نعديل على كود الاعلانات
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 نعديل على كود الاعلانات
نعديل على كود الاعلانات
السلام عليكم
لو سمحتم معايا كود اعلانات بس كله كدة

انا عاوز اكود تبقى الدوائر دى جمب بعض على خط مستقيم
و دا الكود بتاعهم
- الكود:
<style>
#MD-ads img {
margin: 0px 8px 4px 0px;
padding: 3px;
text-align: center;
border: 3px solid #c0c0c0;
-webkit-border-radius:70px;
-moz-border-radius:70px;
-o-border-radius:70px;
border-radius:70px;
-webkit-transition: all 0.45s ease-out;
-moz-transition: all 0.45s ease-out;
-o-transition: all 0.45s ease-out;
transition: all 0.45s ease-out;
}
#MD-ads img:hover {
margin: 0px 8px 4px 0px;
padding: 3px;
text-align: center;
border: 3px solid #c33f00;
-webkit-border-radius:0px;
-moz-border-radius:0px;
-o-border-radius:0px;
border-radius:0px;
}
</style><div id="MD-ads" align="left">
<table border="0" cellpadding="2" cellspacing="6" width="265" bgcolor="#fff"><tbody>
<tr>
<td>
<center>
<a href="Advertiser URL" rel="nofollow">
<img border="0" alt="AD DESCRIPTION" width="125" src="http://2.bp.blogspot.com/-Wu4KCsLqfc0/UTj3qOgIaSI/AAAAAAAAFUM/DFspPSl4tpU/s1600/ad-here.png" height="125"/></a>
</center>
</td>
<td>
<center>
<a href="Advertiser URL 2" rel="nofollow">
<img border="0" alt="AD DESCRIPTION" width="125" src="http://2.bp.blogspot.com/-Wu4KCsLqfc0/UTj3qOgIaSI/AAAAAAAAFUM/DFspPSl4tpU/s1600/ad-here.png" height="125"/></a>
</center>
</td>
</tr>
<tr>
<td>
<center>
<a href="ADVERTISER URL 3" rel="nofollow">
<img border="0" alt="AD DESCRIPTION" width="125" src="http://2.bp.blogspot.com/-Wu4KCsLqfc0/UTj3qOgIaSI/AAAAAAAAFUM/DFspPSl4tpU/s1600/ad-here.png" height="125"/></a>
</center>
</td>
<td>
<center>
<a href="ADVERTISER URL 4" rel="nofollow">
<img border="0" alt="AD DESCRIPTION" width="125" src="http://2.bp.blogspot.com/-Wu4KCsLqfc0/UTj3qOgIaSI/AAAAAAAAFUM/DFspPSl4tpU/s1600/ad-here.png" height="125"/></a>
</center>
</td>
</tr>
</tbody>
</table>
</div>
 رد: نعديل على كود الاعلانات
رد: نعديل على كود الاعلانات
تفضل اخي
- الكود:
<style>
#MD-ads img {
margin: 0px 8px 4px 0px;
padding: 3px;
text-align: center;
border: 3px solid #c0c0c0;
-webkit-border-radius:70px;
-moz-border-radius:70px;
-o-border-radius:70px;
border-radius:70px;
-webkit-transition: all 0.45s ease-out;
-moz-transition: all 0.45s ease-out;
-o-transition: all 0.45s ease-out;
transition: all 0.45s ease-out;
}
#MD-ads img:hover {
margin: 0px 8px 4px 0px;
padding: 3px;
text-align: center;
border: 3px solid #c33f00;
-webkit-border-radius:0px;
-moz-border-radius:0px;
-o-border-radius:0px;
border-radius:0px;
}
</style><div id="MD-ads" align="left">
<table border="0" cellpadding="2" cellspacing="6" width="265" bgcolor="#fff"><tbody>
<a href="Advertiser URL" rel="nofollow">
<img border="0" alt="AD DESCRIPTION" width="125" src="http://2.bp.blogspot.com/-Wu4KCsLqfc0/UTj3qOgIaSI/AAAAAAAAFUM/DFspPSl4tpU/s1600/ad-here.png" height="125"/></a>
<a href="Advertiser URL 2" rel="nofollow">
<img border="0" alt="AD DESCRIPTION" width="125" src="http://2.bp.blogspot.com/-Wu4KCsLqfc0/UTj3qOgIaSI/AAAAAAAAFUM/DFspPSl4tpU/s1600/ad-here.png" height="125"/></a>
<a href="ADVERTISER URL 3" rel="nofollow">
<img border="0" alt="AD DESCRIPTION" width="125" src="http://2.bp.blogspot.com/-Wu4KCsLqfc0/UTj3qOgIaSI/AAAAAAAAFUM/DFspPSl4tpU/s1600/ad-here.png" height="125"/></a>
<a href="ADVERTISER URL 4" rel="nofollow">
<img border="0" alt="AD DESCRIPTION" width="125" src="http://2.bp.blogspot.com/-Wu4KCsLqfc0/UTj3qOgIaSI/AAAAAAAAFUM/DFspPSl4tpU/s1600/ad-here.png" height="125"/></a>
</center>
</td>
</tr>
</tbody>
</table>
</div>
 رد: نعديل على كود الاعلانات
رد: نعديل على كود الاعلانات
دة كود التبادل الاعلانى الى عندى
لو عوزة عدل على الصور وشيل الصور الى انت عوزها والروابط وضيف الى عوزة
لوانت عوز الكود هو هو
دة البنر الصغير

https://i.servimg.com/u/f81/15/50/32/53/2112.png
ودة البنر الكبير

https://i.servimg.com/u/f81/15/50/32/53/ooouou11.png
ودة شرح تركيب البنرات ورابط البنرات بالصور
بعد اضافة الكود وتركيب فى المنتدى
دة طريقة وضع بنرات جديد
اولا
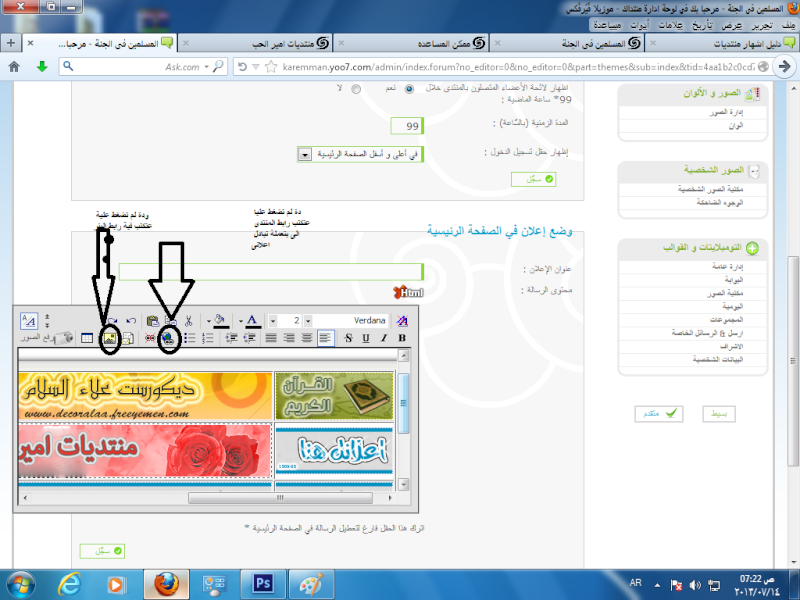
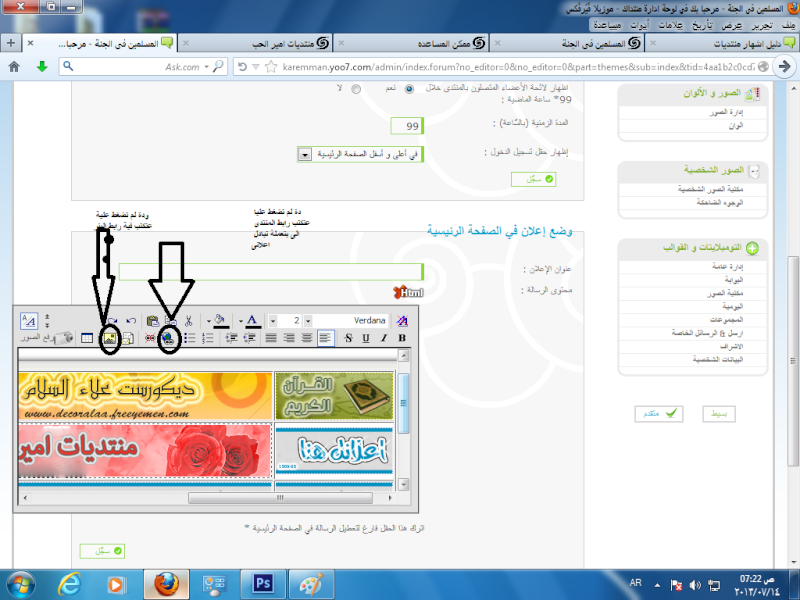
ندخل على التشكيلات العامة ونغشط على الى ذى الى فى الصورة التالية

بعد الضغط على html
عتضغط على العودة الى صفحة التشكيلات العامة عيظهر لك البنرات بالصور وليس بالاكواد
زى الى فى الصورة التالية
وتعمل بقى الى معمول فى الصورة التالية بالظبط

وبعد اضافة الرابط والعنوان اضغط تسجيل وكدة تم
table style="text-align: left; margin-left: auto; margin-right: auto;" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 0px;"><a href="www.karemman.yoo7.com><img src=" http:="" i66.servimg.com="" u="" f66="" 14="" 36="" 30="" 53="" 1zdr3610.png"=""></a></td><td style="padding: 0px;" background="https://i.servimg.com/u/f66/14/36/30/53/2eb9xe10.png"><a href="www.karemman.yoo7.com"><br></a></td><td style="padding: 0px;"><a href="http://www.t-altwer.com/f70-montada"><img src="https://i.servimg.com/u/f66/14/36/30/53/2eb9xe11.png"></a></td></tr><tr><td style="padding: 0px;" background="https://i.servimg.com/u/f66/14/36/30/53/2eb9xe12.png" valign="top"><a href="www.karemman.yoo7.com"><br></a></td><td style="padding: 0px; background-color: rgb(255, 255, 255);" bgcolor="#ffffff"><table class="forumline" border="0" cellpadding="0" cellspacing="1" width="100%"><tbody><tr><td style="vertical-align: top;"><a href="www.karemman.yoo7.com"><br></a></td><td class="row1" align="center"><table border="1" cellpadding="1" cellspacing="1" width="100%">
<tbody><tr>
<td><a href="http://quraandownloads.blogspot.com/p/undefined.html#.UdrS0m2PG1s"><img src="http://2.bp.blogspot.com/-SLHSmkGonTY/UaY7Q2gqtMI/AAAAAAAAAKo/se5Oov7k-cc/s1600/quran-bnr.gif"></a></td>
<td><a href="http://decoralaa.freeyemen.com"><img src="https://i.servimg.com/u/f36/18/35/66/63/decora10.jpg"></a></td>
<td><a href="www.karemman.yoo7.com"><img src="https://i.servimg.com/u/f81/15/50/32/53/2112.png"></a></td>
</tr>
<tr>
<td style="font-family: Trebuchet MS;"><a href="http://a7la-o-nash.egyptfree.net/"><img src="http://www.lamst-a.net/upfiles/QWa75702.gif"></a></td>
<td><a href="http://amer2020.akbarmontada.com/"><img src="https://i.servimg.com/u/f36/18/35/66/63/810.png"></a></td>
<td><a href="http://karemman.yoo7.com/f18-montada"><img class="decoded" alt="https://i.servimg.com/u/f81/15/50/32/53/2112.png" src="https://i.servimg.com/u/f81/15/50/32/53/2112.png"></a></td>
</tr>
<tr>
<td><a href="http://karemman.yoo7.com/f18-montada"><img class="decoded" alt="https://i.servimg.com/u/f81/15/50/32/53/2112.png" src="https://i.servimg.com/u/f81/15/50/32/53/2112.png"></a></td>
<td><a href="http://wahm.ace.st/"><img src="http://www.f-ahsas.com/up/uploads/1373912052221.gif"></a></td>
<td><a href="http://karemman.yoo7.com/f18-montada"><img class="decoded" alt="https://i.servimg.com/u/f81/15/50/32/53/2112.png" src="https://i.servimg.com/u/f81/15/50/32/53/2112.png"></a></td>
</tr>
</tbody></table></td></tr></tbody></table></td><td style="padding: 0px;" background="https://i.servimg.com/u/f66/14/36/30/53/2eb9xe13.png"><a href="www.karemman.yoo7.com"><br></a></td></tr><tr><td style="padding: 0px;"><a href="www.karemman.yoo7.com"><img src="https://i.servimg.com/u/f66/14/36/30/53/2eb9xe14.png"></a></td><td style="padding: 0px;" background="https://i.servimg.com/u/f66/14/36/30/53/2eb9xe15.png"><a href="www.karemman.yoo7.com"><br></a></td><td style="padding: 0px;"><a href="www.karemman.yoo7.com"><img src="https://i.servimg.com/u/f66/14/36/30/53/2eb9xe16.png"></a></td></tr></tbody></table><br><div style="float:top Right; position:absolute; overflow:visible; Right:45px; top:0px; height:192px; width:144px z-index: 9999;">
المصدر منتدى المسلمين فى الجنة
www.karemman.yoo7.com
لو عوزة عدل على الصور وشيل الصور الى انت عوزها والروابط وضيف الى عوزة
لوانت عوز الكود هو هو
دة البنر الصغير

https://i.servimg.com/u/f81/15/50/32/53/2112.png
ودة البنر الكبير

https://i.servimg.com/u/f81/15/50/32/53/ooouou11.png
ودة شرح تركيب البنرات ورابط البنرات بالصور
بعد اضافة الكود وتركيب فى المنتدى
دة طريقة وضع بنرات جديد
اولا
ندخل على التشكيلات العامة ونغشط على الى ذى الى فى الصورة التالية

بعد الضغط على html
عتضغط على العودة الى صفحة التشكيلات العامة عيظهر لك البنرات بالصور وليس بالاكواد
زى الى فى الصورة التالية
وتعمل بقى الى معمول فى الصورة التالية بالظبط

وبعد اضافة الرابط والعنوان اضغط تسجيل وكدة تم
 مواضيع مماثلة
مواضيع مماثلة» اقتراح الفصل بين المواضيع المثبتة / الاعلانات / الاعلانات العامة
» اقتراح هام : مراجعة نوعية الاعلانات بلاش الاعلانات الخارجة
» كيف افصل الاعلانات العامة عن الاعلانات عن المواضيع المثبتة
» فصل الاعلانات العامة عن الاعلانات و عن المثبت
» الاعلانات
» اقتراح هام : مراجعة نوعية الاعلانات بلاش الاعلانات الخارجة
» كيف افصل الاعلانات العامة عن الاعلانات عن المواضيع المثبتة
» فصل الاعلانات العامة عن الاعلانات و عن المثبت
» الاعلانات
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف fatok الثلاثاء 23 يوليو 2013 - 4:21
من طرف fatok الثلاثاء 23 يوليو 2013 - 4:21








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
