تعديل على قالب index_box
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
 تعديل على قالب index_box
تعديل على قالب index_box
ارجو تعديل هذا الكود
مع كود ال css هذا
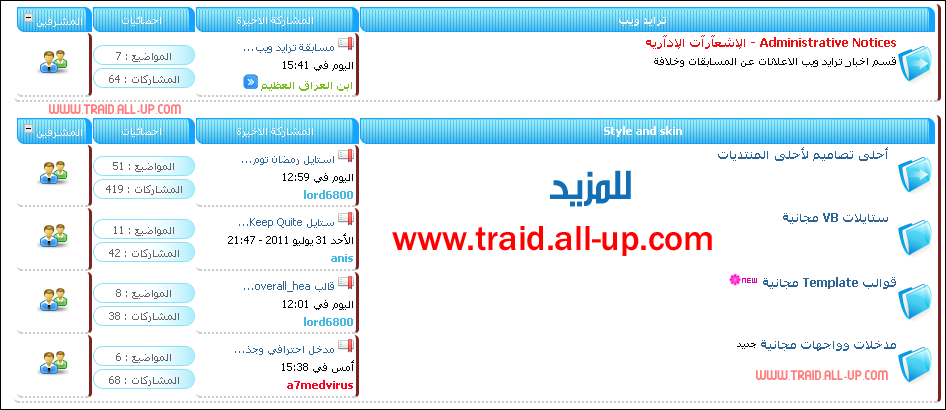
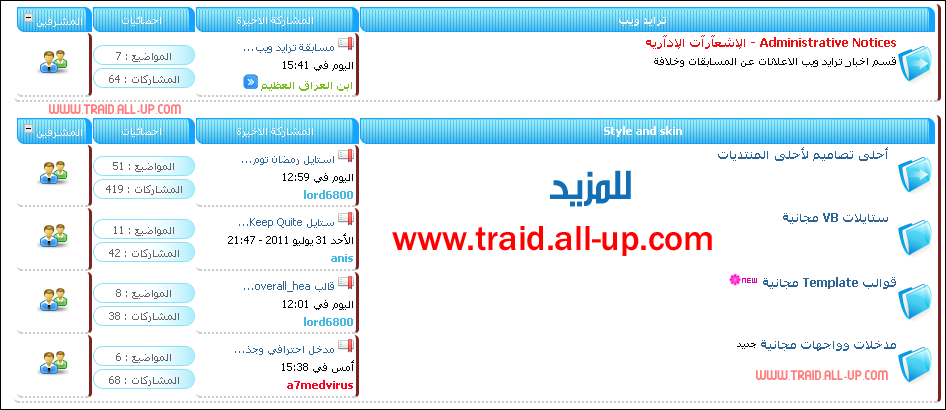
ليصبح فى النهايه بهذا الشكل

- الكود:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="tablehome" width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<table class="forumlinehome" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="bSection" colspan="{catrow.tablehead.INC_SPAN}"
nowrap="nowrap" width="100%" class="secondarytitle"> <span
class="secondarytitle">{catrow.tablehead.L_FORUM}
</span>
</th>
<th class="bLastPost" nowrap="nowrap" width="150"><div
style="width:150px;">المشاركة الاخيرة</div></th>
<th class="bStatistics" nowrap="nowrap" width="30">احصائيات</th>
<th class="bModerators" nowrap="nowrap" width="30"><div
style="width:150px;">المشرفين<img onClick="i=
0;e=this.parentNode.parentNode.parentNode.parentNode.childNodes;
while(++i<e.length)
if(e[i].tagName=='TR')e[i].style.display=(e[i].style.display=='none')?'':'none';this.src=(this.src=='http://i45.tinypic.com/2z9dxyt.gif')?'http://i47.tinypic.com/xmmlpg.gif':'http://i45.tinypic.com/2z9dxyt.gif';"
src=http://i45.tinypic.com/2z9dxyt.gif
align=right
/></div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}"
href="{catrow.cathead.U_VIEWCAT}"><P
align=center>{catrow.cathead.CAT_TITLE}</P></a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img
src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row3" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}"
src="{catrow.forumrow.FORUM_FOLDER_IMG}"
alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="fSection2" align="right" valign="middle" height="50">
<span class="gensmall"><IMG
src="http://i71.servimg.com/u/f71/13/81/64/98/ivlhmr10.png"> {catrow.forumrow.LAST_POST}</span>
</td>
<td valign="middle" height="50" align="center"
class="row3"><div style="text-align: center;"><div
id="a7medvirus" style="width: 100px; height: 18px; margin-top:
3px"><font face="Tahoma"><span style="font-size:
8pt">المواضيع :
{catrow.forumrow.TOPICS}</span></font></div><div
id="a7medvirus" style="width: 100px; height: 18px; margin-top:
3px"><font face="Tahoma"><span style="font-size:
8pt">المشاركات :
{catrow.forumrow.POSTS}</span></font></div></div></td>
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="fSection1" colspan="3" align="center" valign="middle"
height="50"><span
class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
<td class="fSection" colspan="3" align="center" valign="middle"
height="50"><span class="gensmall">
<!-- BEGIN switch_moderators_links -->
<table
dir="ltr" border="0" cellpadding="0"
cellspacing="0"><tbody><tr><span
class="gensmall"><span class="gensmall"><span
class="gensmall"><span
class="gensmall"></span></span></span></span><td
class="row2" colspan="3" align="center" valign="middle"
height="50"><span class="gensmall"><ul
id="topMenu"><li class="" onmouseover="this.className = 'over';"
onmouseout="this.className = '';"></li><li class=""
onmouseover="this.className = 'over';" onmouseout="this.className =
'';"><img
src="http://i42.servimg.com/u/f42/15/52/87/29/admin10.png"
alt=""><ul style="width: 200px; top: 10px; left: 20px;" -3px;=""
25px;="" 50%="" top:="" 26px;="" left:=""
10px;=""><li><table class="forumline" border="0"
cellpadding="0" cellspacing="1"
width="100%"><tbody></span></td></tr><tr><td
class="row1" onmouseover='this.className="row2"'
onmouseout='this.className="row1"' width="100%">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</td></tr></tbody></table></li></ul></li></ul><table
dir="ltr" border="0" cellpadding="0"
cellspacing="0"><style>#topMenu{padding: 0;margin:
0;list-style: none;}#topMenu li{float: left;list-style:none;position:
relative;}#topMenu li ul{display: none;position: absolute;left:
0;padding: 0;margin: 0;}#topMenu li:hover ul, #topMenu li.over
ul{display:
block;}</style></table></span></td></tr></tbody></table>
<!-- END switch_moderators_links --></span></td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}"
height="1"><img src="{SPACER}" alt="" height="1" width="1"
/></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
مع كود ال css هذا
- الكود:
.forumlinehome,.tablehome{
background-color: #ffffff;
border-bottom: 2px dotted #CCCCCC;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #7b2222;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-size: 11px;
letter-spacing: 0;
margin: 1px 1px 3px;
padding: 2px;
vertical-align: middle;
}
.fSection2 , .fSection1 ,.fSection{
background-color: #ffffff;
border-bottom: 2px dotted #CCCCCC;
border-radius: 5px 5px 5px 5px;
border-right: 3px solid #7b2222;
border-width: 0 3px 2px 0;
font-family: "tahoma";
font-size: 11px;
letter-spacing: 0;
margin: 1px 1px 3px;
padding: 2px;
vertical-align: middle;
}
.bStatistics ,.bLastPost,.bModerators,.bSection{background-color:#cadfff;
border: 1px dotted #14a4ff;
border-bottom-left-radius: 8px;
border-color: #14a4ff;
border-left: 1px solid #14a4ff;
border-right: 6px solid #14a4ff;
border-style: solid;
border-top-right-radius: 8px;
border-width: 1px 6px 1px 1px;
font: 11px Tahoma;
}
#a7medvirus{
background-color: #FFFFFF;
background-image: url("http://i43.servimg.com/u/f43/16/43/22/50/untitl42.png");
border: 1px solid #88E3FA;
border-radius: 10px 10px 10px 10px;
}
ليصبح فى النهايه بهذا الشكل

 رد: تعديل على قالب index_box
رد: تعديل على قالب index_box
الكود كان يعمل فى المنتدى بشكل جيد لكن بعد حذفه وتبديله بقالب اخر حدثت المشكل
عموما خير مفيش مشكله
عموما خير مفيش مشكله
 مواضيع مماثلة
مواضيع مماثلة» طلب تعديل علي قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
» طلب تعديل على قالب
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: دعم مشاكل التومبلايت و الأكواد :: أرشيف قسم "مشاكل التومبلايت و الأكواد"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 انشاء منتدى مجاني
انشاء منتدى مجاني
