ممكن كود اخر المواضيع مثل منتدى احلى رياضة
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 ممكن كود اخر المواضيع مثل منتدى احلى رياضة
ممكن كود اخر المواضيع مثل منتدى احلى رياضة
السلام وعليكم
اخواني انا عايزة اضع كود اخر المواضيع مثل ما هو موجود
في منتدى احلى رياضة
منتدى احلى رياضة
وعندي حق التعديل على التومبيلات
وجزاكم الله كل خير
اخواني انا عايزة اضع كود اخر المواضيع مثل ما هو موجود
في منتدى احلى رياضة
منتدى احلى رياضة
وعندي حق التعديل على التومبيلات
وجزاكم الله كل خير

بيلو20-

-

عدد المساهمات : 692
معدل النشاط : 6573
السُمعة : 14
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اخي انا اعلم بوجود هكذا مواضيع في المنتدى
ولكن الطريقة غير ذلك
اريد الكود جاهز للتركيب في التومبيلات او غير ذلك
اورجو من جميع الاخوة عدم وضع ردود عشوائية
طلبي معروف ما هو
الي عنده الكود او الطريقة ليضعه هنا وجزاكم الله كل خير
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اذيك يا همسه
انا دخلت على الى كوره لقيت ان الشريط هناك متركب غلط
يعني شوفت عرض الشريط لا يتعدى 3 سم
يعني انتي عاوزاه كده ؟
ولا هو ظاهر عندي بشكل مختلف
لو هو ظاهر عندك مظبوط هاتي صوره منه كده
انا دخلت على الى كوره لقيت ان الشريط هناك متركب غلط
يعني شوفت عرض الشريط لا يتعدى 3 سم
يعني انتي عاوزاه كده ؟
ولا هو ظاهر عندي بشكل مختلف
لو هو ظاهر عندك مظبوط هاتي صوره منه كده
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
حـــوده كتب:اذيك يا همسه
انا دخلت على الى كوره لقيت ان الشريط هناك متركب غلط
يعني شوفت عرض الشريط لا يتعدى 3 سم
يعني انتي عاوزاه كده ؟
ولا هو ظاهر عندي بشكل مختلف
لو هو ظاهر عندك مظبوط هاتي صوره منه كده
لا اخي لا اريد كما هو موجود الان قبل او البارحة كان شغال وطويل
اليوم فيه مشكلة المهم اريده طويل بحدود 900 وليس كما هو موجود الان
اي مثل طول كود كلمة الادارة
ارجو ان تكون فهمت قصدي بما قصدته
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اوك يا همسه اتبعي هذا الموضوه وهو لنفس الشريط
كود شريط اخر المواضيع الافقي 2011 لاحلى منتدى باشكال عديده اخر انجازات قويتو بالعبيد
والشكل المركب في احلى رياضه هو الشكل الثالث في الموضوع
وعليك تحديد صوره فاصله بين المواضيع في الشريط
لكن المختلف في احلى رياضه هو كود ss وهو لعمل ظل للروابط
كود شريط اخر المواضيع الافقي 2011 لاحلى منتدى باشكال عديده اخر انجازات قويتو بالعبيد
والشكل المركب في احلى رياضه هو الشكل الثالث في الموضوع
وعليك تحديد صوره فاصله بين المواضيع في الشريط
لكن المختلف في احلى رياضه هو كود ss وهو لعمل ظل للروابط
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اها اخي كما هو موجود في منتداك انت
اريده بنفس الطريقة
ممكن ؟
ممكن تستخرج الكود من عندك وترسله لي لان لا اعرف اعدل على القياسات
اريده بنفس الطريقة
ممكن ؟
ممكن تستخرج الكود من عندك وترسله لي لان لا اعرف اعدل على القياسات
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اتفضلي القالب كما هو عندي
mod_recent_topics
لوحة التحكم
مظهر المنتدى
تومبيلات
البوابة
mod_recent_topics آخر المواضيع
نضغط على الزر
ثم نقوم بتحديد الكود بالكامل ونحذفة
وبالنسبه للقياسات
mod_recent_topics
- الكود:
<!-- Start Cat -->
<div class="Cat">
<!-- Start Cat Top -->
<div class="CatTop">
<div class="CatTop_Right">
<h1>اخر المواضيع</h1>
</div>
<div class="CatTop_Left">
</div>
</div>
<!-- Start Cat Center -->
<div class="CatCenter_Right">
<div class="CatCenter_Left">
<!-- Start Cat Body -->
<div class="CatBody">
<!-- BEGIN scrolling_row --><TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=1 bgcolor="#F5E4E9" bordercolor="#63121E">
<img border="0" src="http://i63.servimg.com/u/f63/14/03/52/96/untitl99.png" width="1000"
<center>
<TBODY>
<TR><DIV/>
<center/>
<TD align=center>
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1"
onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5"
id="wootz0">
<!-- BEGIN recent_topic_row -->
» <a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</td>
</tr>
</table>
<img border="0" src="http://i63.servimg.com/u/f63/14/03/52/96/untit100.png" width="1000" height="70">
<!-- END scrolling_row --><!-- BEGIN classical_row --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="4">
<tr>
<td class="thead"
<div align="center">
</TD></TR></TBODY></TABLE>
<TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=1 bgcolor="#F5E4E9" bordercolor="#63121E">
<TBODY>
<TR><DIV/>
<center/>
<TD align=center>
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1" onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5" id="wootz0">
<!-- BEGIN recent_topic_row -->
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
{BY}
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<!-- END recent_topic_row -->
</span></td>
</tr>
</table>
<p>
<!-- END classical_row -->
</div>
</div>
</div>
<!-- Start Cat Bottom -->
<div class="CatBottom">
<div class="CatBottom_Right">
</div>
<div class="CatBottom_Left">
</div>
</div>
</div>
<!-- End Cat -->
لوحة التحكم
مظهر المنتدى
تومبيلات
البوابة
mod_recent_topics آخر المواضيع
نضغط على الزر
ثم نقوم بتحديد الكود بالكامل ونحذفة
وبالنسبه للقياسات
لوحة التحكم
عناصر اضافية
البوابة و العناصر
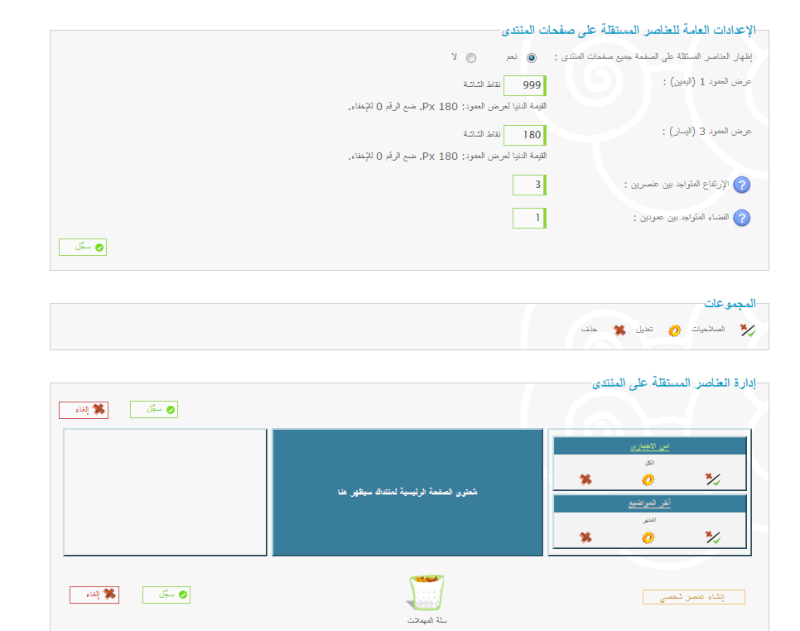
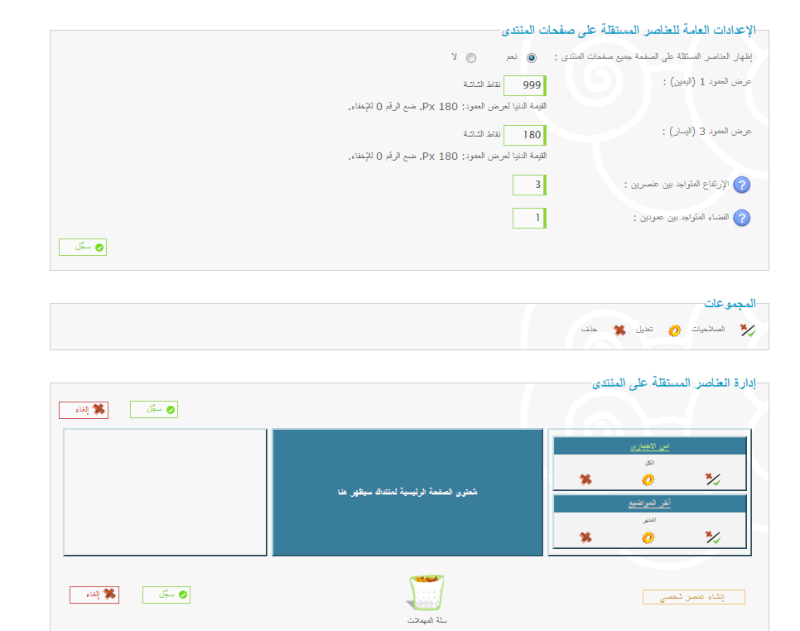
إدارة العناصر المستقلة على المنتدى
عليك اولا ان تتاكد من عدم وجود اي عنصر على العمود 1 (اليمين)
تكبير الصورة معاينة الأبعاد الأصلية.
ثانيا قوم بتفعيل العناصر واجعل المقاس الخاص بالعنصر العمود 1 (اليمين) : 1
واضغط سجل ملاحظة سيعود عرض العنصر للرقم 180 لامشكلة اكمل الخطوات
ثالثا سنقوم باضافة العنصر اخر المواضيع باستخدام
إضافة عناصر أصلية
وستنختار للخيار العناصر : اخر المواضيع
المكان : العمود 1
الصلاحيات : نجعلها للمدير الان حتي ننتهي من تركيب الكود بشكل صحيح
حتي لايرى الاعضاء مانقوم بة حتي انتهاء التركيب بالكامل
ومن ثم نضغط اضافة عنصر
تكبير الصورة معاينة الأبعاد الأصلية.
الان الشريط ظهر ولكن على يمين المنتدى
نقوم بعمل الخطوة الخاصة بتعديل مقاس العنصر مره اخري ونضع الرقم 1 لعرض العنصر ونضغط سجل
الان الشريط ظهر اعلى المنتدى ولكنة صغير جدا جدا
لذا نقوم بتعديل مقاس العنصر مره اخري ونضع الرقم 999
وعندها سيكون الشريط مناسب لحجم المنتدى
لاتنسى الان تعديل صلاحيات شريط اخر المواضيع ليظهر للاعضاء والزوار والمشرفين
لو واجهتك مشاكل في جعل الشريط يظهر بعرض المتصفح بالكامل
نستطيع ان تقوم بعمل عنصر مستقل اضافي فوق شريط اخر المواضيع وتجعل صلاحياتة للكل
وتضع بة احد الكودين
- الكود:
</td>
</tr>
</table>
- الكود:
</td>
</tr>
</table>
</div>
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
شكرا لك اخي والان اخر المواضيع تحرج لي الى اعلى وبدون اطار ايضا

https://i.servimg.com/u/f71/15/96/93/59/ff10.png

https://i.servimg.com/u/f71/15/96/93/59/fff11.png

https://i.servimg.com/u/f71/15/96/93/59/ff10.png

https://i.servimg.com/u/f71/15/96/93/59/fff11.png
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اسف اخي لم افعل الكود الان ظهر لي تم بس يوجد مشكلة
الاولى سرعة عرض المواضيع
والاخرى لون الخلفية للشريط
اريد ان اغيرها
والمشكلة الاهم
طول الشريط هو الان اكثر من 1300
اريده 900 تقريبا
كيف اعدل ذلك
الاولى سرعة عرض المواضيع
والاخرى لون الخلفية للشريط
اريد ان اغيرها
والمشكلة الاهم
طول الشريط هو الان اكثر من 1300
اريده 900 تقريبا
كيف اعدل ذلك
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
تم الان تعديل من طول الشريط
ولكن بقي لون الخلفية والسرعة
ولكن بقي لون الخلفية والسرعة
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
شكرا لك اخي انا وصلني الكود مع الاطارات
بس كنت حابة اضع ايقوانة للمواضيع ضمن الشريط
مع تغير خلفية لون الشريط لون هو الان بالابيض اريد ان اغير لونه الى لون اخر
بس كنت حابة اضع ايقوانة للمواضيع ضمن الشريط
مع تغير خلفية لون الشريط لون هو الان بالابيض اريد ان اغير لونه الى لون اخر
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
الطائر الحر كتب:عدلى فى الكود على لون امتداد الـ css
لون الخانه الحاليه هى row1
يمكنك استبداله بـ row2
او row3
cssفين اجد امتداد الـ
لان انا ما وضعت شيئ في ورقة
css
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اخي والله لا اجد بل اجد row اكثر من 20 منه
row.s
وقد غيرتها وايضا لا يضبط معاي
row.s
وقد غيرتها وايضا لا يضبط معاي
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اخي الطائر الحر انا وضعت الايقوانة
بس بقي لي اغير لون الخلفية في الشريط وانت قلت غيري
row1
وانا لم اجدها ابدا انا وجدت الكثير من
row
ولكن لم اجد
row1
ممكنت تضع لي وصلة الكود التي في داخلها الرمز؟
بس بقي لي اغير لون الخلفية في الشريط وانت قلت غيري
row1
وانا لم اجدها ابدا انا وجدت الكثير من
row
ولكن لم اجد
row1
ممكنت تضع لي وصلة الكود التي في داخلها الرمز؟
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
تفضل هذا الكود
- الكود:
<center>
<!-- Start Cat -->
<div class="Cat">
<!-- Start Cat Top -->
<div class="CatTop">
<div class="CatTop_Right">
</div>
<div class="CatTop_Left">
</div>
</div>
<!-- Start Cat Center -->
<div class="CatCenter_Right">
<div class="CatCenter_Left">
<!-- Start Cat Body -->
<div class="CatBody">
<!-- BEGIN scrolling_row --><TABLE class=tborder cellSpacing=0 cellPadding=4 width="79%" border=1 bgcolor="#F5E4E9" bordercolor="#63121E">
<img border="0" src="http://i63.servimg.com/u/f63/14/03/52/96/untitl99.png" width="1000"
<center>
<TBODY>
<TR><DIV/>
<center/>
<TD align=center>
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1"
onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5"
id="wootz0">
<!-- BEGIN recent_topic_row --> <img src="http://i46.servimg.com/u/f46/15/96/93/59/starz110.gif" alt="" />
» <a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.3_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a onmouseover="document.getElementById('comments_scroll_container').stop();" onmouseout="document.getElementById('comments_scroll_container').start();" href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{scrolling_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- END recent_topic_row -->
</td>
</tr>
<img border="0" src="http://i63.servimg.com/u/f63/14/03/52/96/untit100.png" width="1000" height="70">
<!-- END scrolling_row --><!-- BEGIN classical_row --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="4">
<tr>
<td class="thead"
<div align="center">
</TD></TR></TBODY></TABLE>
<TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=1 bgcolor="#F5E4E9" bordercolor="#63121E">
<TBODY>
<TR><DIV/>
<center/>
<TD align=center>
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1" onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5" id="wootz0">
<!-- BEGIN recent_topic_row -->
» <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
{BY}
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<!-- END recent_topic_row -->
</span></td>
</tr>
</table>
<p>
<!-- END classical_row -->
</div>
</div>
</div>
<!-- Start Cat Bottom -->
<div class="CatBottom">
<div class="CatBottom_Right">
</div>
<div class="CatBottom_Left">
</div>
</div>
</div>
<!-- End Cat -->
</center>
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اخي لا اقدر ان اركب الكود
هذه الجملة تخرج لي
لقد تم إغلاق الكود قبل فتحه.
هذه الجملة تخرج لي
لقد تم إغلاق الكود قبل فتحه.
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اختي اتبعي الشرح مرة اخرى .. وبهدووء حتى تحل مشكلتك

MR.KA!TO10-

-

عدد المساهمات : 695
معدل النشاط : 5400
السُمعة : 9
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اختي اتبعي الشرح الاخير للطائر الحائر وكوني صبورة وهادئة لحل مشكلتك

MR.KA!TO10-

-

عدد المساهمات : 695
معدل النشاط : 5400
السُمعة : 9
 رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
رد: ممكن كود اخر المواضيع مثل منتدى احلى رياضة
اوك اخي عدل فقط على لون الشريط وضع ايقوانة على شكل قلب احمر فاصلة بين كل موضوع
اوكي اخي راح ارسل لك البيانات على الخاص وذلك لثقتي بك وباخلاقك واعمالك
اوكي اخي راح ارسل لك البيانات على الخاص وذلك لثقتي بك وباخلاقك واعمالك
 مواضيع مماثلة
مواضيع مماثلة» اريد نقل مدونتي من نوع وردبريس الى احلى منتدى هل ممكن في احلى منتدى تكملة لموضوع الزعيم
» هل ارشفة المواضيع ضرورية لمنتديات احلى منتدى أم أنها خدعة ؟
» هل ممكن شراء دومين من استضافه احلى منتدى الى منتدى خارجي ؟
» ممكن كود يا احلى احلى احلى منتدى
» طلب من احلى مساعدين ممكن تصميم شريط اخر المواضيع
» هل ارشفة المواضيع ضرورية لمنتديات احلى منتدى أم أنها خدعة ؟
» هل ممكن شراء دومين من استضافه احلى منتدى الى منتدى خارجي ؟
» ممكن كود يا احلى احلى احلى منتدى
» طلب من احلى مساعدين ممكن تصميم شريط اخر المواضيع
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف HAMSAHAQ الأحد 21 أبريل 2013 - 12:06
من طرف HAMSAHAQ الأحد 21 أبريل 2013 - 12:06








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
