اريد كود المواضيع الأخيرة
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 اريد كود المواضيع الأخيرة
اريد كود المواضيع الأخيرة
السلام عليكم
ارد كود مواضيع الاخيرة اعلى منتدى
جربت شرح المنتديات ولم اعرف الطريقة الصحيحة
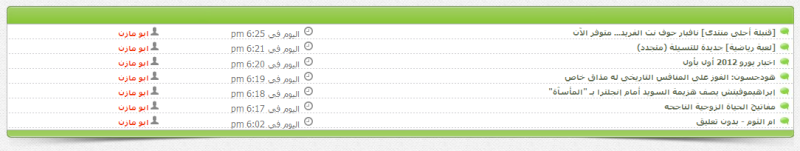
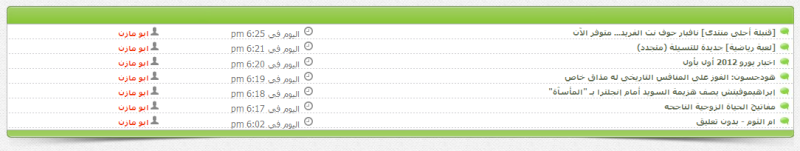
اريد كود مثل هذا
https://servimg.com/u/f49/16/89/40/74/untitl24.png

ارد كود مواضيع الاخيرة اعلى منتدى
جربت شرح المنتديات ولم اعرف الطريقة الصحيحة
اريد كود مثل هذا
https://servimg.com/u/f49/16/89/40/74/untitl24.png

عدل سابقا من قبل DZSecurity في السبت 25 مايو - 1:53 عدل 1 مرات
 رد: اريد كود المواضيع الأخيرة
رد: اريد كود المواضيع الأخيرة
مرحبا اخي ،، تفضل الكود التالي :
يتم و ضعها في اكواد الجافا بالشرح التالي :
شرح اضافة اكواد JavaScript للمنتدى
و تفضل اخي الكود التالي :
يتم و ضعها في : لوحة الادارة > مظهر المنتدي > تشكيلات عامة
> و ضع اعلان في الصفحة الرئيسية > المحتوي : ضع الكود هنا .. اضغط
سجل

- الكود:
// code by simo elmaachi
$(function () {
$.ajax({
url: "/feed",
success: function (a) {
$(".simoelmaachi_nhaila").after('<img height="34"
src="http://i49.servimg.com/u/f49/16/89/40/74/tttttt10.jpg" alt="style"
width="100%">
<!-- صورة اعلى الفئات نهااااااااااااااااااااااااية -->
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="3" align="center"><tbody>
<thead><tr>
<td
style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll
0% 0%; -moz-background-clip: border; -moz-background-origin: padding;
-moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td align="right" colspan="2" width="30%">
</td>
<td width="20%">
</td>
<td width="30%">
</td></tr>
<tr valign="top">
<td
colspan="1" style="border-top: 0px none; padding: 0px; background:
transparent url(http://i49.servimg.com/u/f49/16/89/40/74/last10.jpg)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="60%">
<div id="cungchuyenmuc"> </div>
</font>
</div>
<!-- END recent_topic_row -->
</td>
<td
style="border-top: 0px none; padding: 0px; line-height: 16.5px;
background-repeat: repeat;" align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="15%">
<td style="border-top: 0px none; padding: 0px;
line-height: 17px; background-repeat: repeat;" align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="15%">
<br>
</div>
<!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
<!-- صورة اسفل الفئات بدااااااااااااااااااااية -->
<img height="34" src="http://i49.servimg.com/u/f49/16/89/40/74/untitl57.jpg" alt="style" width="100%">
<!-- صورة اسفل الفئات نهااااااااااااااااااااااااية -->
');
12 < $(a).find("title").length ? so = 12 : so = $(a).find("title").length;
for (i = 2; i < so; i++) $('<a href="' +
$(a).find("link:eq(" + i + ")").text() + '">' + $(a).find("title:eq("
+ i + ")").text() + "</a><br/>").appendTo("#cungchuyenmuc")
}
})
});
يتم و ضعها في اكواد الجافا بالشرح التالي :
شرح اضافة اكواد JavaScript للمنتدى

و تفضل اخي الكود التالي :
- الكود:
<div class="simoelmaachi_nhaila" style="background-color:;"><div></div>
</div>
يتم و ضعها في : لوحة الادارة > مظهر المنتدي > تشكيلات عامة
> و ضع اعلان في الصفحة الرئيسية > المحتوي : ضع الكود هنا .. اضغط
سجل

 مواضيع مماثلة
مواضيع مماثلة» اريد حذف كود المواضيع الأخيرة
» اريد اظهار عناوين الموضوعات فقط في "المواضيع الأخيرة"
» المواضيع الأخيرة
» المواضيع الأخيرة
» طلب كود المواضيع الأخيرة
» اريد اظهار عناوين الموضوعات فقط في "المواضيع الأخيرة"
» المواضيع الأخيرة
» المواضيع الأخيرة
» طلب كود المواضيع الأخيرة
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف DZSecurity السبت 25 مايو - 1:05
من طرف DZSecurity السبت 25 مايو - 1:05






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
