حصريا : كود تعليقات الفيسبوك اسفل الموضوع بدون تومبيلات
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 حصريا : كود تعليقات الفيسبوك اسفل الموضوع بدون تومبيلات
حصريا : كود تعليقات الفيسبوك اسفل الموضوع بدون تومبيلات
بسم الله رحمن الرحيم #اي عمل يبدئ بدون باسم الله فهو ابتر
سلام عليكم ورحمت الله تعالى وبركاته
اليوم جبت كود رووووووعه #~لطلما انتضره الجميع |
كود تعليقات الفيسبوك اسفل المواضيع # بدون توموبيلات 

او بدون تعديل عليها بتاتآ او مطلقا 

لمعاينه الكود : صوره 

الكود :
بالانجليزية
بالعربى
- الكود:
$(document).ready(function () {
//############ Facebook codec Mr.HSD //############
var fb_skin = "light"; //Valores posibles "light" o "dark". Skin claro u oscuro de Facebook Comments
var fb_numposts = 5; //Nْmero de comentarios a mostrar por defecto
//############ Ahlamontada //########
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs)
}(document, 'script', 'facebook-jssdk'));
v = '.forumline:has(.post .postbody)';
ifphpbb2in = '';
ifphpbb2out = '';
if ($(v).length == 0) {
v = '.post:has(.postbody, .pun .postbody)';
} else {
ifphpbb2in = '<table class="forumline"><tr><td colspan=3>';
ifphpbb2out = '</td></tr></table>';
}
if ($(v).length == 0) {
v = '#blog_comments'
}
$(v).eq(-1).after(ifphpbb2in + '<div class=fb-comments data-href="http://' + location.host + location.pathname + '" data-colorscheme="' + fb_skin + '" data-num-posts=' + fb_numposts + ' data-width=' + $(v).eq(-1).css('width') + '></div>' + ifphpbb2out);
});
بالعربى
- الكود:
$(document).ready(function () {
//############ Facebook codec Mr.HSD //############
var fb_skin = "light"; //Valores posibles "light" o "dark". Skin claro u oscuro de Facebook Comments
var fb_numposts = 5; //Nْmero de comentarios a mostrar por defecto
//############ Ahlamontada //########
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/ar_AR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs)
}(document, 'script', 'facebook-jssdk'));
v = '.forumline:has(.post .postbody)';
ifphpbb2in = '';
ifphpbb2out = '';
if ($(v).length == 0) {
v = '.post:has(.postbody, .pun .postbody)';
} else {
ifphpbb2in = '<table class="forumline"><tr><td colspan=3>';
ifphpbb2out = '</td></tr></table>';
}
if ($(v).length == 0) {
v = '#blog_comments'
}
$(v).eq(-1).after(ifphpbb2in + '<div class=fb-comments data-href="http://' + location.host + location.pathname + '" data-colorscheme="' + fb_skin + '" data-num-posts=' + fb_numposts + ' data-width=' + $(v).eq(-1).css('width') + '></div>' + ifphpbb2out);
});

الان طريقة التركيب
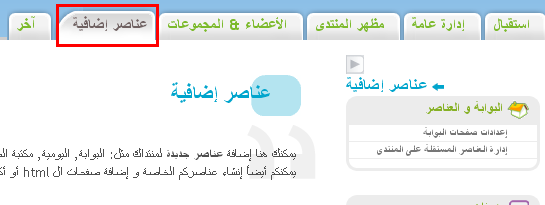
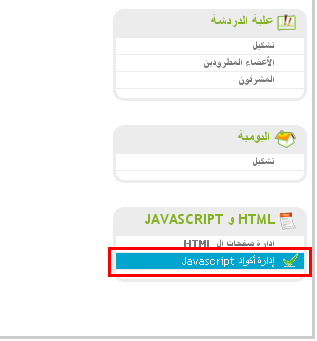
لوحة الإدارة >> عناصر إضافية >> إدارة أكواد Javascript
تأكد من أنك عامل : تفعيل نظام إدارة أكواد Javascript : نعم
ثم اضغط على >> إنشاء كود جديد
صور للتوضيح
لوحة الإدارة >> عناصر إضافية >> إدارة أكواد Javascript
تأكد من أنك عامل : تفعيل نظام إدارة أكواد Javascript : نعم
ثم اضغط على >> إنشاء كود جديد
صور للتوضيح



وبعدين نحط:
العنوان: Facebook
أضف الكود إلى : نختار جميع الصفحات
العنوان: Facebook
أضف الكود إلى : نختار جميع الصفحات
ملاحضه : هناك بعض اشخاص لا يشتغل معهم الكود لاسباب #انه اكواد جافا لتشتغل في منتداهم
ان لم يشغل الكود بعض وضعه في جميع الصفحات ضعه في صفحه المواضيع فقط
وايضا تستطيع تغيير لون الكود قم بالبحث عن Light
في اول كلمه تجدها باسم light
غيرها اذا بدك مثال :
Red : احمر
اسود : black
اخضر : Green
اصفر : Yellow
--------------------
ملاحضه ثالثه : الكود لن يعمل معى الاستايلات محوله من الفي بي
ارجو نقله لقسم مناسب
بالتوفيق
اخضر : Green
اصفر : Yellow
--------------------
ملاحضه ثالثه : الكود لن يعمل معى الاستايلات محوله من الفي بي
ارجو نقله لقسم مناسب
بالتوفيق
Mr.HSD

دعم والمساعده
♔ اَلَملَكهَ بَلَقَيــس♔ يعجبه هذا الموضوع
 مواضيع مماثلة
مواضيع مماثلة» مشكلة : كود تعليقات الفيسبوك اسفل الموضوع بدون تومبيلات
» طريقة لوضع ازرار الفيس بوك وتويتر وجوجل بلاس اسفل الموضوع بدون تومبيلات
» طريقة وضع تعليقات الفيسبوك اسفل المواضيع
» ممكن كود تعليقات فيس بوك بدون تومبيلات
» انا عايز تعليقات الفيس بوك تحت المواضيع بدون تومبيلات
» طريقة لوضع ازرار الفيس بوك وتويتر وجوجل بلاس اسفل الموضوع بدون تومبيلات
» طريقة وضع تعليقات الفيسبوك اسفل المواضيع
» ممكن كود تعليقات فيس بوك بدون تومبيلات
» انا عايز تعليقات الفيس بوك تحت المواضيع بدون تومبيلات
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف MЯ11 11/09/13, 03:44 pm
من طرف MЯ11 11/09/13, 03:44 pm




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
