 من طرف M!Z0 PR0 الجمعة 19 أبريل 2013 - 10:53
من طرف M!Z0 PR0 الجمعة 19 أبريل 2013 - 10:53
كود CSS لتنسيق و تعديل الدخول |  بـــســـم الله الــــــرحمــآن الـــــــرحيم بـــســـم الله الــــــرحمــآن الـــــــرحيم
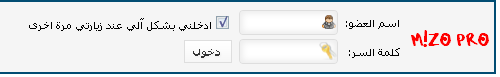
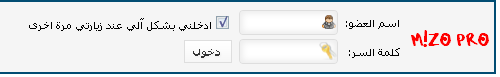
~ الـــسلامــْ عليكمـْ و رحـ(ـمـ)ـة الله و بركاتـهــْ ~-- سأقدم لكم اليوم 3 اكواد في غاية الروعة -- مهمتهم تنسيق و تجميل منظر لوحة دخول منتداك على الرئيسية للـ phpBB ---------------------------------------- -- > phpBB2 -- >:.: الكود الاول :.:لوحة دخول احترافية من تصميمي و من ابتكاري للمعاينة :  https://i.servimg.com/u/f72/16/76/93/88/1_10.png!. الكود .! https://i.servimg.com/u/f72/16/76/93/88/1_10.png!. الكود .!- Spoiler:
- الكود:
/********** LOGIN_PAGE ************/
.user_login_form input.post {
color:#555;padding:5px 10px;border-radius:4px;
text-shadow:0 1px 0 #fff;box-shadow:inset 0 0 5px 3px #eee;
}
.user_login_form input.post[type="text"] {
padding-right:20px;background:#fff url(http://i72.servimg.com/u/f72/16/76/93/88/user_g10.png) no-repeat right;
}
.user_login_form input.post[type="password"] {
padding-right:20px;background:#fff url(http://i46.servimg.com/u/f46/16/76/93/88/pass_10.png) no-repeat right/18px;
}
/* I-MP */
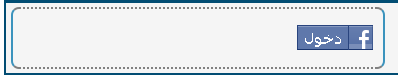
************* :.: الكود الثاني :.:يحذف الفراغ الذي يسببه كود الدخول عبر الفيس بوك وهذا الفراغ يقوم بافساد المظهر العام الجمالي للمنتدى لهذا سهرت ابحث عنه الى ان وجدته للمعاينة :  https://i.servimg.com/u/f72/16/76/93/88/2_10.png!. الكود .! https://i.servimg.com/u/f72/16/76/93/88/2_10.png!. الكود .!- Spoiler:
- الكود:
/* I-MP */
.fb_iframe_widget span {width:350px!important;}
.fb_iframe_widget iframe {width:350px!important;}
/* I-MP */
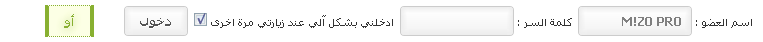
---------------------------------------- -- > phpBB3 -- >:.: الكود :.:لوحة دخول احترافية و مذهلة للنسخة الثالثة من تصميمي و من ابتكاري مجانية لجميع الاعضاء للمعاينة :  https://i.servimg.com/u/f72/16/76/93/88/3_10.png!. الكود .! https://i.servimg.com/u/f72/16/76/93/88/3_10.png!. الكود .!- Spoiler:
- الكود:
/*- LOGIN -*/
.pun .user_login_form input.mainoption, .pun .user_login_form input.post {
font:bold 12px tahoma;color:#555;padding:7px 15px;border-radius:4px;
text-shadow:0 1px 0 #fff;box-shadow:inset 0 0 5px 3px #eee;border:1px solid #CCC;
background: url("http://i46.servimg.com/u/f46/16/76/93/88/i10.png") repeat center #fff;
}
.pun .user_login_form input.mainoption:hover {
border:1px solid #88b031;color:#88b031;
}
.pun .user_login_form input.post:hover {
background-position:center;border:1px solid #88b031;color:#999و
}
.fb_or {
background:#fcffe5;border-color:#88b031;color:#88b031;border-style:dotted solid;
padding:8px 15px;font:bold 12px tahoma;border-width:1px 4px;
text-align:center;text-shadow:0 1px 15px #88b031;
}
/* I-MP */
تنبيه: هذا الكود من تصميمي الخاص و حقوقه مكتوبة باسمي!
|
تم بواسطةالمتطوع المساعدM!Z0 PR0+ ارجو نقله الى قسم الـ CSS |
|
 كود CSS لتنسيق و تعديل الدخول للمنتدى --> phpBB
كود CSS لتنسيق و تعديل الدخول للمنتدى --> phpBB مواضيع مماثلة
مواضيع مماثلة
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف M!Z0 PR0 الجمعة 19 أبريل 2013 - 10:53
من طرف M!Z0 PR0 الجمعة 19 أبريل 2013 - 10:53








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
