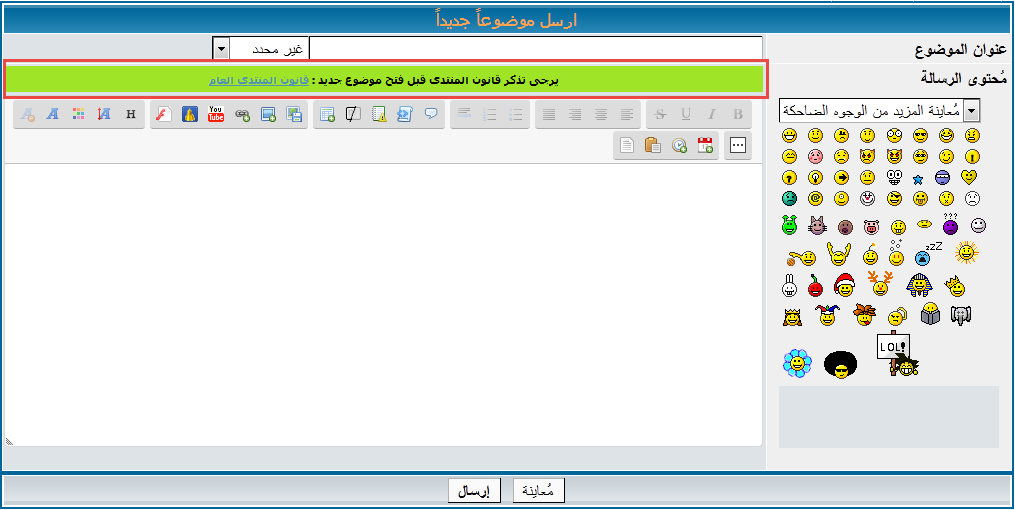
كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
 كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة
كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة
كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة | ||||
|
عدل سابقا من قبل وهبة الساحر في الأحد 22 مارس 2015 - 17:44 عدل 1 مرات
 مواضيع مماثلة
مواضيع مماثلة» كود وضع تنبيه اعلى الدردشة بطريقة رائعة
» مشكلة في ارسال موضوع جديد
» لا يستطيع أحد ارسال موضوع جديد
» مشكلة في ارسال موضوع جديد
» مشكلة فى ارسال موضوع جديد
» مشكلة في ارسال موضوع جديد
» لا يستطيع أحد ارسال موضوع جديد
» مشكلة في ارسال موضوع جديد
» مشكلة فى ارسال موضوع جديد
منتدى الدعم و المساعدة لأحلى المنتديات :: أحلى منتدى :: :: التقنيات المتقدمة :: أكواد الجافا إسكريبت JAVA
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية انشاء منتدى مجاني
انشاء منتدى مجاني
 من طرف وهبة الساحر الأحد 22 مارس 2015 - 17:19
من طرف وهبة الساحر الأحد 22 مارس 2015 - 17:19







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
