حصريا كود وضع خلفية واطار وخلفية لاازرار الصندوق الماسي الجديد
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 حصريا كود وضع خلفية واطار وخلفية لاازرار الصندوق الماسي الجديد
حصريا كود وضع خلفية واطار وخلفية لاازرار الصندوق الماسي الجديد

اخواني اخواتي اليوم اقدم لكم كود جديد وحصري فقط علي منتدي الدعم والمساعدة
الكود حصري في المنتديات العربية باسم hamsa-haq
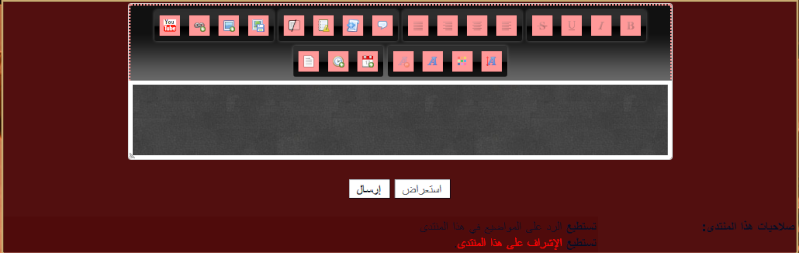
صوره من الكود

https://i.servimg.com/u/f80/16/42/79/06/gg10.png
والأن جاء دور الكود تفضلو
- الكود:
/* بداية كود وضع اطار وخلفية الصندوق والازرار الصندوق الماسي -hamsa-haq*/
/*شريط الازرار */
div.sceditor-toolbar {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/hjk10.jpg) bottom center repeat-x !important;
border-bottom: none !important;
}
/* الوان حقل النص */
div.sceditor-container iframe, div.sceditor-container textarea {
background: #666 url(http://i79.servimg.com/u/f79/17/37/83/89/back210.jpg) repeat !important;
color: #C8CDE6 !important
}
/* محرر الصندوق */
.sceditor-container {
background: ##ff9999!important;
width: 98% ##ff9999!important;
}
/* خلفية الازرار */
.sceditor-group {
background: #111 url(http://i79.servimg.com/u/f79/17/37/83/89/dfg10.jpg) center repeat !important;
border-bottom: none !important;
-moz-box-shadow: 0 0 3px #666;
-webkit-box-shadow: 0 0 3px #666;
box-shadow: 0 0 3px #666;
margin: 3px !important;
}
/* الازرار */
.sceditor-button {
margin: 3px !important;
border: 3px solid transparent !important;
outline-color: transparent !important;
}
/* ازرار التحويم*/
.sceditor-button:hover {
background-color: #000 !important;
border: 3px solid ##ff9999 !important;
}
/* اضغط*/
.sceditor-button.active, .sceditor-button.sceditor-button-source.hover {
background-color: #000 !important;
border: 1px solid #163242 !important;
}
/* النوافذ*/
div.sceditor-dropdown {
background-color: #666 !important;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.72);
border: 1px solid #CCC;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.79);
}
div.sceditor-dropdown label {
color: #C8CDE6 !important;
}
div.sceditor-container.ltr.wysiwygMode {
background: #666 !important;
}
div.sceditor-toolbar
{
background-color:#ff9999;
}
div.sceditor-toolbar
{
border: 2px dotted #ff9999;
}
a.sceditor-button
{
background-color:#ff9999;
}
/*نهاية كود وضع اطار وخلفية الصندوق والازرار الصندوق الماسي -hamsa-haq*/
والان طريقة التركيب
لوحة الادارة
مظهر المنتدي
الصور والالوان
الالوان
ورقة تصميم الـCSS
ضعو الكود هنا
ثم سجل
ملاحظة :
يمكن تغيير خلفية الصندوق بالبحث في الكود عن الرابط التالي
يسمح النقل مع ذكر المصدر
منتدى الدعم والمساعدة
اختكم
hamsa-haq
فقط اطلب منكم الدعاء لي يالشفاء
ودمتم بالف خير

تم تنسيق الموضوع من قبل
Kimo Mimo
 مواضيع مماثلة
مواضيع مماثلة» بخصوص الصندوق الماسي الجديد
» مشكله في اكواد تومبلات الصندوق الماسي الجديد
» كود تأثيرات على الصندوق الماسي new.moon N2
» الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى
» يا زعيم الصندوق الماسي القديم احلى من الجديد
» مشكله في اكواد تومبلات الصندوق الماسي الجديد
» كود تأثيرات على الصندوق الماسي new.moon N2
» الكود يضع اسم الاقسام بطريقه جميله مقتبسه من الفى بى
» يا زعيم الصندوق الماسي القديم احلى من الجديد
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف HAMSAHAQ الجمعة 5 يوليو 2013 - 20:45
من طرف HAMSAHAQ الجمعة 5 يوليو 2013 - 20:45




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
