كود جعل وميض ع الصورة عند مرور الماوس عليها
3 مشترك
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
 كود جعل وميض ع الصورة عند مرور الماوس عليها
كود جعل وميض ع الصورة عند مرور الماوس عليها
السلآم عليكم
ممكن كود جعل وميض ع الصورة عند مرور الماوس عليها
شكرا
ممكن كود جعل وميض ع الصورة عند مرور الماوس عليها
شكرا

prince Messi-

-

عدد المساهمات : 1800
معدل النشاط : 6826
السُمعة : 100
 رد: كود جعل وميض ع الصورة عند مرور الماوس عليها
رد: كود جعل وميض ع الصورة عند مرور الماوس عليها
اهلا بك فى الدعم والمساعدة العربى
رد على سوالك
الكود جافا اسكربت
تفضلى الكود
طريقة وضع الأكواد
لوحة الإدارة
عناصر إضافية

https://i.servimg.com/u/f40/13/80/33/13/410.jpg
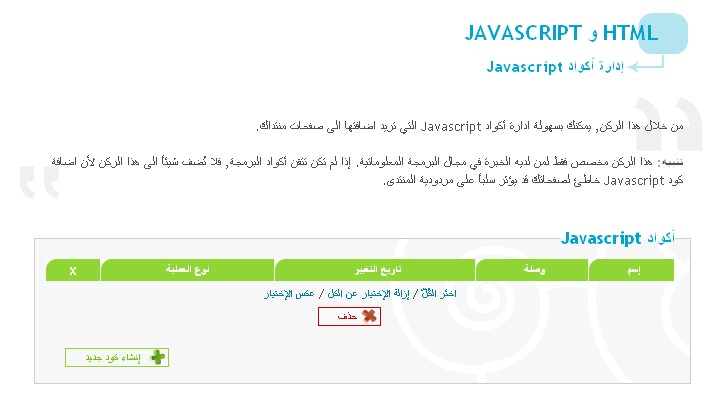
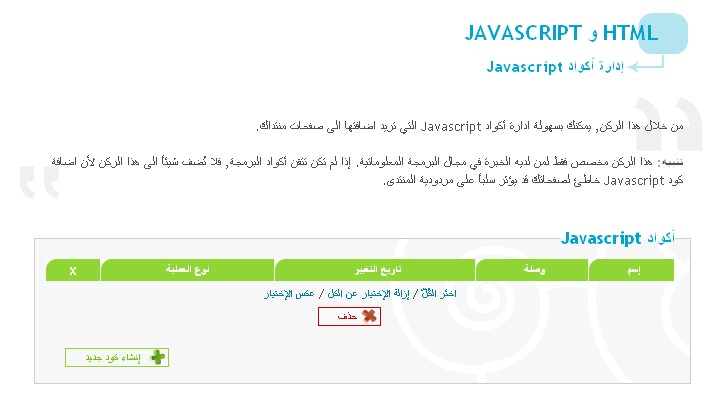
HTML و JAVASCRIPT

إدارة أكواد Javascript

https://i.servimg.com/u/f40/13/80/33/13/810.jpg
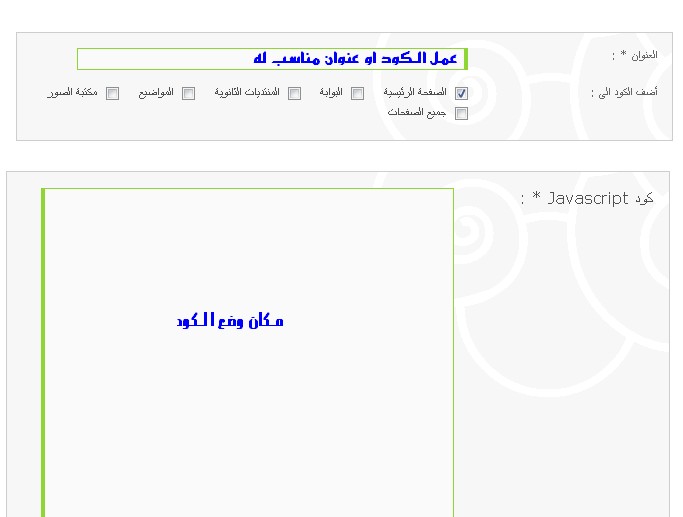
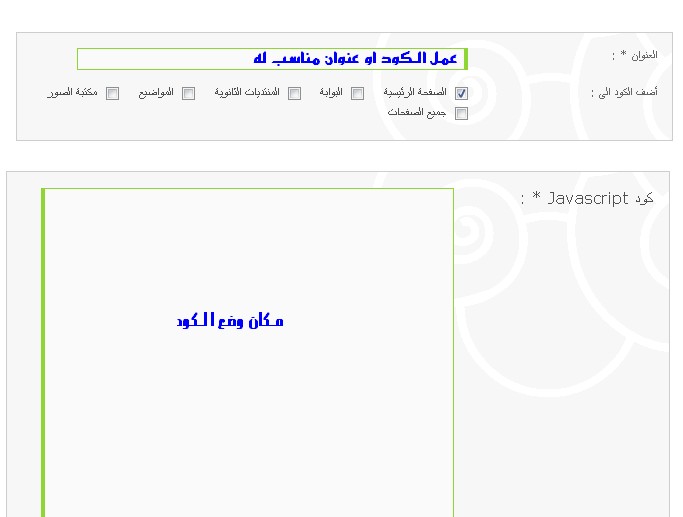
لتظهر بالشكل التالي

ثم تضع الكود كما هو موضع في الصورة

بخصوص
خيار
اضافة الكود الى
اختر مكان ظهور الكود الامكنة التى تناسبك
واضغط
قدم
بخصوص تعديل الكود يمكنك الضغط على العلامة التى تظهر لك بعد وضع الكود
وهي

ملاحظة :
لا ترهق صفحتك بالكثير من أكواد الجافا و ذلك لضمان ظهور صفحتك بشكل صحيح و
حتى لا ينفر منها الزائر , و ستجد هنا أكواد مفيدة أخرى بغير لغة الجافا
سكربت تم اضافتها للإفادة
اى استفسار انا متوجد
المرشح القادم
رد على سوالك
الكود جافا اسكربت
تفضلى الكود
- الكود:
!(this.innerText||this.textContent||"").length;},not:function(A){return
!Element.match(this,A);},contains:function(A){return(this.innerText||this.textContent||"").contains(A);
},"first-child":function(){return
Selectors.Pseudo.index.call(this,0);},"last-child":function(){var
A=this;while((A=A.nextSibling)){if(A.nodeType==1){return false;
}}return
true;},"only-child":function(){var
B=this;while((B=B.previousSibling)){if(B.nodeType==1){return false;}}var
A=this;while((A=A.nextSibling)){if(A.nodeType==1){return false;
}}return
true;},"nth-child":function(G,E){G=(G==undefined)?"n":G;var
C=Selectors.Utils.parseNthArgument(G);if(C.special!="n"){return
Selectors.Pseudo[C.special].call(this,C.a,E);
}var
F=0;E.positions=E.positions||{};var D=$uid(this);if(!E.positions[D]){var
B=this;while((B=B.previousSibling)){if(B.nodeType!=1){continue;}F++;var
A=E.positions[$uid(B)];
if(A!=undefined){F=A+F;break;}}E.positions[D]=F;}return(E.positions[D]%C.a==C.b);},index:function(A){var
B=this,C=0;while((B=B.previousSibling)){if(B.nodeType==1&&++C>A){return
false;
}}return(C==A);},even:function(B,A){return
Selectors.Pseudo["nth-child"].call(this,"2n+1",A);},odd:function(B,A){return
Selectors.Pseudo["nth-child"].call(this,"2n",A);
}});Element.Events.domready={onAdd:function(A){if(Browser.loaded){A.call(this);}}};(function(){var
B=function(){if(Browser.loaded){return ;}Browser.loaded=true;
window.fireEvent("domready");document.fireEvent("domready");};switch(Browser.Engine.name){case"webkit":(function(){(["loaded","complete"].contains(document.readyState))?B():arguments.callee.delay(50);{id:null,height:1,width:1,container:null,properties:{},params:{quality:"high",allowScriptAccess:"always",wMode:"transparent",swLiveConnect:true},callBacks:{},vars:{}},toElement:function(){return
this.object;
},initialize:function(L,M){this.instance="Swiff_"+$time();this.setOptions(M);M=this.options;var
B=this.id=M.id||this.instance;var
A=$(M.container);Swiff.CallBacks[this.instance]
this.success(this.response.text,this.response.xml);}else{this.response={text:null,xml:null};this.failure();}this.xhr.onreadystatechange=$empty;},isSuccess:function(){return((this.status>=200)&&(this.status<300));
},processScripts:function(A){if(this.options.evalResponse||(/(ecma|java)script/).test(this.getHeader("Content-type"))){return
$.......c(A);}return A.stripScripts(this.options.evalScripts);
},success:function(B,A){this.onSuccess(this.processScripts(B),A);},onSuccess:function(){this.fireEvent("complete",arguments).fireEvent("success",arguments).callChain();
},failure:function(){this.onFailure();},onFailure:function(){this.fireEvent("complete").fireEvent("failure",this.xhr);},setHeader:function(A,B){this.headers.set(A,B);
return
this;},getHeader:function(A){return $try(function(){return
this.xhr.getResponseHeader(A);}.bind(this));},check:function(A){if(!this.running){return
true;
}switch(this.options.link){case"cancel":this.cancel();return
true;case"chain":this.chain(A.bind(this,Array.slice(arguments,1)));return
false;}return false;
},send:function(I){if(!this.check(arguments.callee,I)){return
this;}this.running=true;var
G=$type(I);if(G=="string"||G=="element"){I={data:I};}var D=this.options;
I=$extend({data:D.data,url:D.url,method:D.method},I);var
E=I.data,B=I.url,A=I.method;switch($type(E)){case"element":E=$(E).toQueryString();break;case"object":case"hash":E=Hash.toQueryString(E);
}if(this.options.format){var
H="format="+this.options.format;E=(E)?H+"&"+E:H;}if(this.options.emulation&&["put","delete"].contains(A)){var
F="_method="+A;
E=(E)?F+"&"+E:F;A="post";}if(this.options.urlEncoded&&A=="post"){var
C=(this.options.encoding)?";
charset="+this.options.encoding:"";this.headers.set("Content-type","application/x-www-form-urlencoded"+C);
}if(E&&A=="get"){B=B+(B.contains("?")?"&":"?")+E;E=null;}this.xhr.open(A.toUpperCase(),B,this.options.async);this.xhr.onreadystatechange=this.onStateChange.bind(this);
this.headers.each(function(K,J){if(!$try(function(){this.xhr.setRequestHeader(J,K);return
true;}.bind(this))){this.fireEvent("exception",[J,K]);}},this);
this.fireEvent("request");this.xhr.send(E);if(!this.options.async){this.onStateChange();}return
this;},cancel:function(){if(!this.running){return this;
}this.running=false;this.xhr.abort();this.xhr.onreadystatechange=$empty;this.xhr=new
Browser.Request();this.fireEvent("cancel");return
this;}});(function(){var A={};
["get","post","put","delete","GET","POST","PUT","DELETE"].each(function(B){A[B]=function(){var
C=Array.link(arguments,{url:String.type,data:$defined});
return
this.send($extend(C,{method:B.toLowerCase()}));};});Request.implement(A);})();Element.Properties.send={set:function(A){var
B=this.retrieve("send");
if(B){B.cancel();}return
this.eliminate("send").store("send:options",$extend({data:this,link:"cancel",method:this.get("method")||"post",url:this.get("action")},A));
},get:function(A){if(A||!this.retrieve("send")){if(A||!this.retrieve("send:options")){this.set("send",A);}this.store("send",new
Request(this.retrieve("send:options")));
}return
this.retrieve("send");}};Element.implement({send:function(A){var
B=this.get("send");B.send({data:this,url:A||B.options.url});return
this;}});Request.HTML=new
Class({Extends:Request,options:{update:false,evalScripts:true,filter:false},processHTML:function(C){var
B=C.match(/]*>([\s\S]*?)<\/body>/i);
C=(B)?B[1]:C;var A=new
Element("div");return $try(function(){var
D=""+C+"",G;if(Browser.Engine.trident){G=new
ActiveXObject("Microsoft.XMLDOM");
G.async=false;G.loadXML(D);}else{G=new
DOMParser().parseFromString(D,"text/xml");}D=G.getElementsByTagName("root")[0];for(var
F=0,E=D.childNodes.length;
#drop_down_menu li ul { margin:0px; padding:0px; list-style-type:none; padding-top:10px
طريقة وضع الأكواد
لوحة الإدارة
عناصر إضافية

https://i.servimg.com/u/f40/13/80/33/13/410.jpg
HTML و JAVASCRIPT

إدارة أكواد Javascript

https://i.servimg.com/u/f40/13/80/33/13/810.jpg
لتظهر بالشكل التالي

ثم تضع الكود كما هو موضع في الصورة

بخصوص
خيار
اضافة الكود الى
اختر مكان ظهور الكود الامكنة التى تناسبك
واضغط
قدم
بخصوص تعديل الكود يمكنك الضغط على العلامة التى تظهر لك بعد وضع الكود
وهي
ملاحظة :
لا ترهق صفحتك بالكثير من أكواد الجافا و ذلك لضمان ظهور صفحتك بشكل صحيح و
حتى لا ينفر منها الزائر , و ستجد هنا أكواد مفيدة أخرى بغير لغة الجافا
سكربت تم اضافتها للإفادة
اى استفسار انا متوجد
المرشح القادم
 رد: كود جعل وميض ع الصورة عند مرور الماوس عليها
رد: كود جعل وميض ع الصورة عند مرور الماوس عليها
العفو اختى^^soso^^ كتب:شكرا جدا
تم الحل
دائما فى الخدمة متوجد

 مواضيع مماثلة
مواضيع مماثلة» عاوز كود لتكبير الصورة عند مرور الماوس عليها
» (CSS)كود قلب الصورة الشخصية عن مرور الماوس عليها***Mohamed Nsr
» اريد كود تكبير حجم الصورة عن مرور الماوس عليها
» طلب كود يخص إضاءة الصور عند مرور الماوس عليها
» كود عمل زوم علي الصور في المساهمات عند مرور الماوس عليها
» (CSS)كود قلب الصورة الشخصية عن مرور الماوس عليها***Mohamed Nsr
» اريد كود تكبير حجم الصورة عن مرور الماوس عليها
» طلب كود يخص إضاءة الصور عند مرور الماوس عليها
» كود عمل زوم علي الصور في المساهمات عند مرور الماوس عليها
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: مشاكل في تنسيق مظهر أو تصميم أو صور أو الوان المنتدى :: أرشيف قسم "مشاكل في تنسيق مظهر المنتدى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف ^^soso^^ الخميس 24 مايو 2012 - 21:21
من طرف ^^soso^^ الخميس 24 مايو 2012 - 21:21







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
