مشكلة فى الكود
4 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 2
صفحة 1 من اصل 2 • 1, 2 
 مشكلة فى الكود
مشكلة فى الكود
السلام عليكم ورحمة الله وبركاتم
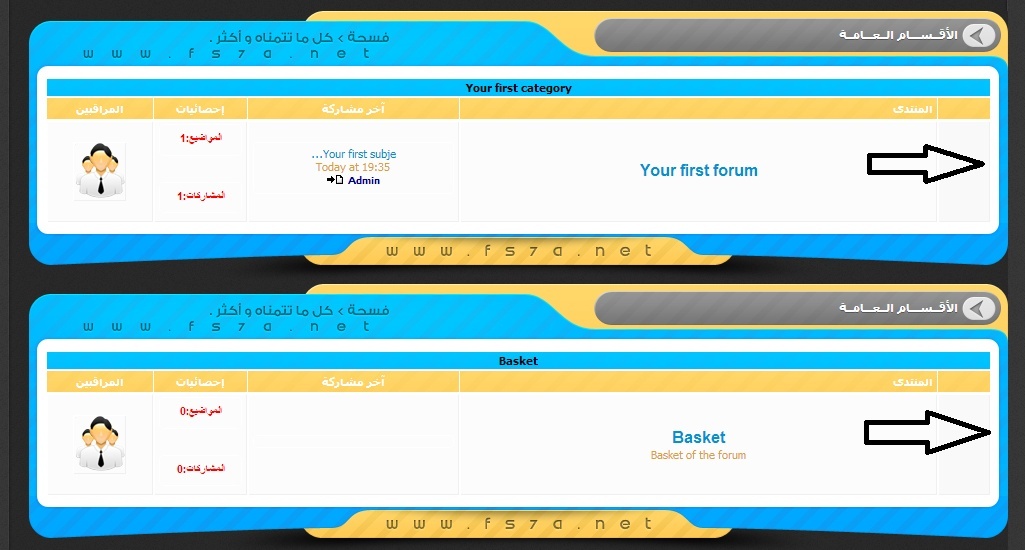
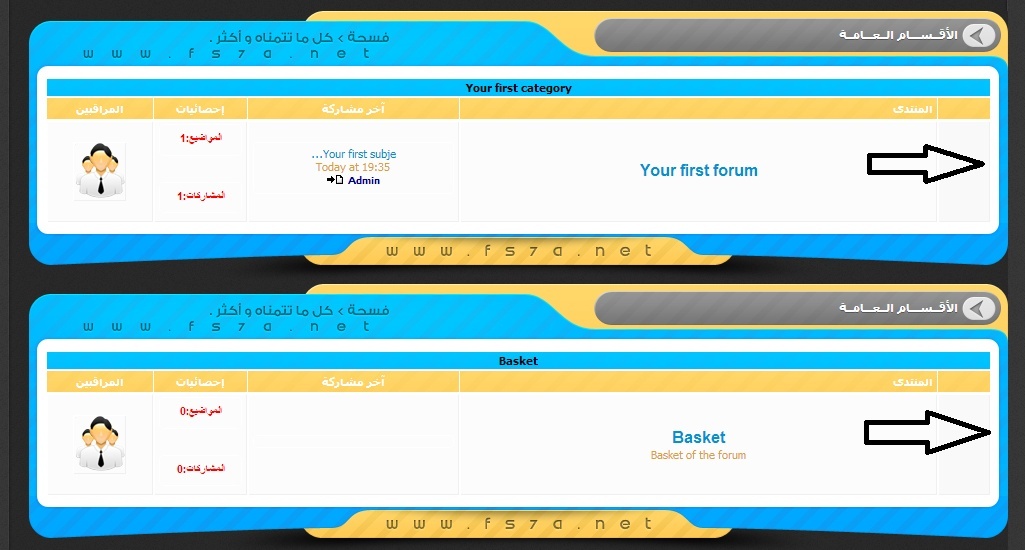
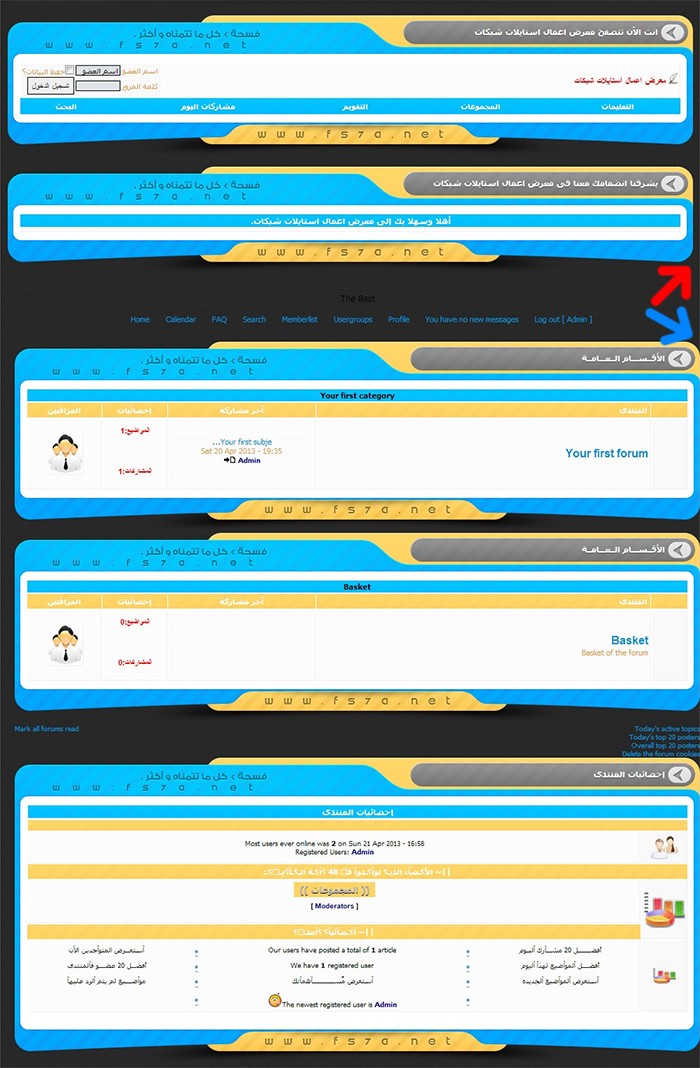
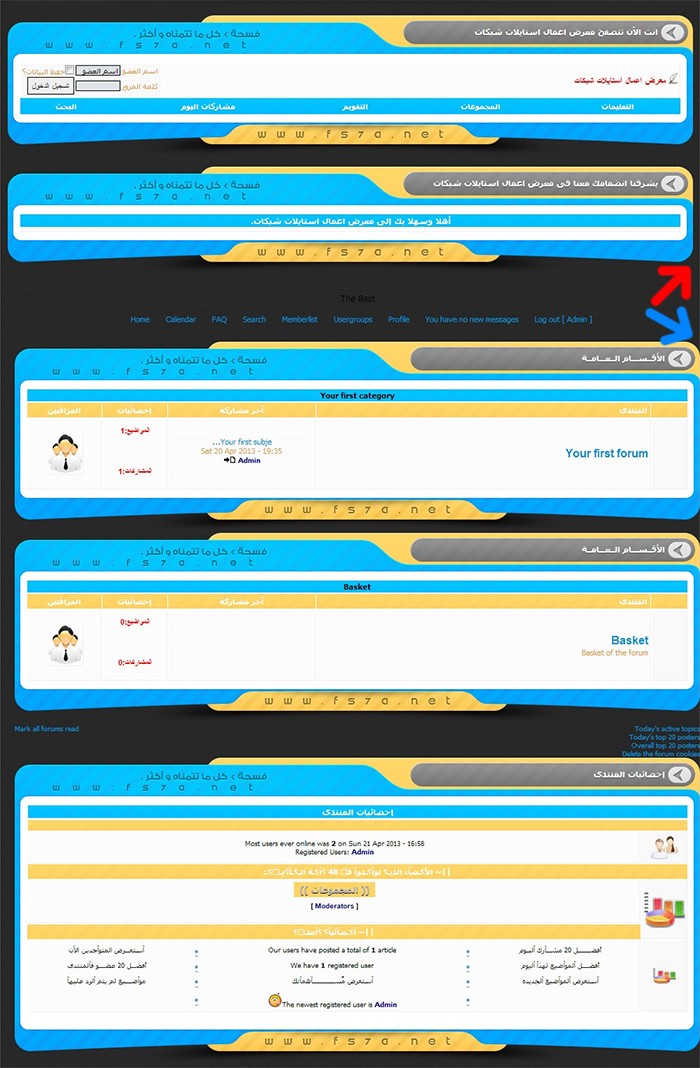
لو سمحت انا عندى الفئات والاحصائيات تظهر على اليمين هكذا

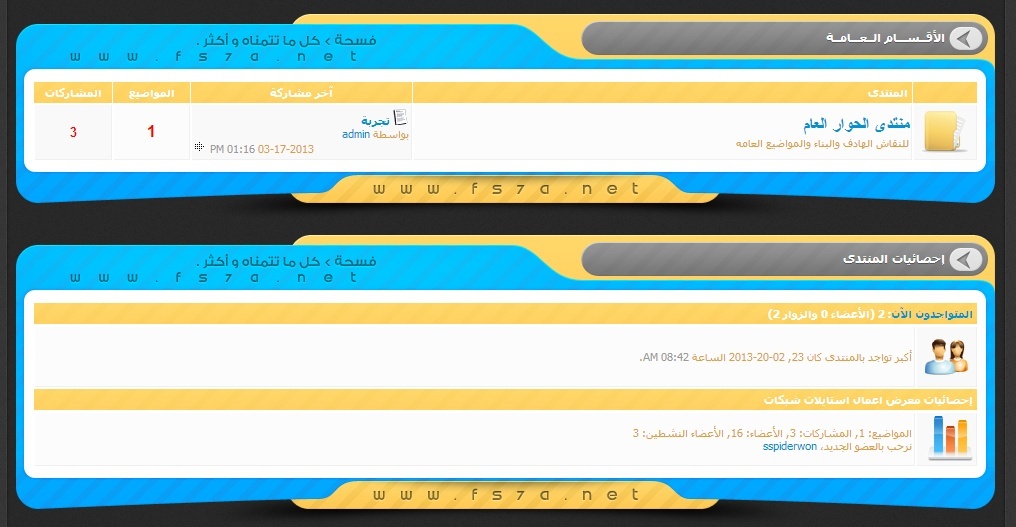
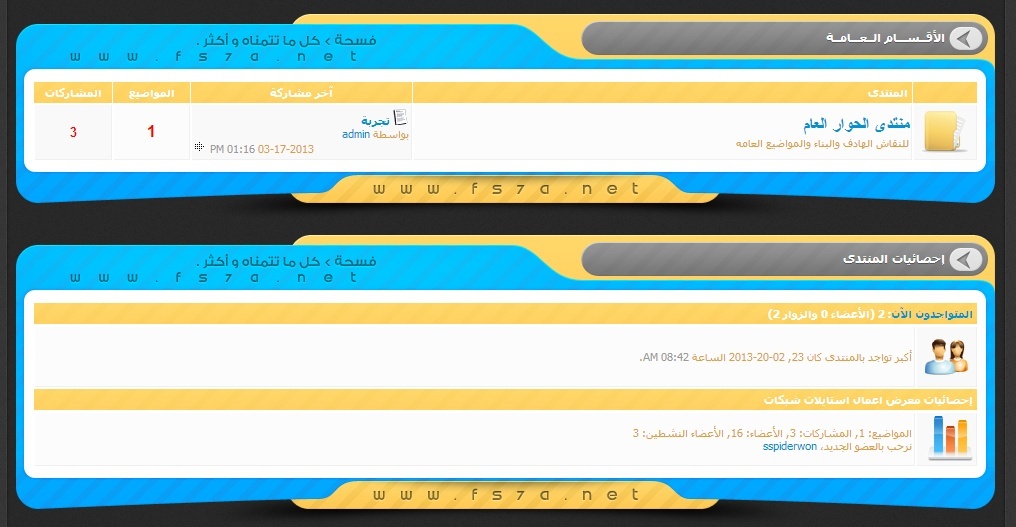
والمفروض فى الاستايل الاصلى تكون فى الوسط هكذا

ممكن اعرف الحل لو سمحت
وشكرااا
لو سمحت انا عندى الفئات والاحصائيات تظهر على اليمين هكذا

والمفروض فى الاستايل الاصلى تكون فى الوسط هكذا

ممكن اعرف الحل لو سمحت
وشكرااا

 رد: مشكلة فى الكود
رد: مشكلة فى الكود
اذا انت وضعت صورة عن المشكلة قبل وبعد المشكلة يعني الحل بيدك انت
اوك اخي ضع رابط المنتدى للمعاينة
اوك اخي ضع رابط المنتدى للمعاينة
 رد: مشكلة فى الكود
رد: مشكلة فى الكود
يا اخي هذا بسبب كود CSS ..
إحذف الاكواد وتأكد من ذلك ..
وضع بعد ذلك الاكواد كود كود في الورقة ..
إحذف الاكواد وتأكد من ذلك ..
وضع بعد ذلك الاكواد كود كود في الورقة ..

زائر- زائر
 رد: مشكلة فى الكود
رد: مشكلة فى الكود
اعتقد ان المنتدى انجليزي اذا كان هكذا فنحن لا ندعمها اما اذا كان عربي ابحث في ورقة الcss عن هذا text-align: :
واحذف الكود كامل هكذا سيكون الكود الكامل :
td {
text-align: center;
}
وتأكد ان يوجد center او left او
واحذف الكود كامل وضع مكانه هذا الكود :
td {
text-align: center;
}
لانه لو تم اضافت كودين متشابهين يعمل الاول والثاني لا يعمل
تحياتي
واحذف الكود كامل هكذا سيكون الكود الكامل :
td {
text-align: center;
}
وتأكد ان يوجد center او left او
right
واحذف الكود كامل وضع مكانه هذا الكود :
td {
text-align: center;
}
لانه لو تم اضافت كودين متشابهين يعمل الاول والثاني لا يعمل
تحياتي

عدل سابقا من قبل بيلو20 في الإثنين 22 أبريل 2013 - 2:30 عدل 1 مرات

بيلو20-

-

عدد المساهمات : 692
معدل النشاط : 6574
السُمعة : 14
 رد: مشكلة فى الكود
رد: مشكلة فى الكود
تفضل اخى بس انا اكتشفت مشكلة ان كود css لا استطيع التعديل عليه
- الكود:
html {
margin: 0px;
padding: 0px;
background: #efefef url('img/bg.jpg') repeat scroll center center;
font-family: tahoma;
font-size: 11px;
color: #888;
}
body {
background: transparent url('img/hedbg.jpg') repeat-x scroll center top;
margin: 0px;
padding: 0px;
font-family: tahoma;
font-size: 11px;
color: #ff0000;
}
ul, li, h1, h2, h3, h4 {
margin: 0px;
padding: 0px;
list-style: none;
list-style-position: inside;
}
img {
border: none;
}
a, input, a:hover, textarea, sub, select {
text-decoration: none;
outline: 0px none;
margin: 0px;
padding: 0px;
}
input, textarea, sub, select {
font: Normal 11px Tahoma;
text-decoration: none;
outline: 0px none;
margin: 0px;
padding: 0px;
}
legend {
background: transparent url(img/tit.jpg) repeat-x top left;
color: #fff;
text-shadow: 0 1px 0 #000;
font: bold 11px tahoma;
border-style: none;
border-color: transparent;
padding: 3px 8px;
}
fieldset {
margin-bottom: 6px;
border: 1px #FFFFFF solid;
}
hr {
background: #EFEFEF;
border-color: #FFFFFF;
}
a {
color: #0093d4;
text-decoration: none;
}
a:link, body_alink {
color: #0093d4;
text-decoration: none;
}
a:visited, body_avisited {
color: #0093d4;
text-decoration: none;
}
a:hover, a:active {
color: #37c2ff;
text-decoration: none;
}
.page {
margin: auto;
}
.page a:link, .page_alink {
text-decoration: none;
}
.page a:visited, .page_avisited {
text-decoration: none;
}
.page a:hover, .page a:active, .page_ahover {
text-decoration: none;
}
td, th, p, li {
font: 11px tahoma, arial, helvetica,verdana;
}
.tborder {
background: none;
}
.tcat {
background: transparent url('img/tab.jpg') repeat-x center -1px;
color: #fff;
font: bold 12px tahoma, arial, helvetica,verdana;
text-align: center;
}
.tcat a:link, .tcat_alink {
color: #fff;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited {
color: #fff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active {
color: #fff;
text-decoration: none;
}
.thead {
background: transparent url('img/tit.jpg') repeat-x center -1px;
color: #fff;
font: bold 11px tahoma, arial, helvetica,verdana;
padding: 5px;
}
.thead a:link, .thead_alink {
text-decoration: none;
}
.thead a:visited, .thead_avisited {
text-decoration: none;
}
.thead a:hover, .thead a:active, .thead_ahover {
text-decoration: none;
}
.tfoot {
background: transparent;
color: #0c95d4;
font: 11px tahoma, arial, helvetica,verdana;
padding: 5px;
}
.tfoot a:link, .tfoot_alink {
color: #0c95d4;
text-decoration: none;
}
.tfoot a:visited, .tfoot_avisited {
color: #0c95d4;
text-decoration: none;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover {
color: #999;
text-decoration: none;
}
.alt1, .alt1Active {
background: #fcfcfc;
font: bold 16px arial, helvetica,verdana;
border-top: 1px #ffffff solid;
border-left: 1px #ffffff solid;
border-right: 1px #f0f0f0 solid;
border-bottom: 1px #f0f0f0 solid;
}
.alt1 a:link, .alt1_alink, .alt1Active a:link, .alt1Active_alink {
text-decoration: none;
}
.alt1 a:visited, .alt1_avisited, .alt1Active a:visited, .alt1Active_avisited {
text-decoration: none;
}
.alt1 a:hover, .alt1 a:active, .alt1_ahover, .alt1Active a:hover, .alt1Active a:active, .alt1Active_ahover {
text-decoration: none;
}
.alt2, .alt2Active {
background: #f9f9f9;
font: bold 13px arial, helvetica,verdana;
border-top: 1px #ffffff solid;
border-left: 1px #ffffff solid;
border-right: 1px #f0f0f0 solid;
border-bottom: 1px #f0f0f0 solid;
}
.alt2 a:link, .alt2_alink, .alt2Active a:link, .alt2Active_alink {
text-decoration: none;
}
.alt2 a:visited, .alt2_avisited, .alt2Active a:visited, .alt2Active_avisited {
text-decoration: none;
}
.alt2 a:hover, .alt2 a:active, .alt2_ahover, .alt2Active a:hover, .alt2Active a:active, .alt2Active_ahover {
text-decoration: none;
}
.inlinemod {
background: #FFFFCC;
color: #888;
}
.wysiwyg {
background: #FFFFFF;
color: #999;
font: bold 16px arial, helvetica,verdana;
margin: 0px 0px 0px 0px;
padding: 0px;
}
.wysiwyg a:link, .wysiwyg_alink {
color: #999;
text-decoration: none;
}
.wysiwyg a:visited, .wysiwyg_avisited {
color: #999;
text-decoration: none;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover {
color: #333333;
text-decoration: none;
}
textarea, .bginput {
font: 11px tahoma, arial, helvetica,verdana;
}
.bginput option, .bginput optgroup {
font-size: 11px;
font-family: tahoma, arial, helvetica,verdana;
}
.button {
font: 11px Tahoma,Verdana,Arial,Helvetica,sans-serif;
padding: 5px;
}
select {
font: 11px Tahoma,Verdana,Arial,Helvetica,sans-serif;
}
option, optgroup {
font-size: 11px;
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif;
}
.smallfont {
font: 11px Tahoma;
color: #df9e36;
}
.time {
color: #999;
font: 11px Tahoma,Verdana,Arial,Helvetica,sans-serif;
}
.highlight {
color: #0c95d4;
font-weight: bold;
}
.fjsel {
background: #C0C0C0;
color: #0c95d4;
}
.fjdpth0 {
background: #DFDFDF;
color: #0c95d4;
}
.panel {
background: #f1f1f1;
color: #00a4ec;
text-shadow: 0 1px 0 #fff;
padding: 10px;
border: 0px;
}
.panel a:link, .panel_alink {
text-decoration: none;
}
.panel a:visited, .panel_avisited {
text-decoration: none;
}
.panel a:hover, .panel a:active, .panel_ahover {
text-decoration: none;
}
.panelsurround {
background: #e5e5e5;
color: #999999;
font-size: 16px;
font-weight: bold;
margin: 50px;
}
.vbmenu_control {
background: transparent url('img/tab.jpg') repeat-x center -1px;
color: #fff;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 5px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink {
color: #fff;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited {
color: #fff;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover {
color: #f1f1f1;
text-decoration: none;
}
.vbmenu_popup {
background: #f8f8f8;
color: #888888;
font-family: tahoma, arial, helvetica,verdana;
}
.vbmenu_option {
background: #f8f8f8;
color: #888;
font: 11px tahoma, arial, helvetica,verdana;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink {
color: #888;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited {
color: #888;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover {
color: #999999;
text-decoration: none;
}
.vbmenu_hilite {
background: #FFFFFF;
color: #00a4ec;
font: 11px tahoma, arial, helvetica,verdana;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink {
color: #00a4ec;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited {
color: #00a4ec;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover {
color: #00a4ec;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername {
font-size: 14pt;
}
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead {
padding: 4px;
}
/* ***** basic styles for multi-page nav elements */
.pagenav a {
text-decoration: none;
}
.pagenav td {
padding: 2px 4px 2px 4px;
}
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited {
color: #777777;
text-decoration: none;
}
a.shade:active, a.shade:hover {
color: #FF0000;
text-decoration: underline;
}
.tcat .shade, .thead .shade, .tfoot .shade {
color: #DDDDDD;
}
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset {
margin-bottom: 6px;
}
.fieldset, .fieldset td, .fieldset p, .fieldset li {
font-size: 11px;
}
/* Shbkat Start */
.Container {
width: 1000px;
margin: auto;
overflow:hidden;
}
.MyPage {
width: 1000px;
overflow: hidden;
background: transparent url('img/pagebg.jpg') repeat-y scroll center top;
}
.Header {
width: 1000px;
float: right;
}
.Header .Top {
width: 1000px;
height: 69px;
background: transparent url('img/top.jpg') no-repeat scroll center top;
}
.Header .Dash {
width: 1000px;
height: 207px;
background: transparent url('img/logo.jpg') no-repeat scroll right top;
overflow: hidden;
}
.Header .Dash .Left {
width: 468px;
float:left;
}
.Header .Dash .Left .Adv {
width: 468px;
height: 78px;
background: transparent url('img/shad.png') no-repeat scroll right bottom;
margin-top: 33px;
float:left;
}
.Header .Dash .Left .Fav {
width: 468px;
height: 68px;
background: transparent url('img/shad.png') no-repeat scroll right bottom;
margin-top: 3px;
float:left;
}
.MySlider {
float: right;
width: 1000px;
}
.MySlider .Top {
float: right;
width: 1000px;
height: 23px;
background: transparent url('img/s1.jpg') no-repeat scroll right top;
}
.MySlider .End {
float: right;
width: 1000px;
height: 98px;
background: transparent url('img/s6.jpg') no-repeat scroll right top;
}
.MySlider .End img {
float: right;
}
.Search {
width: 280px;
height: 44px;
float: left;
margin-left: 28px;
margin-top: 5px;
background: :fuchsia;
}
.Search .Box {
width: 180px;
height: 35px;
line-height: 35px;
margin-top: 4px;
margin-right: 11px;
border: none 0px;
background: none;
color: #fff;
float: right;
direction: rtl;
}
.Search .Box:focus {
color: #FFFFFF;
font-weight: bold;
}
.Search .Go {
width: 66px;
height: 44px;
float: right;
}
.MC {
float: right;
width: 1000px;
height: 59px;
background: transparent url('img/s3.jpg') repeat-x scroll right top;
}
.MCR {
float: right;
width: 55px;
height: 59px;
background: transparent url('img/s4.jpg') no-repeat scroll right top;
}
.MCL {
float: left;
width: 54px;
height: 59px;
background: transparent url('img/s2.jpg') no-repeat scroll left top;
}
.MySlider .Menu {
height: 59px;
float: right;
width: 880px;
}
.MySlider .Menu ul {
margin-right: 30px;
}
.MySlider .Menu li {
display: inline;
}
.MySlider .Menu li a {
float: right;
width: 114px;
height: 59px;
line-height: 55px;
text-align: center;
font-weight: bold;
color: #00b0d0;
text-shadow: 0 1px 0 #fff1c5;
margin-left: 4px;
}
.MySlider .Menu li a:hover, .MySlider .Menu li.select a {
background: transparent url('img/snav.jpg') repeat-x scroll left top;
color: #fff;
text-shadow: 0 1px 0 #007298;
}
.SlidesCon {
float: right;
width: 1000px;
height: 157px;
background: transparent url('img/s5.jpg') no-repeat scroll left top;
}
.Slides {
float: right;
width: 937px;
height: 110px;
margin-right: 31px;
margin-top: 25PX;
}
/* Start chat */
.Cat {
overflow: hidden;
width: 979px;
margin: auto;
direction: rtl;
}
.Cat h1 {
font-size: 18px;
}
.CatTop {
background: transparent url('img/b1.jpg') repeat-x scroll center center;
height: 67px;
}
.CatTop_Right {
float: right;
width: 400px;
}
.CatTop_Right h1 {
color: #fff;
text-align: right;
float: right;
width: 333px;
font: bold 12px tahoma;
text-shadow: 0 1px 0 #555;
margin-right: 50px;
margin-top: 16px;
}
.CatTop_Right h1 a {
color: #fff;
}
.CatTop_Right h1 a:hover {
color: #ffeccb;
}
.CatTop_Left {
display: none;
}
.CatCenter_Right {
background: transparent url('img/b2.jpg') repeat-y scroll right center;
padding-right: 17px;
}
.CatCenter_Left {
background: transparent url('img/b2.jpg') repeat-y scroll left center;
padding-left: 17px;
}
.CatBody {
padding: 0px;
overflow: hidden;
}
.CatBottom {
background: transparent url('img/b3.jpg') repeat-x scroll;
height: 61px;
}
.CatBottom_Right {
display: none;
}
.CatBottom_Left {
display: none;
}
/* End Cat */
.Footer {
width: 100%;
float: right;
background: transparent url('img/footbg.jpg') repeat-x scroll center top;
}
.FooterBody {
width: 1000px;
margin: auto;
}
.Footer .Top {
width: 1000px;
height: 107px;
margin: 0 auto;
background: transparent url('img/ftop.jpg') no-repeat scroll right top;
}
.FooterDash {
height: 162px;
background: transparent url('img/flogo.jpg') no-repeat scroll left top;
}
.FooterDash .Right {
height: 196px;
width: 600px;
float: right;
}
.FooterDash .Left {
height: 196px;
width: 314px;
float: left;
}
.FooterDash ul {
float: right;
width: 666px;
direction: rtl;
margin-right: 5px;
margin-top: 10px;
}
.FooterDash li {
display: inline;
}
.FooterDash li a {
float: right;
width: 140px;
height: 18px;
line-height: 16px;
background-position: 10px;
color: #555;
text-shadow: 0 1px 0 #fff;
margin-bottom: 11px;
}
.FooterDash li a:hover {
color: #111;
}
.FooterEnd {
height: 67px;
background: transparent url('img/fend.jpg') no-repeat scroll right top;
}
/* The Nivo Slider styles */
.nivoSlider {
position: relative;
}
.nivoSlider img {
position: absolute;
top: 0px;
left: 0px;
}
.nivoSlider a.nivo-imageLink {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
border: 0;
padding: 0;
margin: 0;
z-index: 60;
display: none;
}
.nivo-slice {
display: block;
position: absolute;
z-index: 50;
height: 100%;
}
.nivo-caption {
position: absolute;
left: 0px;
bottom: 0px;
background: #000;
color: #fff;
opacity: 0.8;
width: 100%;
z-index: 89;
}
.nivo-caption p {
padding: 5px;
margin: 0;
}
.nivo-caption a {
display: inline !important;
}
.nivo-html-caption {
display: none;
}
.nivo-directionNav a {
position: absolute;
top: 45%;
z-index: 99;
cursor: pointer;
}
.nivo-prevNav {
left: 0px;
}
.nivo-nextNav {
right: 0px;
}
.nivo-controlNav a {
position: relative;
z-index: 99;
cursor: pointer;
}
.nivo-controlNav a.active {
font-weight: bold;
}
 رد: مشكلة فى الكود
رد: مشكلة فى الكود
mahmoud saleh كتب:تفضل اخى بس انا اكتشفت مشكلة ان كود css لا استطيع التعديل عليه
- الكود:
html {
margin: 0px;
padding: 0px;
background: #efefef url('img/bg.jpg') repeat scroll center center;
font-family: tahoma;
font-size: 11px;
color: #888;
}
body {
background: transparent url('img/hedbg.jpg') repeat-x scroll center top;
margin: 0px;
padding: 0px;
font-family: tahoma;
font-size: 11px;
color: #ff0000;
}
ul, li, h1, h2, h3, h4 {
margin: 0px;
padding: 0px;
list-style: none;
list-style-position: inside;
}
img {
border: none;
}
a, input, a:hover, textarea, sub, select {
text-decoration: none;
outline: 0px none;
margin: 0px;
padding: 0px;
}
input, textarea, sub, select {
font: Normal 11px Tahoma;
text-decoration: none;
outline: 0px none;
margin: 0px;
padding: 0px;
}
legend {
background: transparent url(img/tit.jpg) repeat-x top left;
color: #fff;
text-shadow: 0 1px 0 #000;
font: bold 11px tahoma;
border-style: none;
border-color: transparent;
padding: 3px 8px;
}
fieldset {
margin-bottom: 6px;
border: 1px #FFFFFF solid;
}
hr {
background: #EFEFEF;
border-color: #FFFFFF;
}
a {
color: #0093d4;
text-decoration: none;
}
a:link, body_alink {
color: #0093d4;
text-decoration: none;
}
a:visited, body_avisited {
color: #0093d4;
text-decoration: none;
}
a:hover, a:active {
color: #37c2ff;
text-decoration: none;
}
.page {
margin: auto;
}
.page a:link, .page_alink {
text-decoration: none;
}
.page a:visited, .page_avisited {
text-decoration: none;
}
.page a:hover, .page a:active, .page_ahover {
text-decoration: none;
}
td, th, p, li {
font: 11px tahoma, arial, helvetica,verdana;
}
.tborder {
background: none;
}
.tcat {
background: transparent url('img/tab.jpg') repeat-x center -1px;
color: #fff;
font: bold 12px tahoma, arial, helvetica,verdana;
text-align: center;
}
.tcat a:link, .tcat_alink {
color: #fff;
text-decoration: none;
}
.tcat a:visited, .tcat_avisited {
color: #fff;
text-decoration: none;
}
.tcat a:hover, .tcat a:active {
color: #fff;
text-decoration: none;
}
.thead {
background: transparent url('img/tit.jpg') repeat-x center -1px;
color: #fff;
font: bold 11px tahoma, arial, helvetica,verdana;
padding: 5px;
}
.thead a:link, .thead_alink {
text-decoration: none;
}
.thead a:visited, .thead_avisited {
text-decoration: none;
}
.thead a:hover, .thead a:active, .thead_ahover {
text-decoration: none;
}
.tfoot {
background: transparent;
color: #0c95d4;
font: 11px tahoma, arial, helvetica,verdana;
padding: 5px;
}
.tfoot a:link, .tfoot_alink {
color: #0c95d4;
text-decoration: none;
}
.tfoot a:visited, .tfoot_avisited {
color: #0c95d4;
text-decoration: none;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover {
color: #999;
text-decoration: none;
}
.alt1, .alt1Active {
background: #fcfcfc;
font: bold 16px arial, helvetica,verdana;
border-top: 1px #ffffff solid;
border-left: 1px #ffffff solid;
border-right: 1px #f0f0f0 solid;
border-bottom: 1px #f0f0f0 solid;
}
.alt1 a:link, .alt1_alink, .alt1Active a:link, .alt1Active_alink {
text-decoration: none;
}
.alt1 a:visited, .alt1_avisited, .alt1Active a:visited, .alt1Active_avisited {
text-decoration: none;
}
.alt1 a:hover, .alt1 a:active, .alt1_ahover, .alt1Active a:hover, .alt1Active a:active, .alt1Active_ahover {
text-decoration: none;
}
.alt2, .alt2Active {
background: #f9f9f9;
font: bold 13px arial, helvetica,verdana;
border-top: 1px #ffffff solid;
border-left: 1px #ffffff solid;
border-right: 1px #f0f0f0 solid;
border-bottom: 1px #f0f0f0 solid;
}
.alt2 a:link, .alt2_alink, .alt2Active a:link, .alt2Active_alink {
text-decoration: none;
}
.alt2 a:visited, .alt2_avisited, .alt2Active a:visited, .alt2Active_avisited {
text-decoration: none;
}
.alt2 a:hover, .alt2 a:active, .alt2_ahover, .alt2Active a:hover, .alt2Active a:active, .alt2Active_ahover {
text-decoration: none;
}
.inlinemod {
background: #FFFFCC;
color: #888;
}
.wysiwyg {
background: #FFFFFF;
color: #999;
font: bold 16px arial, helvetica,verdana;
margin: 0px 0px 0px 0px;
padding: 0px;
}
.wysiwyg a:link, .wysiwyg_alink {
color: #999;
text-decoration: none;
}
.wysiwyg a:visited, .wysiwyg_avisited {
color: #999;
text-decoration: none;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover {
color: #333333;
text-decoration: none;
}
textarea, .bginput {
font: 11px tahoma, arial, helvetica,verdana;
}
.bginput option, .bginput optgroup {
font-size: 11px;
font-family: tahoma, arial, helvetica,verdana;
}
.button {
font: 11px Tahoma,Verdana,Arial,Helvetica,sans-serif;
padding: 5px;
}
select {
font: 11px Tahoma,Verdana,Arial,Helvetica,sans-serif;
}
option, optgroup {
font-size: 11px;
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif;
}
.smallfont {
font: 11px Tahoma;
color: #df9e36;
}
.time {
color: #999;
font: 11px Tahoma,Verdana,Arial,Helvetica,sans-serif;
}
.highlight {
color: #0c95d4;
font-weight: bold;
}
.fjsel {
background: #C0C0C0;
color: #0c95d4;
}
.fjdpth0 {
background: #DFDFDF;
color: #0c95d4;
}
.panel {
background: #f1f1f1;
color: #00a4ec;
text-shadow: 0 1px 0 #fff;
padding: 10px;
border: 0px;
}
.panel a:link, .panel_alink {
text-decoration: none;
}
.panel a:visited, .panel_avisited {
text-decoration: none;
}
.panel a:hover, .panel a:active, .panel_ahover {
text-decoration: none;
}
.panelsurround {
background: #e5e5e5;
color: #999999;
font-size: 16px;
font-weight: bold;
margin: 50px;
}
.vbmenu_control {
background: transparent url('img/tab.jpg') repeat-x center -1px;
color: #fff;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 5px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink {
color: #fff;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited {
color: #fff;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover {
color: #f1f1f1;
text-decoration: none;
}
.vbmenu_popup {
background: #f8f8f8;
color: #888888;
font-family: tahoma, arial, helvetica,verdana;
}
.vbmenu_option {
background: #f8f8f8;
color: #888;
font: 11px tahoma, arial, helvetica,verdana;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink {
color: #888;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited {
color: #888;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover {
color: #999999;
text-decoration: none;
}
.vbmenu_hilite {
background: #FFFFFF;
color: #00a4ec;
font: 11px tahoma, arial, helvetica,verdana;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink {
color: #00a4ec;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited {
color: #00a4ec;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover {
color: #00a4ec;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername {
font-size: 14pt;
}
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead {
padding: 4px;
}
/* ***** basic styles for multi-page nav elements */
.pagenav a {
text-decoration: none;
}
.pagenav td {
padding: 2px 4px 2px 4px;
}
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited {
color: #777777;
text-decoration: none;
}
a.shade:active, a.shade:hover {
color: #FF0000;
text-decoration: underline;
}
.tcat .shade, .thead .shade, .tfoot .shade {
color: #DDDDDD;
}
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset {
margin-bottom: 6px;
}
.fieldset, .fieldset td, .fieldset p, .fieldset li {
font-size: 11px;
}
/* Shbkat Start */
.Container {
width: 1000px;
margin: auto;
overflow:hidden;
}
.MyPage {
width: 1000px;
overflow: hidden;
background: transparent url('img/pagebg.jpg') repeat-y scroll center top;
}
.Header {
width: 1000px;
float: right;
}
.Header .Top {
width: 1000px;
height: 69px;
background: transparent url('img/top.jpg') no-repeat scroll center top;
}
.Header .Dash {
width: 1000px;
height: 207px;
background: transparent url('img/logo.jpg') no-repeat scroll right top;
overflow: hidden;
}
.Header .Dash .Left {
width: 468px;
float:left;
}
.Header .Dash .Left .Adv {
width: 468px;
height: 78px;
background: transparent url('img/shad.png') no-repeat scroll right bottom;
margin-top: 33px;
float:left;
}
.Header .Dash .Left .Fav {
width: 468px;
height: 68px;
background: transparent url('img/shad.png') no-repeat scroll right bottom;
margin-top: 3px;
float:left;
}
.MySlider {
float: right;
width: 1000px;
}
.MySlider .Top {
float: right;
width: 1000px;
height: 23px;
background: transparent url('img/s1.jpg') no-repeat scroll right top;
}
.MySlider .End {
float: right;
width: 1000px;
height: 98px;
background: transparent url('img/s6.jpg') no-repeat scroll right top;
}
.MySlider .End img {
float: right;
}
.Search {
width: 280px;
height: 44px;
float: left;
margin-left: 28px;
margin-top: 5px;
background: :fuchsia;
}
.Search .Box {
width: 180px;
height: 35px;
line-height: 35px;
margin-top: 4px;
margin-right: 11px;
border: none 0px;
background: none;
color: #fff;
float: right;
direction: rtl;
}
.Search .Box:focus {
color: #FFFFFF;
font-weight: bold;
}
.Search .Go {
width: 66px;
height: 44px;
float: right;
}
.MC {
float: right;
width: 1000px;
height: 59px;
background: transparent url('img/s3.jpg') repeat-x scroll right top;
}
.MCR {
float: right;
width: 55px;
height: 59px;
background: transparent url('img/s4.jpg') no-repeat scroll right top;
}
.MCL {
float: left;
width: 54px;
height: 59px;
background: transparent url('img/s2.jpg') no-repeat scroll left top;
}
.MySlider .Menu {
height: 59px;
float: right;
width: 880px;
}
.MySlider .Menu ul {
margin-right: 30px;
}
.MySlider .Menu li {
display: inline;
}
.MySlider .Menu li a {
float: right;
width: 114px;
height: 59px;
line-height: 55px;
text-align: center;
font-weight: bold;
color: #00b0d0;
text-shadow: 0 1px 0 #fff1c5;
margin-left: 4px;
}
.MySlider .Menu li a:hover, .MySlider .Menu li.select a {
background: transparent url('img/snav.jpg') repeat-x scroll left top;
color: #fff;
text-shadow: 0 1px 0 #007298;
}
.SlidesCon {
float: right;
width: 1000px;
height: 157px;
background: transparent url('img/s5.jpg') no-repeat scroll left top;
}
.Slides {
float: right;
width: 937px;
height: 110px;
margin-right: 31px;
margin-top: 25PX;
}
/* Start chat */
.Cat {
overflow: hidden;
width: 979px;
margin: auto;
direction: rtl;
}
.Cat h1 {
font-size: 18px;
}
.CatTop {
background: transparent url('img/b1.jpg') repeat-x scroll center center;
height: 67px;
}
.CatTop_Right {
float: right;
width: 400px;
}
.CatTop_Right h1 {
color: #fff;
text-align: right;
float: right;
width: 333px;
font: bold 12px tahoma;
text-shadow: 0 1px 0 #555;
margin-right: 50px;
margin-top: 16px;
}
.CatTop_Right h1 a {
color: #fff;
}
.CatTop_Right h1 a:hover {
color: #ffeccb;
}
.CatTop_Left {
display: none;
}
.CatCenter_Right {
background: transparent url('img/b2.jpg') repeat-y scroll right center;
padding-right: 17px;
}
.CatCenter_Left {
background: transparent url('img/b2.jpg') repeat-y scroll left center;
padding-left: 17px;
}
.CatBody {
padding: 0px;
overflow: hidden;
}
.CatBottom {
background: transparent url('img/b3.jpg') repeat-x scroll;
height: 61px;
}
.CatBottom_Right {
display: none;
}
.CatBottom_Left {
display: none;
}
/* End Cat */
.Footer {
width: 100%;
float: right;
background: transparent url('img/footbg.jpg') repeat-x scroll center top;
}
.FooterBody {
width: 1000px;
margin: auto;
}
.Footer .Top {
width: 1000px;
height: 107px;
margin: 0 auto;
background: transparent url('img/ftop.jpg') no-repeat scroll right top;
}
.FooterDash {
height: 162px;
background: transparent url('img/flogo.jpg') no-repeat scroll left top;
}
.FooterDash .Right {
height: 196px;
width: 600px;
float: right;
}
.FooterDash .Left {
height: 196px;
width: 314px;
float: left;
}
.FooterDash ul {
float: right;
width: 666px;
direction: rtl;
margin-right: 5px;
margin-top: 10px;
}
.FooterDash li {
display: inline;
}
.FooterDash li a {
float: right;
width: 140px;
height: 18px;
line-height: 16px;
background-position: 10px;
color: #555;
text-shadow: 0 1px 0 #fff;
margin-bottom: 11px;
}
.FooterDash li a:hover {
color: #111;
}
.FooterEnd {
height: 67px;
background: transparent url('img/fend.jpg') no-repeat scroll right top;
}
/* The Nivo Slider styles */
.nivoSlider {
position: relative;
}
.nivoSlider img {
position: absolute;
top: 0px;
left: 0px;
}
.nivoSlider a.nivo-imageLink {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
border: 0;
padding: 0;
margin: 0;
z-index: 60;
display: none;
}
.nivo-slice {
display: block;
position: absolute;
z-index: 50;
height: 100%;
}
.nivo-caption {
position: absolute;
left: 0px;
bottom: 0px;
background: #000;
color: #fff;
opacity: 0.8;
width: 100%;
z-index: 89;
}
.nivo-caption p {
padding: 5px;
margin: 0;
}
.nivo-caption a {
display: inline !important;
}
.nivo-html-caption {
display: none;
}
.nivo-directionNav a {
position: absolute;
top: 45%;
z-index: 99;
cursor: pointer;
}
.nivo-prevNav {
left: 0px;
}
.nivo-nextNav {
right: 0px;
}
.nivo-controlNav a {
position: relative;
z-index: 99;
cursor: pointer;
}
.nivo-controlNav a.active {
font-weight: bold;
}
طيب لما قلت لك ممكن تضع اكواد ال CSS قلت جديد زي ما هوا ازاي هههههه..
المهم جاري التعديل ..

زائر- زائر
 رد: مشكلة فى الكود
رد: مشكلة فى الكود
صياد اليمام
طيب لما قلت لك ممكن تضع اكواد ال CSS قلت جديد زي ما هوا ازاي هههههه..
المهم جاري التعديل ..
بتقول اية انا مش فاهم قصدك
وبعدين اى قالب فى المشكلة ممكن التوضيح
 رد: مشكلة فى الكود
رد: مشكلة فى الكود
الطائر الحر كتب:هذه القوالب من برمجتى ضع القوالب لتعديل
اول حاجة اخى القوالب ليست من برمجتك انا لسه بحول فيها بنفسى ومش ناقلها ولا حاجة
تانى حاجة اضع اى قوالب كلها يعنى

 رد: مشكلة فى الكود
رد: مشكلة فى الكود
يا اخى انت لو ركزت فى الكلام انا بقول الاستايل لسة بحول فى
وانا اصلا لسة مبتدئ
+
قالب index_box
قالب index_body

وانا اصلا لسة مبتدئ
+
قالب index_box
- الكود:
<style>
{
-w e bkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width= 10px;
}
.medo{
padding: 10px;
}
</style>
<br/><br/>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<!-- Start Cat -->
<div class="Cat">
<!-- Start Cat Top -->
<div class="CatTop">
<div class="CatTop_Right">
<h1><a href="forumdisplay.php?f=1">الأقــســـام الــعـــامــة</a></h1>
</div>
<div class="CatTop_Left">
</div>
</div>
<!-- Start Cat Center -->
<div class="CatCenter_Right">
<div class="CatCenter_Left">
<!-- Start Cat Body -->
<div class="CatBody">
<table class="tborder" cellpadding="2" cellspacing="1" border="0" width="100%" align="center">
<thead>
<tr>
<td class="tcat" colspan="5" style="color: white; important!">
<center>{catrow.tablehead.L_FORUM}</center>
</td>
</tr>
</thead>
<tbody id="collapseobj_forumbit_1" style="">
<tr align="center">
<td class="thead" width="5%"> </td>
<td class="thead" align="right" width="45%">المنتدى</td>
<td class="thead" width="20%">آخر مشاركة</td>
<td class="thead" width="7%">إحصائيات</td>
<td class="thead" width="10%">المراقبين</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- BEGIN inc -->
<tbody id="collapseobj_forumbit_1" style="">
<tr align="center">
<td style="padding:0;">
<div class="img">
<div class="top"></div>
<div class="med"{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" /></div>
<!-- END inc -->
<div class="down"{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">
{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
</div>
</div>
</td>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tbody id="collapseobj_forumbit_26" style=""> <tr align="center">
<td class="alt2"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></td>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}"/></td> <!-- END inc -->
<td class="alt1Active" align="right" id="f61"> <center><div>
<a href="{catrow.forumrow.U_VIEWFORUM}"><strong>{catrow.forumrow.FORUM_NAME}</strong></a>
<h{catrow.forumrow.LEVEL}/>
</div>
<div class="smallfont">{catrow.forumrow.FORUM_DESC}</div></center>
</td>
<!-- BEGIN forum_link_no -->
<td class="alt1">
<div class="smallfont" align="right"> <div>
<span style="white-space:nowrap"><fieldset class="Ahmad">
<center> {catrow.forumrow.LAST_POST}</center>
</fieldset>
</span>
</div>
</div>
</td> <td class="alt1">
<fieldset class="Ahmad">
<span style="font-size: 8pt">المواضيع:{catrow.forumrow.TOPICS}
</span>
</fieldset>
<br />
<fieldset class="Ahmad">
<span style="font-size: 8pt">المشاركات:{catrow.forumrow.POSTS}
</span>
</fieldset>
</td>
<td class="alt1"><div class="smallfont">
<!-- END forum_link_no -->
<!-- BEGIN switch_moderators_links -->
<table dir="ltr" border="0" cellpadding="0" cellspacing="0"><tbody><tr><span class="gensmall"><span class="gensmall"><span class="gensmall"><span class="gensmall"></span></span></span></span><td class="alt1" colspan="3" align="center" valign="middle" height="50"><span class="gensmall"><ul id="topMenu"><li class="alt2" onmouseover="this.className = 'over';" onmouseout="this.className = '';"></li><li class="" onmouseover="this.className = 'over';" onmouseout="this.className = '';"><img src="http://i23.servimg.com/u/f23/16/43/22/50/modera10.gif" alt=""><ul style="width: 200px; top: 10px; left: 20px;" -3px;="" 25px;="" 50%="" top:="" 26px;="" left:="" 10px;=""><li><table class="forumline" border="0" cellpadding="0" cellspacing="1" width="100%"><tbody></span></td></tr><tr><td class="alt1" onmouseover='this.className="alt1"' onmouseout='this.className="alt1"' width="100%">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</td></tr></tbody></table></li></ul></li></ul><table dir="ltr" border="0" cellpadding="0" cellspacing="0"><style>#topMenu{padding: 0;margin: 0;list-style: none;}#topMenu li{float: left;list-style:none;position: relative;}#topMenu li ul{display: none;position: absolute;left: 0;padding: 0;margin: 0;}#topMenu li:hover ul, #topMenu li.over ul{display: block;}</style></table></span></td></tr></tbody></table>
<!-- END switch_moderators_links --> </div></td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot --> </tbody>
</table>
<!-- / nav buttons bar -->
</div>
</div>
</div>
<!-- Start Cat Bottom -->
<div class="CatBottom">
<div class="CatBottom_Right">
</div>
<div class="CatBottom_Left">
</div>
</div>
</div>
<!-- END tablefoot --><!-- END catrow -->
قالب index_body
- الكود:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- Start Cat -->
<div class="Cat">
<!-- Start Cat Top -->
<div class="CatTop">
<div class="CatTop_Right">
<h1> إحصائيات المنتدى</h1>
</div>
<div class="CatTop_Left">
</div>
</div>
<!-- Start Cat Center -->
<div class="CatCenter_Right">
<div class="CatCenter_Left">
<!-- Start Cat Body -->
<div class="CatBody">
<!-- BEGIN disable_viewonline -->
<table class="tborder" cellpadding="2" cellspacing="1" border="0" width="100%" align="center">
<thead>
<tr>
<td class="tcat" colspan="2">إحصائيات المنتدى</td>
</tr>
</thead>
<!-- logged-in users -->
<tbody>
<tr>
<!-- logged-in users -->
<tr>
<td colspan="2" class="thead" align="center">
<a style="float:left" href="#top" onclick="return toggle_collapse('forumhome_activeusers')"><img id="collapseimg_forumhome_activeusers" src="http://demo.shbkat.com/vbulletin/shbkat-fs7a/buttons/collapse_thead.gif" alt="" border="0" /></a>
</tr>
<tr>
<td class="alt2" align="center"><img src="http://hitskin.com/themes/17/34/39/i_whosonline.png" alt="'Kimler aktif' (Online) g?ster" width="40" height="40" border="0" /></td>
<td class="alt1" width="100%" align="center">
<div class="smallfont">
<div style="white-space: nowrap"><span class="gensmall" align="center">{RECORD_USERS}</span></div>
<div><span class="gensmall" align="center">{LOGGED_IN_USER_LIST}</span></div>
</div> </td>
</tr>
<tr>
<td colspan="2" class="thead" align="center">
<a style="float:center" href="#top" onclick="return toggle_collapse('forumhome_todayusers')"></a>
<strong><FONT color=#ffffff>||~ الأ?ـضآء الذيـ? توآ?ـدوآ ف? 48 ?آ?ـة الـ?ـآ?يـ??.:</FONT></strong> </td>
</tr>
<tr>
<td class="alt2" rowspan="3"><img src="http://i25.servimg.com/u/f25/14/95/53/58/stats10.gif" alt="" width="60" height="60" border="0" /></td>
<td class="alt1" width="100%" align="center"><fieldset>
<legend><FONT color=silver size=2>(( المجموعات ))</FONT></legend>
<span class="gensmall">{GROUP_LEGEND}</span>
</fieldset></td>
<tr>
<div class="con-users">{L_CONNECTED_MEMBERS}</div></tr>
</tr>
<!-- end who has visited -->
<td colspan="2" class="thead" align="center">
<a style="float:right" href="#top" onclick="return toggle_collapse('forumhome_stats')"></a>
<strong><FONT color=#ffffff>||~ آ?ـصآئيآ? ?آملـ??</FONT></strong> </td>
</tr>
<tr>
<td class="alt2" align="center"><img src="http://i25.servimg.com/u/f25/14/95/53/58/stats10.gif" alt="?statistikleri" width="34" height="26" border="0" /></td>
<td class="alt1" width="100%" align="center">
<div class="smallfont">
<table style="text-align: center; margin-left: auto; margin-right: auto;" border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody><tr align="center">
<td><a href="{U_TODAY_POSTERS}" class="gensmall"><FONT color="black">أفضــــــل 20 مشــآرك آليـوم</font></a><br></td>
<td><img src="http://i46.servimg.com/u/f46/12/36/04/46/i_icon10.gif"><br></td>
<td><span class="gensmall">{TOTAL_POSTS}</span><br></td>
<td><img src="http://i46.servimg.com/u/f46/12/36/04/46/i_icon10.gif"><br></td>
<td><a href="{U_VIEWONLINE}" class="gensmall"><FONT color="black">آستعــرض المتوآجدين الآن</font></a><br></td>
</tr>
<tr align="center">
<td><a href="{U_TODAY_ACTIVE}" class="gensmall"><FONT color="black">أفضـــل آلموآضيع لهذآ آليوم</font></a><br></td>
<td><img src="http://i46.servimg.com/u/f46/12/36/04/46/i_icon10.gif"><br></td>
<td><span class="gensmall">{TOTAL_USERS}</span><br></td>
<td><img src="http://i46.servimg.com/u/f46/12/36/04/46/i_icon10.gif"><br></td>
<td><a href="{U_OVERALL_POSTERS}" class="gensmall"><FONT color="black">أفضــل 20 عضـــو فآلمنتدى</font></a><br></td>
</tr>
<tr align="center">
<td style="text-align: center;"><a href="{U_SEARCH_NEW}" class="gensmall"><FONT color="black">آستعرض آلموآضيع آلجديده</font></a><br></td>
<td style="text-align: center;"><img src="http://i46.servimg.com/u/f46/12/36/04/46/i_icon10.gif"><br></td>
<td style="text-align: center;"><a href="{U_SEARCH_SELF}" class="gensmall"><FONT color="black">آستعرض مُســــــــــآهمآتك</font></a><br></td>
<td style="text-align: center;"><img src="http://i46.servimg.com/u/f46/12/36/04/46/i_icon10.gif"><br></td>
<td style="text-align: center;"><a href="{U_SEARCH_UNANSWERED}" class="gensmall"><FONT color="black">موآضـــيع لم يتم آلرد عليهآ</font></a><br></td>
</tr>
<tr align="center">
<td style="text-align: center;"><br></td>
<td style="text-align: center;"><img src="http://i46.servimg.com/u/f46/12/36/04/46/i_icon10.gif"><br></td>
<td style="text-align: center;"><span class="gensmall">{NEWEST_USER}<img src="http://i39.servimg.com/u/f39/14/49/52/30/th203610.gif"></span><br></td>
<td style="text-align: center;"><img src="http://i46.servimg.com/u/f46/12/36/04/46/i_icon10.gif"><br></td>
<td style="text-align: center;"><br></td>
</tr>
</tbody></table>
</div>
</td>
<script type="text/javascript" src="clientscript/vbulletin_read_marker.js?v=386"></script>
<script type="text/javascript">
<!--
vbphrase['doubleclick_forum_markread'] = "اضغط مرتين على هذه الأيقونة لجعل هذا المنتدى مقروء.";
init_forum_readmarker_system();
//-->
</script>
</div>
</div>
</td>
</tr>
</tbody>
</table>
<br />
<!-- END disable_viewonline -->
</div>
<!-- / nav buttons bar -->
</div>
<!--bdayh-->
</div>
</div>
</div>
<!-- Start Cat Bottom -->
<div class="CatBottom">
<div class="CatBottom_Right">
</div>
<div class="CatBottom_Left">
</div>
</div>
</div>
{CHATBOX_BOTTOM}</div>
<!-- / nav buttons bar -->
<!--bdayh-->
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->

 رد: مشكلة فى الكود
رد: مشكلة فى الكود
خلاص يا اخى انا اسف
+
انا قصدى على الفئات وليست العناوين ركز فى الصورة شوية اخى
وانت تفهم قصدى
+
انا قصدى على الفئات وليست العناوين ركز فى الصورة شوية اخى
وانت تفهم قصدى

 رد: مشكلة فى الكود
رد: مشكلة فى الكود
صورة للتوضيح كمان
السهم اللى بلون الاحمر الاطارات فى الوسط
والسهم اللى بلون الازرق على اليمين

https://i.servimg.com/u/f78/18/25/56/48/hamada10.jpg
السهم اللى بلون الاحمر الاطارات فى الوسط
والسهم اللى بلون الازرق على اليمين

https://i.servimg.com/u/f78/18/25/56/48/hamada10.jpg
 رد: مشكلة فى الكود
رد: مشكلة فى الكود
اخى من اول رابط نصى لحد أهلا وسهلا بك إلى معرض اعمال استايلات شبكات.
كدة مظبوط وفى الوسط
ولكن من اول الفئات لحد الاحصائيات على اليمين
كدة مظبوط وفى الوسط
ولكن من اول الفئات لحد الاحصائيات على اليمين
 رد: مشكلة فى الكود
رد: مشكلة فى الكود
الطائر الحر كتب:المشكله دى خطاء فى الهيدر ارسل لى بيانات منتداك التجريبى فى الخاص اصلح لك اخطاء الهيدر
تم اخى لانى واثق فيك

صفحة 1 من اصل 2 • 1, 2 
 مواضيع مماثلة
مواضيع مماثلة» هل لي بشريط آخر المواضيع مع أفضل عشر أعضاء في الشهر
» مشكلة في الكود
» ما هي مشكلة هذا الكود؟؟ظ
» مشكلة الكود ذا
» هل في مشكلة في الكود
» مشكلة في الكود
» ما هي مشكلة هذا الكود؟؟ظ
» مشكلة الكود ذا
» هل في مشكلة في الكود
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 2
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف mahmoud saleh السبت 20 أبريل 2013 - 20:56
من طرف mahmoud saleh السبت 20 أبريل 2013 - 20:56








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
