الصفحات
» كود تحديد ارقام الصفحات في المنتدى
» كودعمل تاثير على ارقام الصفحات لا يعمل على النسخه phpbb2
» هل يوجد غير هده الاماكن لوضع كود في جميع الصفحات (تم الحل)
» تطوير ارقام الصفحات
» كود تحديد ارقام الصفحات في المنتدى
» كودعمل تاثير على ارقام الصفحات لا يعمل على النسخه phpbb2
» هل يوجد غير هده الاماكن لوضع كود في جميع الصفحات (تم الحل)
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف Coffee Of Fun الثلاثاء 15 أكتوبر 2013 - 2:04
من طرف Coffee Of Fun الثلاثاء 15 أكتوبر 2013 - 2:04














 Facebook
Facebook Twitter
Twitter Youtube
Youtube
