طلب كود اطار الاسود للازرار
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
 طلب كود اطار الاسود للازرار
طلب كود اطار الاسود للازرار
عدل سابقا من قبل digimon frontier في الخميس 27 أبريل 2017 - 16:32 عدل 1 مرات

زائر- زائر
 رد: طلب كود اطار الاسود للازرار
رد: طلب كود اطار الاسود للازرار
اهلا سارونة اذهبي لقالب overall_header
وابحثي عن
وابحثي عن
- الكود:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- الكود:
<!-- END switch_logo_center -->
- الكود:
<style>
.navbar1 {
background: #333 none repeat scroll 0 0 !important;
border-radius: 0 0 10px 10px;
margin: auto;
padding: 3px;
width: 95%;
}
ul.navlinks {
border: medium none !important; list-style-type: none;
}
a.mainmenu:hover {
border-bottom: 2px solid #abecd3;
color: #fff;
padding-bottom: 10px;
text-decoration: none;
}
a.mainmenu {
color: #fff !important;
font-family: "Droid Arabic Kufi",Arial,Helvetica,sans-serif;
font-size: 12px !important;
font-weight: 700;
padding: 10px;
text-align: center;
}
</style>
<div class="navbar1">
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul> </div>
عدل سابقا من قبل JoryAbdallah في السبت 29 أبريل 2017 - 1:19 عدل 1 مرات
 رد: طلب كود اطار الاسود للازرار
رد: طلب كود اطار الاسود للازرار
JoryAbdallah كتب:اهلا سارونة اذهبي لقالب
overall_footer_end
وابحثي عنواحذفية ثم ابحثي عن
- الكود:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
وضيفي تحته اسفله يعني الكود الاتي
- الكود:
<!-- END switch_logo_center -->ثم سجلي وانشري ومبروك عليكي
- الكود:
<style>
.navbar1 {
background: #333 none repeat scroll 0 0 !important;
border-radius: 0 0 10px 10px;
margin: auto;
padding: 3px;
width: 95%;
}
ul.navlinks {
border: medium none !important; list-style-type: none;
}
a.mainmenu:hover {
border-bottom: 2px solid #abecd3;
color: #fff;
padding-bottom: 10px;
text-decoration: none;
}
a.mainmenu {
color: #fff !important;
font-family: "Droid Arabic Kufi",Arial,Helvetica,sans-serif;
font-size: 12px !important;
font-weight: 700;
padding: 10px;
text-align: center;
}
</style>
<div class="navbar1">
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul> </div>
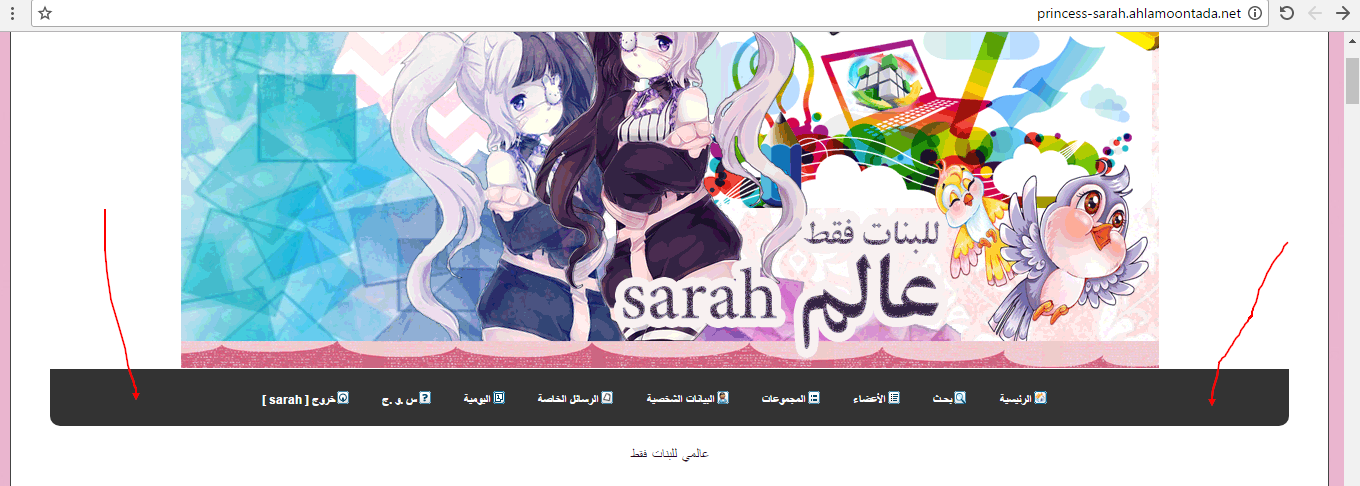
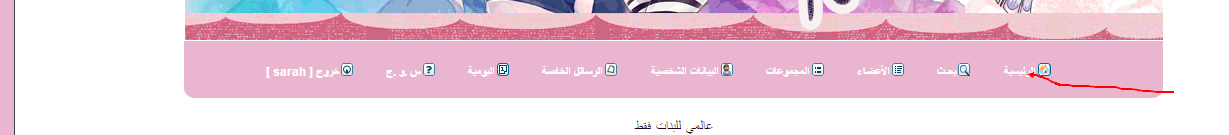
اوك بس الحجم مو حجم الواجهة كيف اغير حجم واللون الاسوك اريد تغيير اللون

https://b.top4top.net/p_482em1xi1.png

زائر- زائر
 رد: طلب كود اطار الاسود للازرار
رد: طلب كود اطار الاسود للازرار
ابحثي بقالب overall_header عن
واللون #333 غيرية ﻻي كود لون وﻻ تنسي تضيفي #
- الكود:
.navbar1 {
background: #333 none repeat scroll 0 0 !important;
border-radius: 0 0 10px 10px;
margin: auto;
padding: 3px;
width: 95%;
}
واللون #333 غيرية ﻻي كود لون وﻻ تنسي تضيفي #
 رد: طلب كود اطار الاسود للازرار
رد: طلب كود اطار الاسود للازرار
JoryAbdallah كتب:ابحثي بقالب overall_header عنالعرض 95% غيرة 80
- الكود:
.navbar1 {
background: #333 none repeat scroll 0 0 !important;
border-radius: 0 0 10px 10px;
margin: auto;
padding: 3px;
width: 95%;
}
واللون #333 غيرية ﻻي كود لون وﻻ تنسي تضيفي #
يعطيك العافية ماقصرتي تم بقية شيء واحد حجم ازرار فين اغيز الحجم


زائر- زائر
 رد: طلب كود اطار الاسود للازرار
رد: طلب كود اطار الاسود للازرار
نفس بقالب overall_header
ابحثي عن
padding: 10px;
وهنا حجم الخط
font-size: 12px !important;
ابحثي عن
- الكود:
a.mainmenu {
color: #fff !important;
font-family: "Droid Arabic Kufi",Arial,Helvetica,sans-serif;
font-size: 12px !important;
font-weight: 700;
padding: 10px;
text-align: center;
}
padding: 10px;
وهنا حجم الخط
font-size: 12px !important;
 رد: طلب كود اطار الاسود للازرار
رد: طلب كود اطار الاسود للازرار
JoryAbdallah كتب:نفس بقالب overall_header
ابحثي عنهنا لارتفاع وعرض
- الكود:
a.mainmenu {
color: #fff !important;
font-family: "Droid Arabic Kufi",Arial,Helvetica,sans-serif;
font-size: 12px !important;
font-weight: 700;
padding: 10px;
text-align: center;
}
padding: 10px;
وهنا حجم الخط
font-size: 12px !important;
تم والف شكر لك
يغلق الموضوع


زائر- زائر
 مواضيع مماثلة
مواضيع مماثلة» طلب كود للازرار التصفح
» وضع اطار وخلفية على اخر مساهمة ووضع اطار بخلفية على عدد المساهمات والمواضيع بشكل جديد
» طلب كود وضع اطار لفئات المنتدى: اطار بالصور
» طلب كود جعل لون المساهمات والمواضيع بلون الاسود !!
» نافبار منتداي اريد خلفية لون للازرار اللي عليه بسبب لون الخط
» وضع اطار وخلفية على اخر مساهمة ووضع اطار بخلفية على عدد المساهمات والمواضيع بشكل جديد
» طلب كود وضع اطار لفئات المنتدى: اطار بالصور
» طلب كود جعل لون المساهمات والمواضيع بلون الاسود !!
» نافبار منتداي اريد خلفية لون للازرار اللي عليه بسبب لون الخط
منتدى الدعم و المساعدة لأحلى المنتديات :: منتدى الدعم والمساعدة :: قسم المشاكل الأخرى :: أرشيف قسم "المشاكل الأخرى"
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف زائر الأربعاء 26 أبريل 2017 - 12:53
من طرف زائر الأربعاء 26 أبريل 2017 - 12:53





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
