طلب كود بيانات شخصية
+3
cool amir
اسلام سعيد2020
محمد مالي7
7 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 طلب كود بيانات شخصية
طلب كود بيانات شخصية
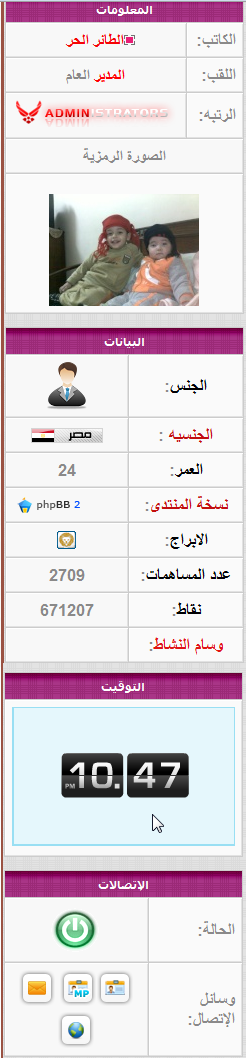
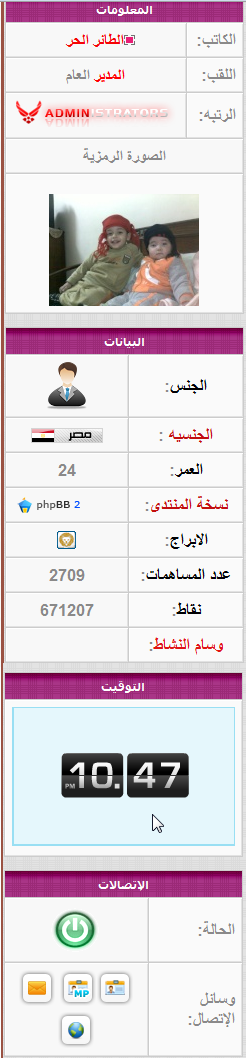
ممكن كود لجعل البيانات الشخصية كما في المثال:
http://www10.0zz0.com/2012/09/07/14/933410662.png
لا مانع من اعطائي حل من منتديات اخرى




http://www10.0zz0.com/2012/09/07/14/933410662.png
لا مانع من اعطائي حل من منتديات اخرى





 رد: طلب كود بيانات شخصية
رد: طلب كود بيانات شخصية
تفضل اخى هذا من تصميمى ولا اسمح بنزع الحقوق
ان طول رسالتك يتعدى الطول المسموح به
- الكود:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<!-- / controls above postbits -->
<!-- toolbar -->
<td class="tcat" width="100%">
<div class="smallfont">
</div>
</td>
</tr>
</table>
<!-- / toolbar -->
<!-- end content table -->
</div>
</div>
</div>
<!-- / close content container -->
<!-- / end content table -->
<div id="posts"><!-- post #552 -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 0px 0px 0px" align="right">
<div id="edit552" style="padding:0px 0px 6px 0px">
<!-- [email=romio_wepmaster@hotmail.com]romio_wepmaster@hotmail.com[/email] : Mirrors - MR.GOO - ألدعم الفني -->
<head>
<style type="text/css">
.infouser {
font: normal 11px "tahoma";
letter-spacing: 0px;
vertical-align: middle;
padding: 1px 2px;
margin: 0 2px 2px;
}
.avataruser img {
border:1px outset #ccebfb;
margin: 10px auto 0;
padding: 5px;
}
</style>
</head>
<table id="post552" class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" align="center">
<tr>
<td class="thead" style="font-weight:normal" >
<!-- status icon and date -->
<div align="center">
بيانات كاتب الموضوع
</div>
<!-- / status icon and date -->
</td>
<td class="thead" style="font-weight:normal" align="center">
{TOPIC_TITLE}
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right"
valign="top"><span
class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr valign="top">
<td class="alt2" width="200" style="text-align:center">
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" style="text-align:right">
<tr>
<td colspan="2" class="tcat" align="center">المعلومات</td>
</tr>
<tr>
<td class="alt1 infouser"><div align="center">الكاتب:</div></td>
<td class="alt2 infouser"><div id="postmenu_552"
align="center"><a class="bigusername"
name="{postrow.displayed.U_POST_ID}"> {postrow.displayed.POSTER_NAME}
</a>
</div>
</td>
</tr>
<tr>
<td class="alt1 infouser"><div align="center">اللقب:</div></td>
<td class="alt2 infouser"><div align="center">{postrow.displayed.POSTER_RANK}</div></td>
</tr>
<tr>
<td class="alt1 infouser"><div align="center">الرتبه:</div></td>
<td class="alt2 infouser"><div align="center">{postrow.displayed.RANK_IMAGE}</div></td>
</tr>
<tr>
<td colspan="2" class="alt2" align="center">الصورة الرمزية</td>
</tr>
<tr>
<td colspan="2" align="center" class="thead"><div class="smallfont avataruser">
<br />{postrow.displayed.POSTER_AVATAR}</div>
</td>
</tr>
</table>
<div class="smallfont" style="text-align:right">
<br />
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%">
<tr>
<td colspan="2" class="tcat" align="center">البيانات</td>
</tr>
<!-- BEGIN profile_field -->
<tr>
<td class="alt1 infouser" align="center">{postrow.displayed.profile_field.LABEL}</td>
<td class="alt2 infouser" align="center"> {postrow.displayed.profile_field.CONTENT}</td>
</tr>
<!-- END profile_field -->
</table>
<div align="center">
</div>
<div align="center"></div>
</div>
<form method="POST" action="--WEBBOT-SELF--">
<!--webbot bot="SaveResults" private\form_results.csv" S-Format="TEXT/CSV" S-Label-Fields="TRUE" -->
</form>
<div>
<form method="POST" action="--WEBBOT-SELF--">
<!--webbot bot="SaveResults" private\form_results.csv" S-Format="TEXT/CSV" S-Label-Fields="TRUE" -->
</form>
</div>
<div>
<form method="POST" action="--WEBBOT-SELF--">
<!--webbot bot="SaveResults" U-File="fpweb:///_private/form_results.csv" S-Format="TEXT/CSV" S-Label-Fields="TRUE" -->
</form>
<fieldset class="fieldset">
<div>
<div>
</div>
<p> </div>
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%">
<tr>
<td class="tcat" align="center">التوقيت</td>
</tr>
<tr>
<td class="alt1">
<div class="pbit" align="center"><center><OBJECT
classid="clsid:
D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="http://download.macromedia.com/pub/shockwave/cabs/
flash/swflash.cab#version=6,0,0,0" WIDTH="130" HEIGHT="130"
id="anaclock" ALIGN="">
<PARAM NAME=movie VALUE="http://www.csalim.com/clocks/709733.swf">
<PARAM NAME=quality VALUE=high>
<PARAM NAME=bgcolor VALUE=#FFFFFF>
<param name="wmode" value="transparent">
<param name="menu" value="false">
<EMBED src="http://www.csalim.com/clocks/709733.swf" quality=high
bgcolor=#FFFFFF WIDTH="130" HEIGHT="130" wmode="transparent" ALIGN=""
TYPE="application/x-shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"
menu="false">
</EMBED></OBJECT></center></div>
</td>
</tr>
</table>
<br />
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="100%" style="text-align:right">
<tr>
<td colspan="2" class="tcat" align="center">الإتصالات</td>
</tr>
<tr>
<td class="alt1 infouser">الحالة:</td>
<td class="alt2 infouser"><div align="center">
<table border=0 cellspacing=0 cellpadding=0
class="offlinebutton"><tr><td width="ضع مقاس الايقونة
">{postrow.displayed.ONLINE_IMG}</td></tr></table>
</td>
</div></td>
</tr>
<tr>
<td class="alt1 infouser">وسائل الإتصال:</td>
<td class="alt2 infouser"><div align="center"> {postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> </div></td>
</tr>
</table>
<table border="0" width="100%" id="table1" cellspacing="1" cellpadding="0">
<tr>
<td>
<p align="center"></p>
<p> </td>
</tr>
</table>
</td>
<td class="alt1 postback"
id="td_post_8"{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR}
valign="top" width="100%" height="30%" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><div class="a7la7ekaya22"><span class="postdetails"><img
src="{postrow.displayed.MINI_POST_IMG}"
alt="{postrow.displayed.L_MINI_POST_ALT}"
title="{postrow.displayed.L_MINI_POST_ALT}" border="0"
/>{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT}
<img src="{postrow.displayed.MINI_TIME_IMG}" alt=""
border="0" />{postrow.displayed.POST_DATE}</span></div>
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<if condition="$show['member']">
<div class="a7la7ekayaa">
<table class="a7la7ekaya">
<tr>
<td width="20px"><img src="http://i43.servimg.com/u/f43/15/53/11/89/19675610.jpg"></td>
<td>
<a href="http://www.facebook.com/sharer/sharer.php?u=http://3-lnk.yoo7.com/topic-t{TOPIC_ID}.htm">انشر
الموضوع </a></td>
</tr>
</table><!-- BEGIN switch_vote_active --><!-- BEGIN switch_vote -->
<div style="height:4px;"></div>
<table class="a7la7ekaya">
<tr>
<td width="20px"><img src="http://i43.servimg.com/u/f43/15/53/11/89/heart10.png"></td>
<td><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">اضافة تقييم</a></td>
</tr>
</table><!-- END switch_vote --><!-- END switch_vote_active --><div class="js-kit-rating" title="" permalink=""></div><script src="http://js-kit.com/ratings.js"></script>
<div style="height:4px;"></div>
<table class="a7la7ekaya">
<tr>
<td width="20px"><img src="http://i43.servimg.com/u/f43/15/53/11/89/add10.png"></td>
<td><a href="{U_POST_REPLY_TOPIC}" rel="nofollow">الرد على الموضوع</a></td>
</tr>
</table>
<div style="height:4px;"></div>
<table class="a7la7ekaya">
<tr>
<td width="20px"><img src="http://i43.servimg.com/u/f43/15/53/11/89/flag_r10.png"></td>
<td><a href="post?f=/topic-t{TOPIC_ID}=newtopic">الابلاغ عن الموضوع</a></td>
</tr>
</table>
<div style="height:4px;"></div>
<table class="a7la7ekaya">
<tr>
<td width="20px"><img src="http://i43.servimg.com/u/f43/15/53/11/89/user10.png"></td>
<td><a href="topic-t{TOPIC_ID}.htm?watch=topic">مراقبة هذا الموضوع </a></td>
</tr>
</table>
</div>
</if>
<!-- / icon and title -->
<br><br>
<if condition="$show['member']">
<div class="a7la7ekayaa">
<table class="a7la7ekaya">
</table><!-- BEGIN switch_vote_active --><!-- BEGIN switch_vote -->
<div style="height:4px;"></div>
<table class="a7la7ekaya">
</table><!-- END switch_vote --><!-- END switch_vote_active -->
<div style="height:4px;"></div>
<table class="a7la7ekaya">
<!-- message -->
<center>
<div class="postbody">
<!-- google_ad_section_start -->
<center>{postrow.displayed.MESSAGE}
<div class="wall_last_post_footer"> </div>
</div>
<!-- google_ad_section_end -->
</center>
</div>
<!-- / message -->
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!-- بداية قالب الموضوع الاصلي - http://3-lnk.yoo7.com/ -->
<br />
<img alt=" " src=""
<div align="center">
<font color="#FF0000"> الموضوع
الأصلي</font> : <a href="topic-t{TOPIC_ID}.htm">{TOPIC_TITLE}
</a> //
<font color="#FF0000"> المصدر</font> : <a
href="http://3-lnk.yoo7.com/">منتديات عالم لنك</a>
//
</if> <font color="#FF0000">الكاتب
:
</font></span><spanclass="postbody"><spanclass="name">{postrow.displayed.POSTER_NAME}</span></span>
منتديات عالم لنك :http://3-lnk.yoo7.com/
<!-- نهاية قالب الموضوع الاصلي - http://3-lnk.yoo7.com/ -->
</div>
<br>
<!-- BEGIN switch_attachments -->
<fieldset class="fieldset"> <legend>الملفات المرفقة</legend>
<!-- BEGIN switch_post_attachments -->
<!-- BEGIN switch_dl_att --><table cellpadding="0"
cellspacing="3" border="0"> <table border="1" width="100%"
cellspacing="0" bordercolor="#000000" style="border-collapse:
collapse"><tr><td align="center"
bgcolor="#333333"><b><font color="#FFFFFF">اسم
الملف</font></b></td><td align="center"
bgcolor="#333333"><b><font color="#FFFFFF">نوع
الملف</font></b></td><td align="center"
bgcolor="#333333"><b><font color="#FFFFFF">حجم
الملف</font></b></td><td align="center"
bgcolor="#333333"><b><font
color="#FFFFFF">التحمــيل</font></b></td><td
align="center" bgcolor="#333333"><b><font
color="#FFFFFF">مرات
التحميل</font></b></td></tr>
<tr><td
align="center">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</td><td
align="center"><img
src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}"width="40"
height="40" border="0" /></td><td
align="center">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</td><td
align="center"><a rel="nofollow"
href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}"><img
class="inlineimg"
src="http://i43.servimg.com/u/f43/15/53/11/89/downlo10.png" border="0"
style="vertical-align:absmiddle; cursor:hand" hspace="0" title="اضغط هنا
لتحميل الملف "></a></td><td
align="center">{postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</td></tr>
</table>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT}
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<FONT
color=Red>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</FONT>
? الحجم
({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE})
({postrow.displayed.switch_attachments.switch_post_attachments.NB_DL})
<!-- END switch_no_dl_att -->
<!-- END switch_post_attachments -->
</fieldset>
<!-- END switch_attachments -->
<div class="tcat"></div>
<div class="signature_div">
<table style="text-align: left;
margin-left: auto; margin-right: auto;" class="forumline" border="0"
cellpadding="0" cellspacing="1" width="90%" id="table22">
<tr align="center">
<td class="thead" height="25">
<B>
<font size="1">
<span class="genmed module-title">
توقيع : {postrow.displayed.POSTER_NAME} </span>
</td>
</tr>
<tr>
<td class="row1" align="center"><center>
<span style="font-size: 18px; line-height: normal;">
<font>
<div id="sigdiv" class="sigdiv" style="overflow: auto; max-height: 300px;">
<br>
<img
{postrow.displayed.SIGNATURE}
</div>
</font></span></center></td>
</tr>
</table>
</div>
</div>
<span class="gensmall"> <div align="center">
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="600" >
<thead>
<tr>
<td class="thead" align="center">
</tr>
</thead>
<tbody id="collapseobj_beebi_ehdaa" style="">
<tr>
<td class="alt1">
<div align="center">
<div id="fb-root">
</div>
<script src="http://connect.facebook.net/ar_AR/all.js#appId=185787818139101&xfbml=1">
</script>
<fb:comments numposts="10" width="600" publish_feed="true">
</fb:comments>
</div>
</td>
</tr>
</tbody>
</table>
</div></span>
</td>
</tr>
</table>
</td>
</tr>
<td class="alt1" align="left">
<!-- controls -->
<tr>
<td class="{postrow.displayed.ROW_CLASS}
browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center"
valign="middle" width="150">
<td class="{postrow.displayed.ROW_CLASS} messaging
gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
</td>
<tr>
<td valign="left"><td class="{postrow.displayed.ROW_CLASS}
messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%"
height="28">
<div align="left"> {postrow.displayed.THANK_IMG}
{postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG}
{postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG}
{postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</tr>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a
name="bottomtitle"></a><h1
class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%"
class="browse-arrows"><a
href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a
href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a
href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1"
cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px
1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"
width="10"><span class="gensmall"><a
href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img
src="{TABS_MORE_IMG}" alt="+" align="middle" border="0"
/></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1"
cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px
0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle"
width="10"><span class="tcat"><a
href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img
src="{TABS_LESS_IMG}" alt="-" align="middle" border="0"
/></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none"
href="{promot_trafic.link.U_HREF}" target="_blank"
title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br
/>
<!-- END link -->
</td>
</tr>
</table>
</td>
</table>
<!-- END promot_trafic -->
<!-- / controls -->
</td>
</tr>
</table>
<!-- boottom -->
</div>
</div>
</div>
</div>
<!-- / close content container -->
<!-- / post #8 --><div id="lastpost"></div></div>
<!-- start content table -->
<!-- open content container -->
<div align="center">
<div class="page" style="width:100%; text-align:right">
<div style="padding:0px 25px 0px 25px" align="right">
<!-- / start content table -->
</div>
</div>
</div>
<!-- / close content container -->
</form>
<!-- open content container -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<br>
<!-- social bookmarking links -->
<br />
<table cellpadding="6" cellspacing="1" border="0" width="100%" class="tborder" align="center">
<tr>
<td class="thead">مواقع النشر (المفضلة)</td>
</tr>
<tr>
<td class="alt2" style="padding-top:0px"><div style="clear:both"></div><ul style="list-style-type:none; margin:0px; padding:0px"><li class="smallfont" style="width:25%; min-width:160px; float:right; margin-top:6px">
<a href="http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk=http://khalid-dez.all-up.com/{U_VIEW_TOPIC}" target="socialbookmark"><img src="http://www.a6-5.com/vb/a6sun/misc/bookmarksite_google.png" border="0" alt="إرسال الموضوع إلى Google" class="inlineimg" /></a>
<a href="http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk=http://khalid-dez.all-up.com/{U_VIEW_TOPIC}" target="socialbookmark" style="text-decoration:none">Google</a>
</li><li class="smallfont" style="width:25%; min-width:160px; float:right; margin-top:6px">
<a href="http://www.facebook.com/sharer.php?u=/{U_VIEW_TOPIC}" target="socialbookmark"><img src="http://www.a6-5.com/vb/a6sun/misc/bookmarksite_facebook.png" border="0" alt="إرسال الموضوع إلى FaceBook" class="inlineimg" /></a>
<a href="http://www.facebook.com/sharer.php?u=http://khalid-dez.all-up.com/{U_VIEW_TOPIC}" target="socialbookmark" style="text-decoration:none">FaceBook</a>
</li><li class="smallfont" style="width:25%; min-width:160px; float:right; margin-top:6px">
<a href="http://twitter.com/home?status=http://khalid-dez.all-up.com/{U_VIEW_TOPIC}" target="socialbookmark"><img src="http://www.a6-5.com/vb/a6sun/misc/bookmarksite_twitter.png" border="0" alt="إرسال الموضوع إلى Twitter" class="inlineimg" /></a>
<a href="http://twitter.com/home?status=http://khalid-dez.all-up.com/{U_VIEW_TOPIC}" target="socialbookmark" style="text-decoration:none">Twitter</a>
</li></ul><div style="clear:both"></div></td>
</tr>
</table>
<!-- / social bookmarking links -->
<br>
<!-- next / previous links / sam -->
<div class="smallfont" align="center">
<strong>«</strong>
<a href="{U_VIEW_OLDER_TOPIC}"> أستعرض الموضوع السابق </a>
|
<a href="{U_VIEW_NEWER_TOPIC}"> أستعراض الموضوع التالي </a>
<strong>»</strong>
</div>
<!-- next / previous links / sam -->
<br>
<!-- / popup menu contents -->
<!-- forum rules and admin links -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" align="center">
<tr valign="bottom">
<td width="100%" valign="top">
<table class="tborder" cellpadding="6" cellspacing="1" border="0" width="210">
<thead>
<tr>
<td class="thead">
<a style="float:left" href="#top" onclick="return toggle_collapse('forumrules')"><img id="collapseimg_forumrules" src="http://www.a6-5.com/vb/a6sun/buttons/collapse_thead.gif" alt="" border="0" /></a>
تعليمات المشاركة
</td>
</tr>
</thead>
<tbody id="collapseobj_forumrules" style="">
<tr>
<td class="alt1" nowrap="nowrap"><div class="smallfont">
<div>{S_AUTH_LIST}</div>
<div><a href="forum" target="_blank">BB code</a> is <strong>متاحة</strong></div>
<div><a href="/smilies.forum?mode=smilies_frame" target="_blank">الابتسامات</a> <strong>متاحة</strong></div>
<div><a href="/forum" target="_blank">كود [IMG]</a> <strong>متاحة</strong></div>
<div>كود HTML <strong>متاحة</strong></div>
<hr />
<div><a href="/forum" target="_blank">قوانين المنتدى</a></div>
</a></font></div></td></tr></tbody></table><div style="text-align: right;"><br></div><br>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
ان طول رسالتك يتعدى الطول المسموح به
 رد: طلب كود بيانات شخصية
رد: طلب كود بيانات شخصية
وهذا بورقة السى اس اس
- الكود:
/*======================================================================*\
|| #################################################################### ||
|| # vBulletin 3.8.5
|| # ---------------------------------------------------------------- # ||
|| # Copyright ©2000-2010 Jelsoft Enterprises Ltd. All Rights Reserved. ||
|| # This file may not be redistributed in whole or significant part. # ||
|| # ---------------- VBULLETIN IS NOT FREE SOFTWARE ---------------- # ||
|| # http://www.vbulletin.com | http://www.vbulletin.com/license.html # ||
|| #################################################################### ||
\*======================================================================*/
/* Definitions we expect */
form {
margin: 0px;
}
label {
cursor: default;
}
.normal {
font-weight: normal;
}
.inlineimg {
vertical-align: middle;
}
.underline {
text-decoration: underline;
}
.vbmenu_hilite * {
cursor: pointer;
}
/* Auto-clearing of floats */
.floatcontainer:after, .block_row:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.floatcontainer, .block_row {
display: inline-block;
}
/* IE-Mac hide \*/
* html .floatcontainer, * html .block_row {
height: 1%;
}
.floatcontainer, .block_row {
display: block;
}
/* End IE-Mac hide */
/*======================================================================*\
|| ####################################################################
|| # CVS: $RCSfile$ - $Revision: 15827 $
|| ####################################################################
\*======================================================================*/
img { border:0; outline:0; }
body
{
background:url(http://vb.stblack.com/images/body.jpg) repeat;
color: #000000;
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
margin: 0px;
padding: 0px;
}
a:hover { outline:none; }
a:active { outline:none; }
a:visited { outline:none; }
a:link, body_alink
{
color: #747474;
font-weight:bold;
font-size:11px;
font-family:tahoma;
outline:none;
text-decoration:none;
}
a:visited, body_avisited
{
color: #494949;
outline:none;
}
a:hover, a:active, body_ahover
{
color: #494949;
outline:none;
text-decoration:underline;
}
.page
{
background:url(http://vb.stblack.com/images/body.jpg) repeat;
color: #000000;
}
td, th, p, li
{
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.tborder
{
background: #D1D1E1;
color: #000000;
border: 7px solid #e4e4e4;
}
.tcat
{
background: #676767 url(http://vb.stblack.com/images/repeat/3.jpg) repeat-x top left;
color: #ececec;
font: bold 12px tahoma;
}
.tcat a:link, .tcat_alink
{
color: #ececec;
text-decoration: none;
font:bold 12px tahoma;
}
.tcat a:visited, .tcat_avisited
{
color: #ececec;
text-decoration: none;
}
.tcat a:hover, .tcat a:active, .tcat_ahover
{
color: #e0e0e0;
text-decoration: none;
}
.thead
{
background:#2fc2c2 url(http://vb.stblack.com/images/repeat/2.jpg) repeat-x top left;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.thead a:link, .thead_alink
{
color: #FFFFFF;
}
.thead a:visited, .thead_avisited
{
color: #FFFFFF;
}
.thead a:hover, .thead a:active, .thead_ahover
{
color: #FFFF00;
}
.tfoot
{
background: #2fc2c2 url(http://vb.stblack.com/images/repeat/4.jpg) repeat-x top left;
color: #9d9d9d;
}
.tfoot a:link, .tfoot_alink
{
color: #9d9d9d;
text-decoration:none;
}
.tfoot a:visited, .tfoot_avisited
{
color: #9d9d9d;
}
.tfoot a:hover, .tfoot a:active, .tfoot_ahover
{
color: #757575;
}
.alt1, .alt1Active
{
background: #fcfcfc;
color: #000000;
}
.alt2, .alt2Active
{
background: #f4f4f4;
color: #000000;
}
.inlinemod
{
background: #FFFFCC;
color: #000000;
}
.wysiwyg
{
background: #f0f0f0;
color: #000000;
font: 10px tahoma;
margin: 5px 10px 10px 10px;
padding: 0px;
}
.wysiwyg a:link, .wysiwyg_alink
{
color: #22229C;
}
.wysiwyg a:visited, .wysiwyg_avisited
{
color: #22229C;
}
.wysiwyg a:hover, .wysiwyg a:active, .wysiwyg_ahover
{
color: #FF4400;
}
textarea, .bginput
{
font: 10pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.bginput option, .bginput optgroup
{
font-size: 10pt;
font-family: verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.button
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
select
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
option, optgroup
{
font-size: 11px;
font-family: verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.smallfont
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.time
{
color: #666686;
}
.navbar
{
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.highlight
{
color: #FF0000;
font-weight: bold;
}
.fjsel
{
background: #3E5C92;
color: #E0E0F6;
}
.fjdpth0
{
background: #F7F7F7;
color: #000000;
}
.panel
{
background: #f1f1f1;
color: #000000;
padding: 10px;
border-top: 2px solid #fff;
border-bottom: 2px solid #d9d9d9;
}
.panelsurround
{
background: #f1f1f1 ;
color: #000000;
}
legend
{
color: #22229C;
font: 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
.vbmenu_control
{
background: #616161 url(http://vb.stblack.com/images/repeat/3.jpg) repeat-x top left;
color: #FFFFFF;
font: bold 11px tahoma, verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
padding: 8px 6px 8px 6px;
white-space: nowrap;
}
.vbmenu_control a:link, .vbmenu_control_alink
{
color: #f1f1f1;
text-decoration: none;
}
.vbmenu_control a:visited, .vbmenu_control_avisited
{
color: #ededed;
text-decoration: none;
}
.vbmenu_control a:hover, .vbmenu_control a:active, .vbmenu_control_ahover
{
color: #ededed;
text-decoration: none;
}
.vbmenu_popup
{
background: #ededed;
color: #000000;
border: 0px solid #0B198C;
}
.vbmenu_option
{
background: #e9e9e9 url(http://vb.stblack.com/images/repeat/4.jpg) repeat-x top left;
color: #000000;
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_option a:link, .vbmenu_option_alink
{
color: #868686;
text-decoration: none;
}
.vbmenu_option a:visited, .vbmenu_option_avisited
{
color: #868686;
text-decoration: none;
}
.vbmenu_option a:hover, .vbmenu_option a:active, .vbmenu_option_ahover
{
color: #454545;
text-decoration: none;
}
.vbmenu_hilite
{
background: #c5c5c5;
color: #FFFFFF;
font: 11px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
white-space: nowrap;
cursor: pointer;
}
.vbmenu_hilite a:link, .vbmenu_hilite_alink
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:visited, .vbmenu_hilite_avisited
{
color: #FFFFFF;
text-decoration: none;
}
.vbmenu_hilite a:hover, .vbmenu_hilite a:active, .vbmenu_hilite_ahover
{
color: #FFFFFF;
text-decoration: none;
}
/* ***** styling for 'big' usernames on postbit etc. ***** */
.bigusername { font-size: 14pt; }
/* ***** small padding on 'thead' elements ***** */
td.thead, th.thead, div.thead { padding: 4px; }
/* ***** basic styles for multi-page nav elements */
.pagenav a { text-decoration: none; }
.pagenav td { padding: 2px 4px 2px 4px; }
/* ***** de-emphasized text */
.shade, a.shade:link, a.shade:visited { color: #777777; text-decoration: none; }
a.shade:active, a.shade:hover { color: #FF4400; text-decoration: none; }
.tcat .shade, .thead .shade, .tfoot .shade { color: #DDDDDD; }
/* ***** define margin and font-size for elements inside panels ***** */
.fieldset { margin-bottom: 6px; }
.fieldset, .fieldset td, .fieldset p, .fieldset li { font-size: 11px; }
/*===============================MAIN STYLE BY AMRABDELAZIZ ( STBLACK )====================================*/
#rheader { background:url(http://vb.stblack.com/images/rheader.jpg) repeat-x; height:454px; width:auto; clear:both; }
#header { width:1000px; height:454px; margin:auto; background:url(http://vb.stblack.com/images/header.jpg) no-repeat; }
#header .htop { width:1000px; height:52px; position:relative; }
.loginbox { height:52px; width:586px; float:right; position:relative; }
.loginhere { background:url(http://vb.stblack.com/images/loginhere.jpg); height:52px; width:540px; }
.inputusername { position:absolute; right:60px; top:17px; }
.inputusername input { width:115px; height:20px; background:none; border:none; outline:none; color:#838080; font:normal 11px tahoma; }
.inputpassword { position:absolute; right:220px; top:17px; }
.inputpassword input { width:115px; height:20px; background:none; border:none; outline:none; color:#838080; font:normal 11px tahoma; }
.checkk { position:absolute; right:457px; top:18px; font:bold 12px tahoma; color:#a1a2a2; }
.inputsubmit { width:82px; height:32px; position:absolute; right:365px; top:9px; }
.inputsubmit input { background:url(http://vb.stblack.com/images/png/submitloginbg.png) no-repeat; width:82px; height:32px; }
.inputsubmit input:hover { background:url(http://vb.stblack.com/images/png/submitloginbghover.png) no-repeat; }
/*=====Before loginbox======*/
.husername { background:url(http://vb.stblack.com/images/userbox/usernamebg.jpg) repeat-x; height:52px; width:140px; display:block; line-height:52px; text-align:center; text-decoration:none; color:#black; float:right; }
.husername a { text-decoration:none; color:#black; }
.husername:hover { background:url(http://vb.stblack.com/images/userbox/usernamebghover.jpg) repeat-x; }
.lastvisite { background:url(http://vb.stblack.com/images/userbox/lastvisitebg.jpg) repeat-x; float:right; height:52px; width:218px; text-align:center; line-height:52px; margin-right:2px; }
.lastvisite:hover { background:url(http://vb.stblack.com/images/userbox/lastvisitebghover.jpg) repeat-x; }
.hiddenuser { background:url(http://vb.stblack.com/images/userbox/notbg.jpg) repeat-x; width:218px; height:52px; float:right; margin-right:2px; text-align:center; line-height:52px; font-size:9px; font-family:tahoma; color:#fff; }
.hiddenuser:hover { background:url(http://vb.stblack.com/images/userbox/notbghover.jpg) repeat-x; }
.hiddenuser a { font-size:9px; color:#f5d49e; text-decoration:none; color:#c9c9c9; }
.pmbox { background:url(http://vb.stblack.com/images/userbox/notbg.jpg) repeat-x; width:218px; height:52px; float:right; margin-right:2px; text-align:center; line-height:52px; font-size:8px; font-family:tahoma; }
.pmbox:hover { background:url(http://vb.stblack.com/images/userbox/notbghover.jpg) repeat-x; }
.pmbox a { font-size:9px; color:#f5d49e; text-decoration:none; }
#notifications { z-index:10; background:url(http://vb.stblack.com/images/userbox/lastvisitebghover.jpg) repeat-x; float:right; text-align:center; height:52px; width:218px; line-height:52px; margin-right:2px; display:block; text-decoration:none; }
#notifications strong { text-decoration:none; }
.noti { text-decoration:none; }
/*========================SearchBox===========================*/
.searchbox { width:270px; position:relative; height:27px; float:left; margin-left:55px; margin-top:12px; }
.searchbox .text { background:none; border:none; outline:none; height:27px; width:184px; color:#bdbdbd; font:normal 11px tahoma; line-height:26px; position:absolute; right:26px; }
.searchbox .submit { background:url(http://vb.stblack.com/images/search/submit.png) no-repeat; width:56px; height:25px; position:absolute; left:2px; top:2px;}
.searchbox .submit:hover { background:url(http://vb.stblack.com/images/search/submithover.png) no-repeat; }
/*====================Hlogo======================*/
.hlogo { height:125px; width:1000px; position:relative; }
.hlogo .infouser { width:333px; height:19px; position:absolute; left:102px; top:2px; color:#fff; }
.hlogo .infouser a { font:bold 10.6px tahoma; color:#7b8111; text-decoration:none; }
.hlogo .infouser a:hover { color:#666b0d; }
.banheader { position:absolute; left:46px; top:37px; }
.hfeed { width:242px; height:18px; position:absolute; right:93px; top:2px; }
.hfeed a { margin-left:6px; }
.hfeed a img { -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: alpha(opacity=80);-moz-opacity:0.8; -khtml-opacity: 0.8; opacity: 0.8; }
.hfeed a img:hover { -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100);-moz-opacity:1; -khtml-opacity: 1; opacity: 1; }
.logo { width:275px; height:66px; position:absolute; right:115px; top:12px; }
.textlogo { width:283px; height:31px; position:absolute; top:81px; right:115px; }
.textlogo .infosite { color:#58dad8; font:bold 11px tahoma; text-shadow:2px 2px 2px #000; }
.textlogo .linksite { color:#a2a3a3; font:bold 11px tahoma; letter-spacing:10px; text-shadow:2px 2px 2px #000; }
/*=================nav==================*/
.nav { width:820px; height:47px; margin:auto; margin-top:1px; }
.nav ul { margin:0px; padding:0px; margin-top:5px; }
.nav ul li { list-style-type:none; float:right; margin-left:6px; }
.nav ul li a { display:block; width:130px; height:39px; line-height:39px; text-align:center; color:#737373; text-decoration:none; font:bold 13px tahoma; line-height:39px; }
.nav ul li a:hover { background:url(http://vb.stblack.com/images/png/navbg.png) no-repeat; color:#fff; }
.nav ul li a.activenav { background:url(http://vb.stblack.com/images/png/navbg.png) no-repeat; color:#fff; }
/*=====================Navigation=====================*/
.navigation { width:930px; height:20px; margin-right:39px; margin-top:16px; }
.navigation ul { margin:0; padding:0; list-style-type:none; }
.navigation ul li { float:right;}
.navigation ul li a { color:#b6b6b6; text-decoration:none; font:bold 12px tahoma; display:block; width:115px; text-align:center; line-height:18px; }
.navigation ul li a:hover { color:#dedbdb; }
.navigation ul li ul { display:none; }
.navigation ul li:hover ul { display:block; position:absolute; z-index:15; padding-top:7px; background:#504f4f; padding-bottom:5px; }
.navigation ul li:hover ul li { float:none; margin-bottom:2px; }
.navigation ul li:hover ul li a { background:#5a5a5a; display:block; height:30px; line-height:30px; width:150px; }
.navigation ul li:hover ul li a:hover { background:#e9e9e9 url(http://vb.stblack.com/images/repeat/4.jpg) repeat-x top left; color:#7b7b7b; }
/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================/*=========================banners=================================*/
.hads { height:135px; width:1000px; margin-top:30px; padding-right:6px; }
.hads .bann { float:right; width:185px; height:130px; margin-left:15px; }
.hads .conimg { background:#f1f1f1; width:185px; height:108px; border:1px solid #cecccc; }
.hads .conimg .bannimg { width:169px; height:92px; margin:8px; }
.hads .conimg .bannimg a img { -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: alpha(opacity=80);-moz-opacity:0.8; -khtml-opacity: 0.8; opacity: 0.8; }
.hads .conimg .bannimg a img:hover { -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100);-moz-opacity:1; -khtml-opacity: 1; opacity: 1; }
.hads .bann .infoimg { background:#f1f1f1; width:185px; border:1px solid #cecccc; height:18px; font:normal 9px tahoma; text-align:center; line-height:18px; color:#6f6f6f; }
/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================/*=========================FOOTER=================================*/
#rfooter { width:auto; height:360px; background:url(http://vb.stblack.com/images/bgfooter.jpg) repeat-x; clear:both; }
#footer { width:1000px; height:360px; background:url(http://vb.stblack.com/images/footer.jpg); margin:auto; position:relative; }
a#scrlTop { display:block; width:62px; height:34px; position:absolute; right:470px; top:2px; outline:none }
a#scrlTop:active { outline:none; }
.copyright { width:1000px; height:52px; position:absolute; top:300px; }
.rightcopyright { float:right; color:#afaeae; font:bold 12px tahoma; line-height:50px; margin-right:20px; }
.leftcopyright { float:left; color:#afaeae; font:bold 12px tahoma; line-height:50px; margin-left:10px; }
.iconcopyright { text-align:right; }
/*==================poweredby======/*==================poweredby===============*/
.poweredby { width:273px; height:51px; position:absolute; top:60px; left:37px; text-align:justify; color:#a9a9a9; }
.poweredby a { color:#a9a9a9; text-decoration:none; }
/*================linkuserf============*/
.linkuserf { position:absolute; width:265px; height:151px; left:40px; top:133px; }
.linkuserf a { display:block; width:265px; text-align:center; height:30px; line-height:30px; border-bottom:1px solid #fff; border-top:1px solid #e5e2e2; font:bold 12px Tahoma; line-height:30px; text-decoration:none; color:#6e6e6e; margin-bottom:1px; }
.linkuserf a:hover { color:#979797; border-bottom:1px solid #fff; border-top:1px solid #c0c0c0; }
/*=================watsupuser=======/*=================watsupuser===============*/
.watsupuser { width:559px; overflow:hidden; height:30px; position:absolute; right:78px; top:58px; font:bold 12px tahoma; line-height:30px; direction:rtl; color:#aea8a9; }
.watsupuser span { color:#1cb4c6; text-shadow:1px 1px 2px #fff; }
/*===============clockf======================*/
.clockf { width:150px; height:25px; background:#ebebeb; position:absolute; right:35px; top:104px; font:bold 12px tahoma; line-height:25px; text-align:center; color:#1cb4c6; border:1px solid #dedede; }
.clockf span { color:#9d9d9d; }
/*==========choosestyle======================*/
.choosestyle { background:#ebebeb; width:150px; height:25px; text-align:center; position:absolute; right:200px; top:104px; line-height:25px; border:1px solid #dedede; z-index:105; position:relative; }
.chooselang { background:#ebebeb; width:150px; height:25px; text-align:center; position:absolute; right:367px; top:104px; line-height:25px; border:1px solid #dedede; z-index:105; }
/*=====================menuf======/*=====================menuf=====================*/
.menuf { width:539px; height:151px; position:absolute; top:142px; right:34px; }
.menu1 { width:265px; height:151px; float:right; }
.menu2 { width:265px; height:151px; float:left; }
.menu1 a { display:block; width:265px; text-align:center; height:30px; line-height:30px; border-bottom:1px solid #fff; border-top:1px solid #e5e2e2; font:bold 12px Tahoma; line-height:30px; text-decoration:none; color:#6e6e6e; margin-bottom:1px; }
.menu1 a:hover { color:#979797; border-bottom:1px solid #fff; border-top:1px solid #c0c0c0; }
.menu2 a { display:block; width:265px; text-align:center; height:30px; line-height:30px; border-bottom:1px solid #fff; border-top:1px solid #e5e2e2; font:bold 12px Tahoma; line-height:30px; text-decoration:none; color:#6e6e6e; margin-bottom:1px; }
.menu2 a:hover { color:#979797; border-bottom:1px solid #fff; border-top:1px solid #c0c0c0; }
/*=====================statis============================*/
#statis { width:1000px; height:auto; clear:both; position:relative; }
.topstatis { width:1000px; height:168px; background:url(http://vb.stblack.com/images/statis/topstatis.jpg) no-repeat; position:relative; }
.centerstatis { width:1000px; height:auto; background:url(http://vb.stblack.com/images/statis/centerstatis.jpg) repeat-y; }
.bottomstatis { width:1000px; height:77px; background:url(http://vb.stblack.com/images/statis/bottomstatis.jpg) no-repeat; position:relative; }
.onlinenowstatis { width:930px; height:auto; margin:0px 37px 0px 29px; color:#000; direction:rtl; }
.onlinenowstatis a { color:#656d0c; text-decoration:none; }
.onlinenowstatis a:hover { color:#fff; }
/*========================topstatis===============*/
.statisword { font:bold 14px tahoma; color:#929090; text-shadow:1px 1px 2px #fff; position:absolute; right:20px; top:7px; }
.welcomeherestatis { width:345px; height:18px; position:absolute; left:158px; top:33px; font:bold 11px tahoma; color:#fff; text-shadow:1px 1px 2px #000; text-align:center; }
.welcomeherestatis:hover { font:bold 11.3px tahoma; }
.infostatis { width:890px; height:36px; position:absolute; right:50px; top:73px; }
.infost { width:178px; height:36px; background:url(http://vb.stblack.com/images/statis/bginfo1.png) no-repeat; text-align:right; font:bold 9px tahoma; text-indent:10px; line-height:32px; color:#e7f268; float:right; margin-left:5px; }
.weonlinest {width:290px; height:20px; position:absolute; z-index:15; top:139px; right:119px; font:bold 11px tahoma; line-height:20px; color:#747c12; text-shadow:1px 1px 2px #fff; }
.weonlinest span { color:#fff; text-shadow:1px 1px 1px #6b7311; }
.infost:hover { background:url(http://vb.stblack.com/images/statis/bginfo1hover.png) no-repeat; color:#646c08; }
.infost:hover span { color:#000; }
.infost span { font:bold 16px tahoma; color:#fff; }
/*========bottominfost===============/*========bottominfost================*/
.bottominfost { width:890px; height:26px; position:absolute; top:108px; right:50px; }
.weluser { height:26px; background:url(http://vb.stblack.com/images/statis/repeattopinfo.jpg) repeat-x; width:290px; text-indent:8px; float:right; font:bold 12px tahoma; line-height:23px; color:#989696; }
.weluser a { color:#468cac; text-decoration:none; font:bold 12px tahoma; }
.weluser a:hover { color:#286581; }
.akbaronline { height:26px; background:url(http://vb.stblack.com/images/statis/repeattopinfo.jpg) repeat-x; width:430px; text-indent:8px; float:right; font:bold 12px tahoma; line-height:23px; color:#989696; margin-right:5px; }
.imgtopst { background:url(http://vb.stblack.com/images/statis/img.jpg) no-repeat; width:105px; height:75px; position:absolute; left:55px; top:69px;
/*opacity*/ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: alpha(opacity=80);-moz-opacity:0.8; -khtml-opacity: 0.8; opacity: 0.8; }
.imgtopst:hover { /*opacity*/ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100);-moz-opacity:1; -khtml-opacity: 1; opacity: 1; }
/*==================bottom======================*/
.showparts { width:170px; height:20px; position:absolute; background:#4184a3; text-align:center; font:bold 12px tahoma; line-height:20px; color:#b7e3f7; right:330px; top:21px; }
.showparts a { text-decoration:none; color:#b7e3f7; }
.showparts:hover { background:#a9b610; color:#f1fb7a; }
.showparts:hover a { color:#f1fb7a; }
.showmoder { width:170px; height:20px; position:absolute; background:#4184a3; text-align:center; font:bold 12px tahoma; line-height:20px; color:#b7e3f7; right:510px; top:21px; }
.showmoder a { text-decoration:none; color:#b7e3f7; }
.showmoder:hover { background:#a9b610; color:#f1fb7a; }
.showmoder:hover a { color:#f1fb7a; }
/*===========welcomeghost===========/*===========welcomeghost=======================*/
.welcomeghostt { width:995px; height:42px; background:url(http://vb.stblack.com/images/welcome/bgrepeat.jpg) repeat-x; margin-bottom:10px; border:2px solid #c0c0c0; }
.welcomeghostt:hover { background:url(http://vb.stblack.com/images/welcome/bgrepeathover.jpg) repeat-x; border:2px solid #c45a5a; }
.welcomeghostt:hover .contentghost { color:#ffb2b2; }
.welcomeghostt:hover .contentghost a { color:#fff; }
.welcomeghostt img { float:right; padding-top:4px; padding-right:8px; }
.welcomeghostt .contentghost { width:945px; float:left; height:42px; font:bold 12.5px tahoma; line-height:42px; color:#888888; }
.welcomeghostt .contentghost a { color:#c54a4a; text-decoration:none; }
.AVATAR img {
height: 220px;
width: 165px;
}
.postbitbox
{
background-color: #f4fcfe;
border-top: solid 2px #f4fcfe;
border-left: solid 2px #f4fcfe;
border-right: solid 2px #f4fcfe;
border-bottom: solid 2px #f4fcfe;
padding:2px;
color:#000000;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-khtml-border-radius
 رد: طلب كود بيانات شخصية
رد: طلب كود بيانات شخصية
السلام عليكم,
يسعدنا كثيرا حضورك الكريم في منتدى الدعم
قبل ان اساعدك في حل مشكلتك, انبهك الى قانون مهم جداً لمنتدى الدعم يجب عليك احترامه في مواضيعك لتجد ان شاء الله المساعدة التي تبتغيها. هذا القانون هو ضرورة وضعك لعنوان مناسب لموضوعك يدل على محتواه و يلخصه نوعاً ما ليسهل على القارء التعرف عليه وعلى محتواه من نظرة بسيطة فيهب اليه المختصون حسب طبيعة المشكل .
.
هذا
القانون صوت عليه اغلبية اعضاء الدعم و وافقو عليه بالأغلبية الساحقة
لضمان النظام في المنتدى, فالمرجو ان تساعدنا على احترامه و الرقي بمنتدانا
معاً يداً في يد.
أنت ما شاء الله لست
عضواً جديداً في منتدانا و لديك ما يكفي من الخبرة و الحمد لله لتكون قد
سمعت بهذا القانون. لذلك نطمع في ان تساعدنا بقليل من النظام للرقي
بمنتدانا و تنظيمه لو سمحت.
اذا تم الحل عدل المووضووع و ضيف ايقوونت تم الحل و شكرا
يسعدنا كثيرا حضورك الكريم في منتدى الدعم

قبل ان اساعدك في حل مشكلتك, انبهك الى قانون مهم جداً لمنتدى الدعم يجب عليك احترامه في مواضيعك لتجد ان شاء الله المساعدة التي تبتغيها. هذا القانون هو ضرورة وضعك لعنوان مناسب لموضوعك يدل على محتواه و يلخصه نوعاً ما ليسهل على القارء التعرف عليه وعلى محتواه من نظرة بسيطة فيهب اليه المختصون حسب طبيعة المشكل
هذا
القانون صوت عليه اغلبية اعضاء الدعم و وافقو عليه بالأغلبية الساحقة
لضمان النظام في المنتدى, فالمرجو ان تساعدنا على احترامه و الرقي بمنتدانا
معاً يداً في يد.
أنت ما شاء الله لست
عضواً جديداً في منتدانا و لديك ما يكفي من الخبرة و الحمد لله لتكون قد
سمعت بهذا القانون. لذلك نطمع في ان تساعدنا بقليل من النظام للرقي
بمنتدانا و تنظيمه لو سمحت.
اذا تم الحل عدل المووضووع و ضيف ايقوونت تم الحل و شكرا
 رد: طلب كود بيانات شخصية
رد: طلب كود بيانات شخصية
علاء ملكاوي كتب:ممكن شرح لوضع كود التمبومليت
تفضل اخي هذا كود كما طلبت من تصميم خبراء احلا منتدى مع شرح كيفية تركيبة

كود [Template] البيانات الشخصيه فى المواضيع مثل الـ vb تمام بشكل اكثر من رائع
 رد: طلب كود بيانات شخصية
رد: طلب كود بيانات شخصية
اخي الكريم هذا هو الكود كما طلبتة انت


hosinking2009 كتب:علاء ملكاوي كتب:ممكن شرح لوضع كود التمبومليت
تفضل اخي هذا كود كما طلبت من تصميم خبراء احلا منتدى مع شرح كيفية تركيبة
كود [Template] البيانات الشخصيه فى المواضيع مثل الـ vb تمام بشكل اكثر من رائع
 مواضيع مماثلة
مواضيع مماثلة» طلب كود بيانات شخصية
» طلب كود بيانات شخصية
» حذف بيانات شخصية
» اريد بيانات شخصية بس
» طلب كود بيانات شخصية
» طلب كود بيانات شخصية
» حذف بيانات شخصية
» اريد بيانات شخصية بس
» طلب كود بيانات شخصية
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف محمد مالي7 الجمعة 7 سبتمبر 2012 - 17:49
من طرف محمد مالي7 الجمعة 7 سبتمبر 2012 - 17:49











 Facebook
Facebook Twitter
Twitter Youtube
Youtube
