اريد تعديل على قالب
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 اريد تعديل على قالب
اريد تعديل على قالب
السلام عليكم
المطلوب التعديل على القالب
المشكل
عندماا تجني رسالة خاصة ما يجني تنبيه
حت في الصورة بتاع الرسالة الخاصة بس ما يجي تنبيه
القالب
واريد الازرار مثل في ذاا المنتدى الى في القالب شوية كبار وانا اريد الحجم بتاعهم مثل داا المنتدى
http://www.ouledderradj.com/
المطلوب التعديل على القالب
المشكل
عندماا تجني رسالة خاصة ما يجني تنبيه
حت في الصورة بتاع الرسالة الخاصة بس ما يجي تنبيه
القالب
- الكود:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<style>
http://www.ouledderradj.com
.fancyNav{
/* Affects the UL element */
overflow: hidden;
display: inline-block;
}
.fancyNav li{
/* Specifying a fallback color and we define CSS3 gradients for the major browsers: */
background-color: #f0f0f0;
background-image: -webkit-gradient(linear,right top, right bottom,from(#fefefe), color-stop(0.5,#f0f0f0), color-stop(0.51, #e6e6e6));
background-image: -moz-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: -o-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: -ms-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
border-right: 1px solid rgba(9, 9, 9, 0.125);
/* Adding a 1px inset highlight for a more polished efect: */
box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
-moz-box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
-webkit-box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
position:relative;
float: right;
list-style: none;
}
.fancyNav li:after{
/* This creates a pseudo element inslide each LI */
content:'.';
text-indent:-9999px;
overflow:hidden;
position:absolute;
width:100%;
height:100%;
top:0;
right:0;
z-index:1;
opacity:0;
/* Gradients! */
background-image:-webkit-gradient(linear, right top, right top, from(rgba(168,168,168,0.5)),color-stop(0.5,rgba(168,168,168,0)), to(rgba(168,168,168,0.5)));
background-image:-moz-linear-gradient(right, rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:-o-linear-gradient(right rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:-ms-linear-gradient(right, rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:linear-gradient(right rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
/* Creating borders with box-shadow. Useful, as they don't affect the size of the element. */
box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
-moz-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
-webkit-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
/* This will create a smooth transition for the opacity property */
-moz-transition:0.25s all;
-webkit-transition:0.25s all;
-o-transition:0.25s all;
transition:0.25s all;
}
/* Treating the first LI and li:after elements separately */
.fancyNav li:first-child{
border-radius: 4px 0 0 4px;
}
.fancyNav li:first-child:after,
.fancyNav li.selected:first-child:after{
box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
-moz-box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
-webkit-box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
border-radius:4px 0 0 4px;
}
.fancyNav li:last-child{
border-radius: 0 4px 4px 0;
}
/* Treating the last LI and li:after elements separately */
.fancyNav li:last-child:after,
.fancyNav li.selected:last-child:after{
box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
-moz-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
-webkit-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
border-radius:0 4px 4px 0;
}
.fancyNav li:hover:after,
.fancyNav li.selected:after,
.fancyNav li:target:after{
/* This property triggers the CSS3 transition */
opacity:1;
}
.fancyNav:hover li.selected:after,
.fancyNav:hover li:target:after{
/* Hides the targeted li when we are hovering on the UL */
opacity:0;
}
.fancyNav li.selected:hover:after,
.fancyNav li:target:hover:after{
opacity:1 !important;
}
/* Styling the anchor elements */
.fancyNav li a{
color: #5d5d5d;
display: inline-block;
font: 20px/1 Lobster,Arial,sans-serif;
padding: 12px 35px 14px;
position: relative;
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.6);
z-index:2;
text-decoration:none !important;
white-space:nowrap;
}
.fancyNav a.homeIcon{
background:url(http://i36.servimg.com/u/f36/15/56/31/68/home10.png') no-repeat center center;
display: block;
overflow: hidden;
padding-left: 12px;
padding-right: 12px;
text-indent: -9999px;
width: 16px;
}
http://www.ouledderradj.com
/*-------------------------
Demo Page Styles
--------------------------*/
h1,h2{
color: #fff;
line-height: 1;
background-color: #222;
font-family: 'Segoe UI Light','Segoe UI',Arial,sans-serif;
font-weight: normal;
margin: 0 auto;
position: absolute;
right: 50%;
margin-right: -446px;
}
h1{
font-size: 36px;
padding: 5px 15px 10px;
top: 0;
}
h2{
font-size: 14px;
padding: 4px 13px 9px 11px;
top: 51px;
}
header{
display:block;
margin-top:50px;
position:relative;
}
nav{
display: block;
margin: 300px auto 0;
text-align: center;
width: 600px;
}
footer{
color: #BBBBBB;
font-size: 15px;
line-height: 1.6;
padding: 60px 20px 0;
text-align: center;
display:block;
}
footer b{
color: #888888;
display: block;
font-size: 10px;
font-weight: normal;
}
a, a:visited {
text-decoration:none;
outline:none;
color:#54a6de;
}
a:hover{
text-decoration:underline;
}
</style>
<body>
<nav>
<ul class="fancyNav">
<li class="current"><a href="forum" target="_self">الرئيسية</a></li>
<li><a href="contact" target="_self">إتصل بنا</a></li>
<li><a href="faq" target="_self">التعليمات</a></li>
<li><a href="search" target="_self">البحث</a></li>
<li><a href="memberlist" target="_self">الأعضاء</a></li>
<!-- BEGIN switch_user_logged_in -->
<li><a href="profile?mode=editprofile" target="_self">بياناتك</a></li>
<li><a href="privmsg?folder=inbox" target="_self">الرسائل</a></li>
<li><a href="login?logout" target="_self">الخروج</a></li>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<li><a href="login" target="_self">الدخول</a></li>
<li><a href="register" target="_self">التسجيل</a></li>
<!-- END switch_user_logged_out -->
</ul>
</nav>
</body>
</html>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
واريد الازرار مثل في ذاا المنتدى الى في القالب شوية كبار وانا اريد الحجم بتاعهم مثل داا المنتدى
http://www.ouledderradj.com/
 رد: اريد تعديل على قالب
رد: اريد تعديل على قالب
هذا هو
- الكود:
<html xmlns="http://www.w3.org/1999/xhtml" dir="{s_content_direction}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}">
<head>
<meta name="generator" content="HTML Tidy for Linux (vers 25 March 2009), see www.w3.org" />
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" /><!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" /><!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" /><!-- END switch_canonical_url -->
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<style type="text/css">
/*<![CDATA[*/
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
/*]]>*/
</style>
<style type="text/css">
/*<![CDATA[*/
http://www.ouledderradj.com
.fancyNav{
/* Affects the UL element */
overflow: hidden;
display: inline-block;
}
.fancyNav li{
/* Specifying a fallback color and we define CSS3 gradients for the major browsers: */
background-color: #f0f0f0;
background-image: -webkit-gradient(linear,right top, right bottom,from(#fefefe), color-stop(0.5,#f0f0f0), color-stop(0.51, #e6e6e6));
background-image: -moz-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: -o-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: -ms-linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
background-image: linear-gradient(#fefefe 0%, #f0f0f0 50%, #e6e6e6 51%);
border-right: 1px solid rgba(9, 9, 9, 0.125);
/* Adding a 1px inset highlight for a more polished efect: */
box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
-moz-box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
-webkit-box-shadow: 1px -1px 0 rgba(255, 255, 255, 0.6) inset;
position:relative;
float: right;
list-style: none;
}
.fancyNav li:after{
/* This creates a pseudo element inslide each LI */
content:'.';
text-indent:-9999px;
overflow:hidden;
position:absolute;
width:100%;
height:100%;
top:0;
right:0;
z-index:1;
opacity:0;
/* Gradients! */
background-image:-webkit-gradient(linear, right top, right top, from(rgba(168,168,168,0.5)),color-stop(0.5,rgba(168,168,168,0)), to(rgba(168,168,168,0.5)));
background-image:-moz-linear-gradient(right, rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:-o-linear-gradient(right rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:-ms-linear-gradient(right, rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
background-image:linear-gradient(right rgba(168,168,168,0.5), rgba(168,168,168,0) 50%, rgba(168,168,168,0.5));
/* Creating borders with box-shadow. Useful, as they don't affect the size of the element. */
box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
-moz-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
-webkit-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff,1px 0 0 #a3a3a3,2px 0 0 #fff;
/* This will create a smooth transition for the opacity property */
-moz-transition:0.25s all;
-webkit-transition:0.25s all;
-o-transition:0.25s all;
transition:0.25s all;
}
/* Treating the first LI and li:after elements separately */
.fancyNav li:first-child{
border-radius: 4px 0 0 4px;
}
.fancyNav li:first-child:after,
.fancyNav li.selected:first-child:after{
box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
-moz-box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
-webkit-box-shadow:1px 0 0 #a3a3a3,2px 0 0 #fff;
border-radius:4px 0 0 4px;
}
.fancyNav li:last-child{
border-radius: 0 4px 4px 0;
}
/* Treating the last LI and li:after elements separately */
.fancyNav li:last-child:after,
.fancyNav li.selected:last-child:after{
box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
-moz-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
-webkit-box-shadow:-1px 0 0 #a3a3a3,-2px 0 0 #fff;
border-radius:0 4px 4px 0;
}
.fancyNav li:hover:after,
.fancyNav li.selected:after,
.fancyNav li:target:after{
/* This property triggers the CSS3 transition */
opacity:1;
}
.fancyNav:hover li.selected:after,
.fancyNav:hover li:target:after{
/* Hides the targeted li when we are hovering on the UL */
opacity:0;
}
.fancyNav li.selected:hover:after,
.fancyNav li:target:hover:after{
opacity:1 !important;
}
/* Styling the anchor elements */
.fancyNav li a{
color: #5d5d5d;
display: inline-block;
font: 20px/1 Lobster,Arial,sans-serif;
padding: 12px 35px 14px;
position: relative;
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.6);
z-index:2;
text-decoration:none !important;
white-space:nowrap;
}
.fancyNav a.homeIcon{
background:url(http://i36.servimg.com/u/f36/15/56/31/68/home10.png') no-repeat center center;
display: block;
overflow: hidden;
padding-left: 12px;
padding-right: 12px;
text-indent: -9999px;
width: 16px;
}
http://www.ouledderradj.com
/*-------------------------
Demo Page Styles
--------------------------*/
h1,h2{
color: #fff;
line-height: 1;
background-color: #222;
font-family: 'Segoe UI Light','Segoe UI',Arial,sans-serif;
font-weight: normal;
margin: 0 auto;
position: absolute;
right: 50%;
margin-right: -446px;
}
h1{
font-size: 36px;
padding: 5px 15px 10px;
top: 0;
}
h2{
font-size: 14px;
padding: 4px 13px 9px 11px;
top: 51px;
}
header{
display:block;
margin-top:50px;
position:relative;
}
nav{
display: block;
margin: 300px auto 0;
text-align: center;
width: 600px;
}
footer{
color: #BBBBBB;
font-size: 15px;
line-height: 1.6;
padding: 60px 20px 0;
text-align: center;
display:block;
}
footer b{
color: #888888;
display: block;
font-size: 10px;
font-weight: normal;
}
a, a:visited {
text-decoration:none;
outline:none;
color:#54a6de;
}
a:hover{
text-decoration:underline;
}
/*]]>*/
</style>
<style type="text/css">
/*<![CDATA[*/
div.c6 {height:{SPACE_ROW}px}
div.c5 {height:{switch_ticker.HEIGHT}px;}
div.c4 {margin-top:4px;margin-bottom:4px;}
ul.c3 {display:none;}
div.c2 {clear: both;}
div.c1 {display: block;}
/*]]>*/
</style>
</head>
<body>
{META_FAVICO} {META} {META_FB_LIKE} {T_HEAD_STYLESHEET} {CSS} <script src="{JQUERY_PATH}" type="text/javascript">
</script><script src="{JS_DIR}{L_LANG}.js" type="text/javascript">
</script><!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript">
</script><script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript">
</script><!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript">
</script><!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript">
</script><script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script><!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>{GREETING_POPUP} <!-- BEGIN switch_ticker_new -->
<!-- END switch_ticker_new -->
{HOSTING_JS} <!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script><!-- END google_analytics_code -->
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" class="c1">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>{hitskin_preview.L_THEME_SITE_PREVIEW}<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span></p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft"><span class="genmed module-title">{SITENAME}</span></td>
</tr>
<tr>
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get"><input type="submit" class="mainoption" value="{L_LOGIN}" /> <input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" /> <input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" /></form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span></td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a> {JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr><!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle"><!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a><br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /></span></td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right --></tr>
</table>
<ul class="fancyNav">
<li class="current"><a href="forum" target="_self">الرئيسية</a></li>
<li><a href="contact" target="_self">إتصل بنا</a></li>
<li><a href="faq" target="_self">التعليمات</a></li>
<li><a href="search" target="_self">البحث</a></li>
<li><a href="memberlist" target="_self">الأعضاء</a></li>
<!-- BEGIN switch_user_logged_in -->
<li><a href="profile?mode=editprofile" target="_self">بياناتك</a></li>
<li><a href="privmsg?folder=inbox" target="_self">الرسائل</a></li>
<li><a href="login?logout" target="_self">الخروج</a></li>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<li><a href="login" target="_self">الدخول</a></li>
<li><a href="register" target="_self">التسجيل</a></li>
<!-- END switch_user_logged_out --></ul>
<div class="c2"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" class="c4">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango c3"><!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row --></ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" class="c4">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div class="fa_ticker_content c5" id="fa_ticker"><!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row --></div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}">
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}"><!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR} <!-- BEGIN saut -->
<div class="c6"></div>
<!-- END saut -->
<!-- END giefmod_index1 --></div>
</td>
<td valign="top" width="100%"><!-- BEGIN html_validation --></td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
<!-- END html_validation -->
</body>
</html>
 رد: اريد تعديل على قالب
رد: اريد تعديل على قالب
جزائرية وأفتخر كتب:لالا مو صالح ابداا خرب المنتدى
انتضر مساعدة اخرى اين انتم
اختي انتظري دخول الاخ الطائر الحر وهو يعدل لك على الكود
 رد: اريد تعديل على قالب
رد: اريد تعديل على قالب
هناك جود جافا يعمل ولاداعي للتومبيلات
هذا هو الكود
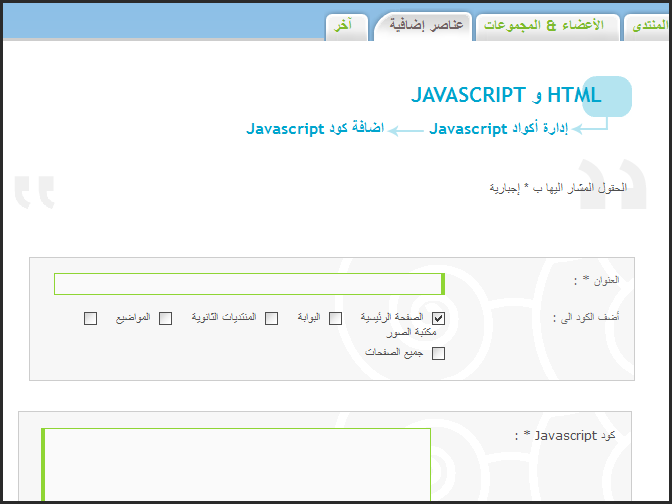
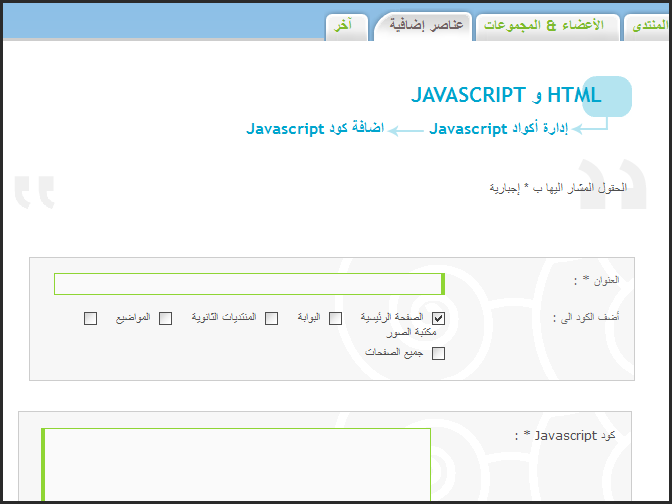
طريقة وضع الكود
لوحة الادارة
عناصر اضافة

 HTML و JAVASCRIPT
HTML و JAVASCRIPT
ادارة اكواد
JAVASCRIPT
ثم انشاء كود جديد
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f40/11/60/75/36/04-07-11.png
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f40/11/60/75/36/04-07-12.png
قط قم بتعديل ما يلزم مثل وضع رابط لصوره التي تريد ان تنهك بوجود رساله جديده
امثله هذه


هذا هو الكود
- الكود:
var sec_inter= 60;
function cook_no_new_message() { my_setcookie("new_message",-new Date(),1,0); no_new_message(); }
function no_new_message() { $('#new_message').remove(); }
function cook_new_message() { my_setcookie("new_message", new Date(),1,0); new_message(); }
function new_message() { $("body").append('
style="position:fixed;bottom:0;left:0">
href="/privmsg?folder=inbox" onClick="cook_no_new_message();return
true;"><img>
src="ضع هنا رابط الصوره "
/>
'); }
function new_message_update() {
var dnew_message= my_getcookie("new_message");
var enew_message= dnew_message>0;
if(($('#new_message').length>0)==enew_message)
{
if(!enew_message) dnew_message*=-1;
if(dnew_message< new Date()-1000*sec_inter)
$.get('http://script-error.www?mode=newpm',function(data){
if(!data.match("No new private messages are waiting for you")!=enew_message)
{
if(enew_message) cook_no_new_message();
else cook_new_message();
}
});
}
else
{
if(enew_message) new_message();
else no_new_message();
}
}
$(function(){
if($('#i_icon_mini_new_message').length) cook_new_message();
else cook_no_new_message();
setInterval("new_message_update()",5000);
});
طريقة وضع الكود
لوحة الادارة
عناصر اضافة

ادارة اكواد
JAVASCRIPT
ثم انشاء كود جديد
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f40/11/60/75/36/04-07-11.png
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f40/11/60/75/36/04-07-12.png
قط قم بتعديل ما يلزم مثل وضع رابط لصوره التي تريد ان تنهك بوجود رساله جديده
امثله هذه


 مواضيع مماثلة
مواضيع مماثلة» اريد تعديل علي قالب viewtopic_body
» اريد تعديل دقيق على قالب overall_header
» طلب تعديل على قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
» اريد تعديل دقيق على قالب overall_header
» طلب تعديل على قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف جزائرية وأفتخر الأربعاء 5 يونيو 2013 - 16:02
من طرف جزائرية وأفتخر الأربعاء 5 يونيو 2013 - 16:02






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
