كود تأثيرات على الصندوق الماسي new.moon N2
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
 التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css
التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css
السلام عليكم ورحمة الله وبركاته
اخواني كما سبق وتم الاعلان على الصندوق الماسي الجديد أقدم لكم
اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS
ملاحظة : الاكواد تعمل على كافة النسخ !
الكود :
الكود
الكود :

الكود :
مثلالو اضفنا خلفية ازرار اللون الاحمر
background: red;
ملاحظة : كل ما عليك هو تغير ما بداخل الكود المكتوب الكود هنا بالتأثيرات التي تريدها
مثلا التأثير الاتي
وهو وضع اطار منقط
استبدل كلمه "الكود هنا" بهذه border: 2px dotted #CFCFCF;
حتى يصبح شكل الكود كالاتي
وهكذا التطبيق


اخواني كما سبق وتم الاعلان على الصندوق الماسي الجديد أقدم لكم
اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS
ملاحظة : الاكواد تعمل على كافة النسخ !
- يتحكم في الاطار الخارجي للصندوق الماسي

الكود :
- الكود:
div.sceditor-toolbar
{
كود هنا
}
- يتحكم في اطار صندوق الكتابة

الكود
- الكود:
.sceditor-container iframe, .sceditor-container textarea
{
كود هنا
}
- كود التحكم في اطار الأزرار


الكود :
- الكود:
div.sceditor-group
{
كود هنا
}
- للتحكم في خلفية ازرار

الكود :
- الكود:
a.sceditor-button
{
الكود هنا
}
مثلالو اضفنا خلفية ازرار اللون الاحمر
background: red;
ملاحظة : كل ما عليك هو تغير ما بداخل الكود المكتوب الكود هنا بالتأثيرات التي تريدها
مثلا التأثير الاتي
border: 2px dotted #CFCFCF;
وهو وضع اطار منقط
استبدل كلمه "الكود هنا" بهذه border: 2px dotted #CFCFCF;
حتى يصبح شكل الكود كالاتي
- الكود:
div.sceditor-toolbar
{
border: 2px dotted #CFCFCF;
}
وهكذا التطبيق

بأمكانك وضع التأثيرات بمختلف انواعها
طريقة وضع الاكواد
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
هذه الامثلة مرتبط بصندوق الماسي الجديد .
انتظروني قريبا باذن الله سوف اقوم بعمل تأثيرات مناسقه للصندوق 

ahlamontada
NEW.MOON

 كود تأثير على الصندوق الماسي new.moon N1
كود تأثير على الصندوق الماسي new.moon N1

السلام عليكم ورحمة الله وبركاتو
قادم لكم اليوم تأثيرات على الصندوق الماسي بشكل رائع جدا
كود تأثير على الصندوق الماسي N1 :


- الكود:
.rtl .sceditor-button {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px;
background: #78b42b!important;
border: 1px solid #28ca42;
border-radius: 0 0 6px 6px;
border-top: 1px solid rgba(239,253,229,0.73);
overflow: hidden;
}
div.sceditor-toolbar {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-moz-border-radius: 0 0 6px 6px;
-webkit-border-radius: 0 0 6px 6px;
background: #78b42b!important;
border: 1px solid #28ca42;
border-radius: 0 0 6px 6px;
border-top: 1px solid rgba(239,253,229,0.73);
overflow: hidden;
padding-bottom: 9px;
}
طريقة وضع الكود :
طريقة وضع الاكواد
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
لتغير لون الازرار : ابحث على .rtl .sceditor-button {
ثم ابحث على background: #78b42b!important;
ثم غير اللون الي يعجبك فقط غير #78b42b الى رمز اللون الذي تريده
ايضا ابحث على border: 1px solid rgb(30, 156, 50);
قم بتغير لون اللون الفارق بين الازرار rgb(30, 156, 50) هذه هو اللون غيره الى الرمز الذي تريده
أيضا ابحث على border-top: 1px solid rgba(239,253,229,0.73); قم بتغير اللون اعلى الزرار الاخضر الشفاف الى لون اخر كما تريده
هذه التطبيق على اكواد الأزرار
كما تريد تغير خلفيه الخضراء خلف الازرار كافه اللون الاخضر ابحث على
div.sceditor-toolbar {
ثم ابحث على background: #78b42b!important;
ثم بتغير #78b42b الى اللون الذي تريده
في حال واجت مشكلة في تغير اللون كما يمكنك تقديم موضوع في قسم :
 مشاكل تنسيق المظهر :
مشاكل تنسيق المظهر : طلب تغير اللون صندوق الماسي الى اللون الذي تريده في حال لم تعرف او وجدت صعوبه في تغير اللون ٍ
تحياتي لكم

new.moon
 كود تأثيرات على الصندوق الماسي new.moon N2
كود تأثيرات على الصندوق الماسي new.moon N2
السلام عليكم ورحمة الله وبركاتو
اقدم لكم كود تأثيرات على الصدوق الماسي بشكل رائع جدا
كود تأثيرات على الصندوق الماسي n2 new.moon
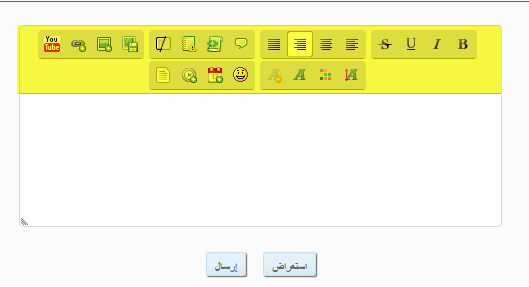
صورة للتأثيرات :
الكود :
طريقة وضع الكود :
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
تحياتي لكم
[b style="margin: 0px; padding: 0px;"]new.moon[/b]
[b style="margin: 0px; padding: 0px;"]
[/b]
اقدم لكم كود تأثيرات على الصدوق الماسي بشكل رائع جدا

كود تأثيرات على الصندوق الماسي n2 new.moon

صورة للتأثيرات :

الكود :
- الكود:
.rtl .sceditor-button {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
div.sceditor-toolbar {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
div.sceditor-group {
-moz-background-clip: padding;
-moz-border-radius: 3px;
-webkit-background-clip: padding-box;
-webkit-border-radius: 3px;
background-clip: padding-box;
border-bottom: 1px solid #aaa;
border-radius: 3px;
display: inline-block;
margin: 5px 5px 1px 0;
padding: 1px;
}
طريقة وضع الكود :
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
تحياتي لكم

[b style="margin: 0px; padding: 0px;"]new.moon[/b]
[b style="margin: 0px; padding: 0px;"]

[/b]
 مواضيع مماثلة
مواضيع مماثلة» كود تأثيرات على الصندوق الماسي***Mohamed Nsr
» الصندوق الماسي
» كود الصندوق الماسي
» الصندوق الماسي
» طلب كود الصندوق الماسي
» الصندوق الماسي
» كود الصندوق الماسي
» الصندوق الماسي
» طلب كود الصندوق الماسي
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: الأكواد الإنسيابية CSS
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف YasirAyad الخميس 13 يونيو 2013 - 18:16
من طرف YasirAyad الخميس 13 يونيو 2013 - 18:16




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
