أريد إضافة مكان للإعلان في الهيدر ..
2 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 أريد إضافة مكان للإعلان في الهيدر ..
أريد إضافة مكان للإعلان في الهيدر ..
السلام عليكم
-----------
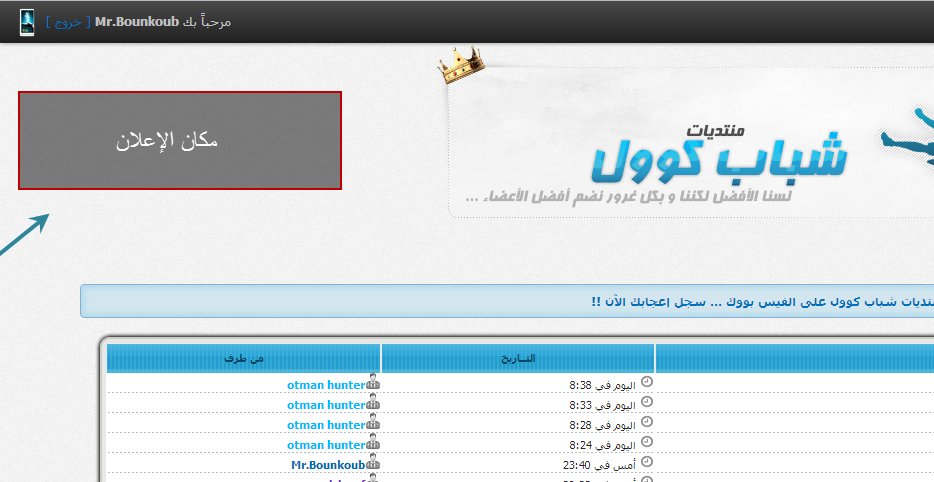
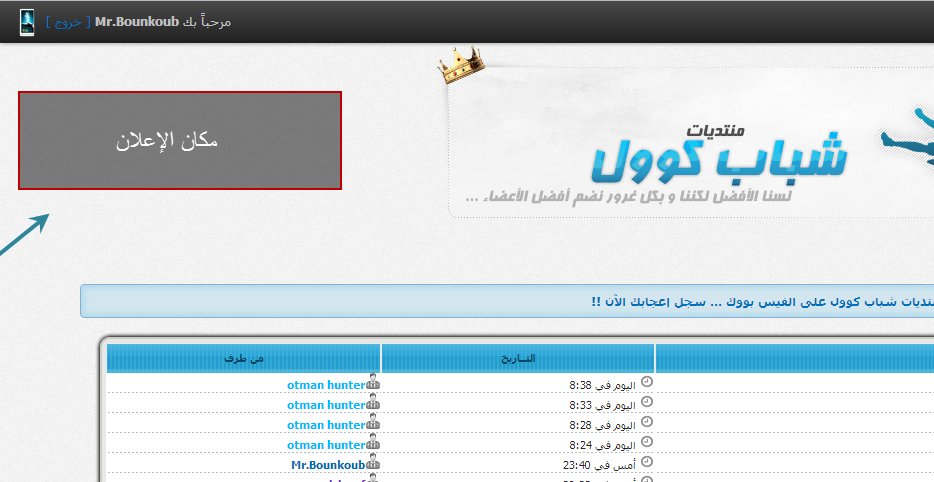
طلبي هو أني أريد إضافة مكان للإعلان في الهيدر
كما في الصورة ...
https://i.servimg.com/u/f48/17/38/72/45/1110.png

--------
أنا عندي كود الإعلان .. وهو متكون [ CSS + HTML + JAVA ] وهو من صنعي ..
فلمن لديه فكرة لكي أضع الكود في الهيدر ... يتفضل
-----------
طلبي هو أني أريد إضافة مكان للإعلان في الهيدر
كما في الصورة ...
https://i.servimg.com/u/f48/17/38/72/45/1110.png

--------
أنا عندي كود الإعلان .. وهو متكون [ CSS + HTML + JAVA ] وهو من صنعي ..

فلمن لديه فكرة لكي أضع الكود في الهيدر ... يتفضل

 رد: أريد إضافة مكان للإعلان في الهيدر ..
رد: أريد إضافة مكان للإعلان في الهيدر ..
لا يالغالي أنا قصدي وضع الكود دا ..
في الكود دا ...
وتكون المساحة الإعلانية عاليسار ..
- الكود:
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
* { margin:0; padding:0; word-break:break-all; }
ul, li { list-style:none; }
fieldset, img { border:none; }
table { border-collapse:collapse; }
#ifocus {
width:320px;
height:88px;
margin:21px;
border:1px solid #DEDEDE; background:#F8F8F8; }
#ifocus_pic { display:inline; position:relative; float:left; width:300px; height:70px; overflow:hidden; margin:10px 0 0 10px; }
#ifocus_piclist { position:absolute; }
#ifocus_piclist li { width:300px; height:225px; overflow:hidden; }
#ifocus_piclist img { width:300px; height:70px; }
#ifocus_btn { display:inline; float:right; width:90px; margin:9px 9px 0 0; }
#ifocus_btn li { width:0px; height:0px; cursor:pointer; opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50); }
#ifocus_btn img { width:0px; height:0px; margin:0px 0 0 0px; }
#ifocus_btn .current { background: url(http://im18.gulfup.com/B16I5.png) no-repeat; opacity:1; -moz-opacity:1; filter:alpha(opacity=100); }
</style>
<script type="text/javascript">
function $(id) { return document.getElementById(id); }
function addLoadEvent(func){
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function(){
oldonload();
func();
}
}
}
function moveElement(elementID,final_x,final_y,interval) {
if (!document.getElementById) return false;
if (!document.getElementById(elementID)) return false;
var elem = document.getElementById(elementID);
if (elem.movement) {
clearTimeout(elem.movement);
}
if (!elem.style.left) {
elem.style.left = "0px";
}
if (!elem.style.top) {
elem.style.top = "0px";
}
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if (xpos == final_x && ypos == final_y) {
return true;
}
if (xpos < final_x) {
var dist = Math.ceil((final_x - xpos)/10);
xpos = xpos + dist;
}
if (xpos > final_x) {
var dist = Math.ceil((xpos - final_x)/10);
xpos = xpos - dist;
}
if (ypos < final_y) {
var dist = Math.ceil((final_y - ypos)/10);
ypos = ypos + dist;
}
if (ypos > final_y) {
var dist = Math.ceil((ypos - final_y)/10);
ypos = ypos - dist;
}
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
elem.movement = setTimeout(repeat,interval);
}
function classNormal(iFocusBtnID,iFocusTxID){
var iFocusBtns= $(iFocusBtnID).getElementsByTagName('li');
var iFocusTxs = $(iFocusTxID).getElementsByTagName('li');
for(var i=0; i<iFocusBtns.length; i++) {
iFocusBtns[i].className='normal';
iFocusTxs[i].className='normal';
}
}
function classCurrent(iFocusBtnID,iFocusTxID,n){
var iFocusBtns= $(iFocusBtnID).getElementsByTagName('li');
var iFocusTxs = $(iFocusTxID).getElementsByTagName('li');
iFocusBtns[n].className='current';
iFocusTxs[n].className='current';
}
function iFocusChange() {
if(!$('ifocus')) return false;
$('ifocus').onmouseover = function(){atuokey = true};
$('ifocus').onmouseout = function(){atuokey = false};
var iFocusBtns = $('ifocus_btn').getElementsByTagName('li');
var listLength = iFocusBtns.length;
iFocusBtns[0].onmouseover = function() {
moveElement('ifocus_piclist',0,0,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',0);
}
if (listLength>=2) {
iFocusBtns[1].onmouseover = function() {
moveElement('ifocus_piclist',0,-225,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',1);
}
}
if (listLength>=3) {
iFocusBtns[2].onmouseover = function() {
moveElement('ifocus_piclist',0,-450,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',2);
}
}
if (listLength>=4) {
iFocusBtns[3].onmouseover = function() {
moveElement('ifocus_piclist',0,-675,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',3);
}
}
}
setInterval('autoiFocus()',5000);
var atuokey = false;
function autoiFocus() {
if(!$('ifocus')) return false;
if(atuokey) return false;
var focusBtnList = $('ifocus_btn').getElementsByTagName('li');
var listLength = focusBtnList.length;
for(var i=0; i<listLength; i++) {
if (focusBtnList[i].className == 'current') var currentNum = i;
}
if (currentNum==0&&listLength!=1 ){
moveElement('ifocus_piclist',0,-225,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',1);
}
if (currentNum==1&&listLength!=2 ){
moveElement('ifocus_piclist',0,-450,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',2);
}
if (currentNum==2&&listLength!=3 ){
moveElement('ifocus_piclist',0,-675,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',3);
}
if (currentNum==3 ){
moveElement('ifocus_piclist',0,0,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',0);
}
if (currentNum==1&&listLength==2 ){
moveElement('ifocus_piclist',0,0,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',0);
}
if (currentNum==2&&listLength==3 ){
moveElement('ifocus_piclist',0,0,5);
classNormal('ifocus_btn','ifocus_tx');
classCurrent('ifocus_btn','ifocus_tx',0);
}
}
addLoadEvent(iFocusChange);
</script>
</head><body><div id="ifocus"><div id="ifocus_pic"><div id="ifocus_piclist" style="left: 0px; top: -225px; ">
<ul>
<li><a href="http://chabab-cool.coolbb.net/post?f=10&mode=newtopic" rel="nofollow" target="_blank"><img src="http://im18.gulfup.com/v03O1.png" title="مساحة إعلانية" alt="مساحة إعلانية [1]"></a></li>
<li><a href="https://www.facebook.com/Chababcool.net" rel="nofollow" target="_blank"><img src="http://im18.gulfup.com/rtNR2.png" title="سجل إعجابك .. الآن !" alt="مساحة إعلانية [2]"></a></li>
<li><a href="http://chabab-cool.coolbb.net/post?f=10&mode=newtopic" rel="nofollow" target="_blank"><img src="http://im18.gulfup.com/qdME3.png" title="مساحة إعلانية" alt="مساحة إعلانية [3]"></a></li>
<li><a href="http://chabab-cool.coolbb.net/post?f=10&mode=newtopic" rel="nofollow" target="_blank"><img src="http://im18.gulfup.com/i1PL4.png" title="مساحة إعلانية" alt="مساحة إعلانية [4]"></a></li>
</ul>
</div>
<div id="ifocus_opdiv"></div><div id="ifocus_tx">
<ul>
<li class="normal"><font color="#00FF00" size="4"><b></b></font></li>
<li class="current">
<p align="center"><font color="#FF33CC" size="4"><b></b></font></p></li>
<li class="normal"><b><font color="#FFFF00" size="4">
</font></b> </li>
<li class="normal"><b><font color="#66FFFF" size="4"></font></b></li>
</ul>
</div>
</div><div id="ifocus_btn">
<ul>
<li class="normal"><img src="http://im18.gulfup.com/v03O1.png" alt=""></li>
<li class="current"><img src="http://im18.gulfup.com/rtNR2.png" alt=""></li>
<li class="normal"><img src="http://im18.gulfup.com/qdME3.png" alt=""></li>
<li class="normal"><img src="http://im18.gulfup.com/i1PL4.png" alt=""></li>
</ul>
</div>
</div>
</body></html>
في الكود دا ...
- الكود:
<!--بدااااااااااااااااااااية هيدرررر طويل -->
<style Type="Text/css">
#header{background-image:url(#######);
background-repeat:repeat-x;
height:195px
}
.headerright{background-image:url(###);
background-repeat:no-repeat;
float:right;
height:195px;
width:250px
}
.headermiddle{background-image:url(http://i48.servimg.com/u/f48/17/38/72/45/new_ha10.png);
background-repeat:no-repeat;
height:195px;
margin:0 auto;
width:747px
}
.headerleft{background-image:url(##);
background-repeat:no-repeat;
float:left;
height:194px;
width:250px
}
.logo{display:block;
height:195px;
position:absolute;
width:390px
}
.headenlogo{display:none}
</style>
<br />
<br />
<div id="header">
<div class="headerright" style="width: 300px; height: 195px">
</div>
<div class="headerleft" style="width: 300px; height: 195px">
</div>
<div class="headermiddle" style="width: 747px; height: 195px">
</div>
</div>
<!-- نهااااااااااااااااااااااااية -->
وتكون المساحة الإعلانية عاليسار ..

 مواضيع مماثلة
مواضيع مماثلة» كيف اضع الوجهات الفلاشيه مكان الهيدر
» كيف اركب واجهه فلاشيه مكان الهيدر
» تغير مكان الازرار ووضعها على الهيدر
» أريد أن أعمل الهيدر بـ عرض الصفحة
» أريد إضافة هذه إلى منتدىيا ...
» كيف اركب واجهه فلاشيه مكان الهيدر
» تغير مكان الازرار ووضعها على الهيدر
» أريد أن أعمل الهيدر بـ عرض الصفحة
» أريد إضافة هذه إلى منتدىيا ...
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف Mr.Bounkoub الجمعة 30 نوفمبر - 14:15
من طرف Mr.Bounkoub الجمعة 30 نوفمبر - 14:15








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
