 تعديل التومبلايتات الشخصية الخاص بخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين تعديل التومبلايتات الشخصية الخاص بخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين
العمل الطبيعي لخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين
يتوجب على الأعضاء الذين اشترو حق تعديل التومبلايتات لمنتدياتهم و قاموا
بتعديل التومبلايتات viewcomments_body و/أو viewtopic_body أن يقوموا إجبارياً بالتغييرات المسجلة أسفله لتعمل لديهم خاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين بشكل طبيعي.
|
1. بالنسبة للمنتديات من نسخة PhpBB 2 :في التومبلايت viewcomments_body:- Spoiler:
بعد الكود - الكود:
<script type="text/javascript">
//< |
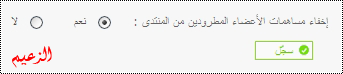
 شرح الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين من المنتدى.
شرح الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين من المنتدى.







 تعديل التومبلايتات الشخصية الخاص بخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين
تعديل التومبلايتات الشخصية الخاص بخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين
 مواضيع مماثلة
مواضيع مماثلة
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف BeN.ShArAbi الخميس 31 يناير 2013 - 16:55
من طرف BeN.ShArAbi الخميس 31 يناير 2013 - 16:55




 تعديل التومبلايتات الشخصية الخاص بخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين
تعديل التومبلايتات الشخصية الخاص بخاصية الإخفاء الآلي لجميع مساهمات الأعضاء المطرودين
 Facebook
Facebook Twitter
Twitter Youtube
Youtube
